В этом уроке вы узнаете, как создать фантастический город в стиле Минас Тирит из "Властелина колец".
Перед началом советую посмотреть видео с этим уроком
Исходники
Примечание: Если фото больше недоступны, вам придется найти подходящую замену.
Примечание: в уроке нет подробных объяснений всех действий и команд, поэтому он не рекомендуется для новичков.
Часть 1: Подготавливаем материалы
Шаг 1
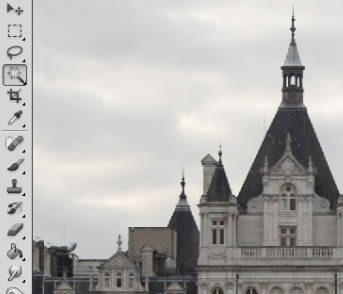
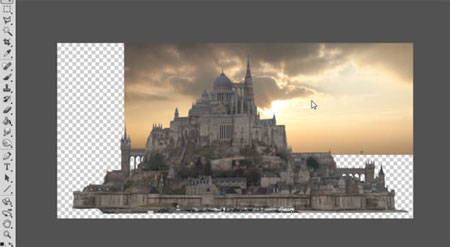
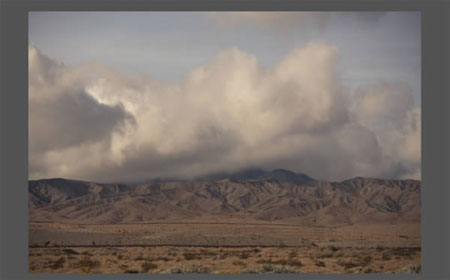
Давайте откроем одну из фотографий и попытаемся аккуратно вырезать город. Начнем с неба.

Шаг 2
Активируем Magic Wand Tool ![]() (Волшебная палочка) (W).
(Волшебная палочка) (W).

Шаг 3
Кликаем палочкой по небу до тех пор, пока не выделим его полностью.


Чтобы выделение получилось аккуратным, используем следующие параметры для инструмента.
Шаг 4
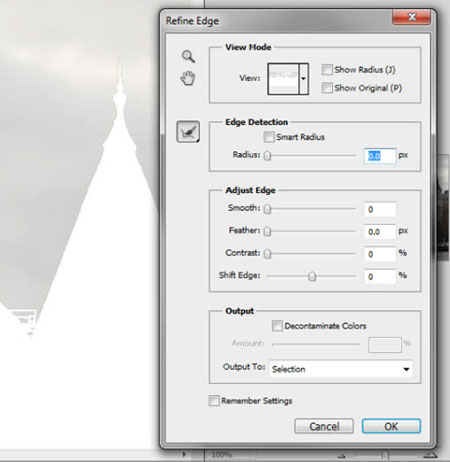
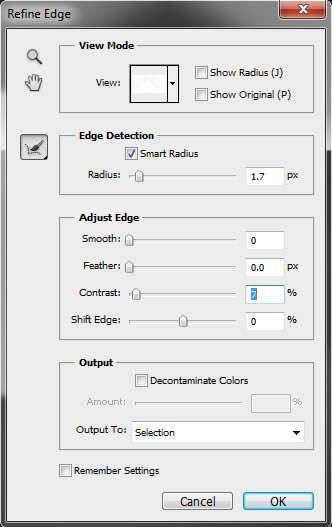
Теперь открываем окно Refine Edge (Усовершенствованные края), чтобы настроить выделение.

Регулируем параметр Edge Detection (Определение граней) в зависимости от изображения, которое вы используете. Закончив с настройкой выделения, жмем клавишу Delete, чтобы удалить небо.

Шаг 5
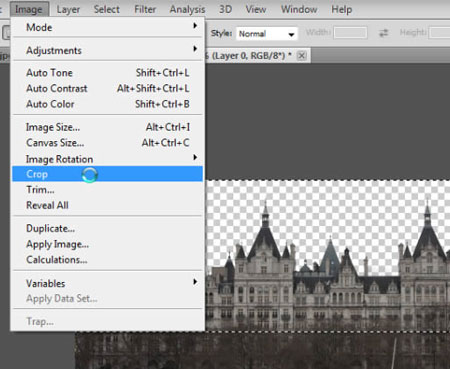
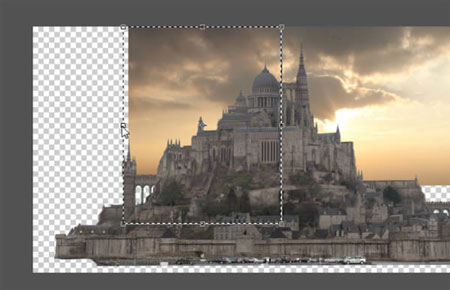
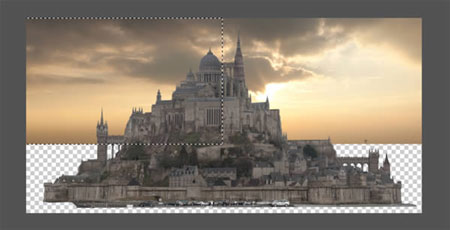
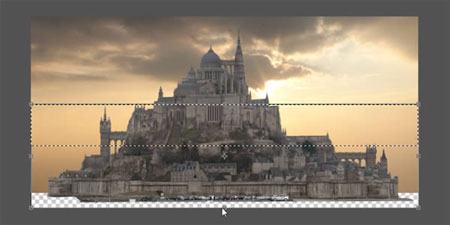
Теперь берем Rectangular Marquee Tool ![]() (Прямоугольное выделение) (М) и выделяем область, которую нужно сохранить.
(Прямоугольное выделение) (М) и выделяем область, которую нужно сохранить.

Шаг 6
Переходим Image - Crop (Изображение - Кадрировать), чтобы обрезать изображение.

Шаг 7
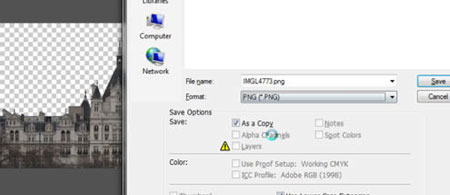
Теперь мы можем сохранить получившийся результат, чтобы использовать его позже. Выбираем формат PNG, чтобы сохранить прозрачность.

