Эта статья расскажет о 5 полезных свойствах CSS, с которыми вы должны быть тесно знакомы, но, скорее всего, используете их редко. Я не говорю об этих новых причудливых атрибутах CSS3. Я расскажу о старых атрибутах CSS2 таких, как clip, min-height, white-space, cursor, и display, которые всецело поддерживаются всеми браузерами. Поэтому не пропустите эту статью, потому что вы удивитесь тому, насколько они полезны.
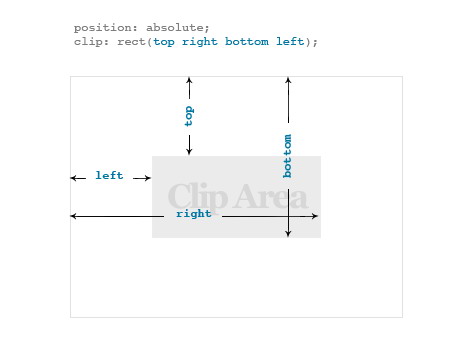
1. CSS Clip (Усечение)
Эта статья расскажет о 5 полезных свойствах CSS, с которыми вы должны быть тесно знакомы, но, скорее всего, используете их редко. Я не говорю об этих новых причудливых атрибутах CSS3. Я расскажу о старых атрибутах CSS2 таких, как clip, min-height, white-space, cursor, и display, которые всецело поддерживаются всеми браузерами. Поэтому не пропустите эту статью, потому что вы удивитесь тому, насколько они полезны.

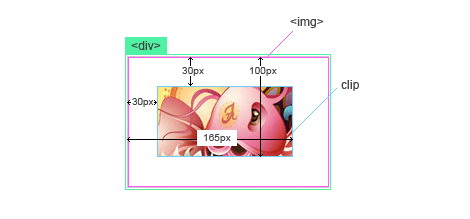
Пример усечения изображения
Следующий пример показывает, как скрывать изображение, используя атрибут clip. Сначала, задайте для элемента <div> параметр position: relative. Затем, задайте для элемента <img> параметр position: absolute и соответственно значения для rect.

.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
}
Изменение размеров и усечение изображения
В этом примере я покажу, как изменять размер изображений и обрезать их. Мои исходные изображения имеют прямоугольную форму. Я хочу уменьшить их масштаб на 50%, чтобы создать галерею с возможностью предпросмотра, миниатюры сделать квадратными. Для этого я использовал атрибуты width и height, чтобы изменить размер изображений и обрезал их при помощи атрибута clip. Затем я использовал атрибут left, чтобы сместить изображения на 15 пикселей влево.

.gallery li {
float: left;
margin: 0 10px 0 0;
position: relative;
width: 70px;
height: 70px;
border: solid 1px #000;
}
.gallery img {
width: 100px;
height: 70px;
position: absolute;
clip: rect(0 85px 70px 15px);
left: -15px;
}
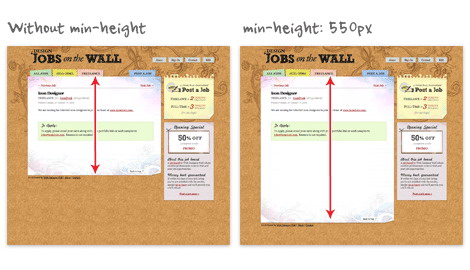
2. Min-height
Атрибут min-height позволяет задавать минимальную высоту элемента. Он очень полезен, когда необходимо сбалансировать вашу разметку.

.with_minheight {
min-height: 550px;
}
Установка Min-height для IE6
Обратите внимание: min-height не поддерживается IE6, но существует небольшая min-height уловка.
.with_minheight {
min-height:550px;
height:auto !important;
height:550px;
}
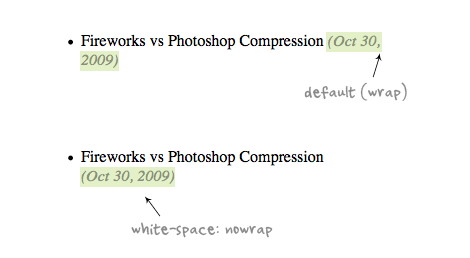
3. White-space
Атрибут white-space определяет, как будут отображаться пробелы в элементе. К примеру, установка white-space: nowrap отключит автоматический переход текста на новую строку.

em {
white-space: nowrap;
}
4. Cursor
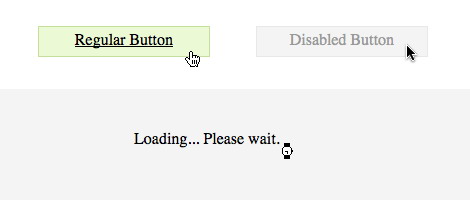
Если вы меняете поведение кнопки, следует также изменить и курсор. Например, если кнопка отключена, курсор должен меняться на стрелку, используемую по умолчанию, чтобы показать, что кнопка не кликабельна. Поэтому атрибут cursor очень полезен при разработке веб приложений.

.disabled {
cursor: default;
}
.busy {
cursor: wait;
}
.clickable:hover {
cursor: pointer;
}
5. Display inline / block
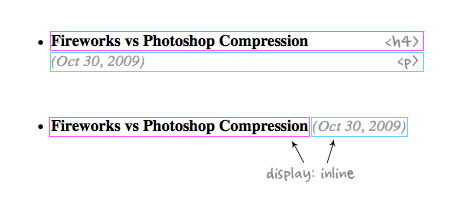
На всякий случай, если вы не знали: все блочные элементы обрабатываются на новой строке, в то время как линейные элементы обрабатываются на одной строке. Тэги <div>, <h1>, и <p> являются примерами блочных элементов. Примерами линейных элементов являются <em>, <span>, и <strong>. Вы можете поменять стиль отображения, задавая атрибут display: inline или block.

.block em {
display: block;
}
.inline h4, .inline p {
display: inline;
}