В этом уроке мы будем рисовать текст из пончиков в Adobe Illustrator. Мы будем работать с градиентами, векторными и растровыми эффектами, режимами наложения и создадим свои кисти. Вы сможете поэкспериментировать с различными цветами и формами. А еще создание такого типографического эффекта наверняка разогреет аппетит.
Результат
Шаг 1
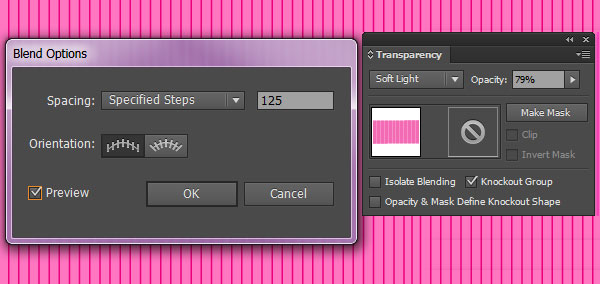
Создайте новый документ горизонтального расположения. Инструментом Rectangle/Прямоугольник (M) создайте фигуру большую, чем рабочая область. Укажите ей розовый цвет заливки. Инструментом Line Segment/Отрезок линии создайте ровную вертикальную линию слева от прямоугольника. Дублируйте линию и расположите копию справа от прямоугольника. Инструментом Blend/Переход (W) создайте переход между двумя линиями, выбрав 125 Steps/Шагов. Уменьшите Transparency/Прозрачность для этой группы до 79%, и сменитеBlend Mode/Режим наложения на Soft Light/Мягкий свет.
Шаг 2
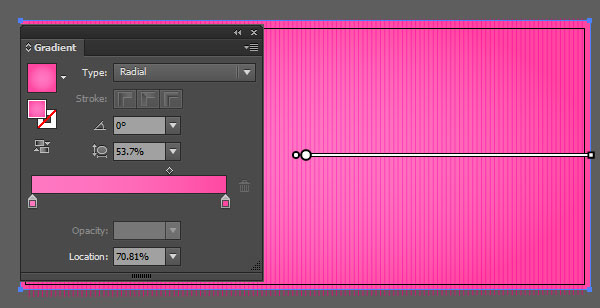
Выделите прямоугольник, который создали в самом начале. Инструментом Gradient Tool/Градиент (G) залейте его радиальным градиентом от розового к темно-розовому. Вы можете выбрать другие цвета, главное следите чтобы темный цвет был у краев, а светлый - посредине.
Шаг 3
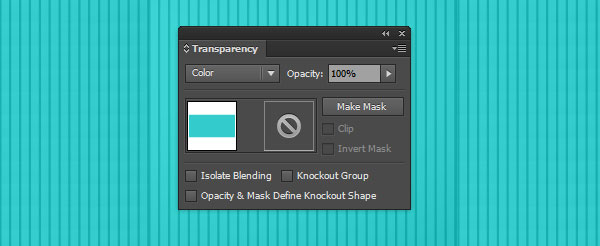
В случае если вы решите изменить цвет фона, нарисуйте другой прямоугольник поверх всего и смените его режим наложения (Blend Mode) на Color/Цвет.
Шаг 4
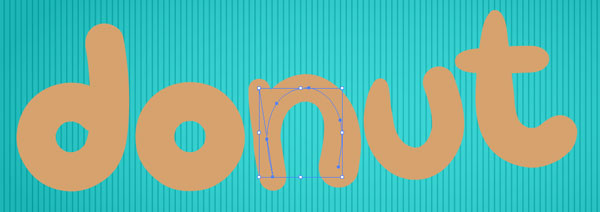
Нарисуем буквы. Используя инструмент Pencil/Карандаш (N) аккуратно рисуйте простые округлые буквы. Чтобы рисовать более плавные линии настройте опцию Fidelity/Точность. Для этого нажмите Enter, когда выбран инструмент Pencil/Карандаш, и в появившемся окне, перетяните бегунок опции Fidelity/Точность вправо. Укажите Stroke Weight/Толщину обводки в 12-20 pt. Используйте бежевый, коричневый или желтый цвет для ваших букв. В палитре Strokes/Обводка выберите округлые Caps/Концы и Corners/Углы.
Шаг 5
Нарисуйте буквы и выровняйте их по нижнему краю. Для этого выделите все буквы и в палитре Align/Выравнивание нажмите на соответствующую иконку. Разберите буквы, вы брав в меню Object > Expand/Объект>Разобрать.
