В данном уроке мы создадим потрясающе яркий, золотой 3D постер, с помощью основных источников света в Adobe Photoshop CS6 Extended.
Примечание переводчика : Внимание! Без основ 3D моделирования Вам придется трудно понять некоторые шаги в данном уроке. Рекомендую просмотреть статьи в разделе "Учебник Фотошоп - Основы работы" перед началом.

Видеоурок:
Необходимые, бесплатные шрифты:
Шаг 1
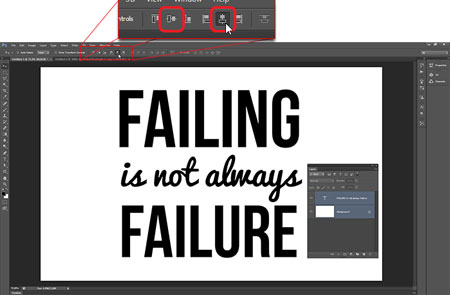
Создайте документ размером 1920х1200 пикселей. На основе загруженных шрифтов создайте надпись, как показано ниже. Подкорректируйте текст так, чтобы он имел общую ширину, затем разместите его в середине документа.

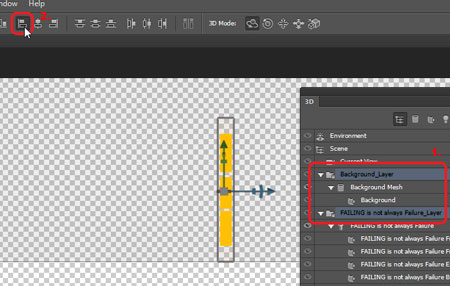
Для расположения текста в центре, выберите инструмент Move Tool ![]() (V) (Инструмент "Перемещение"), затем в Панели Слоев выделите слой с текстом и стандартный фоновый слой, кликните в настройках инструмента по кнопке "Выравнивание центров по горизонтали" и "Выравнивание центров по вертикали".
(V) (Инструмент "Перемещение"), затем в Панели Слоев выделите слой с текстом и стандартный фоновый слой, кликните в настройках инструмента по кнопке "Выравнивание центров по горизонтали" и "Выравнивание центров по вертикали".

Шаг 2
Начинаем работать с функциями 3D моделирования. Кликните по слою с текстом и выберите New 3D extrusion from layer (Новая 3D-экструзия из выделенного слоя).
Имейте ввиду, если вы использовали иной шрифт, намного сложнее, в своей работе, Adobe Photoshop может вас предупредить об этом. В этом случае понадобиться помощь Adobe Illustrator, для обработки шрифта. Кликните правой кнопкой по текстовому слою и кликните по Convert to Shape (Преобразовать в кривые). Затем копируйте фигуру, Редактирование - Копировать.
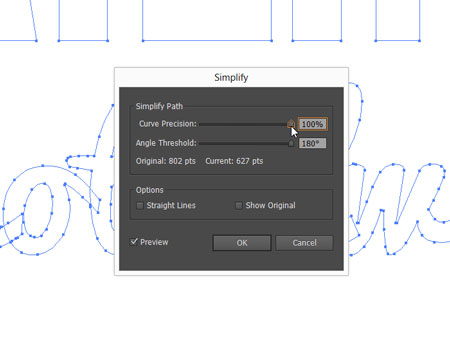
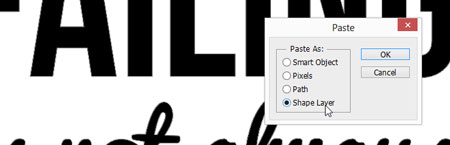
Откройте Adobe Illustrator, создайте новый документ, затем вставьте фигуру, Edite - Paste. Далее Object - Path - Simplify. Поставьте галочку напротив функции Preview, настройте Curve Precision и Angle Threshold, как показано на изображении ниже. Скопируйте и вставьте фигуру обратно в Adobe Photoshop. При вставке выберите пункт Shape Layer (Как слой-фигуру). Удалите старый текстовой слой. По новому слою кликните правой кнопкой мыши и выберите New 3D extrusion from layer (Новая 3D-экструзия из выделенного слоя).
Вышеописанные действия приведены специально для того случая, если вы использовали другой, более сложный шрифт.