Шаг 8
Предыдущий шаг нужно применять ко всем изображениям, которые мы будем вырезать. Открываем следующее фото.

Шаг 9
Выделяем небо.

Шаг 10
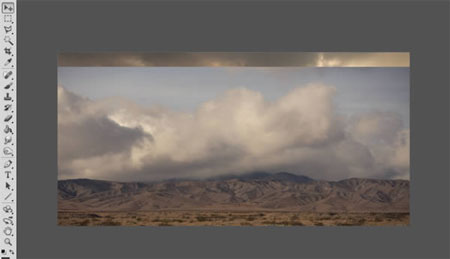
Будьте особенно аккуратны в сложных местах, например, как эти деревья. В таких ситуациях зум (Ctrl++) может облегчить работу.

Шаг 11
Закончив, получаем вот такой результат.

Шаг 12
Для улучшения выделения не забывайте использовать Refine Edge (Усовершенствованные края).

Шаг 13
Повторяем предыдущий процесс для остальных фото. Сохраняем их в PNG и переходим к следующему шагу.

Часть 2: Начинаем строительство
Шаг 1
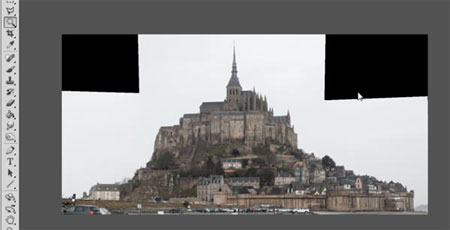
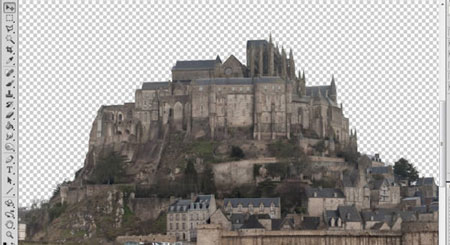
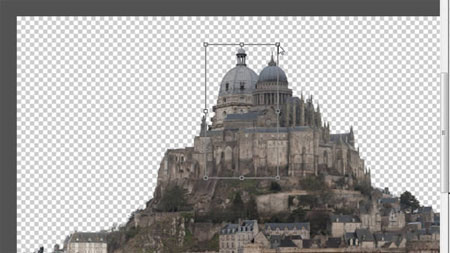
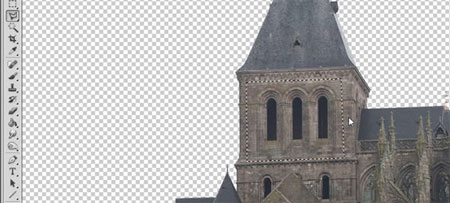
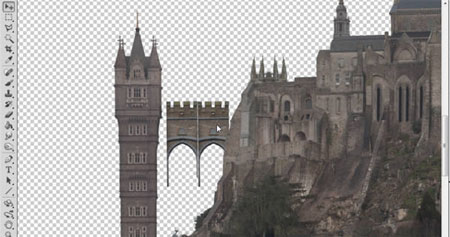
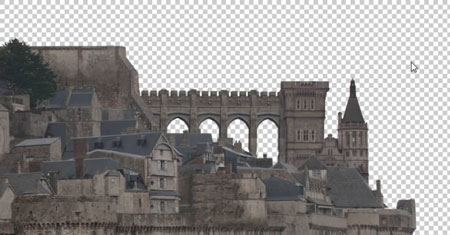
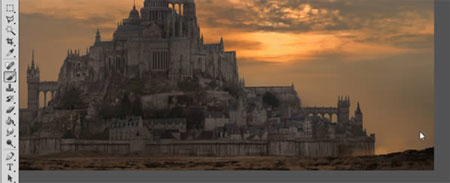
Теперь начинается настоящая работа. Для начала открываем исходник с крепостью Мон-Сен-Мишель, которую мы будем использовать в качестве основы для нашего города. Изображение достаточно большое, поэтому мы будем работать прямо на нем. Если у вас слабый компьютер, попробуйте немного уменьшить размер фотографии.

Шаг 2
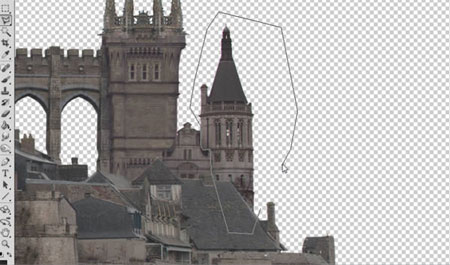
Используем Polygonal Lasso Tool ![]() (Прямоугольное лассо) (L), чтобы выделить одну из башен.
(Прямоугольное лассо) (L), чтобы выделить одну из башен.

Шаг 3
Копируем ее и перемещаем в другое место, чтобы добавить еще одну башню. При желании вы можете создать больше копий.

Шаг 4
Активируем Rectangular Marquee Tool (Прямоугольное выделение) (М).
Шаг 5
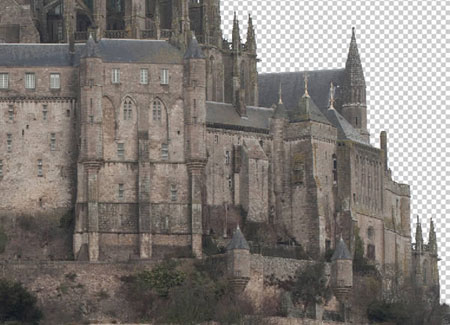
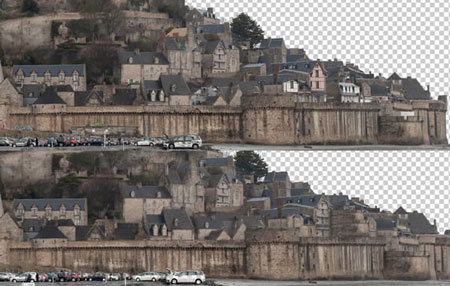
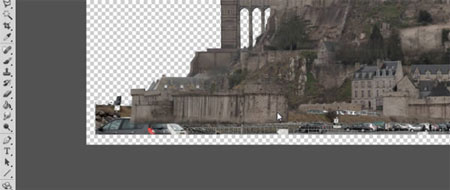
Теперь нам нужно избавиться от всего, что выглядит современно: металлические лесса, туристы, магазинные вывески и т.д. Для этого можно воспользоваться Spot Healing Brush Tool ![]() (Точечная восстанавливающая кисть) (J) или Clone Stamp Tool
(Точечная восстанавливающая кисть) (J) или Clone Stamp Tool ![]() (Штамп) (S).
(Штамп) (S).