Шаг 6
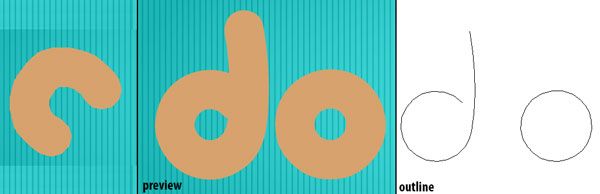
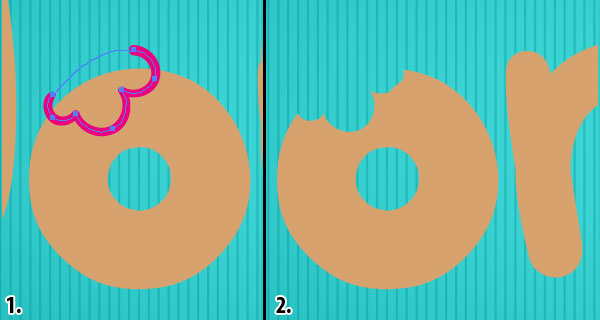
Инструментом Pencil/Карандаш или Pen/Перо(P), нарисуйте фигуру, откусывающую часть от пончика. Сделайте это для букв O, D, и T. Следите чтобы контур был закрытым. Выделяя созданную фигуру и букву, в палитре Pathfinder/Обработка контура нажимайте на Minus Front/Минус верхний.
Шаг 7
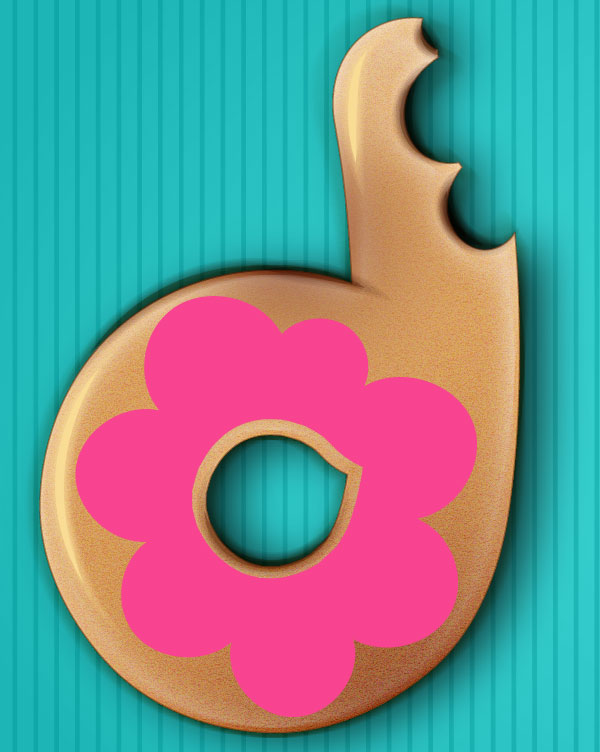
Используя светлый цвет (в нашем случае розовый) нарисуйте глазурь, как показано на картинке ниже. Чтобы убрать дырку в букве "D", выделите букву и глазурь, инструментом Shape Builder/Создание фигур (Shift-M) выделите дырку. Снимите выделение и удалите дырку. Вот что должно получиться. Посмотрите также на откусанные кусочки.
Шаг 8
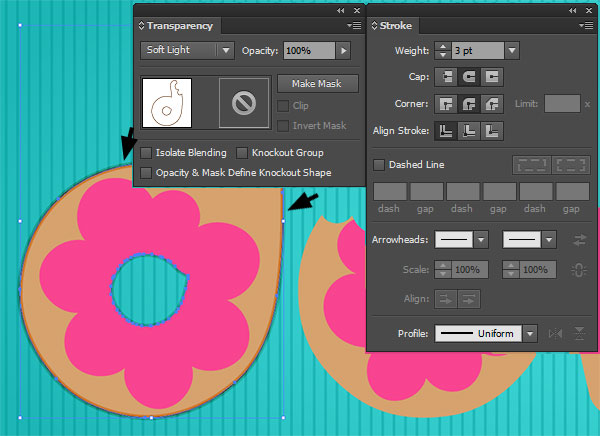
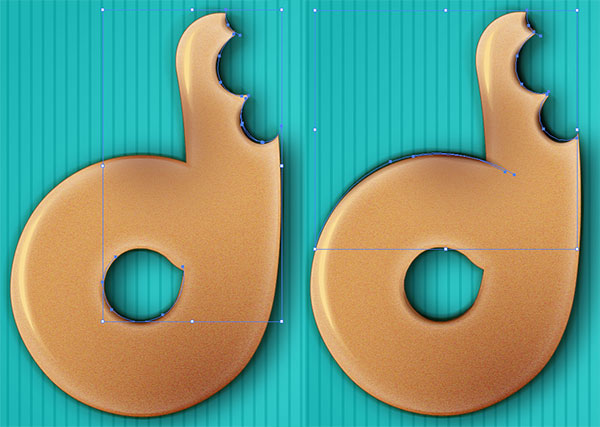
Займемся оформлением первой буквы. Дублируйте ее (Ctrl+C > Ctrl+F). Укажите копии отсутствие заливки и светло-коричневую обводку толщиной в 3pt. Смените Blend Mode/Режим наложения для этой фигуры на Soft Light/Мягкий свет.
