В этом уроке я покажу вам как с помощью стилей слоя и фильтров создать эффект витражного металла, в конце урока закрепим результат с использованием обычной кисти.
Ресурсы урока:
Шаг 1
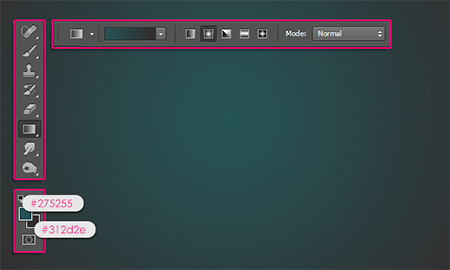
Создайте новый документ (Файл-Создать / File-New) размером 1024 x 768 пикс. установите цвет переднего плана на (275255) и цвет фона на (312d2e) Выберите инструмент Градиент ![]() (Gradient Tool (G), вверху кликните по иконке "Радиального градиента" (Radial Gradient) и провидите линию из центра холста до одного из углов.
(Gradient Tool (G), вверху кликните по иконке "Радиального градиента" (Radial Gradient) и провидите линию из центра холста до одного из углов.

Откройте текстуру "Рубашки" (ссылка на скачивание доступна в ресурсах урока) и поместите на наш документ. Слой с текстурой "Рубашки" должен располагаться выше фонового слоя.

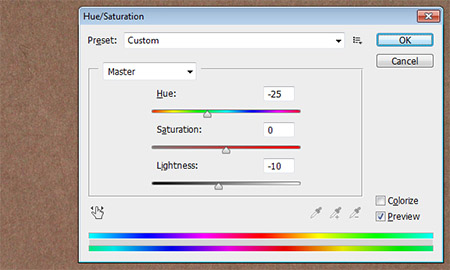
Немного затемним нашу текстуру, для этого идём в Изображение-Коррекция-Цветовой тон/Насыщенность (Image-Adjustments-Hue/Saturation). И выставляем следующие параметры:
Цветовой тон: -25 Насыщенность: 0 Яркость: 10

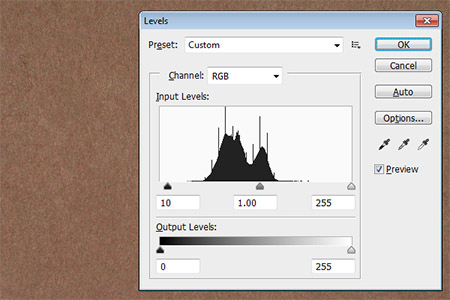
Идём в Изображение-Коррекция-Уровни (Image-Adjustments-Levels) и выставляем следующие параметры: Переместите крайний левый ползунок в право на 10 остальное оставьте по умолчанию.

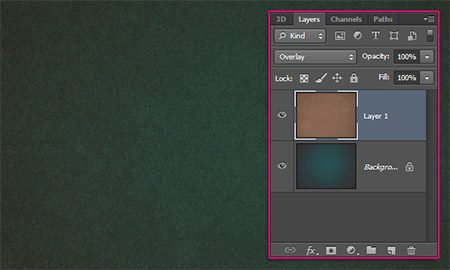
Установите режим наложения для соя с текстурой на "Перекрытие" (Overlay).

Шаг 2
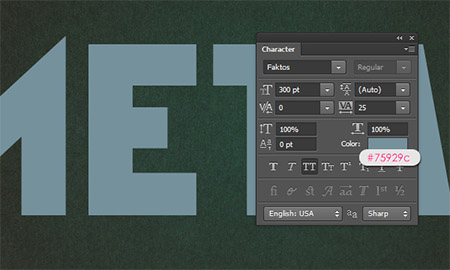
Используя инструмент Горизонтальный текст ![]() пользуясь шрифтом "Faktos" (ссылка на скачивание доступна в ресурсах урока) напишите любой текст используя цвет (75929c). Для того, чтобы ваш текст не сливался вы можете настроить параметры "Трекинга на 25".
пользуясь шрифтом "Faktos" (ссылка на скачивание доступна в ресурсах урока) напишите любой текст используя цвет (75929c). Для того, чтобы ваш текст не сливался вы можете настроить параметры "Трекинга на 25".