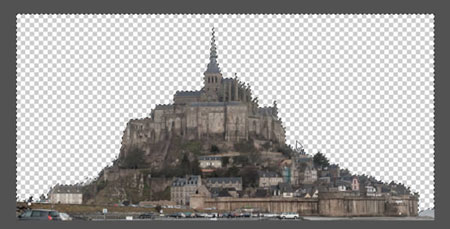
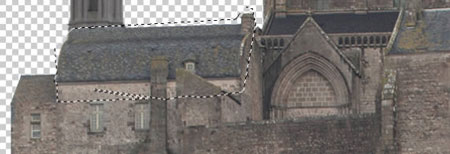
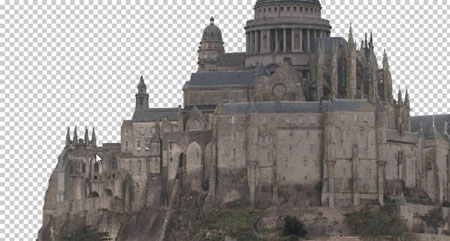
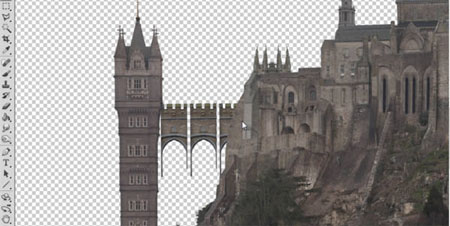
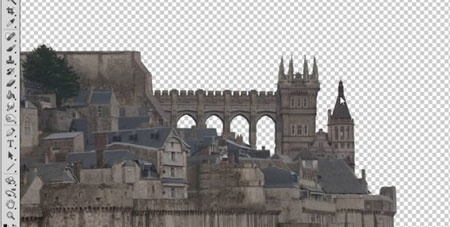
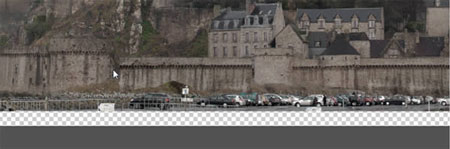
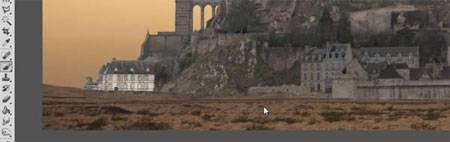
Примерно вот так должно выглядеть хорошо обработанное фото.

Ниже вы можете увидеть, какие элементы были удалены. О машинах пока что не беспокойтесь, мы избавимся от них позже.

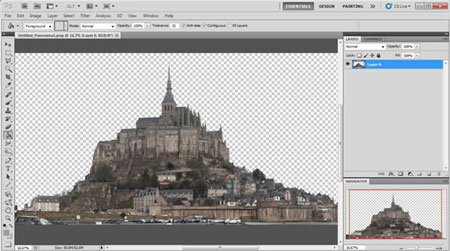
Шаг 6
С помощью Polygonal Lasso Tool ![]() (Прямоугольное лассо) выделяем основную башню замка. Копируем ее и вставляем на новый слой. Она пригодится нам позже.
(Прямоугольное лассо) выделяем основную башню замка. Копируем ее и вставляем на новый слой. Она пригодится нам позже.


Шаг 7
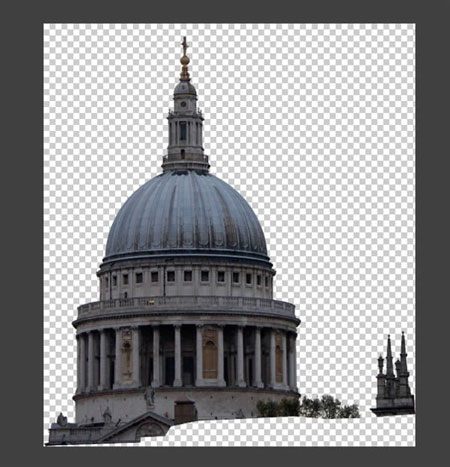
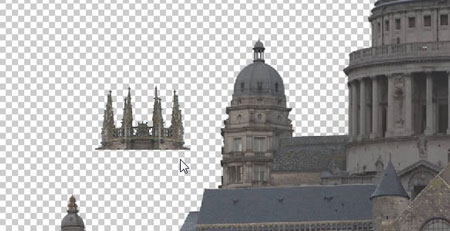
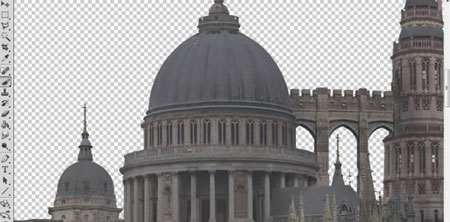
Открываем изображение с куполом Собора Святого Павла.

Шаг 8
Вставляем купол на рабочий документ. Не забывайте, что каждая новая деталь архитектуры должна находиться на отдельном слое. Это во многом облегчит работу.

