Рисуем новогоднюю открытку в Фотошоп
Из этого небольшого урока вы узнаете, как используя инструменты рисования, такие как Эллипс (Ellipse Tool), и Градиенты (Gradients) в Photoshop CS5, можно создать Рождественскую поздравительную открытку с красными сияющими шарами. Вы можете использовать эти методы и элементы, чтобы создать собственную открытку!
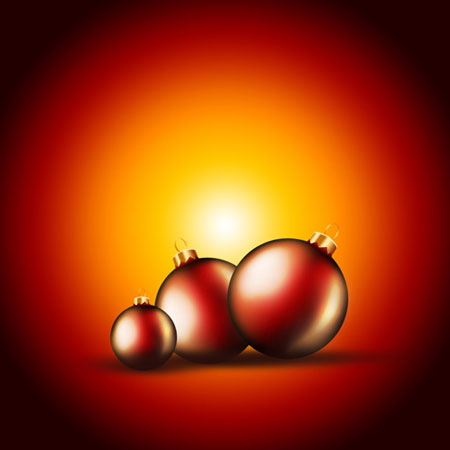
Заключительный результат.

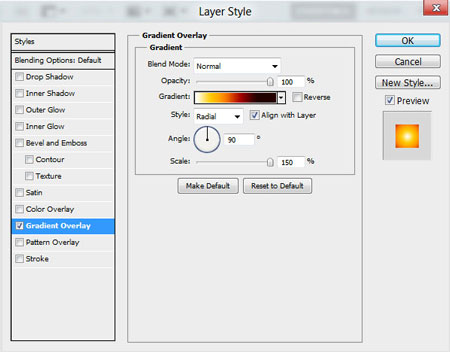
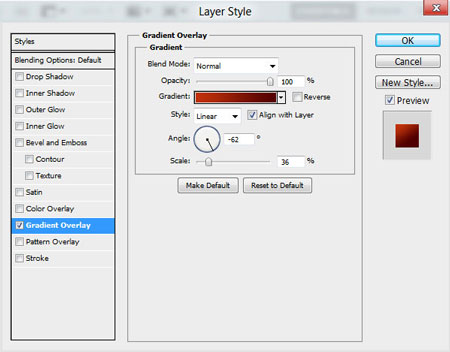
Начнем с создания нового документа (Ctrl + N) в Adobe Photoshop, размером 1000pxна 1000px (RGB цветовом режиме) с разрешением 72 пикс/дюйм. Выберите фоновый слой (разблокируйте его) в палитре слоев и нажмите на иконку Добавить стиль слоя ![]() (Add a layer style) в нижней части палитры слоев, чтобы добавить Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части палитры слоев, чтобы добавить Наложение градиента (Gradient Overlay).

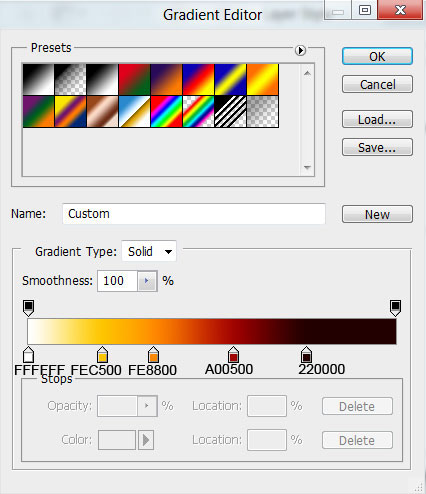
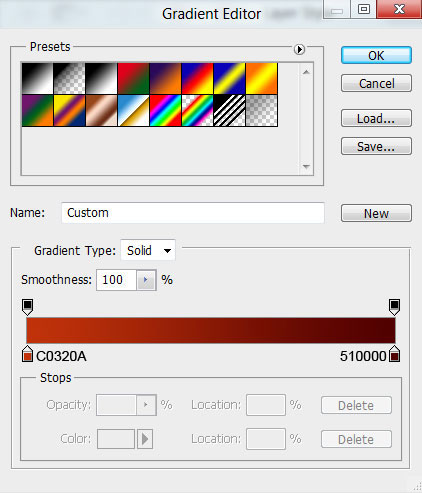
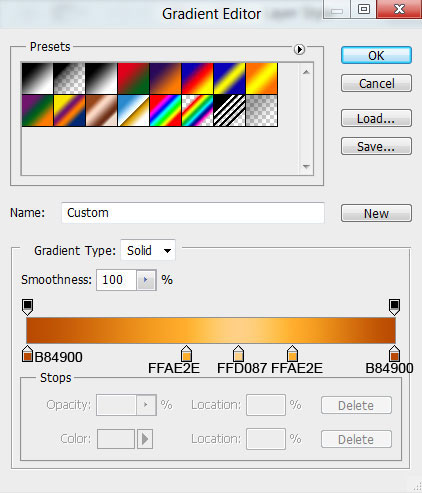
Щелкните по Редактору градиентов (Gradient Editor) в панели настроек, чтобы открыть редактор градиентов и настройте цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактора градиентов (Gradient Editor).

