 Уже достаточно давно в аэропортах, вокзалах, автовокзалах на смену перекидным табло пришли цифровые дисплеи. Но все же давайте немного вспомним, как это было раньше. Сегодня мы будем создавать текстовое перекидное табло с помощью Photoshop. В уроке мы будем редактировать стили слоев, применять корректирующие слои, использовать инструмент Прямоугольная область . Все эти умения вы сможете использовать для создания других своих ретро-дизайнов.
Уже достаточно давно в аэропортах, вокзалах, автовокзалах на смену перекидным табло пришли цифровые дисплеи. Но все же давайте немного вспомним, как это было раньше. Сегодня мы будем создавать текстовое перекидное табло с помощью Photoshop. В уроке мы будем редактировать стили слоев, применять корректирующие слои, использовать инструмент Прямоугольная область . Все эти умения вы сможете использовать для создания других своих ретро-дизайнов.
Шаг 1: Создайте новый документ
Создаем новый документ размерами 1200x600px.

Шаг 2: Создание фона
Теперь нужно заполнить фоновый слой серым цветом ( # 666666 ).
Далее будем использовать текстуру царапин, чтобы изменить текстуру нашего фона. Помещаем текстуру в документ Photoshop над фоновым слоем. В панели слоев измените режим наложения слоя с текстурой на Soft Light (мягкий свет ) и уменьшите непрозрачность до 10%.

Шаг 3: Создание текста
Наш текст - "TYPE". С помощью Horizontal Type Tool (T) вводим текст.
Шрифт - League Gothic. Размер шрифта - 500pt. Когда текст уже готов, нужно преобразовать его растрировать Layer> Rasterize> Type (слои-растрировать-текст).

Шаг 4
Для основной формы нашего перекидного табло нужно создать новый слой. Далее будем использовать инструмент Rectangle Tool. Выбираем прямоугольник с закругленными углами и в панели настроек устанавливаем радиус 15px .
Создайте прямоугольник вокруг первой буквы. Обратите внимание, что слой с прямоугольником должен быть размещен за буквой, а не перед ней.

В дальнейшем мы будем дублировать первую форму для остальных букв.
После того как вы нарисовали первую форму будущего табло, убедиться, что слой с формой активный и разместите его в группу, нажавLayer > Group Layers.
Переименуйте слой в группе на "Flap 1".
Шаг 5
Далее к форме зададим стили: Gradient Overlay, Drop Shadow и Stroke. Для этого будем использовать настройки стилей слоя. . Ниже представлены скриншоты для каждого эффекта слоя.
Gradient Overlay (наложение градиента)
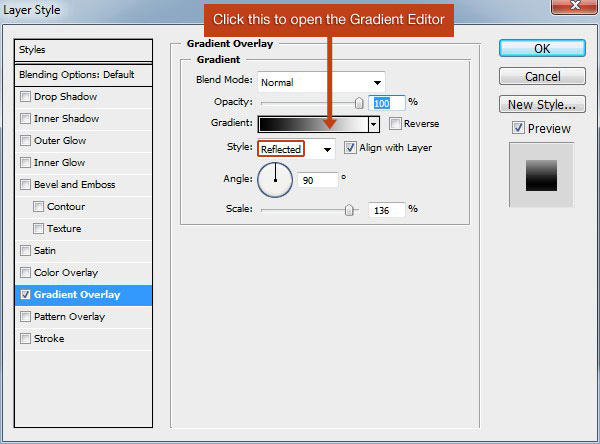
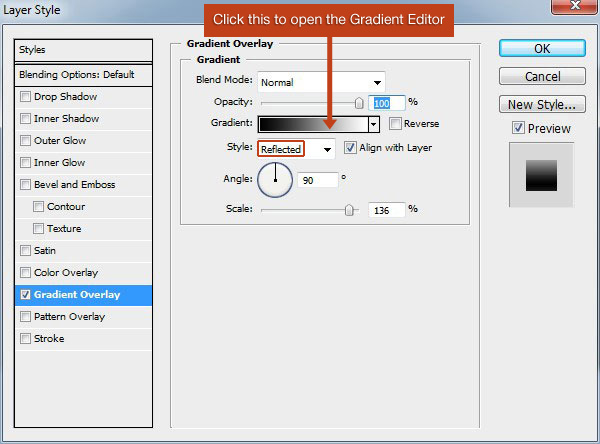
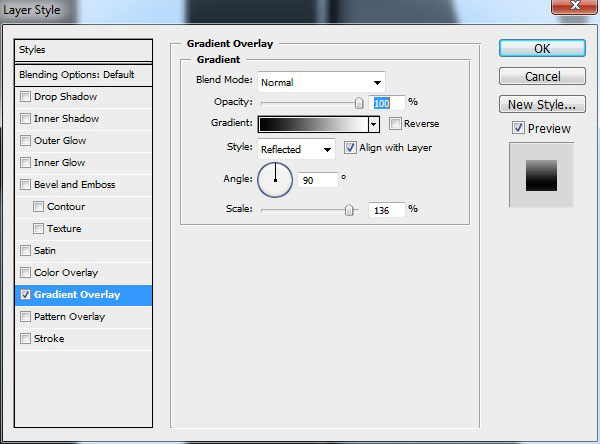
Выбирете слой с формой табло и перейдите в Layer> Layer Style> Gradient Overlay.
В окне наложения Gradient Overlay измените опцию на Reflected (Зеркальный).
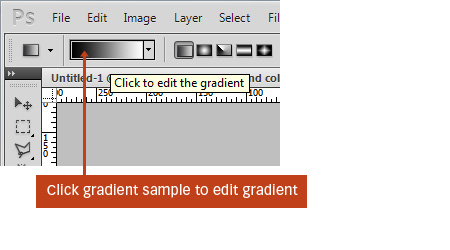
Затем откройте редактор градиентов.

