Весенний текст в Фотошоп
В этом уроке я покажу вам, как создать в Photoshop текст укрытый листвой.
Данный метод может быть легко использован для создания других текстовых эффектов, просто замените листья чем-то еще (цветы, сердечки и т.д.). Для получения красивого результата нам понадобится симпатичный шрифт и несколько текстур.
Думаю этот урок не оставит вас равнодушными! Давайте начнем!

Исходники:
- узоры "Картон" (требуется регистрация)
- узор "Бумага"
- узор "Листья"
Шаг 1. Фон
Создайте новый документ. Активируйте инструмент Градиент (Gradient Tool). Установите такие настройки для инструмента: тип градиента - Линейный (Linear Gradient); цвет - от #dad8d8 до #cecccc. Протащите линию градиента от верхнего края к нижнему.
(Gradient Tool). Установите такие настройки для инструмента: тип градиента - Линейный (Linear Gradient); цвет - от #dad8d8 до #cecccc. Протащите линию градиента от верхнего края к нижнему.
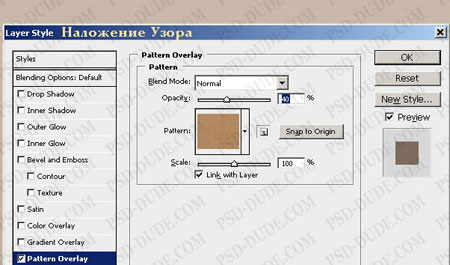
Загрузите и установите узоры "Картон". Откройте окно Стиль слоя (Layer Style) и перейдите к Наложение узора (Pattern Overlay). Из списка узоров выбираем текстуру картона № 7. Вы, конечно, можете использовать другую текстуру, например, текстуру бумаги - она так же будет очень красиво смотреться.

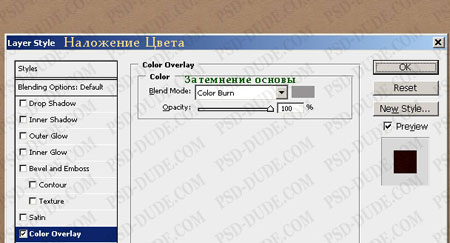
В этом же окне ( Стиль слоя (Layer Style)) перейдите к Наложение цвета (Color Overlay). Измените значение цвета по умолчанию на # 969595. Установите режим наложения на Затемнение основы (Color Burn).

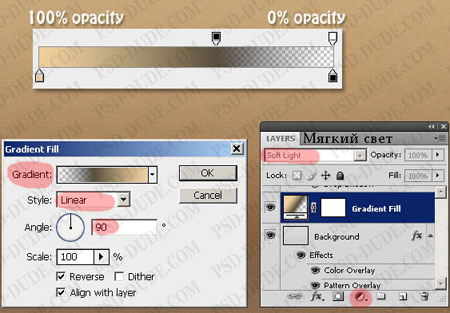
Добавьте новый корректирующий слой Градиент (Gradient Fill) поверх фонового. Режим наложения для слоя (blend mode) с градиентом установите Мягкий свет (Soft Light).
(Gradient Fill) поверх фонового. Режим наложения для слоя (blend mode) с градиентом установите Мягкий свет (Soft Light).
Как вы можете видеть на рисунке-примере, градиент имеет область, где непрозрачность (opacity) составляет 0%.

Примечание переводчика: автор использует для градиента такие цвета - # ecd09e ; # 58503b.
Шаг 2. Добавляем текст
Активируйте инструмент Горизонтальный текст  (Horizontal Type Tool). Из списка шрифтов выберете стандартный шрифт Hobo Std. Примените такие параметры:
(Horizontal Type Tool). Из списка шрифтов выберете стандартный шрифт Hobo Std. Примените такие параметры:

Шаг 3. Преобразовываем текст в контур
Если мы хотим изменить форму текста не потеряв качества изображения, нам необходимо преобразовать текст в вектор. В Photoshop мы можем сделать это с помощью функции "Создать рабочий контур" (Convert Text to Shape). Теперь мы можем использовать инструменты корректировки формы контура (сovert рoint тool) для того что бы изменить текст. Если вам нравится исходный текст, преобразования контура можно не делать.