Вот такой фон получился у нашей открытки.

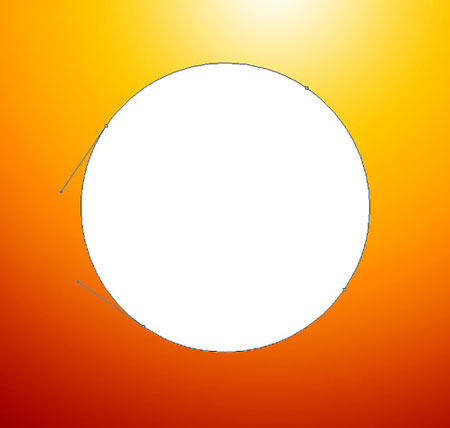
Далее мы нарисуем Рождественский шар, возьмите инструмент Эллипс ![]() (Ellipse Tool) (U) и нарисуйте круг (заготовка для шара).
(Ellipse Tool) (U) и нарисуйте круг (заготовка для шара).

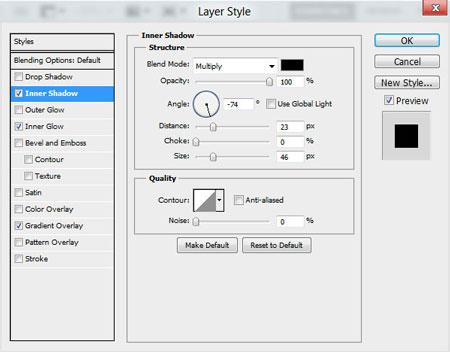
Нажмите на иконку Добавить стиль слоя ![]() (Add a layer style) в нижней части палитры слоев и выберите Внутренняя тень (Inner Shadow):
(Add a layer style) в нижней части палитры слоев и выберите Внутренняя тень (Inner Shadow):

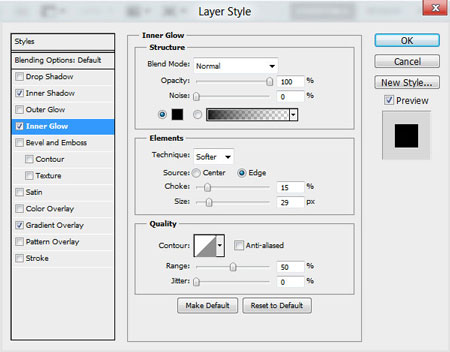
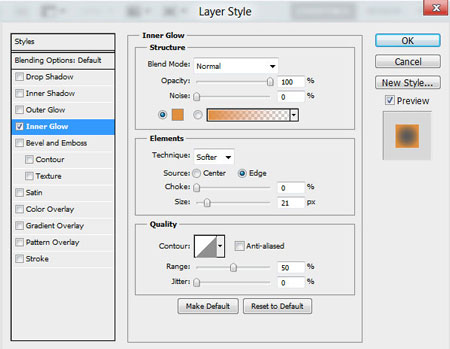
Добавим Внутреннее свечение (Inner Glow):

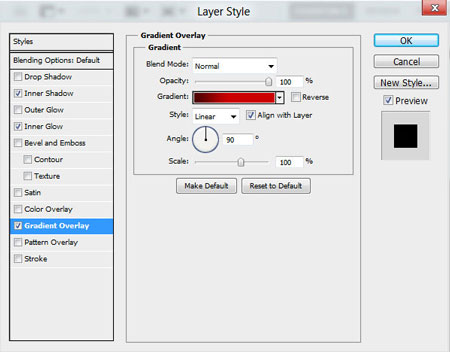
Применим Наложение градиента (Gradient Overlay):