И так, начнём придавать нашему тексту первоначальный "Витражный эффект". Для этого, стоя на слое с текстом, кликните по нему два раза и у вас откроется панель "Стили слоя" ставим галочку на необходимой функции и редактируем её.
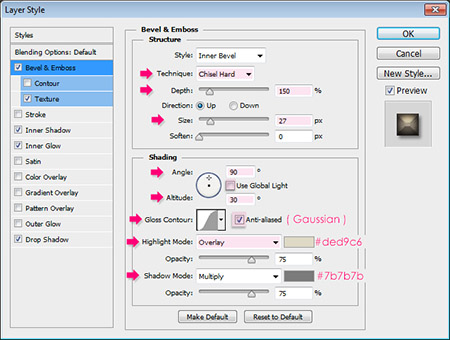
Тиснение: Стиль-Внутренний скос, Метод-Жёсткая огранка, Глубина-150%, Направление-Вверх, Размер-27пикс. Смягчение-0пикс. Убираем галочку на "Глобальное освещение", Угол 90град, Высота 30град, Контур глянца-По Гауссу, ставим галочку на "Сглаживание", Режим подсветки-Перекрытие, Цвет (ded9c6) Режим тени-Умножение, Цвет (7b7b7b).
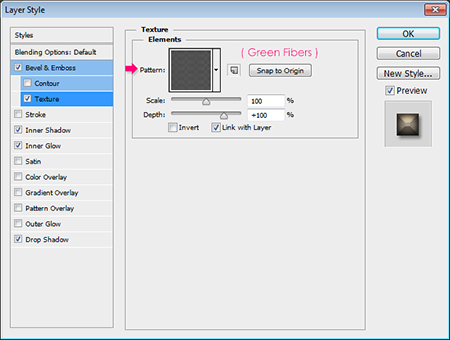
Текстура: "Зелёные волокна" остальное оставляем по умолчанию. (Ссылка на скачивание текстуры доступна в ресурсах урока).
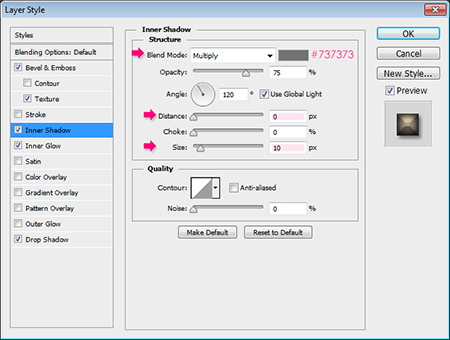
Внутренняя тень: Режим наложения-Умножение, Цвет (737373), Смещение-0пикс, Размер-10пикс. Остальные параметры оставляем по умолчанию.
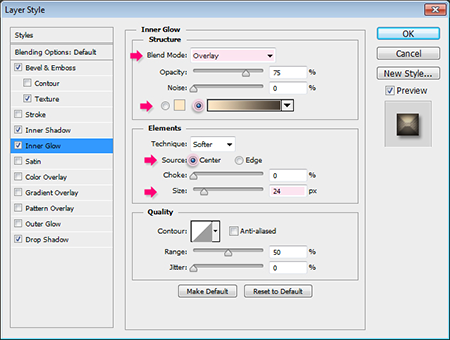
Внутреннее свечение: Режим наложения-Перекрытие, Источник-Из центра, Размер-24.
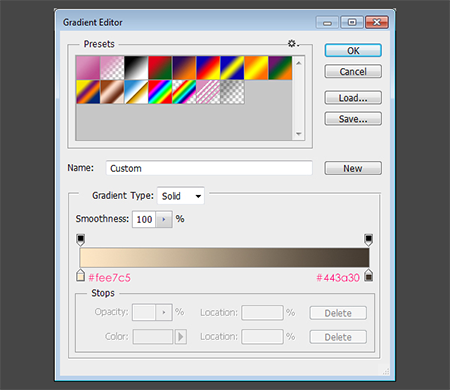
Активируем градиент и выставляем цвета: Слева (fee7c5) Право (443a30).

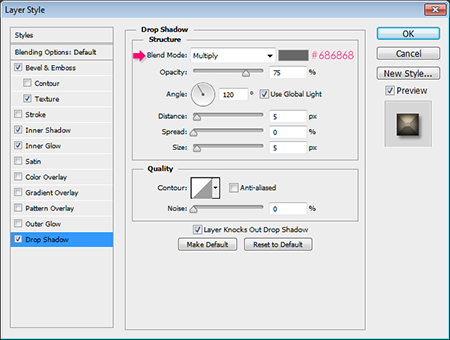
Тень: Режим наложения-Умножение, Цвет (686868). Остальные параметры оставляем по умолчанию.
И вот мы придали начальный "Витражный эффект" для нашего текста, далее мы будем работать с фильтрами.