Шаг 9
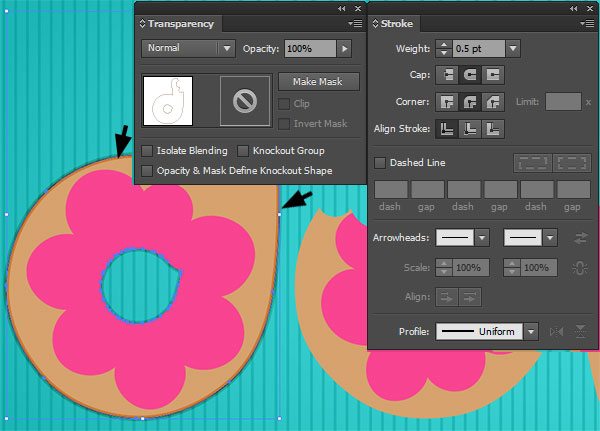
Вновь дублируйте слой с буквой "D", укажите отсутствие заливки и обводку светло-коричневого цвета толщиной в 0.5pt. Blend Mode/Режим наложение укажите Normal/Нормальный.
Шаг 10
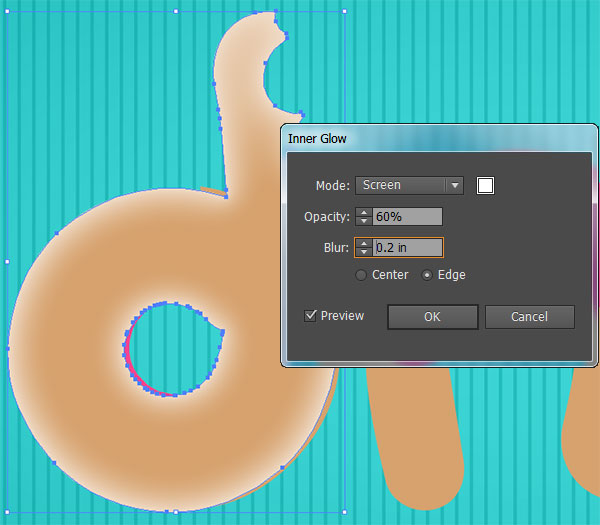
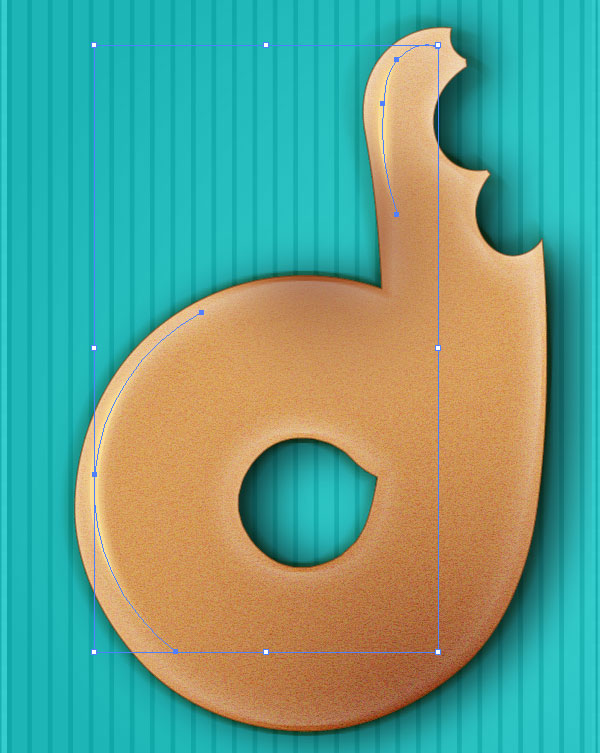
Чтобы было удобнее работать с булочной частью буквы-пончика, можете скрыть (Ctrl+3) глазурь. Выделите букву "D", дублируйте ее и в меню выберите Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение. Укажите настройки как показано ниже.