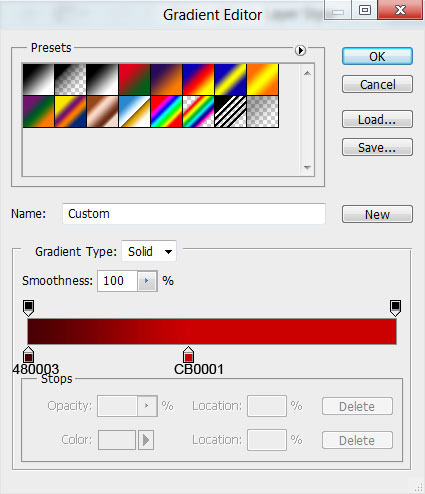
Щелкните по Редактору градиентов (Gradient Editor)в панели настроек, чтобы открыть редактор градиентов и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактора градиентов (Gradient Editor).

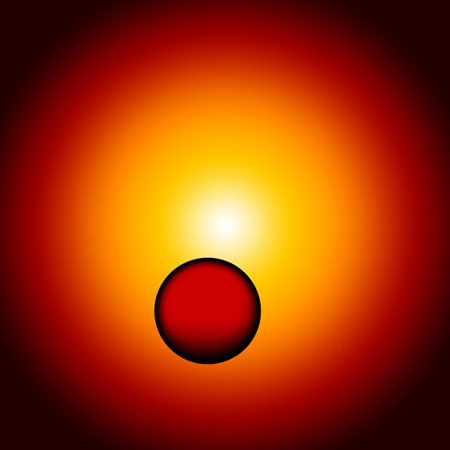
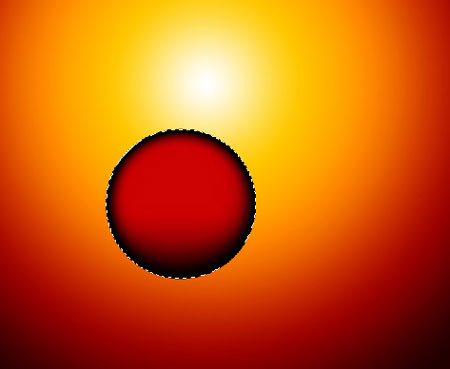
Мы получили следующий результат:

Далее, удерживаем клавишу Ctrlи кликаем на слой с эллипсом в палитре слоев, чтобы создать выделение.

Создадим новый слой и зальем выделение цветом # 150100, с помощью инструмента Заливка ![]() (Paint Bucket Tool) (G).
(Paint Bucket Tool) (G).

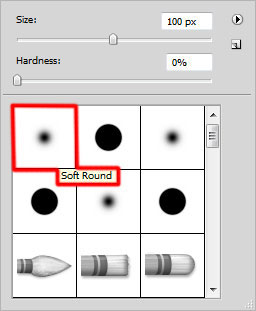
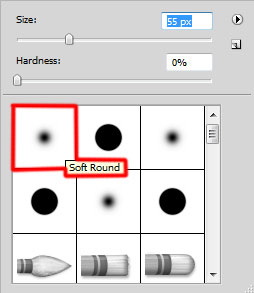
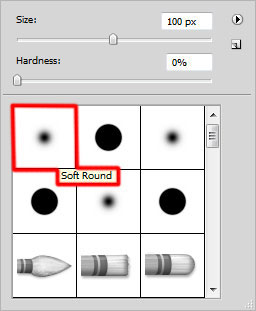
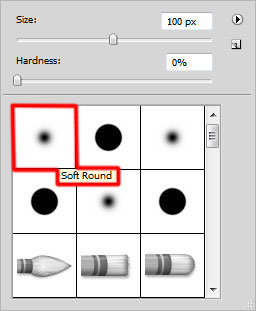
Добавим маску на слой, выбрав иконку Добавить маску слоя ![]() (Add layer mask) в нижней части палитры слоев и выберите мягкую круглую Кисть
(Add layer mask) в нижней части палитры слоев и выберите мягкую круглую Кисть ![]() (Brush) черного цвета (установите Непрозрачность (Opacity) до 15% в панели параметров).
(Brush) черного цвета (установите Непрозрачность (Opacity) до 15% в панели параметров).

