Читаю посты на форуме. Многие просят поболее анимации. Вот несложный но очень полезный эффект. Отсвет пробегающий ... да по чему сейчас только их не запускают - по логотипам, предметам разным - ну вы видели конечно же в рекламе. Ну так вот принцип везде один - работает наложение маски. Итак приступим:
1. Запускаем Adobe Photoshop CS
2. Создаем новый файл ... ну пусть 400х300 пикселов.
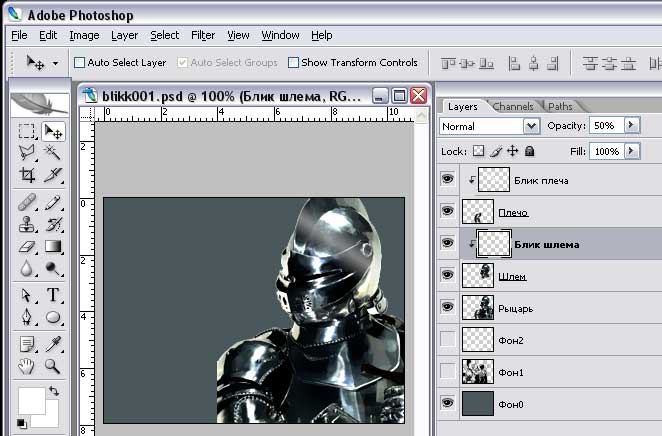
3. Вставляем картинку с которой будем работать в дальнейшем.
4. Выбираем инструмент Lasso Tool (L)
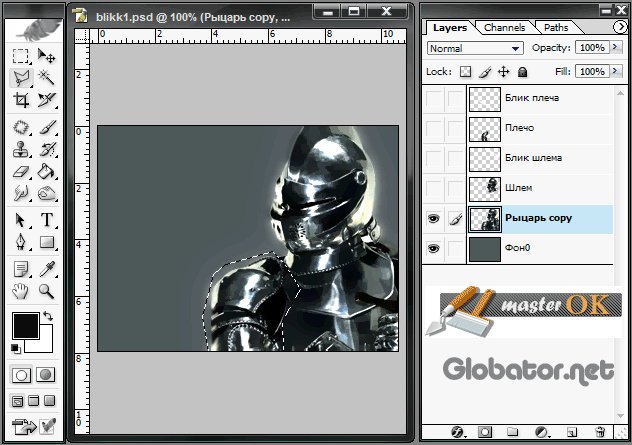
5. Аккуратно отделяем шлем от всего остального и копируем его на новый слой.
6. Аналогичную операцию по отделению проводим с наплечником и также копируем его на новый слой.

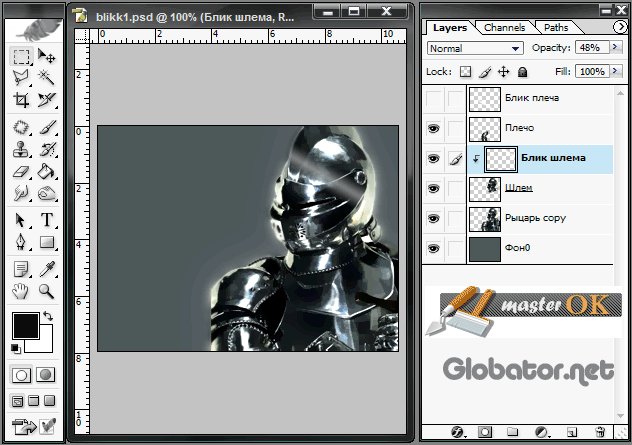
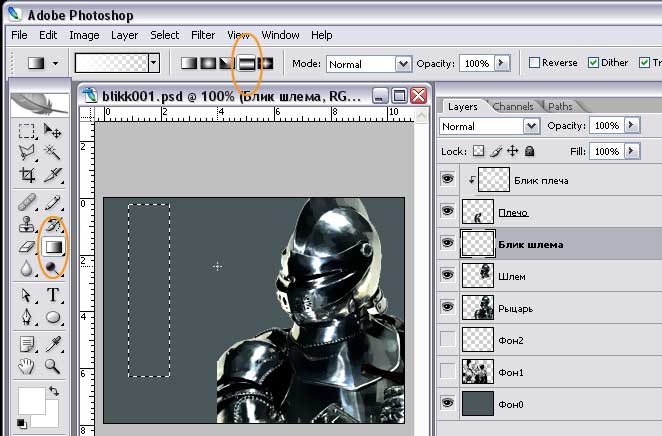
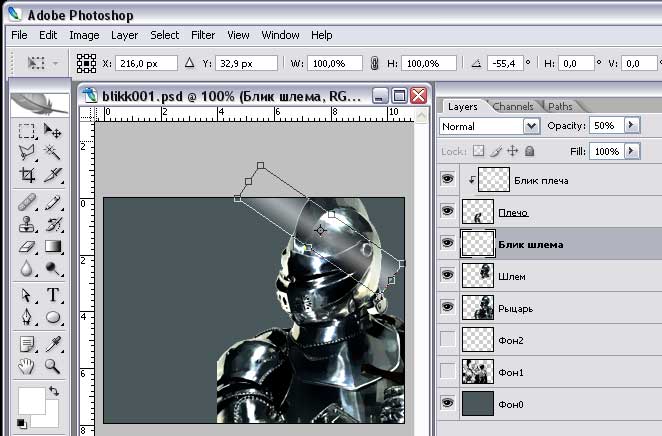
7. Делаем блик на шлеме - создаем новый слой на нем - прямоугольное выделение и делаем градиентную заливку. Тип заливки - Reflected. Трансформируем изображение и подвигаем как указано вверху на анимированном рисунке. Выполняем наложение - Ctrl+G. (или Alt+Ctrl+G - для CS2).
Дополнительная информация
Оказалось в этом месте у многих возникла загвоздка. Чтож, расшифруем поподробнее раз возникла такая необходимость.
ИТАК как создать блик.
а) Делаем прямоугольное выделение (как отвечать не буду даже под пытками)

