Одностраничные веб-сайты становятся модными и популярными - в этом нет сомнений. Но они подойдут далеко не каждому человеку и не каждой организации. Одностраничные сайты вызывают интерес, т.к. они популярны, и если они сделаны корректно, ваш сайт может стать успешным. Но прежде, убедитесь в том, что вашему проекту это подойдёт.
Хороший кандидат для одностраничного сайта не имеет большого количества и объёма контента. У вас есть только одна страница, чтобы донести своё сообщение, и только ограниченное количество трюков и анимации, которые вы можете вбросить, прежде чем пользователь потеряет интерес к сайту. К тому же, большинство одностраничных веб-сайтов имеют нестандартизированную разметку. Пытаться уместить большое количество контента так, чтобы это не выглядело беспорядочным нагромождением информации, довольно проблематично.
Потенциальная сфера применения одностраничных сайтов разная, но некоторыми, наиболее популярными, кандидатами на использование таких сайтов являются персональные портфолио и сайты компаний, которые предоставляют небольшое количество продуктов или услуг. Если вам такой сайт подходит, убедитесь в том, что выбранная стратегия эффективна для вашего бизнеса и деятельности. Есть определённые принципы, которым вы должны следовать, создавая любой веб-сайт, но пункты, указанные ниже, особенно критичны для одностраничных веб-сайтов.
1. Удерживайте фокус внимания посетителей
Сделайте для аудитории всё настолько просто, насколько это возможно. Если вы рассматриваете одностраничник в качестве варианта для своего сайта, то, вероятно, у вас нет большого объёма контента для размещения на сайте. Это отлично. Мы иногда склонны ставить на сайт большое количество ненужной информации. Одностраничные сайты не требуют лишней информации, т.к. их единственная цель - бить прямо в цель. Если вы дизайнер, создающий сайт-портфолио, представьте ваши лучшие работы; и даже не мучайтесь мыслями о размещении посредственных проектов или вашем стороннем бизнесе, связанном с продажей футболок.
Очистите ваш сайт от всего лишнего и используйте только ту информацию, которая имеет значение. Несмотря на то, что это хорошая стратегия для любого сайта, большинство многостраничных сайтов могут позволить себе некоторое количество лишней информации, т.к. пользователь всегда знает, где находится та информация, которая ему нужна. в случае с одностраничными сайтами у вас есть, фигурально выражаясь, только один выстрел: если пользователь не найдёт там нужной информации, вы потеряете его.

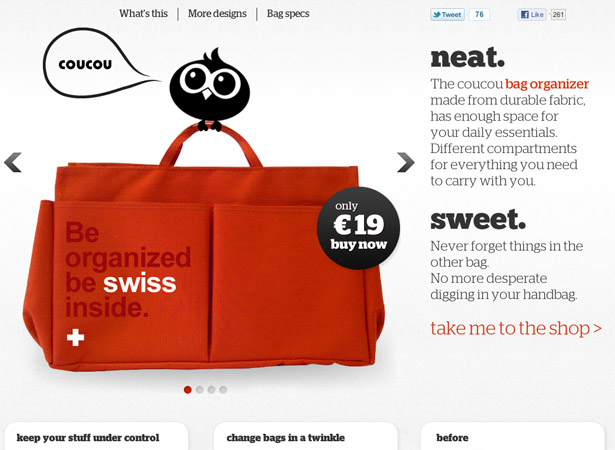
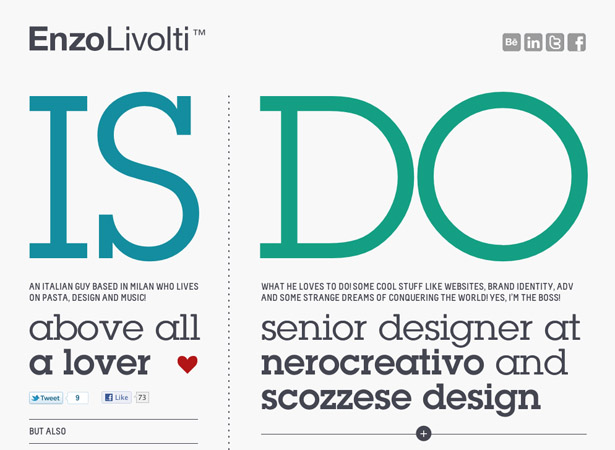
У нас не возникает вопроса о том, что этот веб-сайт продаёт