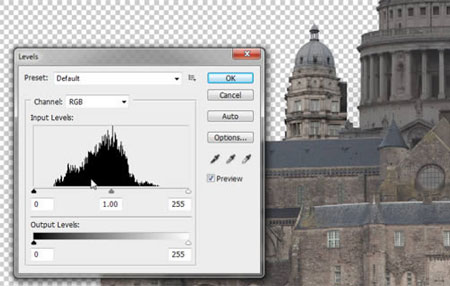
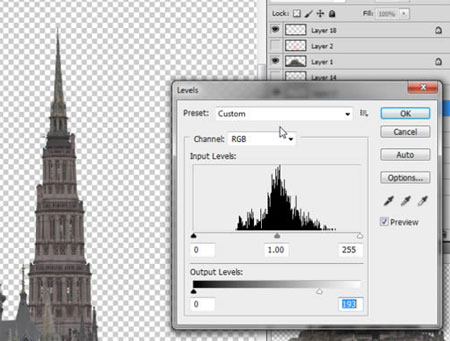
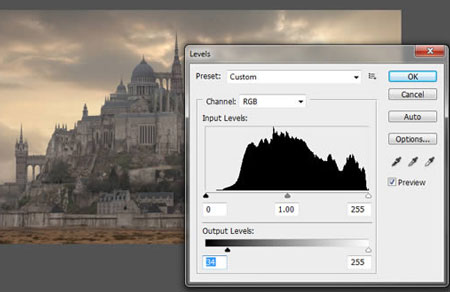
Шаг 9
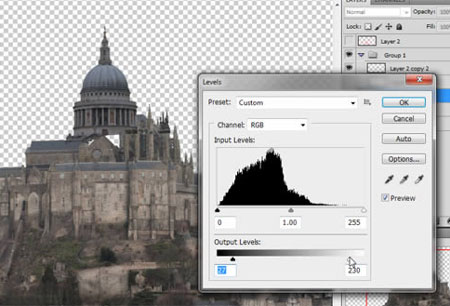
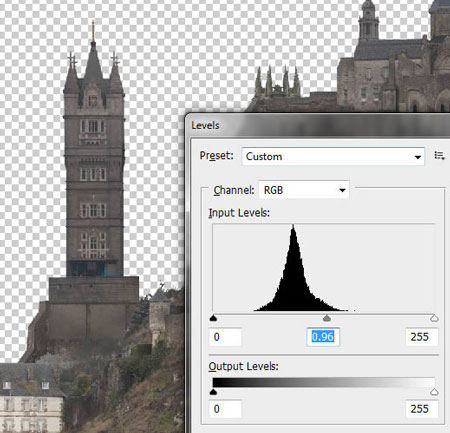
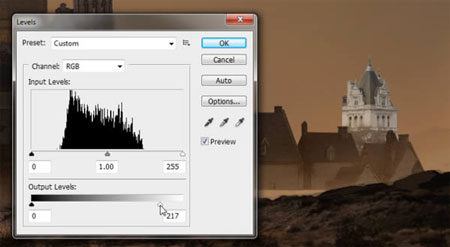
Чтобы настроить контрастность переходим Image - Adjustments - Levels (Изображение - Коррекция - Уровни). Регулируем ползунки входа и выхода до тех пор, пока контрастность купола не будет соответствовать контрастности крепости.

Шаг 10
Теперь нам нужно закрыть дыру ниже купола. Для этого дублируем его (Ctrl+J).
Шаг 11
Перемещаем дубликат ниже, чтобы закрыть дыру.

Шаг 12
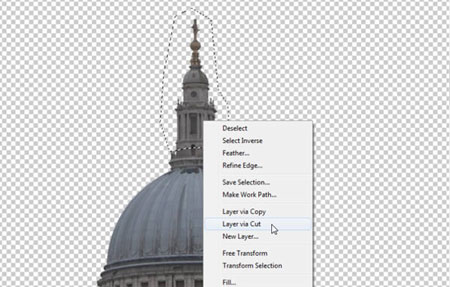
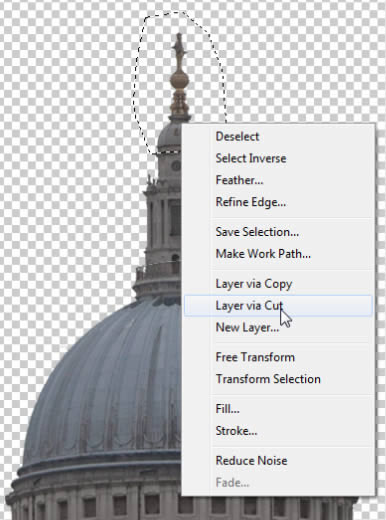
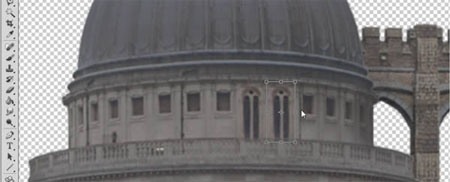
Теперь мы должны обрезать верхнюю часть купола, чтобы он был менее узнаваем. Выделяем ее и переходим Layer - New - Layer via Cut (Слой - Новый - Вырезать на новый слой) (Shift+Ctrl+J).

Верхнюю часть с крестом мы оставим, а нижнюю удалим, уменьшив при этом высоту верхушки купола.


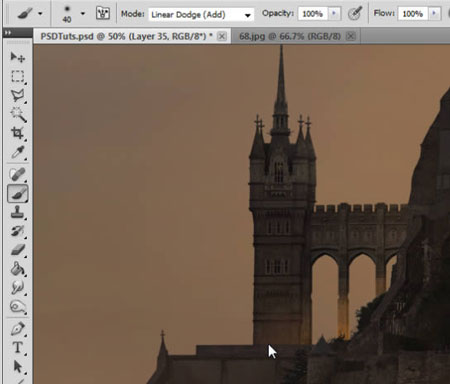
Шаг 13
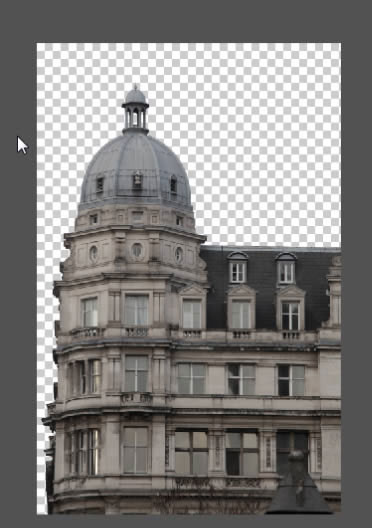
Открываем следующее изображение с куполом.

Шаг 14
Копируем и вставляем его на рабочий документ, затем регулируем размер (Ctrl+T).


Шаг 15
Корректируем уровни, чтобы настроить контрастность купола.


Шаг 16
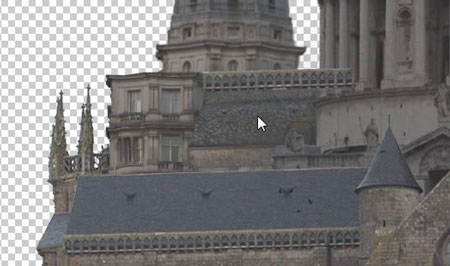
Теперь вырезаем крышу, чтобы с ее помощью соединить два купола.



