Рисуем ленту в Фотошоп
В этом простом уроке вы узнаете, как создать специальную ленту для веб-сайта.

Необходимые материалы
Chunk Five Font
Скриншот PSD Tuts+
По этой ссылке вы можете скачать готовый psd-файл.
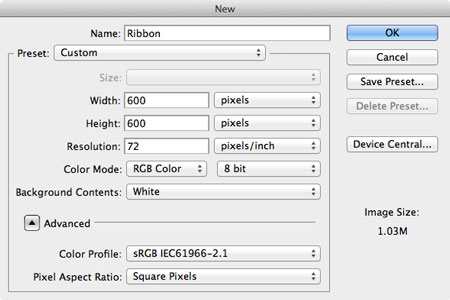
Шаг 1. Создаем новый документ и называем его "Лента". В данном уроке использован размер 600х600 пикселей.

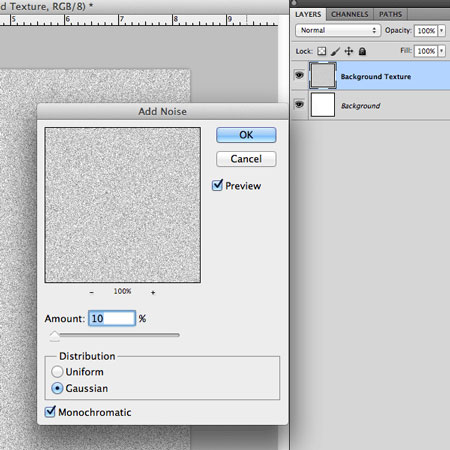
Шаг 2. Создаем новый слой и называем его "Фоновая текстура". Заливаем его каким-нибудь светлым цветом (я использовал #cccccc). Затем переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) и добавляем немного шума, чтобы придать слою текстурности. Я использовал такие настройки:
Amount (Количество): 10%
Distribution (Распределение): Gaussian (По Гауссу)
Monochromatic (Монохромный): Активно

Уменьшаем opacity (непрозрачность) слоя "Фоновая текстура" до 15%.
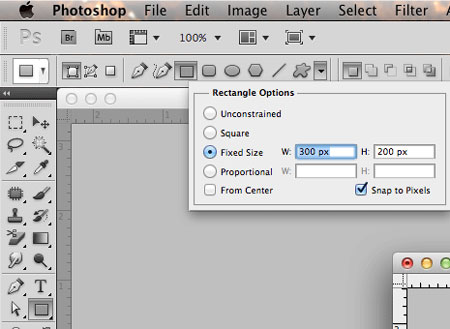
Шаг 3. Теперь создадим прямоугольник ![]() , в котором будем рисовать ленту. Я использовал Rectangle Tool (Прямоугольник) (U) с фиксированным размером 300х200 пикселей.
, в котором будем рисовать ленту. Я использовал Rectangle Tool (Прямоугольник) (U) с фиксированным размером 300х200 пикселей.

Размещаем фигуру в центре полотна и называем слой "Обтравочная маска".

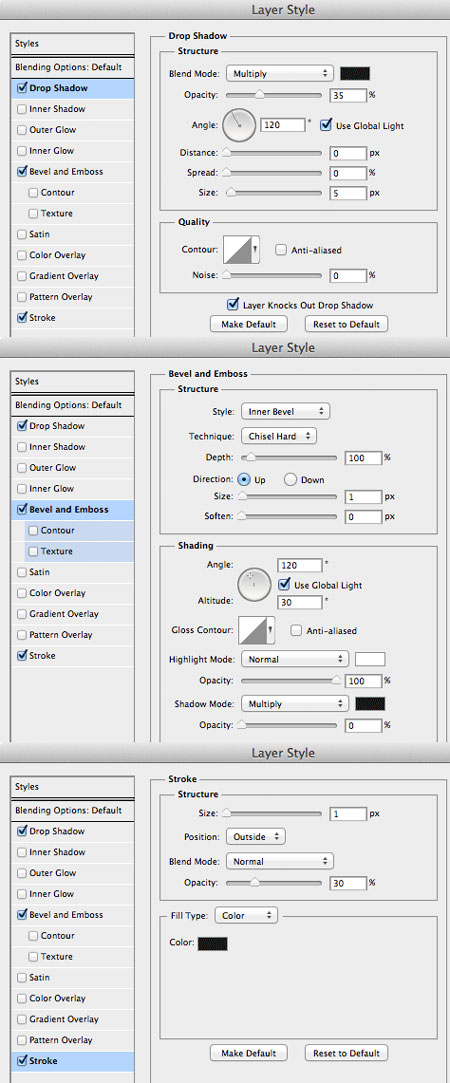
Шаг 4. Применяем стили слоя для "Обтравочной маски", чтобы добавить тень и обводку.