Шаг 11
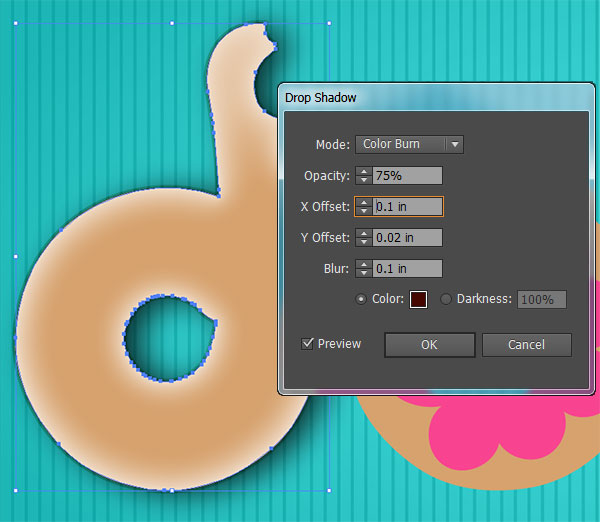
Теперь укажите букве тень: Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Настройте параметры как показано ниже.
Шаг 12
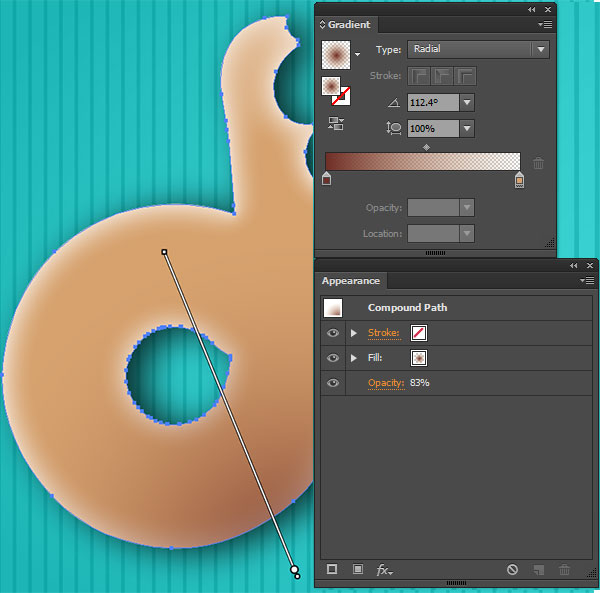
Вновь дублируйте слой буквы и используя Gradient/Градиент укажите букве радиальный градиент как показано ниже.
Шаг 13
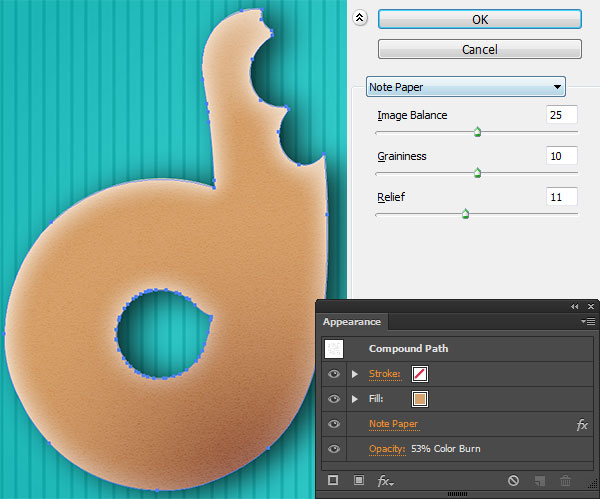
Вновь дублируйте букву. Укажите Blend Mode/Режим наложения Color Burn/Затемнение основы, Opacity/Непрозрачность в 53% в палитре Transparency/Прозрачность. В меню выберите Effect > Sketch > Note Paper/Эффект>Эскиз>Почтовая бумага. Настройте эффект как показано ниже.
Шаг 14
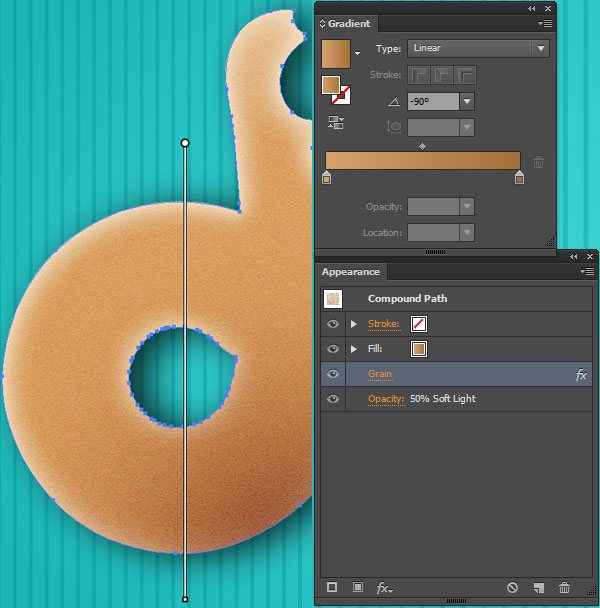
Еще раз дублируйте букву и примените к ней линейный градиент как показано ниже. Укажите букве Opacity/Непрозрачность в 50% иBlend Mode/Режим наложения Soft Light/Мягкий свет.
