И да не убьют меня модераторы, урок взят непосредственно из туторов к самой программе R.A.V.E, но все ли смотрят туторы к программам? И давно я подбираюсь к этим темам (интерактивные кнопки, выпадающие меню), но надо начать с чего-нибудь попроще, так начнем же с этого урока.
Итак, в этом уроке мы научимся:
1. применять интерактивный эффект к кнопке
2. изменять прозрачность объекта
3. добавлять эффект анимации к интерактивной кнопке
4. изменять цвет объектов
5. работать с тенью
6. делать предварительный просмотр интерактивного эффекта
7. экспортировать интерактивную кнопку в формат Macromedia Flash (swf).
Открытие файла с примером
(Вы можете создать свою кнопку, какая вам больше нравиться, устраивает и т.д., а можете взять готовую)
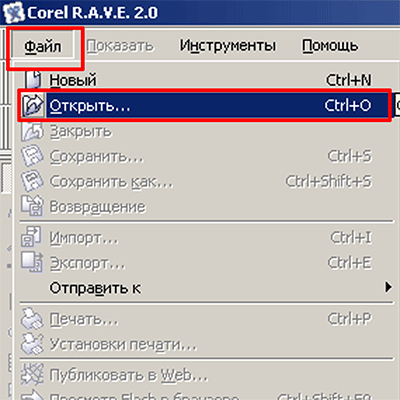
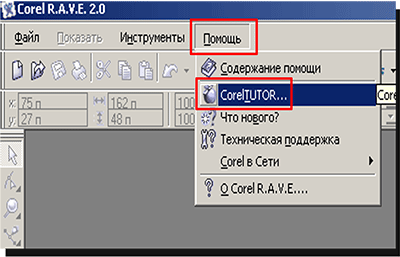
1. В основном меню нажимаем Файл > Открыть (File > Open)

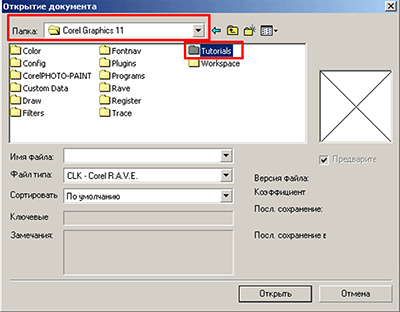
2. Находим папку, в которою установлен Корел, в ней подпапку Tutorials

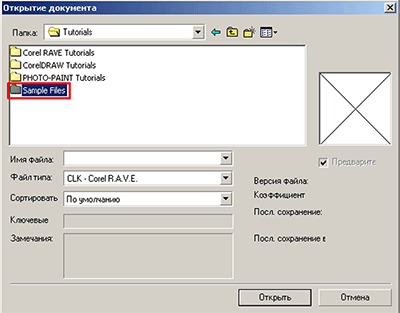
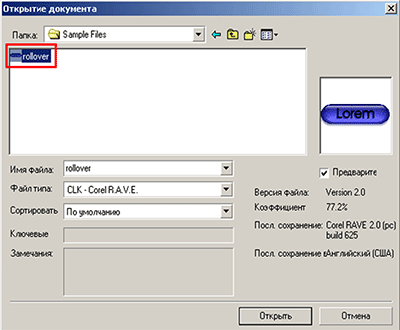
в ней еще одна папка Sample files и в ней открываем файл rollover.clk


Создаем интерактивную кнопку
1. Сделайте двойной щелчок на Указателе (Pick)  чтобы выделить все объекты сцены.
чтобы выделить все объекты сцены.
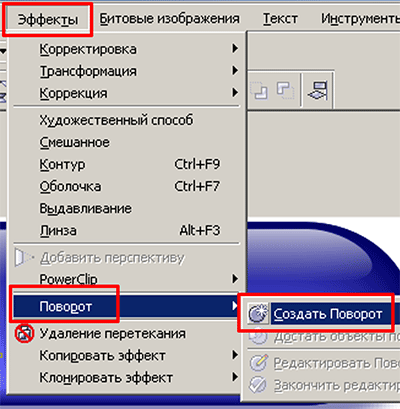
2. В основном меню нажмите Effects > Rollover > Create rollover (Эффекты > Поворот > Создать поворот)