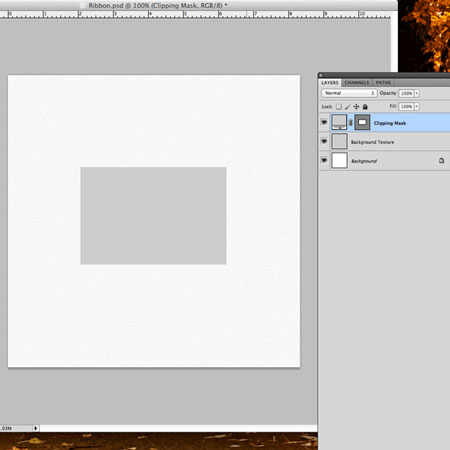
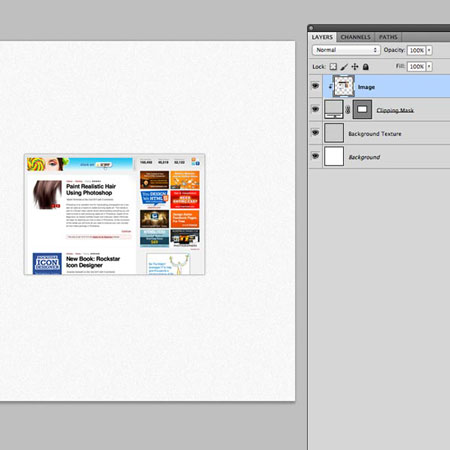
Шаг 5. Берем любое изображение (я использовал скриншот сайта PSD Tuts) и размещаем в центре рабочего полотна над слоем "Обтравочная маска", затем переходим Layer - Create Clipping Mask (Слой - Создать обтравочную маску).

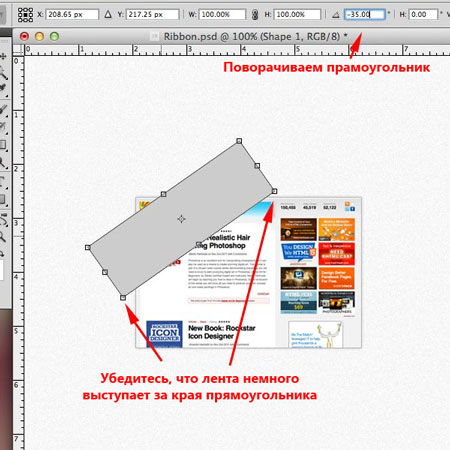
Шаг 6. Теперь у нас готово изображение, на котором будет размещена лента. Инструментом Rectangle Tool ![]() (Прямоугольник) (U) рисуем основу для ленты. Поворачиваем ее на 35 градусов. Для этого используем Free Transform (Свободная трансофрмация). Данную функцию можно активировать комбинацией клавиш CTRL+T или через меню Edit - Free Transform (Редактирование - Свободная трансформация).
(Прямоугольник) (U) рисуем основу для ленты. Поворачиваем ее на 35 градусов. Для этого используем Free Transform (Свободная трансофрмация). Данную функцию можно активировать комбинацией клавиш CTRL+T или через меню Edit - Free Transform (Редактирование - Свободная трансформация).
Убедитесь, что края лента выходят за границы прямоугольника.
Цвет ленты на данный момент не имеет значения, так как позже мы применим градиентную заливку. Называем этот слой "Лента".