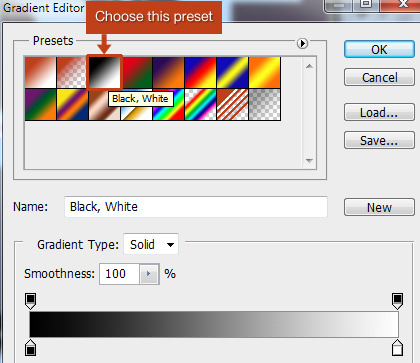
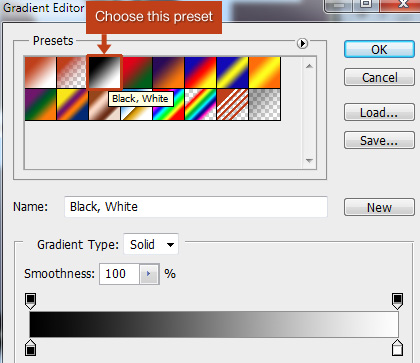
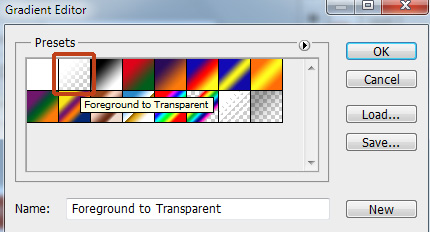
В окне редактора градиента, выберите черный и белый градиент.

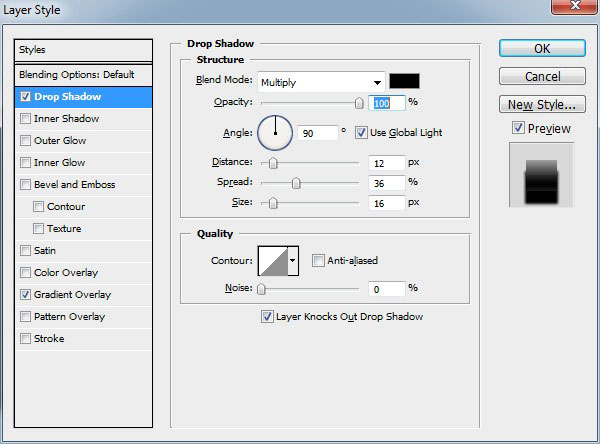
Drop Shadow (Тень)
Теперь к нашему слою будем добавлять эффект тени. Для этого перейдите в Layer> Layer Style> Drop Shadow.