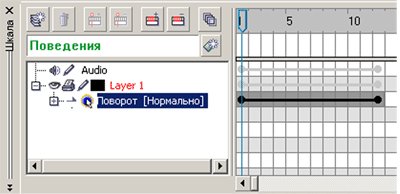
В окне временной шкалы будет создана интерактивная группа.
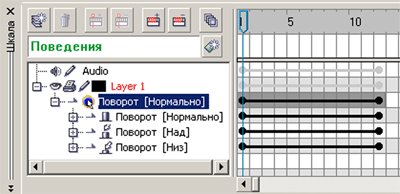
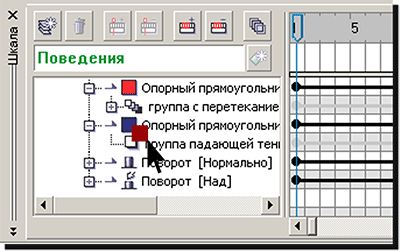
3. Нажмите значок + рядом с группой, чтобы раскрыть ее.

Вы увидите три состояния интерактивной кнопки: Normal, Over, Down (Нормально, Над, Низ) . Состояние Normal (Нормально) это обычное состояние кнопки и дисплея, когда указатель мыши не взаимодействует с кнопкой. Состояние Over (Над) - это состояние, когда вы наводите курсор мыши на кнопку. Состояние Down (Низ) - это состояние, когда вы нажимаете указателем мыши на кнопку. В данный момент все три состояния кнопки одинаковы. Они все дублируют начальное состояние кнопки.
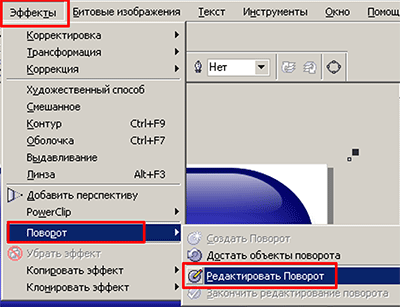
4. В основном меню нажимаем Effects . Rollover > Edit rollover (Эффекты > Поворот > Редактировать поворот)

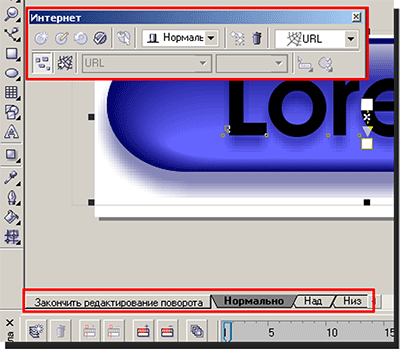
5. Вы увидите открывшуюся дополнительную панель инструментов Internet (Интернет) , которая расположена в верхней части окна рисунка и панель состояния Поворота (Rollover state) , которая расположена внизу окна.

Редактирование интерактивной кнопки
Чтобы создать интерактивный эффект, вы должны изменить состояние Over и Down (Над и Низ ) так, чтобы кнопка изменяла вид, когда вы наводите на нее указатель мыши (состояние Over (Над)) или нажимаете на нее мышью (состояние Down (Низ)).
Сначала мы будем анимировать состояние Over (Над), применяя различную прозрачность на разных ключевых фрагментах в течение всей линии жизни объекта.
Затем мы изменим состоянии Down (Низ), изменяя цвет кнопки и тени, чтобы создать иллюзию нажатой кнопки.
Дерево объектов в окне временной шкалы (Timeline Docker) у вас должно быть всегда раскрыто. Это позволит вам видеть все уровни в разных объектных группах. Чтобы раскрыть дерево, щелкните на значок + в окне временной шкалы около каждого объекта.
Редактирование состояния Over
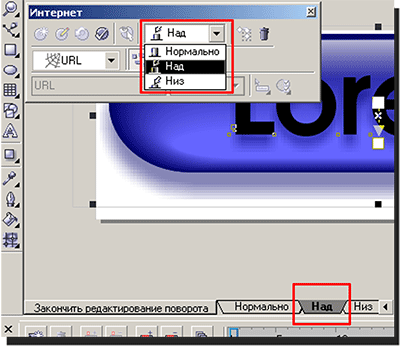
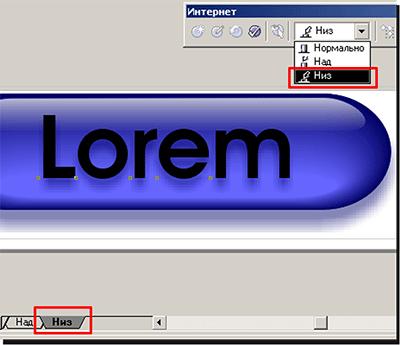
1. Нажмите ярлык Over (Над) (или в окне Internet (Интернет) выберите из выпадающего меню Over (Над) ) .