Это портфолио попадает прямо в точку. И замечательный, милый минималистический дизайн тоже.
2. Создайте визуальную иерархию сайта
Одностраничные сайты имеют своей задачей не только задать фокус внимания посетителя, но и представить ваш продукт или услугу. Если какие-то одностраничные сайты произвели на вас впечатление, то у них, возможно, имеется одна единственная цель: представить дизайн-работы агентства или привлечь внимание к предстоящему событию.
Отличный дизайн и фокусируемая визуальная иерархия могут помочь охарактеризовать цели вашего сайта. вы, как дизайнер, имеете власть направить взгляд посетителя туда, куда вы хотите чтобы он перешёл. Для людей естественно замечать крупные объекты в первую очередь, а мелкие - в последнюю. Важные объекты не должны быть размещены в конце страницы и быть мелкими.
Вводные параграфы, набранные крупным шрифтом, стали столь популярными на дизайнерских сайтах-портфолио именно потому, что они бьют точно в цель и привлекают тех, кто ищет дизайнеров. Последнее, что вы хотели бы видеть на сайте дизайнера - это в какой школе он учился. Но вам важно знать его специализацию, и какие дизайн-проекты он делает.
Опять же, у вас есть лишь несколько неоценимых возможностей, чтобы донести ваше сообщение до посетителя. Так что старайтесь использовать их правильно. Если вы понимаете, что у вас слишком много контента, чтобы вы могли донести ваше сообщение посредством одной страницы, то создавайте многостраничный сайт.

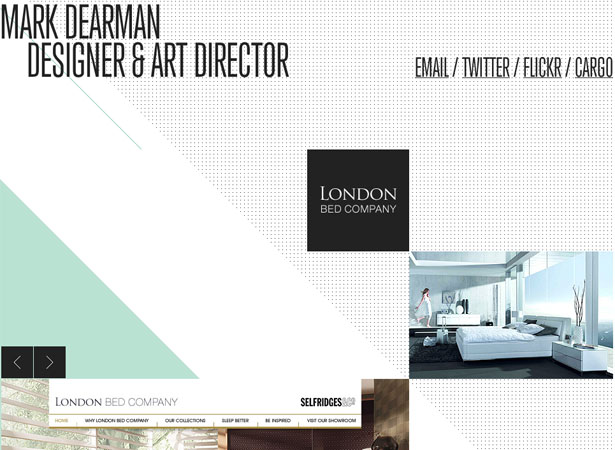
Несмотря на то, что даже в рамках этого скриншота мы видим несколько разных точек фокусировки внимания посетителя,
мы можем многое сказать о том, что является более важным.

Мы можем сказать, чем занимается эта компания, но визуальная иерархия могла бы быть лучше.
3. Понятная навигация
Некоторые одностраничные сайты являются статичными страницами, которые перенаправляют посетителя на внешние ресурсы. К примеру, музыканты на своей странице могут поставить навигационную опцию "Видео", которая отправит вас на их страницу на YouTube. В этом нет абсолютно ничего плохого, и так даже проще (особенно, в плане кодировки). Единственное, что посетитель должен знать - это то, что он будет перенаправлен на внешнюю страницу.
Если ваш одностраничный сайт создавался для продажи продукта, а ссылка "Купить" отправляет покупателя на внешнюю платёжную платформу без предупреждения, вы можете потерять некоторых своих покупателей.
Ваша цель - сделать всё максимально просто. Редирект пользователя на внешние сайты без предварительного уведомления может вызывать у пользователя недоумение. Он может подумать, что ссылка не работает, либо, что ссылка указана неверно. Старайтесь использовать специальные иконки (огромное количество бесплатных вариантов можно найти в интернете) или заголовки, чтобы пользователь знал, куда он будет перенаправлен.

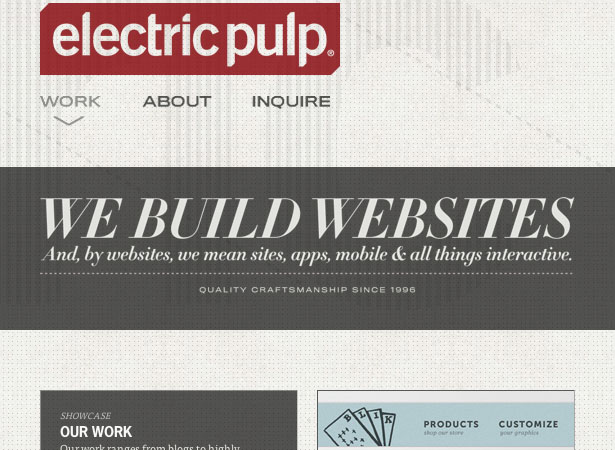
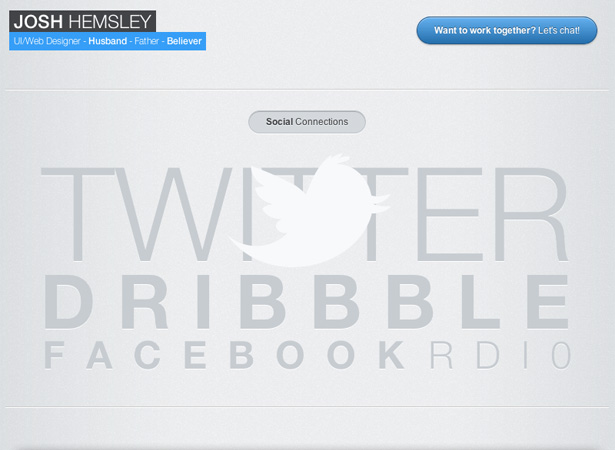
Здесь мы видим то, чего делать не стоит. Ссылка вверху отправляет вас на внешний сайт без предупреждения.
Это действительно сбивает с толку.