Шаг 3
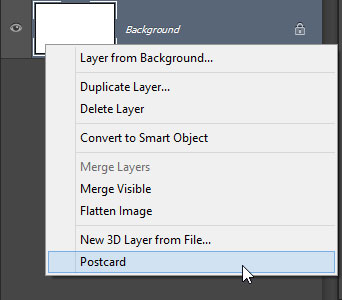
При конвертировании слоя в 3D Adobe Photoshop автоматически откроет 3D Панель. Вернитесь обратно в Панель Слоев и выделите стандартный фоновый слой. Кликните правой кнопкой мыши и выберите Postcard (Почтовая открытка). Вернитесь снова к Палитре слоев, выделите оба 3D слоя, нажмите Ctrl+E, объединив их в один 3D слой.

Шаг 4
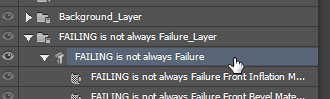
Начнем с уменьшения толщины текста. Выделите слой с текстом в 3D Панели.

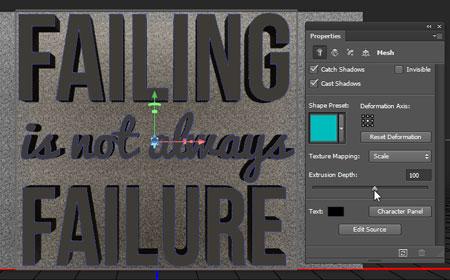
В Панели Properties (Свойства) измените параметр Extrusion Depth (Глубина экструзии). Для предварительного просмотра результата можете сделать рендеринг 3D - Render (3D - Рендеринг). При этом Adobe Photoshop начнет процесс подготовки изображения к финальному. Процент выполнения можно наблюдать в левом нижнем углу документа. Процесс небыстрый, при желании его можно прервать, кликнув в любом месте по холсту. Для текста, приведенного в данном уроке, была выбрана глубина 100.

Шаг 5
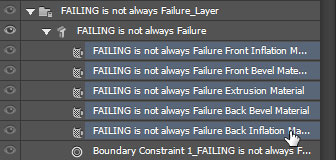
В данном шаге мы "озолотим" текст. В 3D Панели выделите вместе слои с Материалами, как показано на изображении ниже.

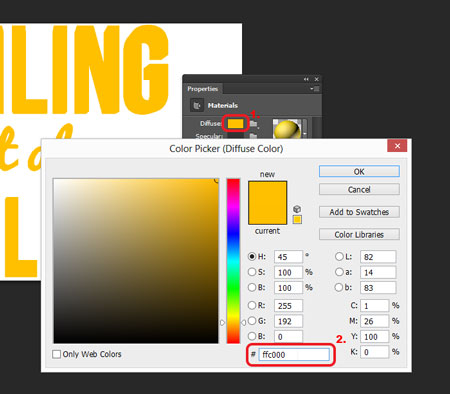
В Панели Properties (Свойства) измените цвет Diffuse (Рассеивание) на #FFC000.

Шаг 6
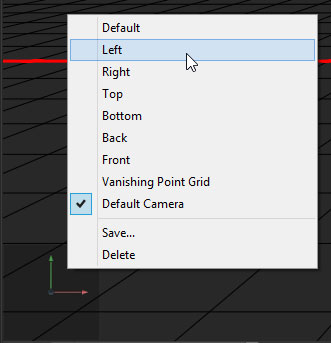
На данном этапе нам необходимо выровнять текст относительно фона. В левом нижнем углу находится панель управления камерой, кликните правой кнопкой мыши по ней и выберите Left (Слева). Камера изменит вид.

В Панели 3D выделите фоновый слой и текстовой при зажатой клавиши Ctrl. Выберите инструмент Move Tool ![]() (V) (Инструмент "Перемещение"), выровняйте слои по левому краю. Далее верните камеру в исходное положение, выбрав Default Camera view (Камера по умолчанию).
(V) (Инструмент "Перемещение"), выровняйте слои по левому краю. Далее верните камеру в исходное положение, выбрав Default Camera view (Камера по умолчанию).