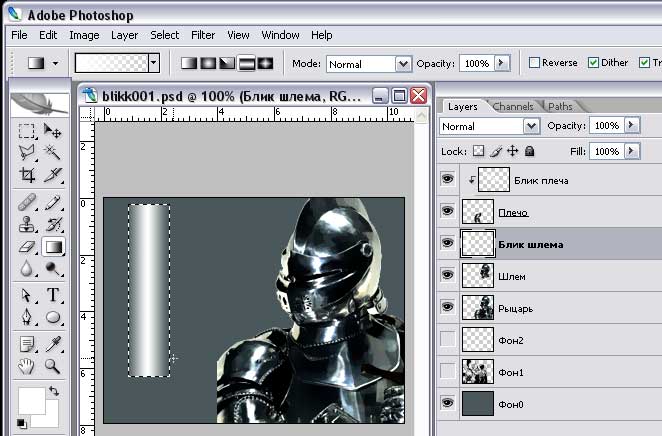
б) Создаем градиент. Тип заливки - Reflected. Смотрите наверху картинки выделено. Тяните инструмент из центра выделения к краю. Получится вот как на картинке. Нет - пробуйте еще!

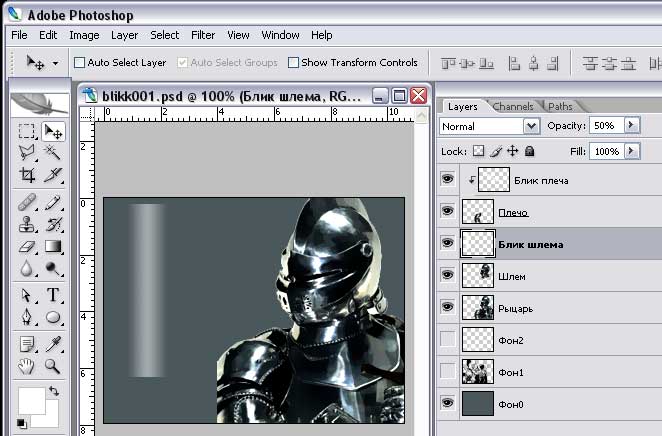
в) Уменьшаем прозрачность слоя

г) Выбираем произвольную трансформацию.

д) Поворачиваем выделенный градиент под углом

е) Выполняем наложение - Пункт меню Layer - Create Clipping Mask комбинация Ctrl+G для CS (или Alt+Ctrl+G - для CS2).

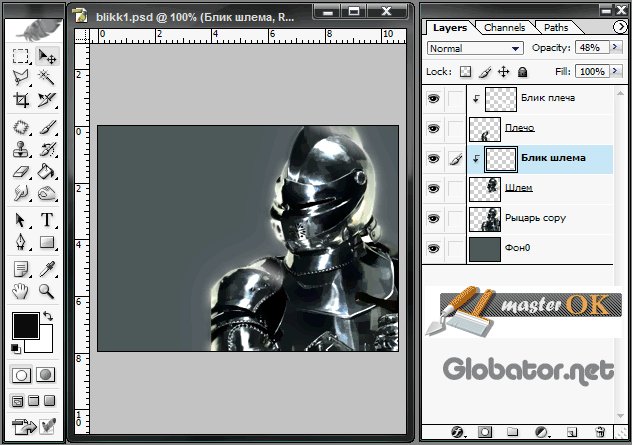
8. Аналогичные операции выполняем для наплечника - создаем и накладываем маску.
9. Отодвигаем блики на исходные позиции - чтоб их не было видно. Сохраняем... Все, подготовка в Adobe Photoshop закончена!
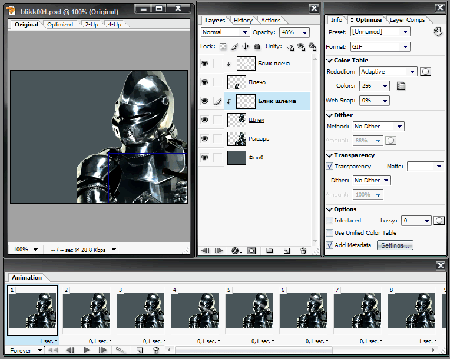
10. Запускаем Image Ready
11. Создаем поочередно фреймы и на каждом следующем перемещаем нашу маску-градиент (лучше кнопками на клавиатуре - стрелками управления курсором) конечно выставляем необходимые задержки времени. Вначале анимируем блик на шлеме потом на плече. Но это впрочем не важно - кому как хочется так и делайте.
Кликните для увеличения
12. Ну вот собственно и все! Немного повторюсь - эти манипуляции вы можете проделывать и с текстом и с самыми разными предметами. Выглядит всегда неплохо. По такому же принципу делаются эти эффекты и во Flash - так что данная техника пригодится вам и далее.