Шаг 3
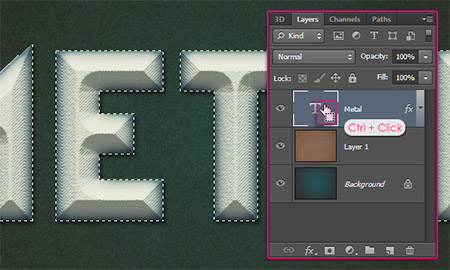
Нам необходимо сделать выделение текста. Для этого зажмите клавишу (Ctrl) и кликните по иконке текстового слоя.

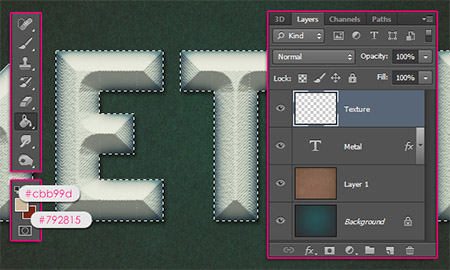
После того как выделили текст, создайте новый слой и назовите его "Текстура" (слой с текстурой должен быть выше всех слоёв). Установите цвет переднего плана на (cbb99d), а цвет фона на (792815). Выберите инструмент Заливка ![]() (Paint Bucket Tool).
(Paint Bucket Tool).

Залейте слой с текстурой. Чтобы снять выделение текста нажмите комбинацию клавиш (Ctrl+D).

Шаг 4
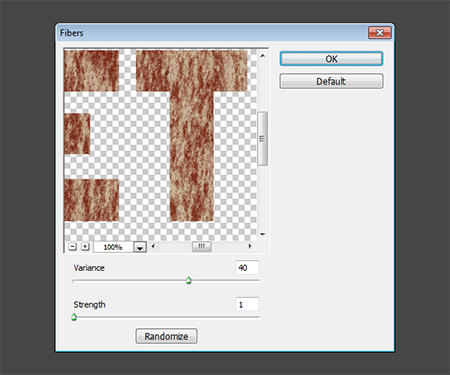
И вот мы добрались до фильтров, стоя на слое с текстурой перейдите в Фильтр-Рендеринг-Волокна (Filter-Render-Fibers) и установите следующие значения: Несовпадение-40, Интенсивность-1.

Результат должен быть похож как на скриншоте ниже.

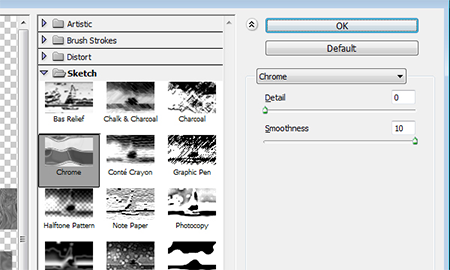
Идём в Фильтр-Галерея фильтров-Эскиз-Хром (Filter-Filter Gallery-Sketch-Chrome) и установите следующие значения: Детализация-0, Смягчение-10.

Результат должен быть похож как на скриншоте ниже.

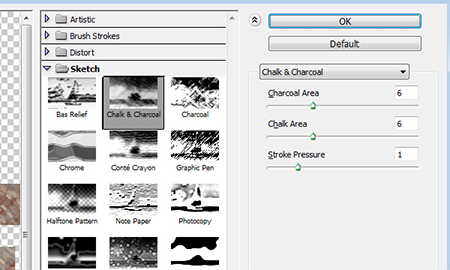
Переходим в Фильтр-Галерея фильтров-Эскиз-Мел и Уголь (Filter-Filter Gallery-Sketch-Chalk and Charcoal) и установите следующие значения: Уголь-6, Мел-6, Нажим-1.

Результат должен быть похож как на скриншоте ниже.

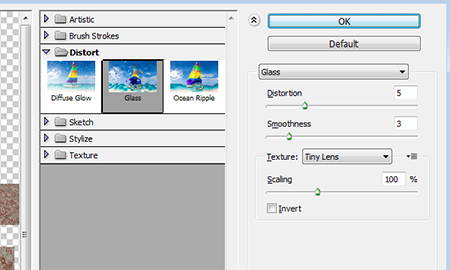
Переходим в Фильтр-Галерея Фильтров-Искажение-Стекло (Filter-Filter Gallery-Distort-Glass) и установите следующие значения: Искажение-5, Смягчение-3, Текстура-Изморозь, Масштаб-100%.