Шаг 7
Выполните Рендеринг изображения Alt+Shift+Ctrl+R, чтобы посмотреть, как смотрится работа, в данный момент. Выглядит хорошо, при желании можно оставить и так. Но мы останавливаться не собираемся. Необходимо поработать с освещением, которое играет большую роль при создании 3D объектов.

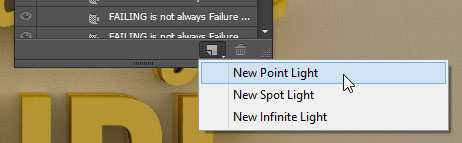
Для добавления нового источника света, кликните в нижней части 3D Панели на кнопку New Light (Добавить новый свет на сцену) и выберите New Point Light (Новый точечный свет).

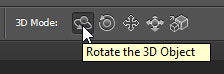
Необходимо перенести новый источник света в правый верхний угол. Выберите инструмент Move Tool (V) (Инструмент "Перемещение"), в верхнем меню 3D выберите режим Rotate the 3D Object (Повернуть 3D-объект).

С помощью панели управления камерой, в левом нижнем углу, разверните вид так, чтобы вы смотрели на текст с верхнего правого угла. Потребуется немного отодвинуть вид назад.
Либо зажмите клавишу Alt и двигайте колесиком мыши вниз, либо выберите иной режим, в меню 3D на панели настроек инструмента Move Tool (V) ![]() (Инструмент "Перемещение") - режим Slide the 3D Object (Выполнить скольжение 3D-объекта) и отодвиньте вид назад. После того как камера окажется в правильной позиции, на Панели Properties (Свойства) нажмите кнопку Move to view (К просмотру), чтобы переместить свет в текущий вид. Чтобы изменить интенсивность света поработайте с настройками Point Light (Точечный свет), а именно интенсивность цвета.
(Инструмент "Перемещение") - режим Slide the 3D Object (Выполнить скольжение 3D-объекта) и отодвиньте вид назад. После того как камера окажется в правильной позиции, на Панели Properties (Свойства) нажмите кнопку Move to view (К просмотру), чтобы переместить свет в текущий вид. Чтобы изменить интенсивность света поработайте с настройками Point Light (Точечный свет), а именно интенсивность цвета.
Верните вид камеры к исходному положению, изменяйте интенсивность цвета и включите Рендеринг, до тех пор пока вас не устроит ваша работа.
Примечание переводчика: Автор, к сожалению, не делал необходимых изображений для наглядной демонстрации своих действий, но есть видео, в котором все подробно описывается.

Шаг 8
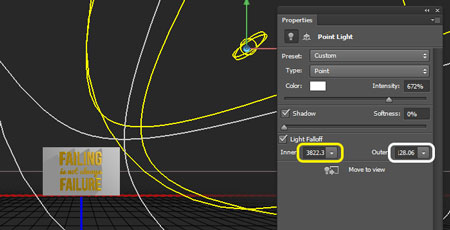
На данный момент свет слишком яркий, а тень сильно бросается в глаза. В 3D Панели выберите слой Point Light 1(Точечный свет 1). В Properties (Свойства) активируйте спад света Light Falloff (Спад света). Для удобства уменьшите масштаб документа. Измените параметр Outer (Внешний радиус), чтобы линии света достигали левого нижнего документа, а свет Inner (Внутренний радиус) достигал верхнего правого угла документа. Выполните Рендеринг, для просмотра результата.

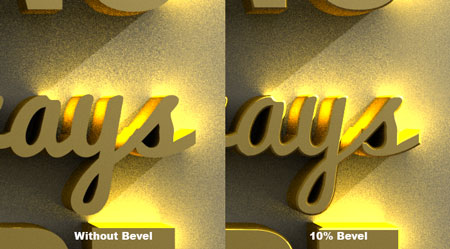
Ниже показан результат до и после.