Stroke (Обводка)
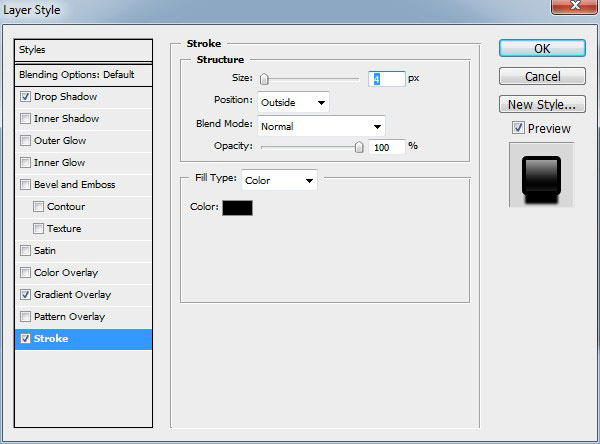
Наконец, добавим обводку размерами в 4px. Для этого перейдите в Layer > Layer Style > Stroke.

Шаг 6: Создание внутренней части табло
Чтобы облегчит работу, растрируем нашу форму, перейдя в Layer> Rasterize> Shape.
Затем убедитесь, что слой с формой активный и перейдите в Select> Load Selection. Это создаст область выделения вокруг формы.
Будем уменьшать область выделения с помощью команды Select> Modify> Contract. В диалоговом окне установите размер 5px.
Затем создайте новый слой, выбрав Layer>New> Layer.
В новый слое залейте (Edit> Fill) выделение черным цветом ( # 000000 ).

Шаг 7
Чтобы создать видимость того, что табло делится на две части, нужно дублировать верхнюю часть внутренней части табло и определить для него другие стили слоя.
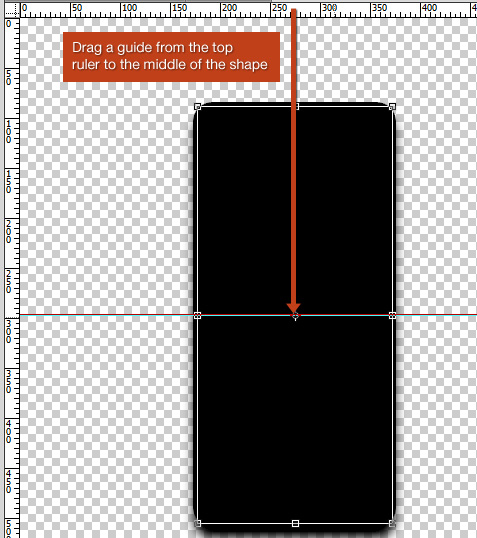
Во-первых, нужно найти центр нашей формы.Простой способ определить центр: К Edit> Free Transform и создайте горизонтальную направляющую в центре формы.

Используя Rectangular Marquee Tool (M) (прямоугольная область), создайте область выделения вокруг верхней половины формы табло. После перейдите в Layer> New> Layer via Copy (слой как копия). Это позволит автоматически создать новый слой с частью настроек предыдущего слоя.
Шаг 8
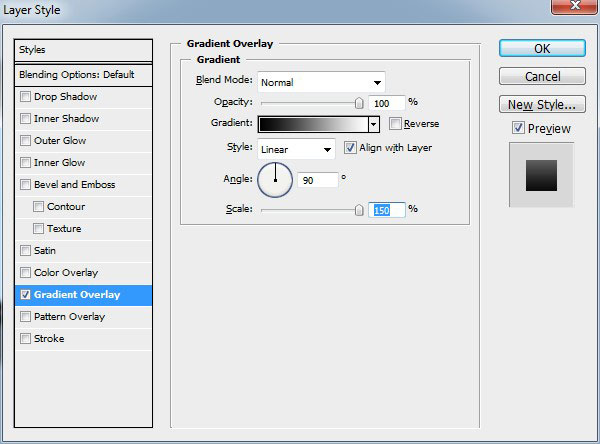
Убедитесь, что активный слой с верхеней формой нашего табло и перейдите в Layer> Layer Style> Gradient Overlay.