Результат должен быть похож как на скриншоте ниже.

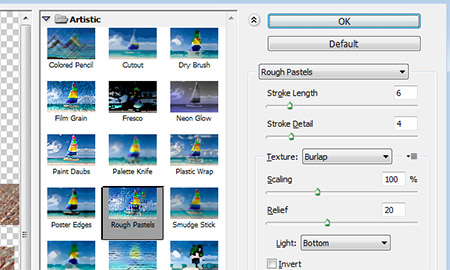
Переходим в Фильтр-Галерея Фильтров-Имитация-Пастель (Filter-Filter Gallery-Artistic-Rough Pastels) и установите следующие значения: Длина штриха-6, Детализация-4, Текстура-Холст, Масштаб-100%, Рельев-20, Свет-Внизу.

Результат должен быть похож как на скриншоте ниже.

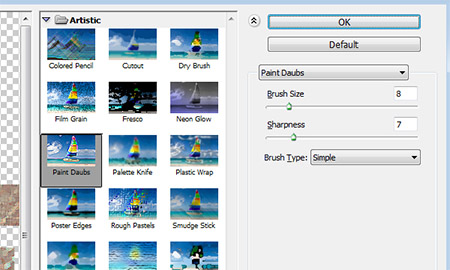
И вот остался последний фильтр, перейдите в Фильтр-Галерея Фильтров-Имитация-Масляная живопись (Filter-Filter Gallery-Artistic-Paint Daubs) и установите следующие значения: Размер кисти-8, Резкость-7, Кисть-Простая.

Результат должен быть похож как на скриншоте ниже.

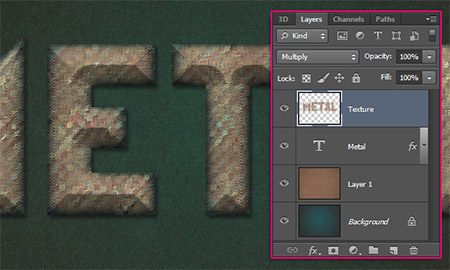
Все эти фильтры формируют хорошую смесь цветов и формы, после того как вы закончили работать с фильтрами стоя на слое с текстурой измените её Режим наложения на Умножение (Multiply).

Шаг 5
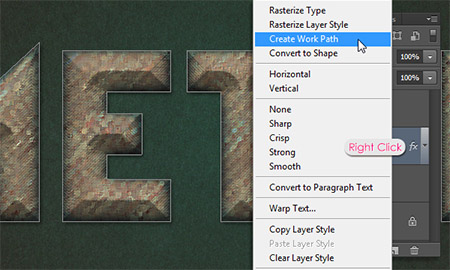
Стоя на текстовом слое кликните по нему правой кнопкой мыши и выбери "Создать рабочий контур"&

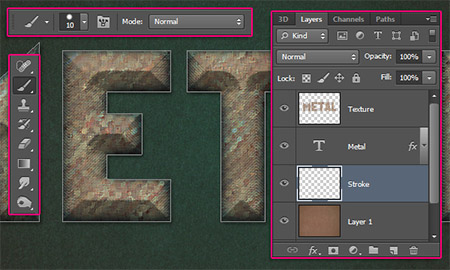
Создайте новый слой и поместите его ниже текстового слоя и назовите его "Обводка" Выберите инструмент Кисть ![]() (Жесткая Кисть) Размер-10пикс.
(Жесткая Кисть) Размер-10пикс.

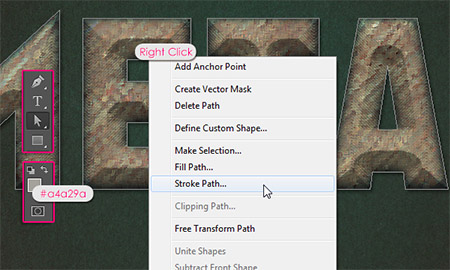
Установите цвет переднего плана (a4a29a) и выберите инструмент Стрелка ![]() (Direct Selection Tool) и кликните правой кнопкой мыши по тексту и выберите Выполнить обводку контура.
(Direct Selection Tool) и кликните правой кнопкой мыши по тексту и выберите Выполнить обводку контура.