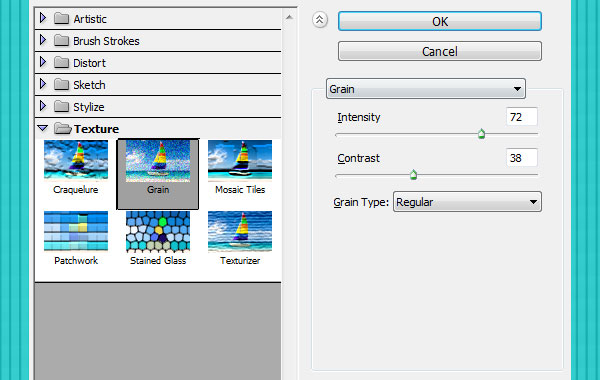
Добавим зернистости: Effect > Texture > Grain/Эффект>Текстура>Зерно. Настройте как показано ниже.
Шаг 15
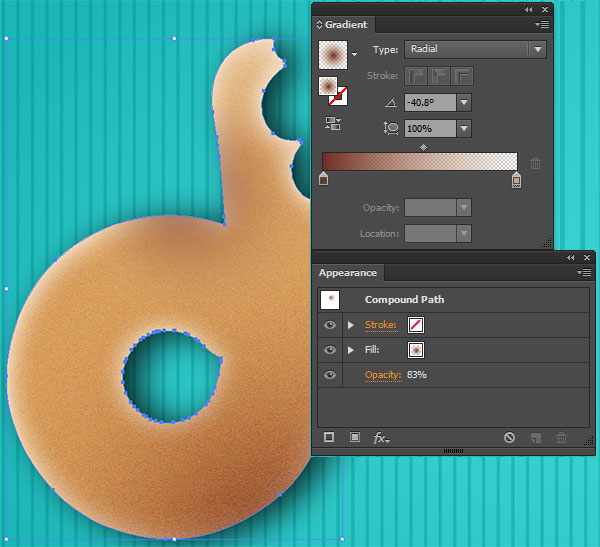
Еще раз дублируйте букву и укажите ей радиальный градиент как показано ниже. Этот тот же градиент, что и в 12 шаге, разница в том, что на этот раз он должен идти от левой верхней части.
Шаг 16
Для создания деталей, мы нарисуем две кисти. Процесс их создания тот же, отличаются они лишь цветом. Одна кисть - кремового цвета, вторая - коричневая.
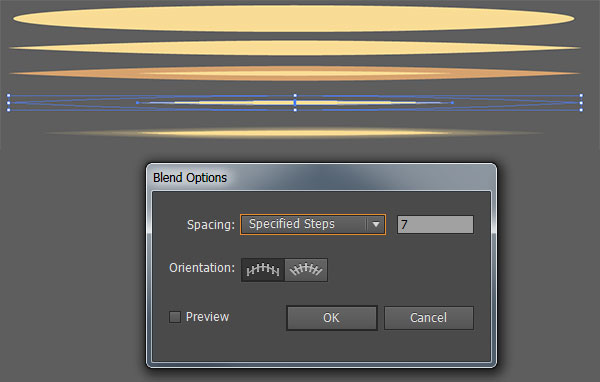
Инструментом Ellipse/Эллипс(L) нарисуйте сплющенный овал. Инструментом Convert Anchor Point/Преобразовать опорную точку (Shift-C) кликните по левой и правой точке, чтобы убрать округлость углов. Выделив овал, в меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур. Укажите отступ в -8px. Выделите больший овал и укажите ему непрозрачность в 0%. Выделите оба овала и укажите им переход (при помощи инструмента Blend/Переход) в 6-10 шагов.
Шаг 17
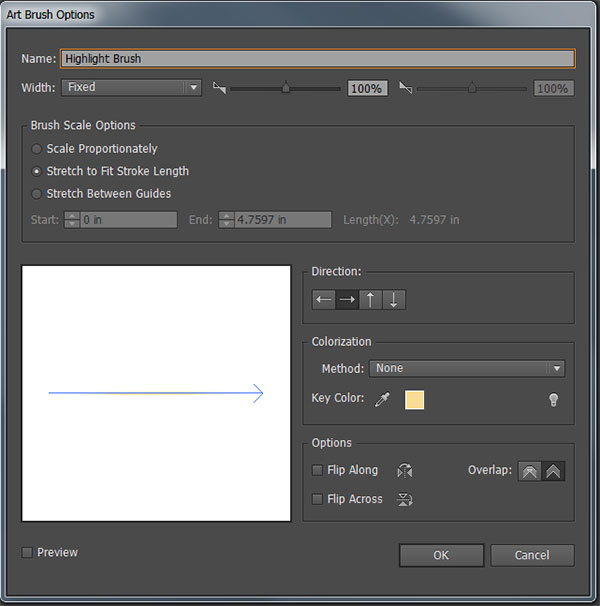
Выделите получившуюся фигуру, и в палитре Brushes/Кисти нажмите New Brush/Новая кисть. Выберите вариант Art Brush/Художественная кисть и дайте ей имя. Оставьте настройки по умолчанию и нажмите OK.