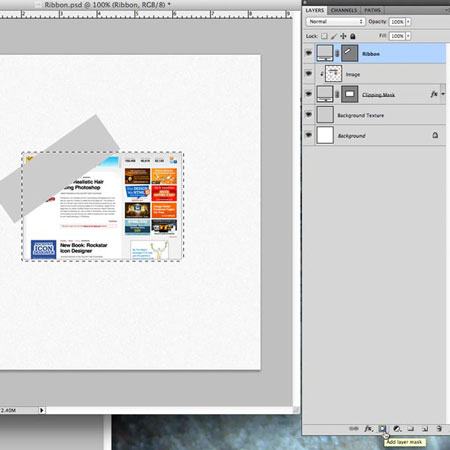
Шаг 7. Теперь мы создадим маску для слоя "Лента", которая скроет лишние области. Делаем следующее:
1. Удерживаем CTRL и кликаем по миниатюре слоя "Обтравочная маска". Это загрузит выделение прямоугольника.
2. Нам нужно, чтобы лента слегка выходила за границы прямоугольника, поэтому расширяем выделение на 4 пикселя командой Select - Modify - Expand (Выделение - Модификация - Расширить).
3. Далее выбираем слой "Лента" и создаем маску. Вы можете сделать это двумя способами:
а) Layer - Layer Mask - Reveal Selection (Слой - Слой-маска - Показать выделенные области)
б) Кликнуть на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев

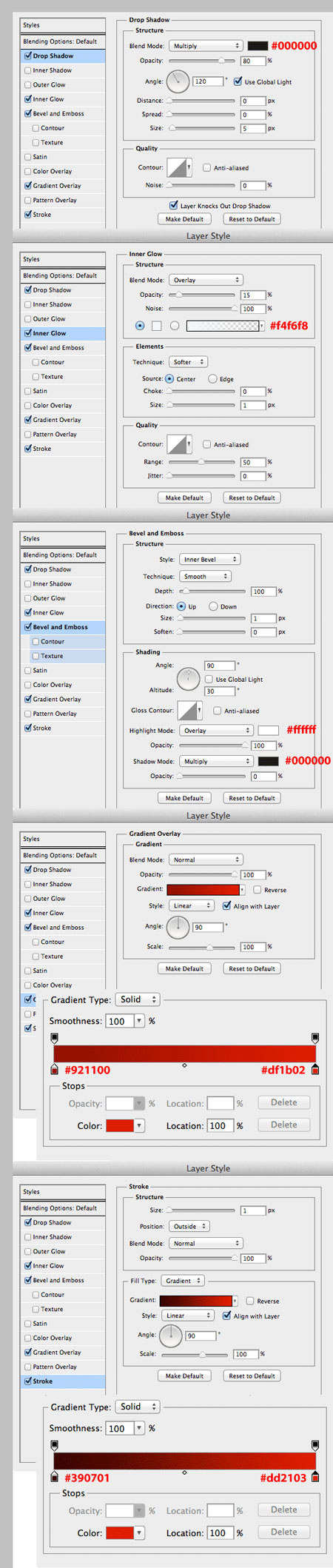
Шаг 8. Давайте добавим несколько стилей слоев для ленты, чтобы добавить тень, свет и текстурность.
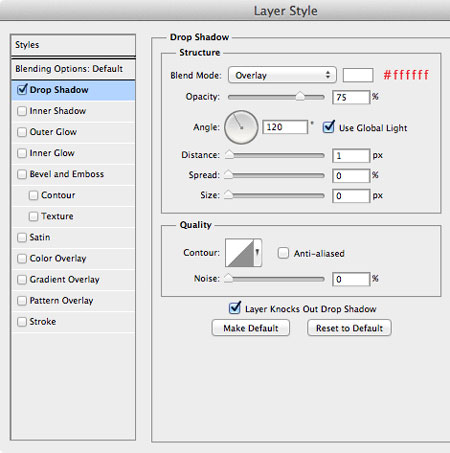
Drop Shadow (Тень) (внешняя тень)
Inner Glow (Внутреннее свечение) (тестура)
Bevel and Emboss (Фаска и Тиснение) (свет на краях)
Gradient Overlay (Перекрытие градиентом) (цвет ленты)
Stroke (Обводка) (придаст краям ленты четкости)

Получаем вот такой результат:

Шаг 9. Теперь мы должны создать загнутые уголки на ленте. Помните, как мы расширяли выделение на 4 пикселя?
1. Создаём новый слой "Уголки" и размещаем над слоем "Фоновая текстура" и под "Обтравочной маской".
2. Выбираем темный цвет (я использовал #240500).
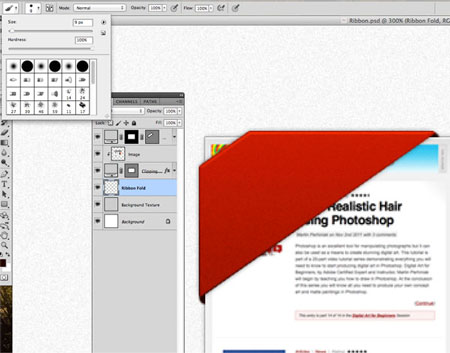
3. Берем кисть ![]() (В) размером примерно 9 пикселей с hardness (жесткость) 100%.
(В) размером примерно 9 пикселей с hardness (жесткость) 100%.
Используем эту кисть, чтобы нарисовать маленькие окружности на углах ленты. Так как слой находится под обтравочной маской, мы увидим только темную часть возле углов.

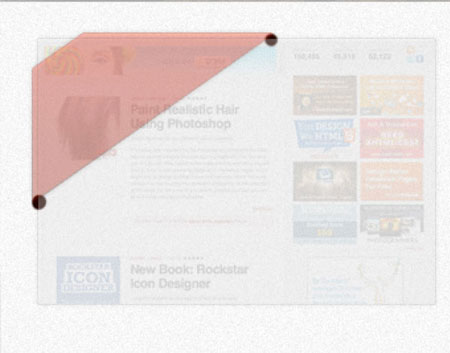
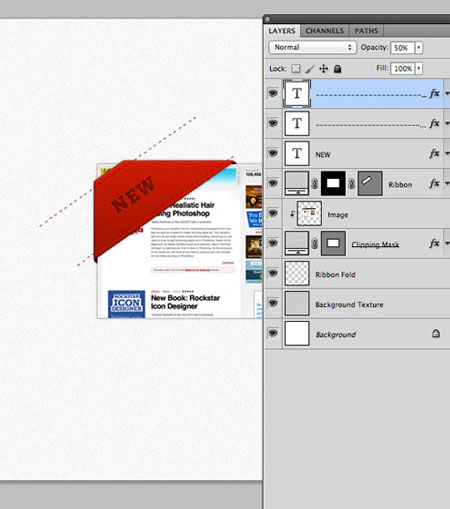
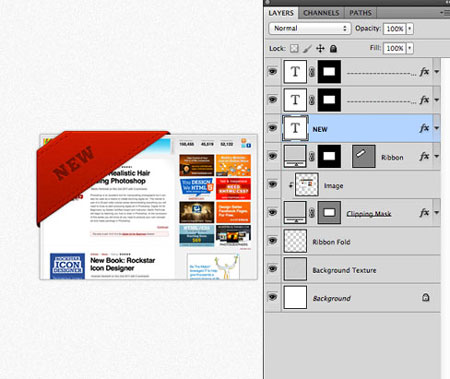
Чтобы лучше понять данный момент, посмотрите на изображение ниже. Вот так наш документ будет выглядеть, если мы уменьшим непрозрачность всех слоев, находящихся над "Уголками".

Шаг 10. Давайте добавим текст. Я использовал такие параметры:
Шрифт Chunk Five
24pt
Расстояние между буквами 75
Цвет #240500

Размещаем текст на ленте и поворачиваем на 35 градусов (используя трансформацию (CTRL+T), как в шаге 6). Теперь добавим стили слоев для текста.

У вас должно получиться примерно вот так:

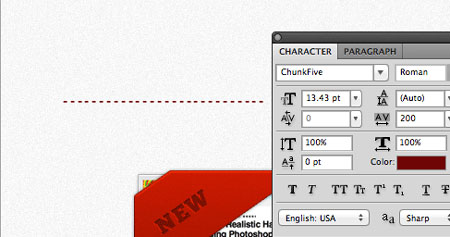
Шаг 11. Сейчас мы добавим стежки на ленте. Берем Text Tool ![]() (Текст) (Т) и пишем пунктирную линию из дефисов. Затем меняем параметры текста:
(Текст) (Т) и пишем пунктирную линию из дефисов. Затем меняем параметры текста:
Шрифт Chunk Five
13pt
Расстояние между буквами 200
Цвет #700404
Непрозрачность текстового слоя: 50%