Шаг 4. Добавим стиль слоя к тексту
Дублируйте слой с текстом три раза. Отключите видимость слоя-оригинала с текстом. Сделайте двойной щелчок по первому слою-копии и прейдите к меню Стиль слоя (Layer Style). Воспользуйтесь настройками, которые показаны на картинках ниже:
Тиснение (Bevel and Emboss):

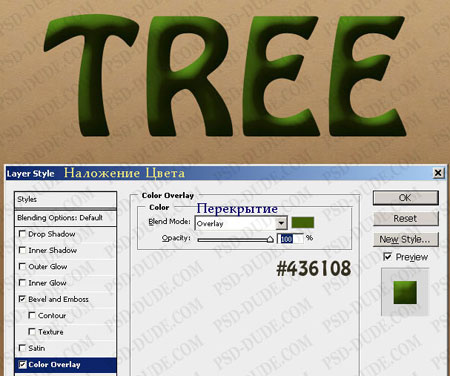
Наложение цвета (Color Overlay):

Наложение градиента (Gradient Overlay):

Наложение узора (Pattern Overlay):
Для этого шага используйте узор "Бумага" предоставленный в исходниках.

Теперь перейдем ко второму слою-копии. Уменьшаем Заливку (Fill) слоя до 0% и добавляем следующие стили слоя:
Внутренняя тень (Inner Shadow):

Наложение узора (Pattern Overlay):
Для этого шага используйте узор "Листья". Скопируйте и откройте в новом документе изображение из ресурсов к уроку. Уменьшите его размер до 200px. Перейдите к Редактирование - Определить узор (Edit - Define Pattern).

Тиснение (Bevel and Emboss):


Переходим к добавлению стилей для третьего слоя-копи. Перед добавлением стилей понижаем Заливку (Fill) до 0%. И применяем:
Внутренняя тень (Inner Shadow):

Наложение градиента (Gradient Overlay):

Шаг 5. Добавляем тень
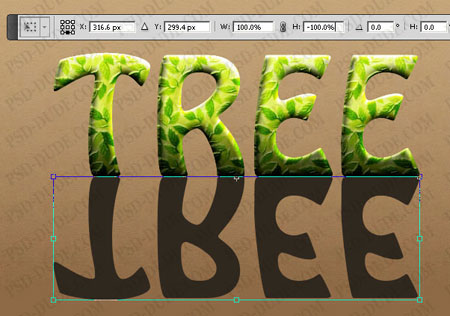
Включите видимость слоя-оригинала с текстом. Переверните текст воспользовавшись функцией "Отразить по вертикали" (Flip Vertical).

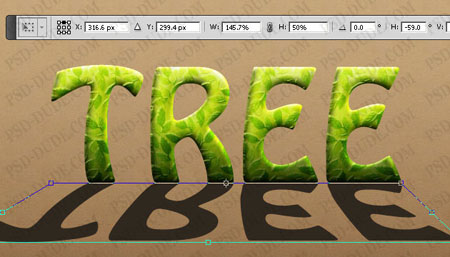
Изменим расположение тени используя инструмент трансформирования Перспектива (Perspective Tool).
Примечание переводчика: растрируйте текстовый слой перед трансформированием.

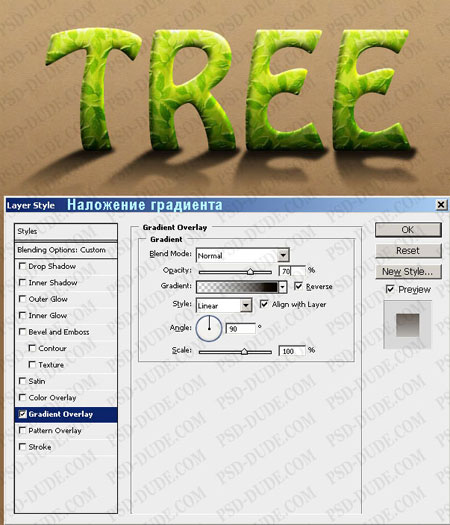
Для того что бы тень выглядела более мягкой добавьте Размытие по Гауссу (Gaussian Blur). Уменьшите Заливку (Fill) слоя до 0% и добавьте стиль Наложение градиента (Gradient Overlay). Вы так же, можете воспользоваться любыми другими методами для придания тени более реалистичного вида.

Вот что у нас получилось на данном этапе:

Шаг 6. Добавляем листву
По задумке работы, вокруг текста должно располагаться много листьев. Для добавления листвы я воспользуюсь шаблоном "Листья", который мы использовали в шаге №4.
Создайте новый слой, под первым слоем с текстом, и разместите на нем изображение листьев. Назовите новый слой "Background Leafs" (Листья на фоне").

