Помнится, как-то было довольно популярно создавать рисунки в текстовых редакторах посредством цифр букв и т.п. Совсем недавно, мне попалось такое изображение, и я задался целью научиться самому делать то же самое, но в Photoshop. Чем мы, пользователи Photoshop, хуже?! Ну а насколько у меня это получилось, судить вам. Сегодня мы рассмотрим, как правильно наложить на фотографию определенный текст, чтобы сохранялись все цветовые переходы и т.д. и т.п.
Итак, первое что нам нужно сделать это найти фотографию, над который мы будем «издеваться», думаю с этим проблем возникнуть нет должно. Я использовал фотографию, на которой судя по гистограмме преобладают во всех трех каналах средние тона, в меньшей степени задействованы темные и яркие.

Согласитесь было бы странно если бы мы оставили изображение цветным, нет, конечно можно и так, но результат будет далек от идеала. Что ж конвертируем фотографию в черно-белый режим. Сразу предупреждаю, что я крайне не рекомендую вам для этого использовать команду Image >Desaturate или его же посредством клавиатурного сочетания Ctrl+Shift+U, поскольку в этом случае вы потеряете часть цветового диапазона, необходимого нам для успешного выполнения вышеописанного эффекта.
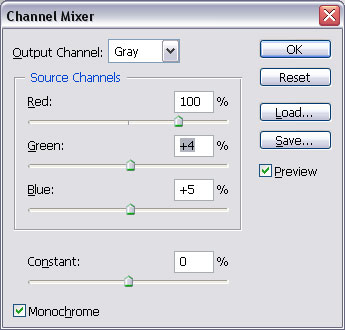
Правильнее будет воспользоваться командой Channel Mixer, доступной из меню Image >Adjustments. Итак, мы вызвали диалоговое окно Channel Mixer. С чего начать? Поставьте флажок Monochrome, чтобы сделать изображение монохромным (как можно догадаться из названия самого флажка). Нам нужно добиться плавного перехода оттенков, чтобы в дальнейшем, на их основе можно было бы наложить текст.
Поиграйте с ползунками так, чтобы в результате подчеркнуть самые светлые участки на изображении и самые темные. Приведенные ниже значения применяемы к моему изображению, в зависимости от распределения оттенков на фотографии будут меняться и эти значения:
Red: 100;
Green: 4;
Blue: 5;
Contrast: 0;

Теперь находим какой-нибудь более или менее приличный текст и копируем его из любого текстового редактора. В Photoshop перезагрузите цвета. Выберите из панели инструментов Horizontal Type Tool и растяните область его применения на все изображение, затем нажмите CTRL+V для вставки текста из буфера обмена. Шрифт можете установить какой захотите. Я использовал в данном случае Verdana размер 8,5 pt
Так как шрифт наверняка каждый захочет использовать свой, то после вышеуказанных операций не забудьте щелкнуть по кнопке Characters и привести в соответствие текст, чтобы не было больших пробелов между словами, откорректировать ширину самих букв и т.п.)
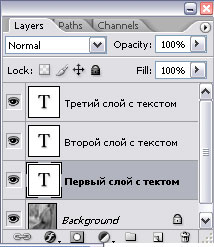
Сделайте активным слой с текстом и дважды выполните команду Layer >Duplicate Layer.
Таким образом, у вас будет три слоя с текстом

Установите у среднего слоя (на скриншоте он обозначен как "Второй слой с текстом")
Цвет #8b8b8b. А у самого верхнего слоя (на скриншоте "Третий слой с текстом")) цвет #cbcbcb.
Растеризуйте все три текстовых слоя, используя команду Layer >Rasterize >Type либо щелкнув правой кнопкой мыши по нужному слою и выбрав из появившегося контекстного меню пункт Rasterize Type
Теперь отключите видимость всех теперь уже бывших текстовых слоев, щелкнув по глазу слева от слоя в палитре Layers.
Сделайте активным слой с нашим изображением и выполните команду Select >Color Range. В одноименном диалоговом окне найдите раскрывающийся список Select и выберите там пункт Shadows. Нажмите Ok. Вы увидите, что на изображении под выделение попали все темные участки, что нам собственно и нужно. Инвертируем выделение командой Select >Inverse. Сделаем видимым первый текстовый слой, перейдем на него и нажмем Delete для очистки от лишних пикселей. Нажмите CTRL+D для отмены созданного выделения.
Теперь проделайте ту же операцию только для Midtones и Highlights. Обратите внимание, что при загрузке выделения, используя Color Range, видимым у нас должен быть только слой с фотографией. Зачем мы проводили эти манипуляции? Все очень просто. Мы создали три слоя заполненных текстом разного цвета. Цвета эти соответствуют оттенкам, которые мы загружали посредством Color Range.
По завершении отключите видимость слоя с картинкой и создайте новый слой, заполненный белым цветом под слоями с текстом, и получите желаемый результат.