Шаг 9
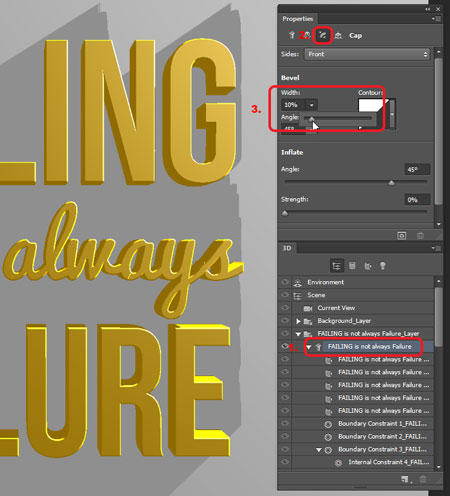
Вернемся к тексту. Придадим ему обтекаемость. Выделите текстовой слой в 3D Панели, перейдите в Панель Свойства, выберите вкладку Cap (Капитель), измените параметр Width (Ширина) на 10%. Таким образом на краях букв появится тиснение.


Шаг 10
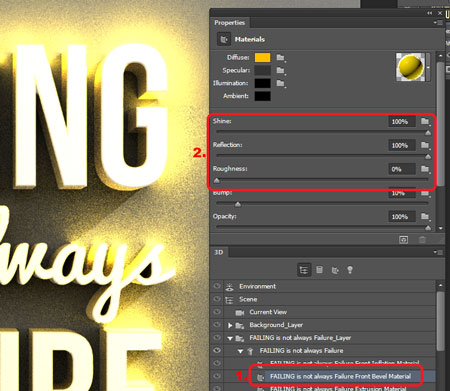
Далее, снова выделите в 3D Панели выделите вместе слои с Материалами, затем в Свойствах измените Shine (Блеск) на 0%, Reflection (Отражение) на 100%, Roughness (Плавность) на 3%. Параметр Плавность сделает текст более гладким, но не полностью.

Шаг 11
выделите отдельно слой Front Bevel Material (Материал переднего скоса). Параметры Shine (Блеск) измените на 100%, Roughness (Плавность) на 0%. Таким образом отполировав ваш текст.

Шаг 12
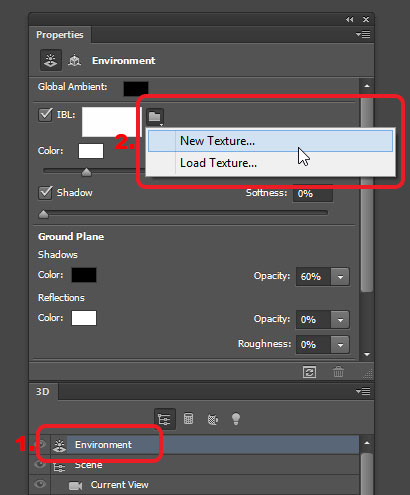
Сделаем текст более сияющим, придав отблеск. В Панели 3D выберите слой Environment (Окружающая среда). Перейдите в Панель Свойства и кликните по меню IBL (ИСБИ) - Image Based Lighting (Источник света на базе изображения). На данный момент текст не имеет специальной текстуры. Вы можете загрузить любое изображение, либо создать новое. Для новой текстуры кликните New Texture (Новая текстура), при этом появится окно создания нового документа, ширину и высоту оставьте такими же, как и основной документ 1920х1200 пикселей.

Снова кликните по иконке папки, выберите Edit Texture (Редактировать текстуру). Откроется новый документ, который мы только что создали, для редактирования. Выберите инструмент Rectangle Tool (U) (Инструмент "Прямоугольник"), цвет черный, без штриха. Разделите холст на пополам, по горизонтали, нижнюю часть сделайте черной.

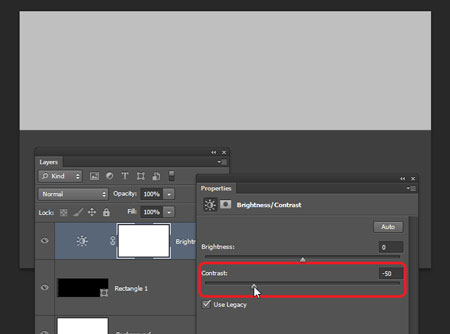
Для смягчения, добавьте корректирующий слой Layer - New Adjustment Layer - Brightness/Contrast (Слой - Новый корректирующий слой - Яркость/Контрастность), включите параметр Use Legacy (Использовать прежние), Контрастность измените до -50. Сохраните и закройте документ.