2. Нажмите Указателем (Pick) за пределами рабочей области, чтобы убрать выделение объетов.
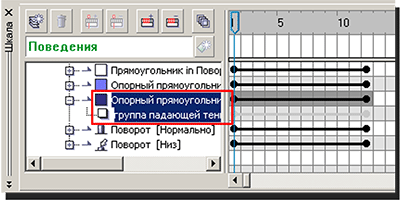
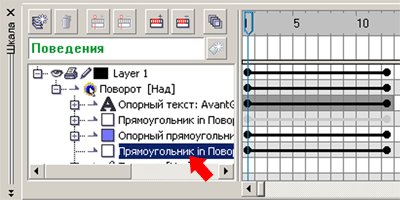
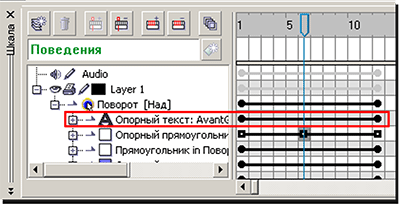
3. В окне временной шкалы (Timeline Docker) выберите прямоугольник с тенью темно-синего цвета (deep navy blue) .

4. Дублируем этот слой. В основном меню нажмите Edit > Copy (Правка >Копировать) (или на клавиатуре нажмите + или Ctrl+C ), затем Edit > Paste (Правка > Вклеить) (или на клавиатуре Ctrl+V ).
5. Открываем панель с интерактивными инструментами Interactive tool  выбираем Interaсtive Drop Shadow (Интерактивная тень)
выбираем Interaсtive Drop Shadow (Интерактивная тень) 
6. В панели свойств нажмите кнопочку Clear Drop Shasow (Удалить тень)

7. В палитре цветов нажмите на Белый цвет
8. В окне временной шкалы перенесите белый прямоугольник под слой с текстом

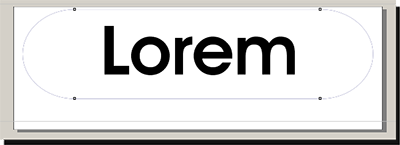
9. Сейчас ваш рисунок должен выглядеть так

10. Откройте снова интерактивную панель  и выберите Интерактивную прозрачность (Interactive Transparency)
и выберите Интерактивную прозрачность (Interactive Transparency) 
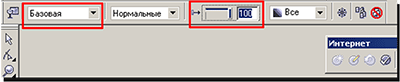
11. В панели свойств выбираем тип прозрачности Uniform (Базовая) , устанавливаем начальную прозрачность равную 100% .

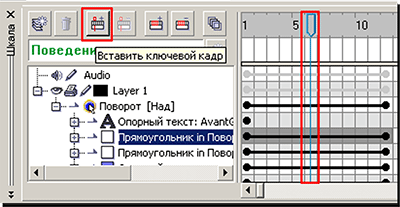
12. В окне временной шкалы (Timeline Docker) щелкаем на 6 кадре, нажимаем кнопочку Insert Keyframe (Вставить ключевой кадр)

13. Опять выбираем Интерактивную прозрачность (Interactive Transparency) , тип - Базовая (Uniform) , начальное значение прозрачности - 50%
( также не забудем продлить линию жизни текста до 12 кадра )


14. Вот как должно выглядеть состояние Over (Над)

Правка состояния Down (Низ)
1. Нажимаем ярлык Down (Низ)