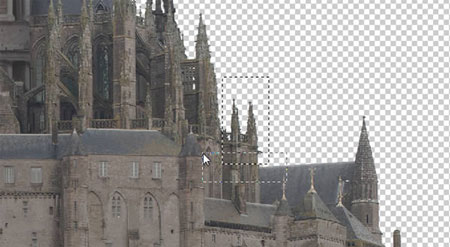
Шаг 17
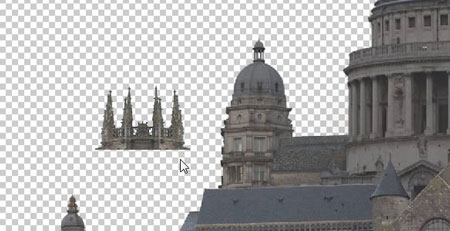
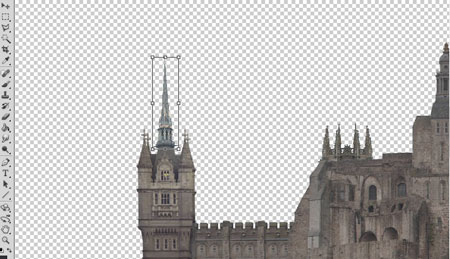
Чтобы добавить больше деталей, копируем небольшие шпили.

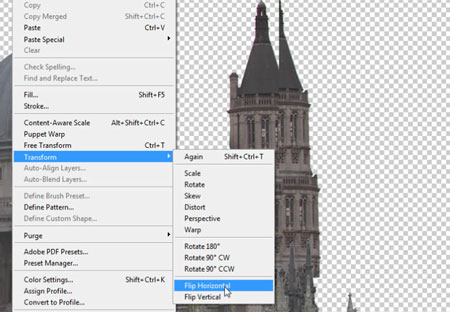
Шаг 18
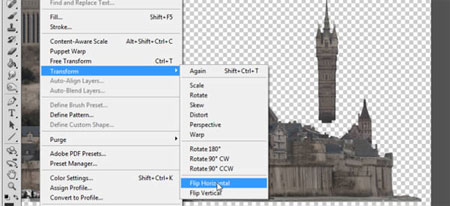
Создаем две копии парных шпилей и отражаем одну из них по горизонтали Image - Transform - Flip Horizontal (Изображение - Трансформация - Отразить по горизонтали), чтобы получилась сплошная секция из четырех шпилей.

Шаг 19
Размещаем ее на краю крепости, как показано ниже.

Шаг 20
Можете добавить еще шпилей. Чем меньше крепость будет похожа на оригинал, тем лучше.

Шаг 21
Копируем кусок ограды на крыше и используем ее, чтобы добавить новых деталей.



Шаг 22
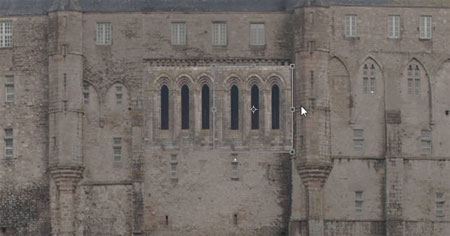
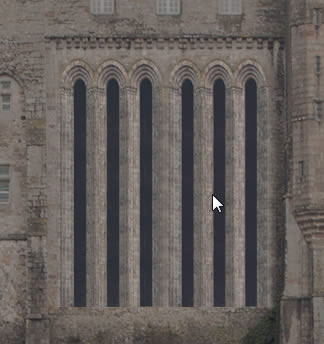
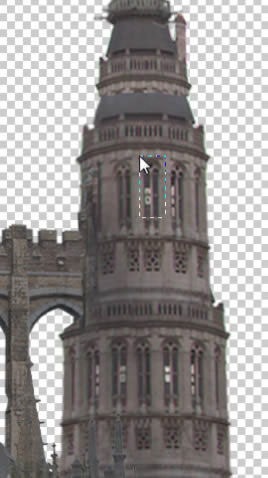
Открываем изображение с башней и переносим ее на рабочий документ.

Шаг 23
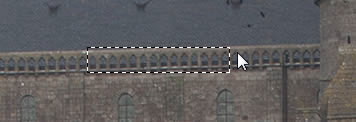
Выделяем три окна.

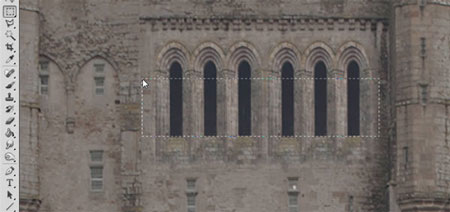
Шаг 24
С помощью этих арок мы добавим новых деталей. Копируем их и переносим на основное здание, как показано ниже.

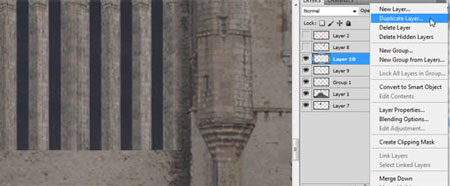
Шаг 25
Немного уменьшаем размер арок и дублируем их.

Шаг 26
Выделяем нижнюю часть арок и дублируем ее несколько раз. Размещаем копии по всей высоте стены.



Шаг 27
Применяем эту технику, чтобы добавить еще арок на других стенах.

Шаг 28
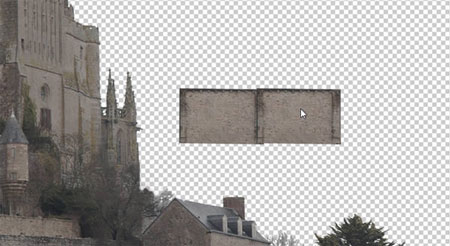
Теперь мы будем добавлять большие стены. Выделяем пустой кусок стены на одном из зданий.

Шаг 29
Дублируем стену несколько раз.


Шаг 30
Чтобы результат смотрелся реалистичнее, мы добавим еще одну стену.

Шаг 31
Размещаем скопированную стену в нужном месте и трансформируем ее. С помощью ластика (Е) вы можете стереть лишние области.

Теперь у нас есть несколько отличных стен.