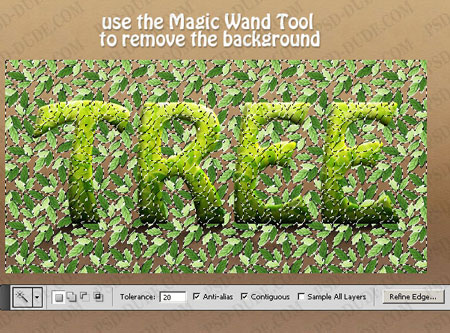
Используйте инструмент Волшебная палочка  (Magic Wand Tool), чтобы выбрать белые области и удалить их. Возможно, вам придется подкорректировать Яркость / Контрастность (Brightness/Contrast) изображения с листьями, для получения хорошего результата.
(Magic Wand Tool), чтобы выбрать белые области и удалить их. Возможно, вам придется подкорректировать Яркость / Контрастность (Brightness/Contrast) изображения с листьями, для получения хорошего результата.

Для того, что бы удалить ненужные листочки, используйте инструмент Ластик  (Eraser Tool). К слою с листвой добавьте коррекцию Цветовой тон\ Насыщенность (Hue/Saturation). Настройки для данной коррекции указаны ниже.
(Eraser Tool). К слою с листвой добавьте коррекцию Цветовой тон\ Насыщенность (Hue/Saturation). Настройки для данной коррекции указаны ниже.
Так же, нам необходимо затемнить нижние листья, для чего мы используем корректирующий слоя Яркость\ Контрастность (Brightness/Contrast).
Примечание переводчика: используйте Яркость\Контрастность как отдельный корректирующий слой. Установите настройки по собственному усм отрению. Воспользуйтесь мягкой черной кистью и на слой-маске "Яркость \ Контрастность" прорисуйте верхний участок листвы.

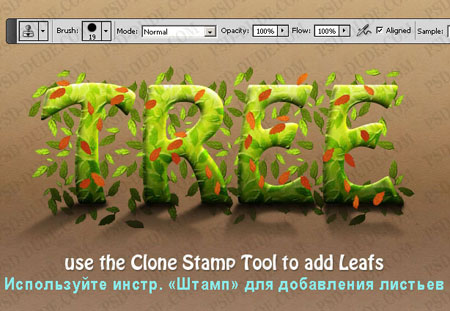
Создаем еще один новый слой поверх всех слоев с текстом. Назовите этот слой "Leafs Layer" ("Листва"). Активируйте инструмент Штамп  (Clone Stamp Tool). Используя данный инструмент, скопируйте несколько листков со слоя "Background Leafs". На изображении ниже, оранжевым цветом, отмечены листочки которые были добавлены.
(Clone Stamp Tool). Используя данный инструмент, скопируйте несколько листков со слоя "Background Leafs". На изображении ниже, оранжевым цветом, отмечены листочки которые были добавлены.

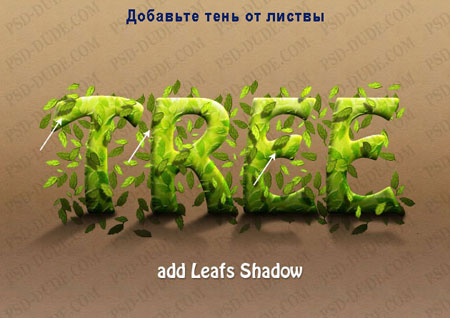
Создаем дубликат слоя"Leafs Layer" и смещаем копию вправо и вниз, как на картинке. Уменьшаем Заливку (Fill) слоя-копии до 0%. Переходим к Стиль слоя (Layer Style) и добавляем Наложение Цвета (Color Overlay). В настройках параметра "Наложение Цвета (Color Overlay)" установите такие значения: цвет - черный; непрозрачность (opacity) - 55%.
Стоя на слое-копии "Leafs Layer copy", зажмите клавишу CTRL и сделайте щелчок по текстовому слою. Далее, нажмите комбинацию клавиш SHIFT+CTRL+I для того чтобы инвертировать выделение. Нажмите Delete.
Мы получили тень от листьев, которые находятся перед буквами. Теперь осталось добавить к тени Размытие по Гауссу (Gaussian Blur), для получения более реалистичного результата.

Шаг 7. Общая коррекция
Осталось добавить несколько финальных штрихов. Ими станут корректирующие слои, которые мы добавим поверх всех предыдущих.
Градиент (Gradient Fill):
Режим наложения (вlend мode) корректирующего слоя установите на Мягкий свет (Soft Light) и понизьте непрозрачность (opacity) до 50%.

Яркость\ Контрастность (Brightness/Contrast):

Я надеюсь вам понравился урок и вы довольны результатом! Мы закончили!

Автор: psd-dude
Перевод: Хитрён@