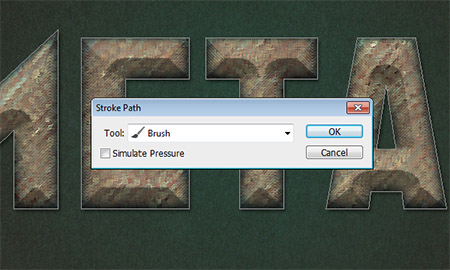
Инструмент Кисть ![]() (Brush tool) и убедитесь, что у вас нет галочки на Имитировать нажим.
(Brush tool) и убедитесь, что у вас нет галочки на Имитировать нажим.

И вот мы выполнили обводку, теперь нам нужно придать текстуру нашей обводки.

Шаг 6
Перейдите на текстовый слой и нажмите правой кнопкой мыши и выберите Скопировать стиль слоя (Copy Layer Style) встаньте на слой с обводкой и нажмите правой кнопкой мыши и выберите Вклеить стиль слоя (Paste Layer Style). Стоя на слое с обводкой кликните по нему два раза и у вас откроется панель Стиль слоя.
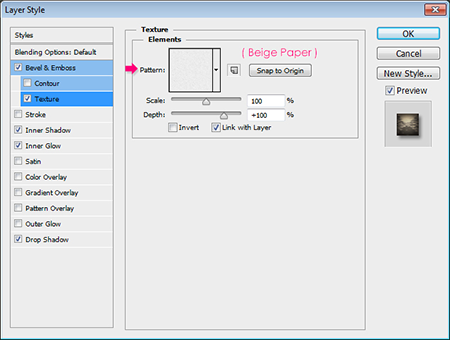
Нам нужно поменять текстуру, для этого встаньте на пункт "Текстура" нам нужно заменить нашу вклеенную текстуру на новую "Бежевая бумага" (Beige paper) (ссылка на скачивание доступна в ресурсах урока) и настройте как показано на скриншоте ниже:
Результат должен быть похож как на скриншоте ниже.

Шаг 7
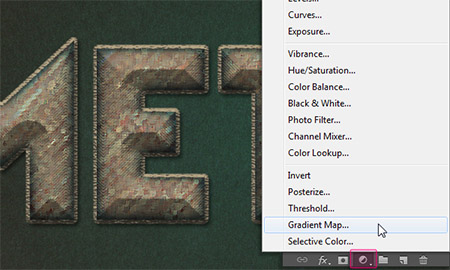
Встаньте на слой с "Текстурой" и создайте новый корректирующий слой Карта Градиента (Gradient Map)

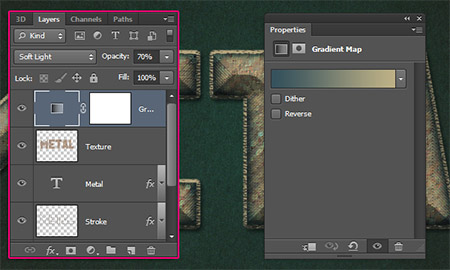
Цвета пока оставим базовые (любые) и настроим их позже. А пока измените режим наложения нашей Карты Градиента на Мягкий Свет (Soft Light) и понизьте непрозрачность до 70%.

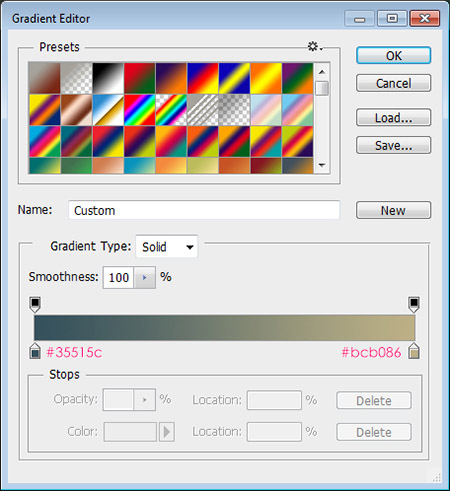
Стоя на корректирующем слое "Карта градиента" дважды нажмите на чёрный квадрат и настройте цвета: Слева (35515c) Право (bcb086).

Мы завершили этот урок, текст создавался из царапин, но мы довели до ума с помощью фильтров и стилей слоя. Надеюсь, вам понравился урок и его перевод.

Переводчик: Геннадий Милованкин
Автор: Rose