Шаг 32
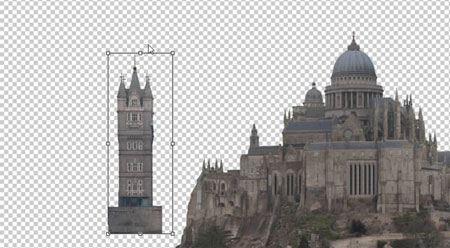
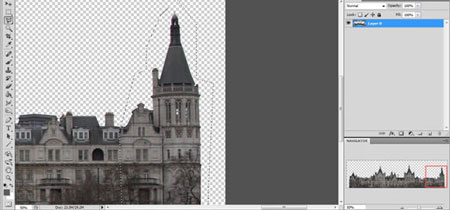
Открываем изображение с лондонскими башнями.

Шаг 33
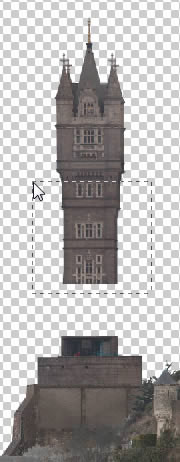
Вставляем одну башню на рабочий документ и уменьшаем ее размер. Чтобы соблюсти пропорции обратите внимание на размер кирпичей и окон.

Шаг 34
Корректируем контрастность башни.

Шаг 35
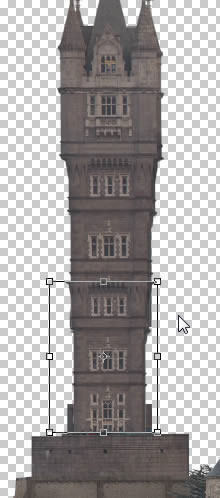
Чтобы изменить внешний вид башни, мы немного обрежем ее и вставим новые детали. Поэкспериментируйте с дублированием отдельных элементов башни, их размером и наклоном.


Шаг 36
Закончив с башней, мы можем начать создавать мост, чтобы соединить ее с основной архитектурой нашего города. Открываем снимок прекрасного бельгийского замка.

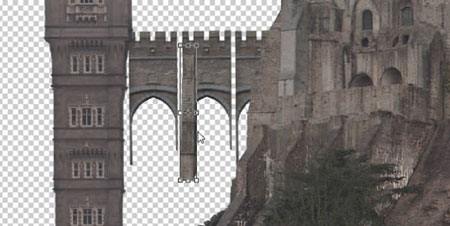
Шаг 37
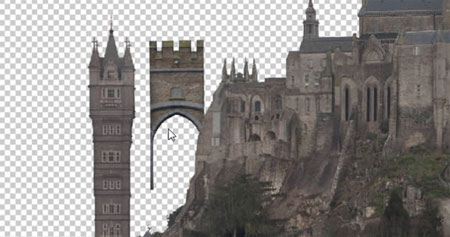
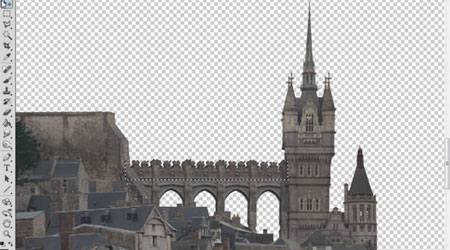
Приблизив картинку, мы увидим замечательную основу для нашего моста. Выделяем ее и копируем на рабочий документ.


Шаг 38
Дублируем эту область и соединяем копии в виде моста, одна за другой.


Шаг 39
Выделяем, копируем и вставляем подходящий кусок стены, чтобы создать опору и закончить "строительство" моста. При необходимости дублируем колонны, чтобы они достигли уровня земли.



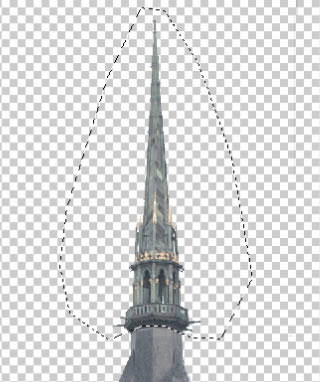
Шаг 40
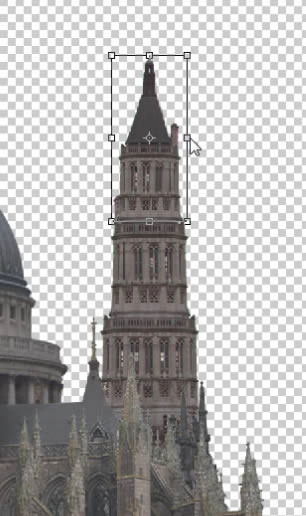
Выделяем шпиль оригинальной башни, которую мы скопировали в начале урока.


Шаг 41
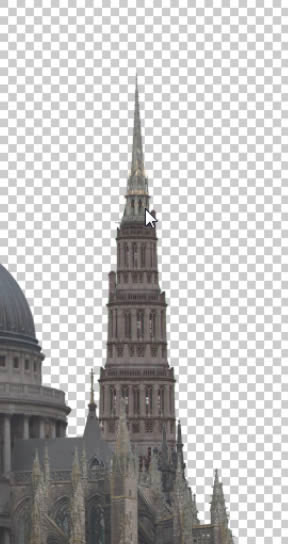
Перемещаем шпиль на новую башню. Теперь ее совсем не узнать.


Шаг 42
Открываем следующее изображение с замком и выделяем правую башню.

Шаг 43
Размещаем ее на рабочем документе и корректируем размер.

Шаг 44
Дублируем башню с мостом, перемещаем ее в правую часть города и отражаем по горизонтали.


Шаг 45
Отрезаем верхнюю часть башни.

Шаг 46
Используем копию группы из четырех шпилей, чтобы украсить башню.


Шаг 47
Копируем круглую башню и размещаем ее рядом с верхним куполом.


Шаг 48
Дублировав несколько раз башню, мы можем сделать ее намного выше.

Шаг 49
Копируем правую половину башни и отражаем по горизонтали.



Шаг 50
Делаем башню еще выше. Также добавляем копию шпиля, который мы скопировали в начале урока, чтобы башня была похожа на огромную иглу. Также не забываем откорректировать контрастность.



Шаг 51
Используем ранее созданный мост, чтобы соединить башню с куполом.