Тем же способом создайте вторую кисть.
Шаг 18
Инструментом Paintbrush/Кисть только что созданной кистью нарисуйте два блика по левому краю буквы.
Шаг 19
Второй кистью (более темного цвета) нарисуйте затемнения. Сгруппируйте все темные детали и укажите им Blend Mode/Режим наложения Multiply/Умножение. Сгруппируйте все слои пончика, созданные в шагах с 8 по 19.
Шаг 20
Верните глазурь (Ctrl+Shift+3) и заблокируйте группу, составляющую букву-пончик (Ctrl+2), чтобы было удобнее работать.
Шаг 21
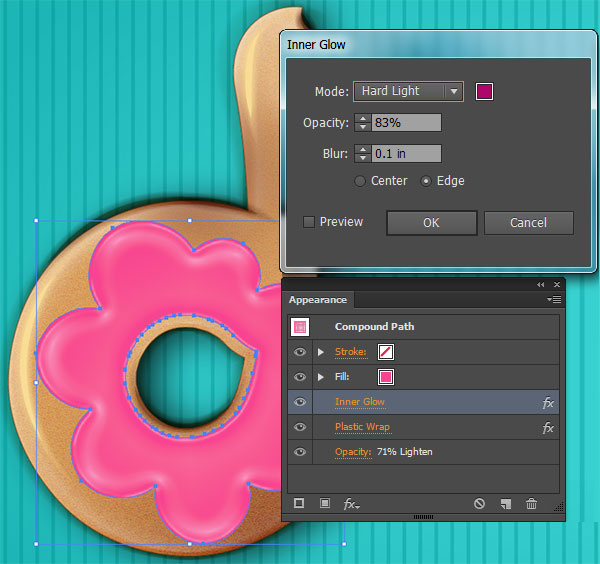
Если хотите, чтобы в центре был виден пончик, можете увеличить внутренний контур глазури, выделив его инструментом Direct Selection/Прямое выделение (A) и масштабировать при помощи инструмента Scale/Масштаб (S). Дублируйте глазурь. Укажите копии Opacity/Непрозрачность в 71% и Blend Mode/Режим наложения Lighten/Замена светлым. В меню выберите Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение, настройте эффект как показано ниже.
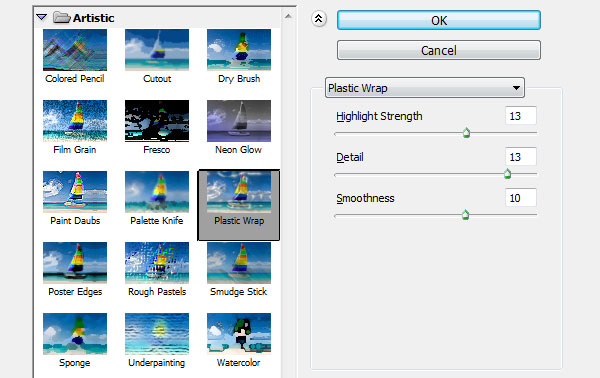
Также примените эффект Plastic Wrap/Целлофановая упаковка из эффектов Artistic/Имитация:
Шаг 22
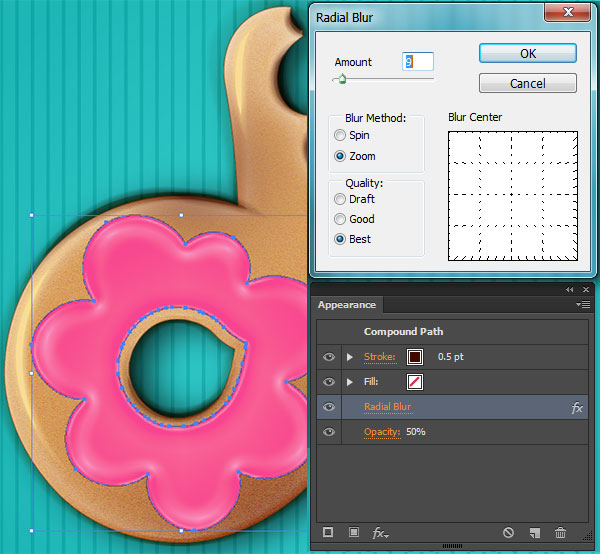
Дублируйте глазурь, укажите фигуре отсутствие заливки и обводку коричневого цвета и толщиной в 0.5 pt. Примените к фигуре эффект Radial Blur/Радиальное размытие. Укажите настройки как показано ниже.