Шаг 13
С помощью инструмента Move Tool ![]() (V) (Инструмент "Перемещение") тяните окружность в середине документа до тех пор, пока текстура не переместится в середину текста. Выполните рендеринг для предпросмотра.
(V) (Инструмент "Перемещение") тяните окружность в середине документа до тех пор, пока текстура не переместится в середину текста. Выполните рендеринг для предпросмотра.

Шаг 14
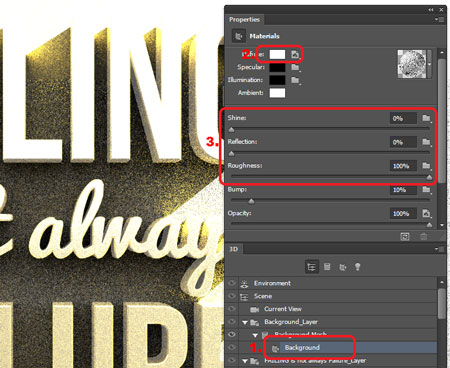
С текстом мы закончили. Перейдем к фону. Создадим имитацию стены. В 3D Панели выберите слой Background (Фон). Перейдите в Панель Свойства, установите белый цвет Diffuse (Рассеивание), Shine (Блеск) и Reflection (Отражение) установите на 0%, Roughness (Плавность) на 100%.

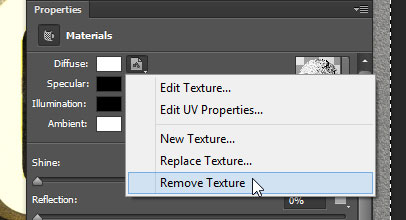
В настройках Diffuse (Рассеивание) автоматически установилась текстура, в тот момент, когда мы преобразовали слой в 3D объект. Так как она нам не нужна, кликните по соответствующей кнопке и выберите Remove Texture (Удалить текстуру).

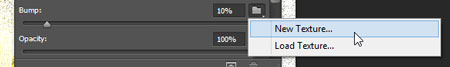
Снова кликните по той же кнопке и выберите New Texture (Новая текстура). В окне настроек нового документа установите 1920х1200 пикселей, как основной документ.

Еще раз кликните по иконке текстуры и выберите Edit Texture (Редактировать текстуру). Откроется новый документ. Примените фильтр Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), оставьте стандартные настройки, нажмите Ок. Примените Автотон нажатием клавиш Shift+Ctrl+L. Сохраните и закройте документ.

Теперь фон выглядит более похожим на стену, но еще сильно жесткий. Смягчите поверхность, уменьшив настройки Bump (Рельеф) до 5%. Выполните Рендеринг.

Шаг 15
Теперь готово. При желании можно вернуться и изменить настройки. Например, можно изменить Интенсивность Точечного света до 100% (Шаг 7). В Свойствах слоя Окружающая среда измените Softness (Сглаживание) параметра Shadow (Тень) на 100%, сгладив тень.

Шаг 16
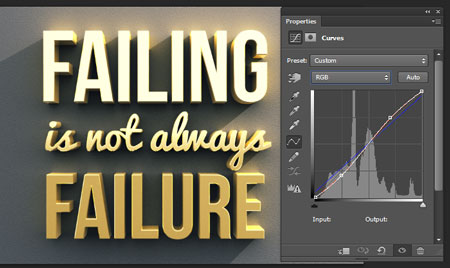
Если результат показался вам слишком идеальным, воспользуйтесь следующим интересным способом, придав тексту эффект цветной пленки. В Панели Слои создайте новый корректирующий слой Layer - New Adjustment Layer - Curves (Слой - Новый корректирующий слой - Кривые). В Свойствах корректирующего слоя выберите Синий Канал, переместите обе точки ближе к центру, придав изображению синий оттенок и золотистость основных моментов.
Переключитесь на Красный Канал и измените кривую так, чтобы она напоминала латинскую букву S. Переключитесь обратно на Канал RGB и так же, как и Красный Канал, измените кривую, повысив контрастность. Чтобы понизить эффект корректирующего слоя, можете изменить Непрозрачность.

Ниже представлен окончательный результат. Мы надеемся, что вам было все понятно. В любом случае ждем ваших вопросов, и, конечно же, ваших работ! Желаем удачи!
Автор: Denny Tang
Переводчик: John Jackson