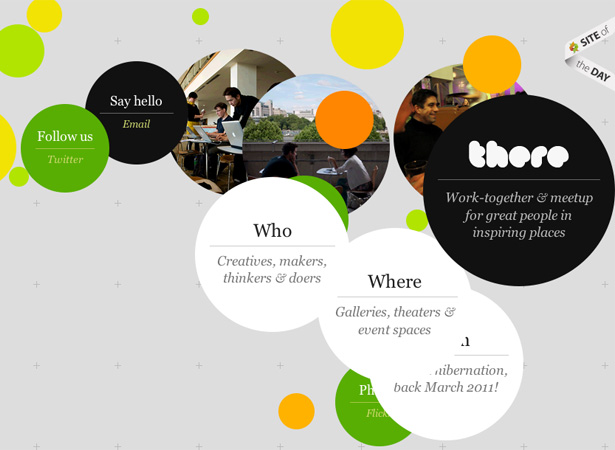
Дизайн и код этого сайта очень необычные. Тем не менее, все ссылки на внешние страницы
выделены зелеными кружочками и подписаны соответствующим образом.
4. Экспериментируйте с дизайном
Теперь мы дошли до весёлой части: использование одностраничного веб-сайта, чтобы показать себя и свои навыки. Вы не хотите, чтобы ваш веб-сайт был скучным или был похож на другие веб-сайты - так будьте смелее, экспериментируйте. Переведите дизайн на новый уровень - мыслите нестандартно. Необычный дизайн привлекает внимание к Вашему продукту и делает его запоминающимся.
Одностраничные сайты становятся синонимами великолепного дизайна, поскольку работа с большим "полотном" открывает для вас большие возможности. Вы можете не использовать один и тот же фон везде; Вы можете менять его для разных разделов. Зачастую посещение одностраничных сайтов напоминает просмотр журналов или хорошо составленных презентаций. Пользуйтесь этими возможностями.
Создайте потрясающий дизайн: используйте большие картинки, который заполняют всё окно браузера, или шикарный иллюстрированный фон. Это не только даст вам преимущество перед другими веб-сайтами - в итоге ваш сайт может попасть в один из обзоров о веб-дизайне.

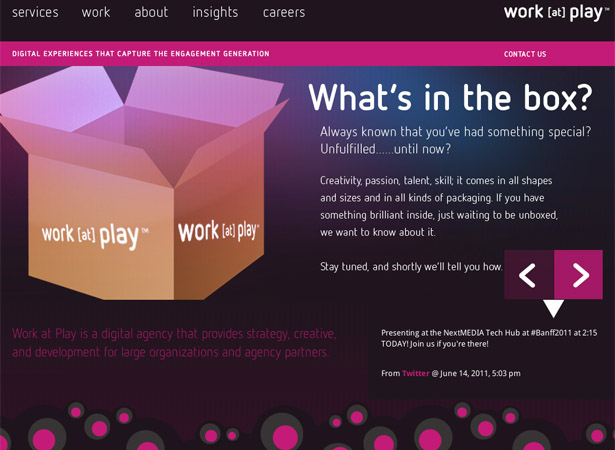
От этого дизайна захватывает дух. Он напоминает плакат или афишу. И остальная часть дизайна сайта не заставит вас разочароваться.

Чистота этого дизайна (и кода) просто удивительны. Он заставляет вас остановиться и смотреть.
5. Экспериментируйте с кодом
Если вы хотите показать не только свои навыки в дизайне, но и навыки в написании кода, то одностраничные сайты позволяют это сделать. Наличие опыта в разработке кода в данном случае критично, поэтому уделите внимание деталям. Код может поднять ваш сайт на новый уровень.
Вот несколько моментов, которым стоит уделить внимание: цвет и поведение ссылок (особенно, в режиме выбора); внешний вид и поведение форм (подогнка форм под дизайн сайта с использованием AJAX и JavaScript); отправка данных и сообщения об ошибках (здесь используются формы и AJAX скрипт); таблица и местоположение контента (в том числе, поведение контента в окне браузера). Все это должно соответствовать дизайну и работать заодно с дизайном.

Замечательный и простой пример кода для одностраничного сайта.

Я, конечно, необъективна, т.к. мне нравится, когда контент загружается в том же окне, но внимание к деталям в
коде здесь просто невероятно, и оно просматривается во всём.
6. Анимация
В дополнение к тому, что сказано выше (забота о деталях при написании кода), вы можете использовать код для создания анимации на странице. И старайтесь не быть скучным. Добавьте в вашу страницу ощущение жизни и движения; заставьте её выглядеть так, словно она движется вместе с посетителем. Добавьте забавную анимацию и интересные переходы, чтобы ваш сайт действительно выделялся среди других.
Языки jQuery и AJAX стали общепринятыми для создания анимации на сайте. Неважно, что вы делаете: заставляете контент появляться с разных сторон или создаёте фон в виде слайд-шоу - сохраняйте вовлечённость аудитории в процесс просмотра сайта.

Фон этого сайта сделан в виде анимации. Трудно понять, о чём этот сайт, но он выглядит очень аккуратным.

Переходы на этом веб-сайте сделаны просто великолепно. Обожаю его!