Используйте эту кисть ![]() для рисования на маске, чтобы скрыть нежелательные участки, как показано ниже.
для рисования на маске, чтобы скрыть нежелательные участки, как показано ниже.

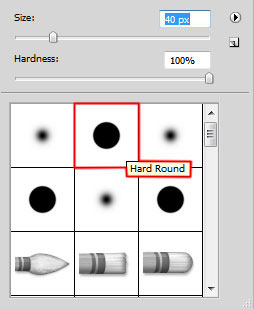
Используйте инструмент Эллипс ![]() (Ellipse Tool) (U), чтобы нарисовать ещё один круг такого же размера, как и предыдущий, но белым цветом.
(Ellipse Tool) (U), чтобы нарисовать ещё один круг такого же размера, как и предыдущий, но белым цветом.

Нажмите на иконку Добавить стиль слоя ![]() (Add a layer style) в нижней части палитры слоев и выберите Внутреннее свечение (Inner Glow):
(Add a layer style) в нижней части палитры слоев и выберите Внутреннее свечение (Inner Glow):

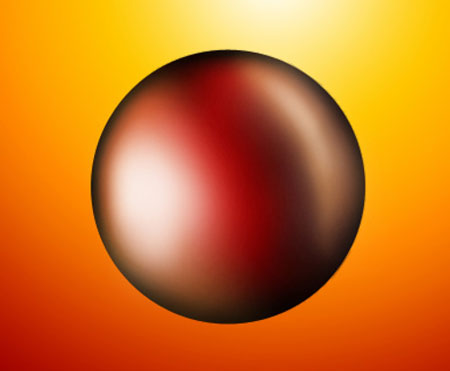
Мы получили следующий результат:

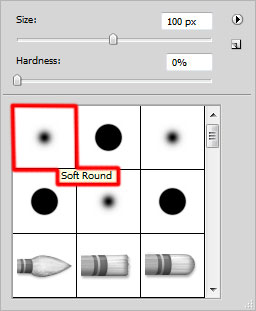
Добавим маску на слой, нажав на иконку Добавить маску слоя ![]() (Add layer mask) в нижней части палитры слоев и выберите мягкую круглую Кисть
(Add layer mask) в нижней части палитры слоев и выберите мягкую круглую Кисть ![]() (Brush) черного цвета (установите Непрозрачность (Opacity) до 30% в панели параметров). Удалите ненужные участки, как показано ниже.
(Brush) черного цвета (установите Непрозрачность (Opacity) до 30% в панели параметров). Удалите ненужные участки, как показано ниже.

Создайте новый слой (Create a new layer) и выберите мягкую круглую Кисть ![]() (Brush) белого цвета (Непрозрачность (Opacity) кисти до 15%), чтобы нарисовать блики.
(Brush) белого цвета (Непрозрачность (Opacity) кисти до 15%), чтобы нарисовать блики.

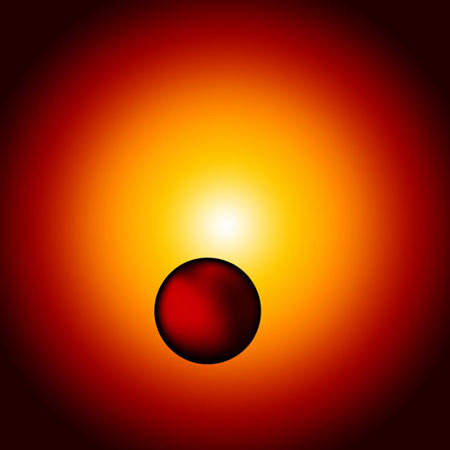
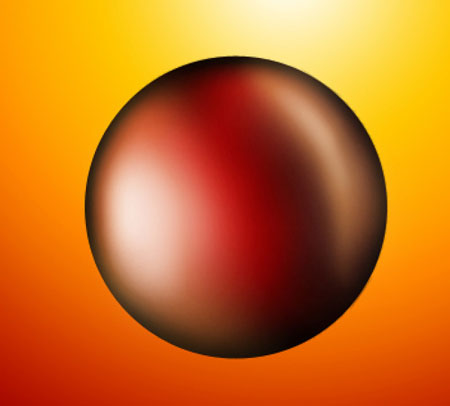
Вот что у нас получилось:

Установите Заливка (Fill) до 65% для этого слоя.