Шаг 52
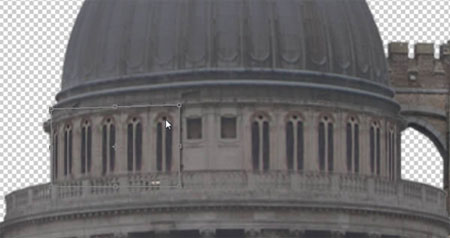
В этой работе мы использовали архитектуру разных периодов истории. Чтобы эти различия были менее заметны, мы скопируем мелкие детали с одних зданий и перенесем их на другие. Выделяем одно из окон башни рядом с куполом.

Шаг 53
Добавляем скопированные окна на куполе.



Шаг 54
На данном этапе город уже выглядит неплохо, осталось доработать внешние стены. Выделяем большой кусок стены, отражаем его по горизонтали и размещаем в левой части города.


Шаг 55
Чтобы закрыть пробел между стенами, выделяем и копируем другую область стены. При необходимости маскируем швы.


Я надеюсь, что у вас каждый элемент находится на отдельном слое. Выделяем их все и группируем (Ctrl+G). Затем дублируем группу, чтобы создать резервные копии всех элементов. Они нам понадобятся позже.
Часть 3: Фон и освещение
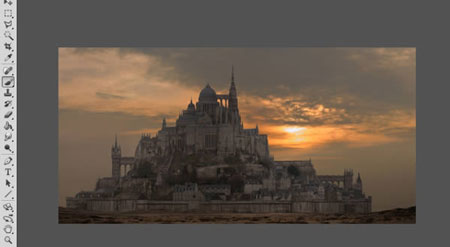
Шаг 1
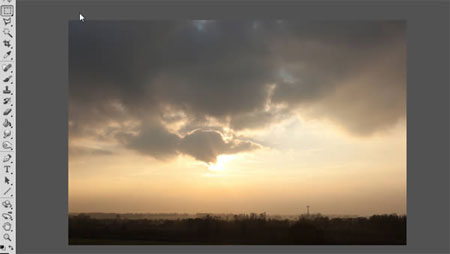
Теперь мы можем добавить нашей иллюстрации подходящий фон. Открываем фото неба и размещаем его за созданным городом.


Шаг 2
Небо не покрывает весь фон, поэтому выделяем левую часть и растягиваем ее по всей длине документа.



Шаг 3
Открываем изображение с пустыней и размещаем его перед городом.


Шаг 4
Теперь мы воспользуемся маской, чтобы отредактировать слой с пустыней. Добавляем маску и активируем Brush Tool (Кисть) (В). Используем черный цвет, чтобы скрывать области, и белый, чтобы снова сделать их видимыми.

С помощью маски скрываем весь транспорт и другие лишние элементы.


Шаг 5
Чтобы иллюстрация выглядела реалистично, сцена должна быть правильно освещена. Источник света расположен за городом, поэтому мы должны отредактировать все здания так, чтобы дальние были лучше освещены, чем те, что находятся ближе к зрителю.


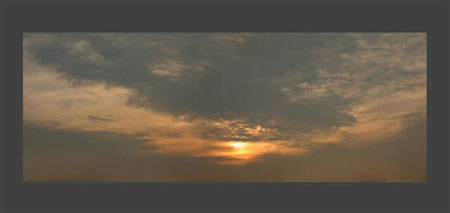
Шаг 6
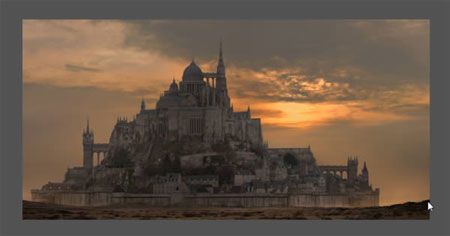
Я решил взять другое фото неба. Открываем новое изображение и размещаем его за городом. Тусклое небо лучше вписывается в данную иллюстрацию.


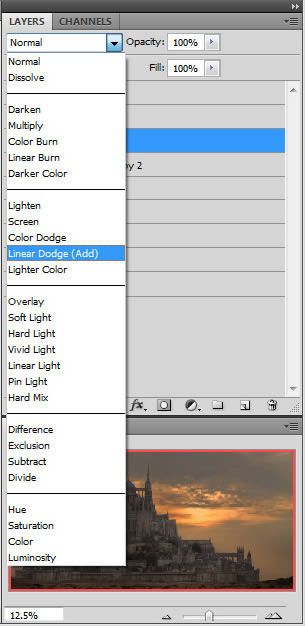
Шаг 7
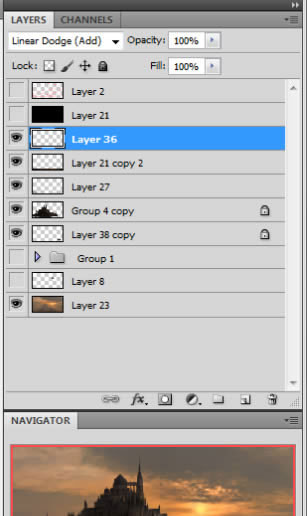
Создаем новый слой и меняем его режим смешивания на Linear Dodge (Линейный осветлитель). Размещаем этот слой между фоном и городом. На этом слое мы будем рисовать пыль, чтобы придать глубины изображению.

Шаг 8
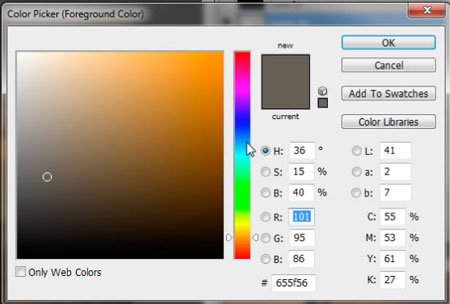
Берем стандартную круглую кисть ![]() и выбираем темно-коричневый или серый цвет. Начинаем рисовать клубы дыма и пыли, как показано ниже.
и выбираем темно-коричневый или серый цвет. Начинаем рисовать клубы дыма и пыли, как показано ниже.




Шаг 9
Дублируем передний слой с пустыней и меняем режим смешивания слоя на Color Dodge (Осветление основы). Добавляем маску и скрываем слой в тех местах, куда по идее не должны падать солнечные лучи. Старайтесь, чтобы эффект получился достаточно мягким. Подумайте о том, какие участки земли могут быть освещены солнцем, а какие затенены городом.