(не забываем увеличить линию жизни у объекта Текст (видно недоработка разработчиков)).
2. Указателем (Pick)  щелкаем за пределами рисунка, чтобы снять выделение с объектов
щелкаем за пределами рисунка, чтобы снять выделение с объектов
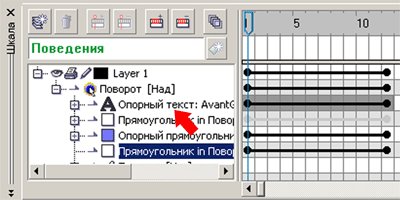
3. В окне временной шкалы (Timeline Docker) щелкаем на первом кадре.
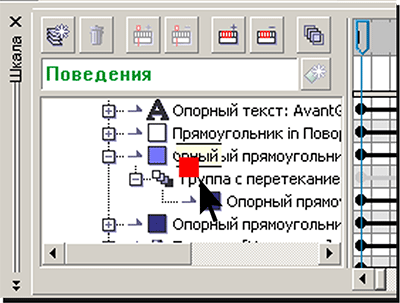
4. В палитре цветов выбираем Красный цвет (Red) и удерживая кнопку мыши несем его на квадрат электрического синего цвета с группой перетекания .

5. В палитре цветов выбираем рубиновый красный цвет (Ruby Red) и переносим его на темно-синий квадрат группы перетекания в окне временной шкалы.

6. Также рубиново-красный цвет устанавливаем для темно-синего прямоугольника с тенью в окне временной шкалы (Timeline Docker).

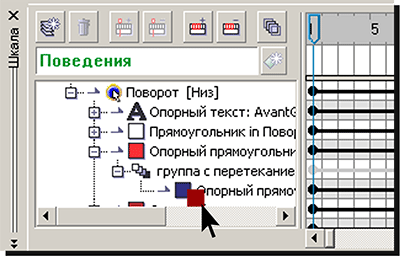
7. В окне временной шкалы щелкаем на + рядом с рубиново-красным прямоугольником, выбираем Интерактивную тень (Interactive Drop Shadow)  , в панели свойств устанавливаем рубиново-красный цвет для тени.
, в панели свойств устанавливаем рубиново-красный цвет для тени.
8. В окне временной шкалы щелкаем на объект Текст и повторяем шаг 7.
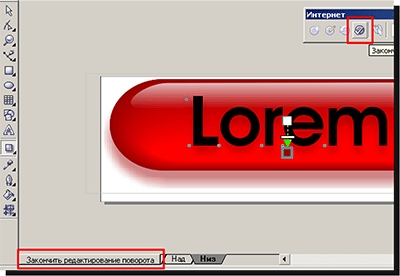
9. Нажимаем кнопку Finish editing rollover (Закончить редактирование поворота)

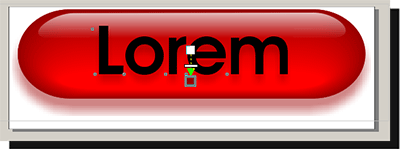
Картинка должна выглядеть так:

Предварительный просмотр интерактивного эффекта
Теперь мы можем сделать предварительный просмотр состояний Over и Down (Над и Низ)
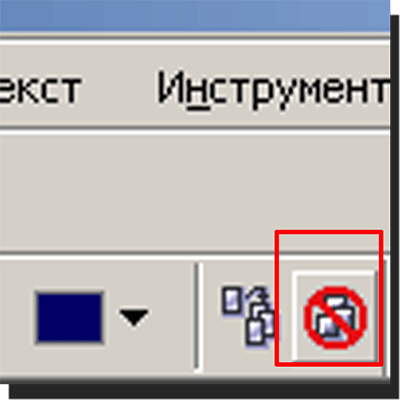
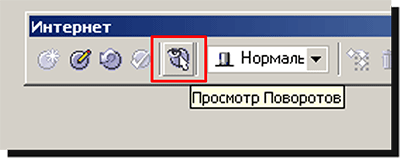
1. В окне Internet (Интернет) нажимаем кнопку Live preview of rollovers (Просмотр поворота)