Шаг 23
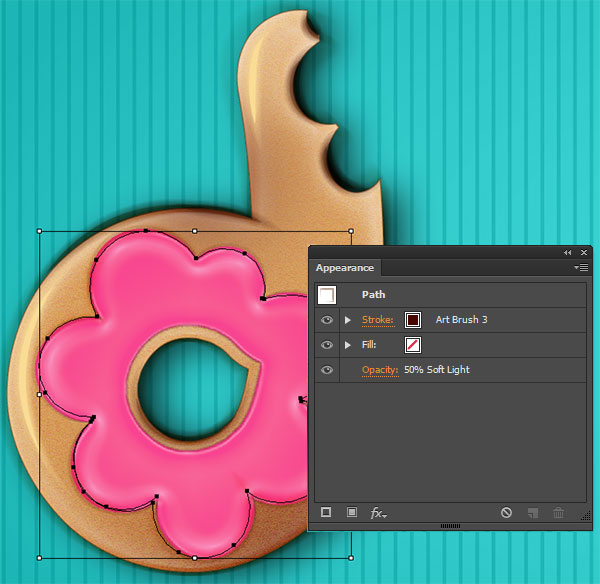
Дублируйте глазурь снова. Укажите отсутствие заливки и обводку коричневого цвета и толщиной в 3pt. Примените к обводке кисть, которую мы создали в шагах 16-17. Затем смените режим наложения для фигуры на Soft Light/Мягкий свет.
Шаг 24
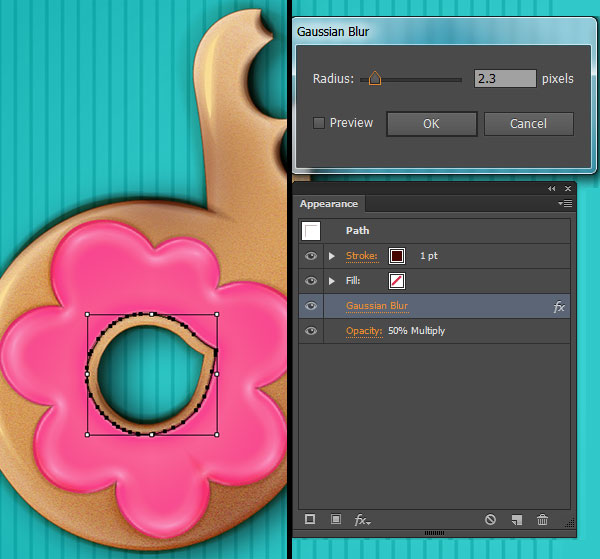
Дублируйте внутренний контур глазури. Укажите ему отсутствие заливки и коричневую обводку толщиной в 1pt. Также снизьте Opacity/Непрозрачность до 50%, Blending Mode/Режим наложения смените на Multiply/Умножение, и примените к фигуре эффект Gaussian Blur/Размытие по Гауссу со следующими параметрами. Сгруппируйте все элементы, составляющие глазурь, созданные в шагах с 20 по 24.
Шаг 25
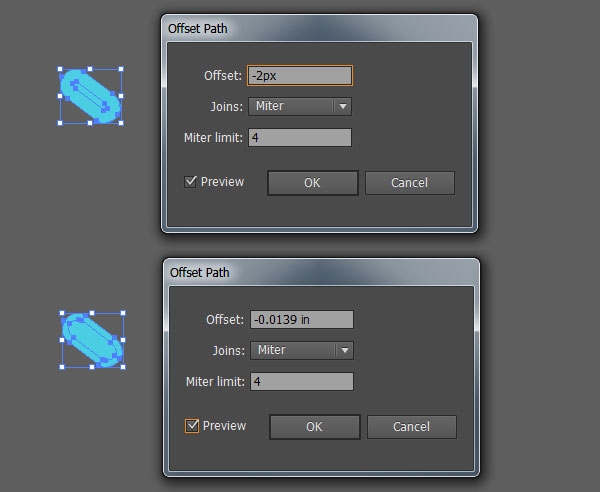
Нарисуйте небольшую фигуру инструментом Rounded Rectangle/Прямоугольник со скругленными углами. Создайте параллельный контур с отступом в -1px. Затем из той же фигуры создайте параллельный контур с отступом в -2px. Укажите получившимся трем фигурам разные оттенки одного цвета. Сгруппируйте фигуры.