Шаг 10
Теперь устанавливаем режим смешивания КИСТИ на Linear Dodge (Линейный осветлитель). Помните, мы с вами сделали резервные копии всех слоев, из которых мы "строили" город? Благодаря этому, теперь мы можем добавить свет и пыль, не затрагивая другие элементы композиции.




Шаг 11
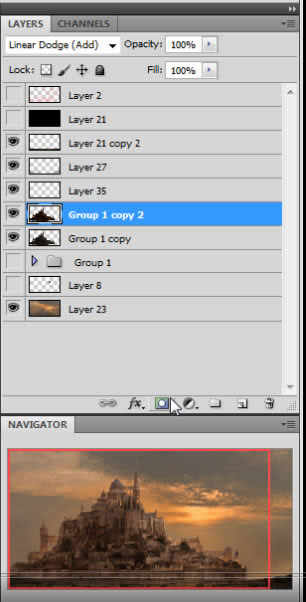
Дублируем слой с городом и меняем режим смешивания копии на Linear Dodge (Линейный осветлитель). Добавляем черную маску, чтобы слой изначально был полностью скрыт.

Шаг 12
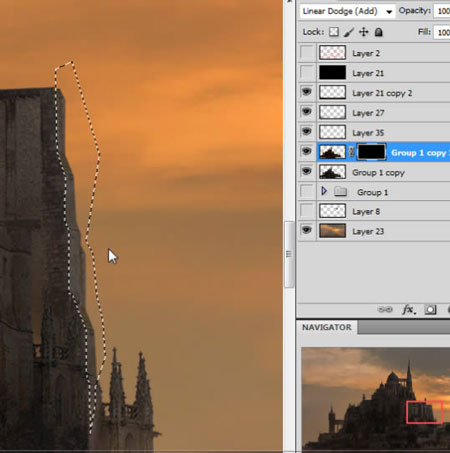
Выделяем области, куда должен падать свет. Не переусердствуйте со светом. Большая часть города должна находиться в тени.



Используем стандартную круглую кисть ![]() (В) белого цвета, чтобы редактировать маску в выделенных местах. Благодаря этой технике мы получим хорошие реалистичные тени.
(В) белого цвета, чтобы редактировать маску в выделенных местах. Благодаря этой технике мы получим хорошие реалистичные тени.

Шаг 13
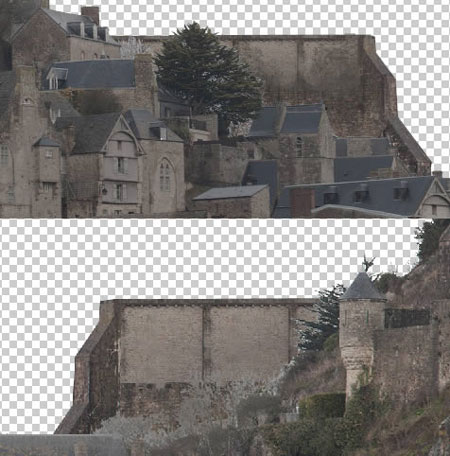
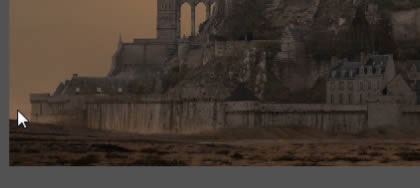
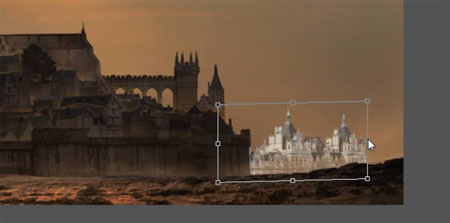
Перемещаем город немного левее и вставляем еще один исходник с замком. Теперь мы добавим здания за стенами города. При коррекции размера исходника, не забывайте о пропорциях.


Шаг 14
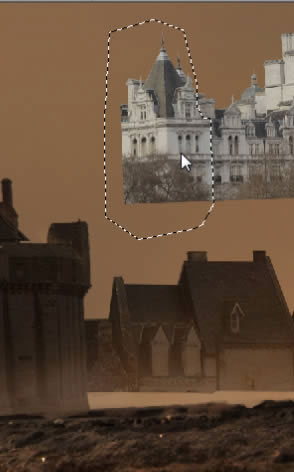
Копируем несколько городских домиков.


Шаг 15
Одного куска здания нам будет достаточно. Вырезаем его и корректируем контрастность/цвет.


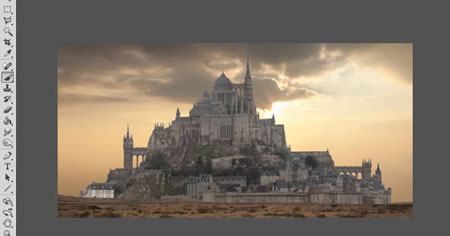
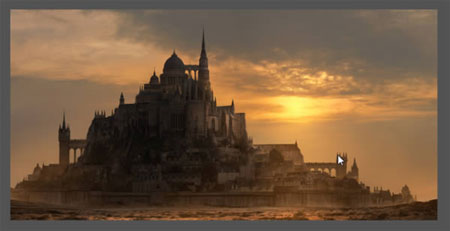
Ниже вы можете увидеть готовый результат. Можете добавить больше зданий, отодвинуть город еще левее, чтобы освободить больше места для новых элементов. Вы ограничены только своей собственной фантазией.

Шаг 16
Мы почти закончили, осталось добавить пару штрихов. Создаем новый слой в режиме Linear Dodge (Линейный осветлитель). Выбираем приятный теплый оттенок, чтобы нарисовать солнечный свет. Экспериментируем с уровнем непрозрачности.


Шаг 17
Стандартной круглой кистью рисуем свечение вокруг города. Старайтесь соблюсти баланс между слишком много и слишком мало.


В этом уроке вы научились вырезать отдельный элементы с фотографий и склеивать их, чтобы создать что-то новое и интересное. Никогда не забывайте о масштабе и перспективе, об освещении и цвете всех элементов. Закончив, вы всегда можете использовать потрясающие возможности Photoshop'а, чтобы добавить немного волшебства своей работе.

Автор: Jonas De Ro
Переводчик: Daewon