2. Поскольку это комплексное изображение, обработка может занять длительное время. (При предварительном просмотре объект будет заблокирован, разблокировать его можно только второй раз нажав на кнопку предварительного просмотра)
3. Сначала просто подведите мышь к кнопке. Она начнет моргать (изменение прозрачности), потом нажмите на нее мышью - она станет красной (изменение цвета).
4. Нажмите еще раз кнопку Live preview of rollovers (Просмотр поворота) .
Важно: Кнопка Live preview of rollovers (Просмотр поворота) должна быть разблокирована вручную, если вы будете еще редактировать или создавать поворот. Выход из программы не выключит эту функцию автоматически.
Экспортируем кнопку
Чтобы использовать вашу интерактивную кнопку в Веб-докуентах, мы должны сохранить ее в соответствующем формате. Будем нашу кнопку сохранять в формате Macromedia Flash (SWF). Также вы научитесь делать предварительный просмотр в Интернет-браузере.
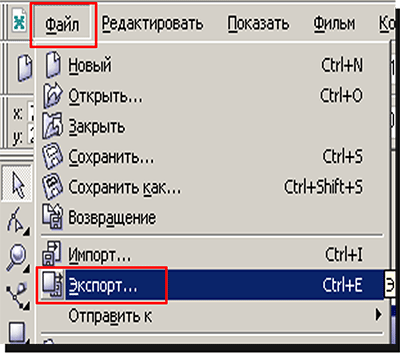
1. В основном меню нажимаем File > Export (Файл > Экспорт)

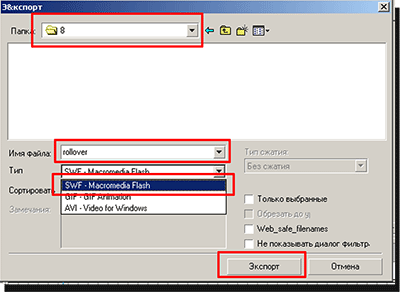
2. В открывшемся окне выбираем папку, куда хотим сохранить файл, если надо, задаем новое имя файла, в выпадающем меню Тип (Save Type As)выбираем формат SWF и жмем кнопку Expotr (Экспорт) .

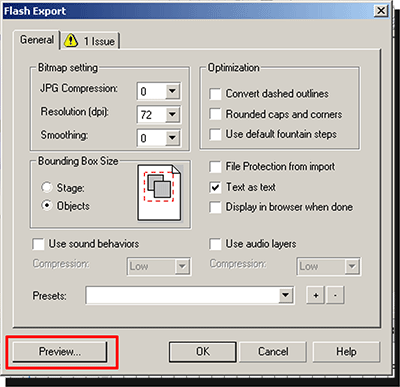
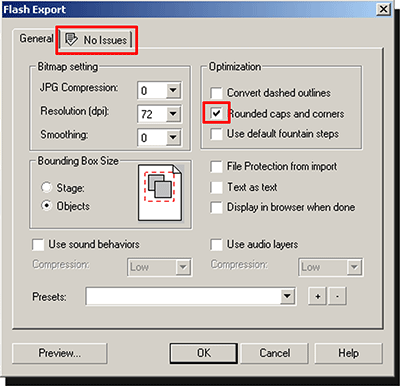
3. Откроется диалоговое окно Flash Export . Нажимаем кнопку Preview , откроется веб-браузер, в котором вы сможете увидеть результат вашего творчества.

4. Закрываем окно браузера и жмем ОК .
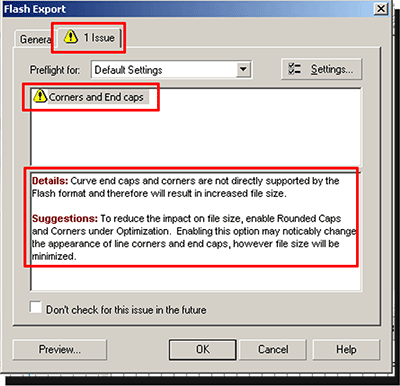
5. Если в окне Flash Export выскакивает сообщение об ошибке - не пугайтесь. Нажмите на ярлычок и посмотрите, в чем проблема. Программа может некорректно обходится с текстом, но это все исправимо, нужно лишь в окне с основными настройками поставить галочки в нужных местах.


вот, собственно, сам результат
а это мое
Источник:  (не знаю, как еще указать источник)
(не знаю, как еще указать источник)
Перевод: musik1969