Шаг 26
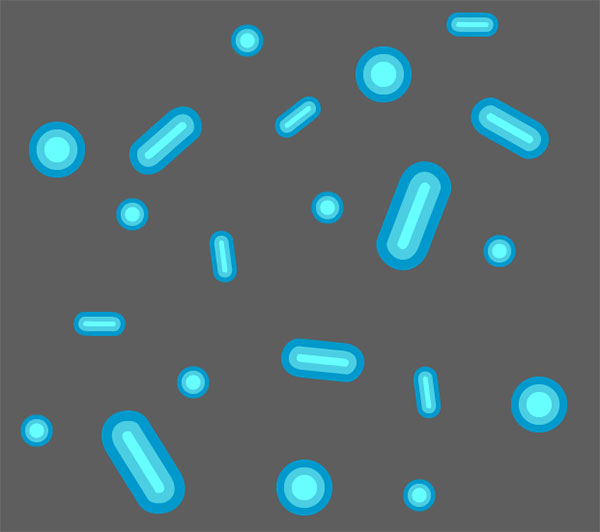
Повторите шаг 25 но уже на круге. Размножьте фигуры, масштабируя и поворачивая их, чтобы добиться разнообразия.
Шаг 27
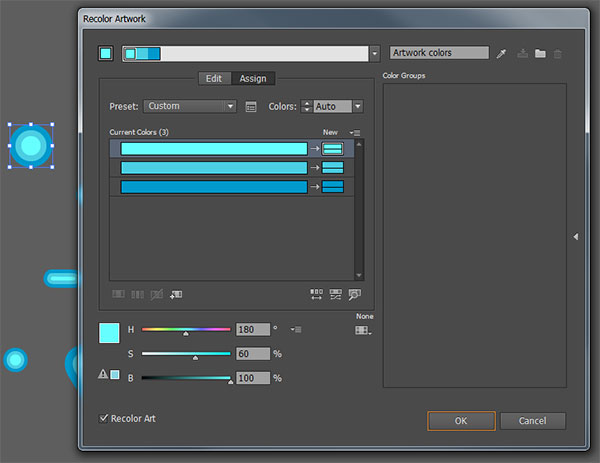
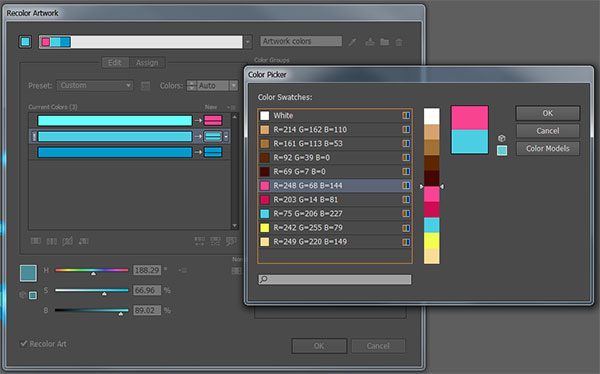
Выделите одну из групп и в меню выберите Edit > Edit Colors > Recolor Artwork/Редактировать>Редактировать цвета>Перекрасить графический объект.
Дважды кликайте по маленьким треугольничкам, чтобы изменить цвет.
Разукрасьте фигурки как вам нравится и инструментом Ellipse/Эллипс нарисуйте маленькие белые кружочки.
Шаг 28
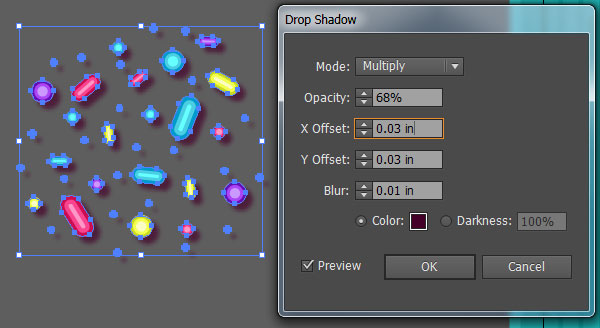
Выделите все фигурки и примените к ним эффект Drop Shadow/Тень с параметрами, указанными ниже. Разбросайте фигурки по глазури и сгруппируйте вместе все элементы, составляющие присыпку.
Шаг 29
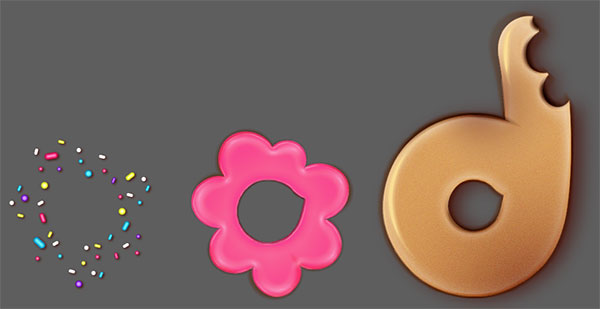
Вот как выглядят составляющие буквы-пончика отдельно. Повторите те же действия с другими буквами.
Шаг 30
После того как вы закончили со всеми буквами, сгруппируйте составляющие каждой буквы. Вот и всё!
Автор урока vectips