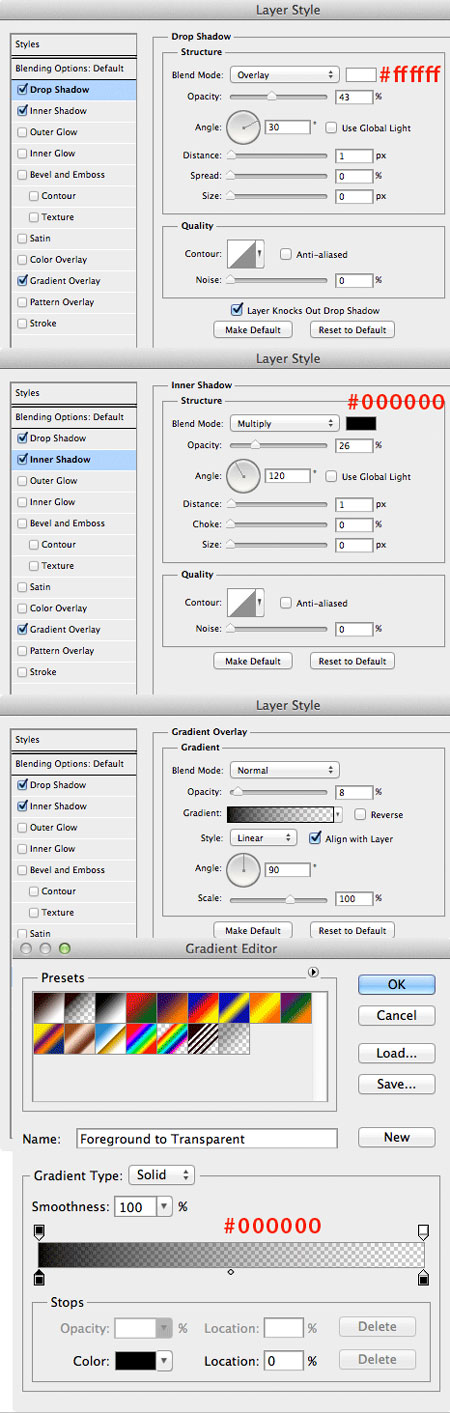
Размещаем текст на ленте и поворачиваем на 35 градусов, как мы делали это в шагах 6 и 11. Затем добавляем стили слоя, чтобы придать стежкам реалистичности.

Дублируем текст и перемещаем в нижнюю часть ленты. Получаем вот такой результат:

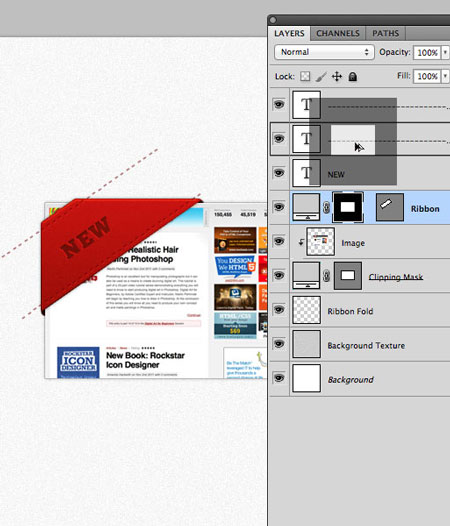
Шаг 12. Последнее, что мы должны сделать, это применить маску для стежков, чтобы они не выходили за края ленты. Для этого дублируем маску слоя "Лента" и перемещаем ее на слой с стежками.

Повторяем эти действия для обоих слоев, чтобы получить примерно вот такой результат:

Финальное изображение
Это все! Теперь вы знаете, как создать простую ленту в Photoshop. Вы можете поэкспериментировать с другими параметрами и сменить цвет. Или создать закругленные края на ленте. Этого можно добиться с помощью Pen Tool ![]() (Перо) (Р) и слой-маски. Удачи!
(Перо) (Р) и слой-маски. Удачи!

Автор: Jim Nielsen
Переводчик: Максим Енин