Шаг 9
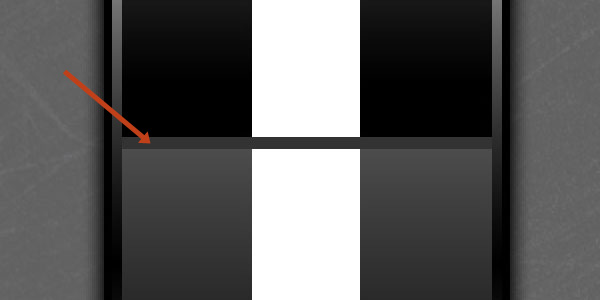
Поверх слоя с текстом создайте новый слой. Создайте область выделения с помощью Rectangular Marquee Tool (M) шириной в 200px и высотой в 6 пикселей. Заполните прямоугольное выделение серым цветом: # 333333.
Используя Free Transform Tool (Edit> Free Transform), настраиваем края так прямоугольника, чтобы он был размещен внутри таблички.

Шаг 10: Создание Петли
Теперь нужно сделать петли, к которым будут прикрепляться таблички. Во-первых, создайте новый слой. На новом слое с помощью Rectangular Marquee Tool (M) создайте прямоугольник размерами 6x25px и залейте (Edit> Fill) его черным цветом. Теперь накладываем градиент:


Дублируем слой, который только-что создали (Layer> Duplicate Layer) и перемещаем его вправо.
В панели слоев выбираем линию разрыва табличек (серую горизонтальную линию в середине нашего табло) и два слоя с петлей. Поместите эти три слоя в группу, выбрав Layer > New > Group from Layers и назовите новую группу "Split 1".

Шаг 11: Дублируем таблички для других букв
Теперь копируем группу "Flap 1". Изменяем имена групп. Все буквы размещаем поверх группы.

Шаг 12
Теперь дублируем "Split 1" . Аналогично называем копии "Split 2" , "Split 3", "Split 4".

Шаг 13: добавляем эффект свечения
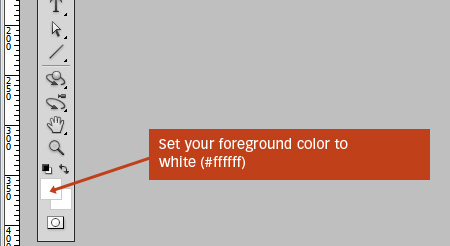
Установите в качестве основного цвета белый ( # FFFFFF ).

Выберите на панели инструментов Gradient Tool (G). Выберите радиальный градиент и открываем редактор градиентов.

Выберите градиент Foreground to Transparent (от переднего плана к прозрачному).

Наши Gradient Tool теперь готов к работе.
Поверх всех остальных слоев создайте новый слой.Примерно с центра создаем наш градиент. Далее, используя Free Transform Tool (Edit> Free Transform) редактируем градиент, чтобы создать эффект свечения. Затем измените режим наложения свечения слоя Soft Light (Мягкий свет).

Шаг 14
Создайте новый слой для внутренней тени, которую будем размещать по краям нашего холста.
Выбираем инструмент Rectangular Marquee Tool (M). В настройках в поле Feather (растушевка) вводим 50px.
Разместите выделенную область вокруг всего холста, выбрав Layer> Select All (Выделить все).
Мы хотим, чтобы область выделения была размещена по краям, поэтому нажимаем Select> Inverse.
Залейте выделение черным.

Шаг 15: добавляем цвет
Это последний шаг. В этом шаге мы собираемся добавить к нашей табличке немного цвета.
В панели слоев выберите самый верхний слой. После этого перейдите в Layer>New Adjustment Layer > Gradient Map.
Изменяем градиент корректирующего слоя на желтый и фиолетовый и убедитесь, что желтый цвет покрываем области белого, а фиолетовый охватывает более темные цвета.
Измените режим наложения корректирующего слоя карты градиентов на Color и уменьшите прозрачность до 50%.