Создайте новый слой (Create a new layer) и выберите мягкую круглую Кисть ![]() (Brush) белогоцвета (Непрозрачность (Opacity) кисти до 20%).
(Brush) белогоцвета (Непрозрачность (Opacity) кисти до 20%).

Используйте эту кисть, чтобы закрасить шарик, как показано ниже.

Удерживая клавишу Ctrl, кликните на миниатюре слоя с кругом (заготовка шара), чтобы создать выделение, как показано на рисунке.

Затем убедитесь, что последний слой на котором вы применяли Кисть ![]() (Brush) активен, и нажмите в нижней части палитры слоев, на иконкуДобавить маску слоя
(Brush) активен, и нажмите в нижней части палитры слоев, на иконкуДобавить маску слоя ![]() (Add layer mask).
(Add layer mask).

Установите Режим смешивания (Blending mode)этого слоя на Перекрытие (Overlay).

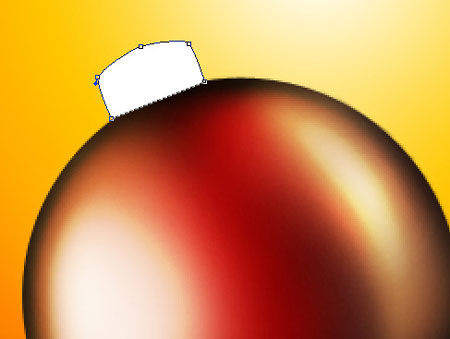
Теперь мы должны сделать у шарика крепление. Выберите Перо ![]() (Pen Tool) (P), установите его в режиме Слой - фигура (Shape Layers) в панели настроек и сделаем следующую форму, как показано на рисунке.
(Pen Tool) (P), установите его в режиме Слой - фигура (Shape Layers) в панели настроек и сделаем следующую форму, как показано на рисунке.

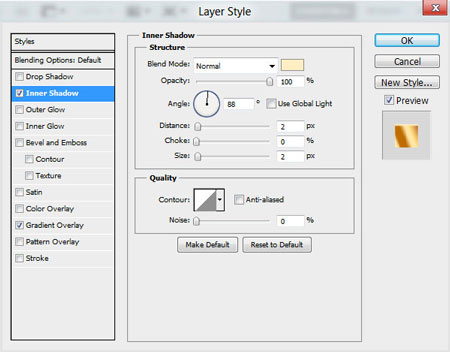
Нажмите на иконку Добавить стиль слоя ![]() (Add a layer style) в нижней части палитры слоев и выберите Внутренняя тень (Inner Shadow):
(Add a layer style) в нижней части палитры слоев и выберите Внутренняя тень (Inner Shadow):

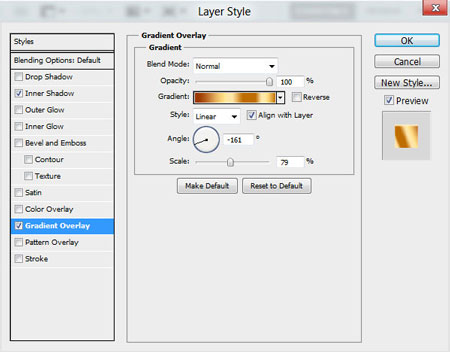
Примените Наложение градиента (Gradient Overlay):

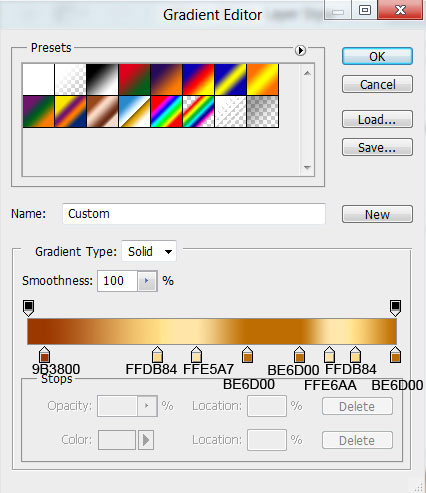
Щелкните по Редактору градиентов (Gradient Editor)в панели настроек, чтобы открыть редактор градиентов и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактора градиентов (Gradient Editor).

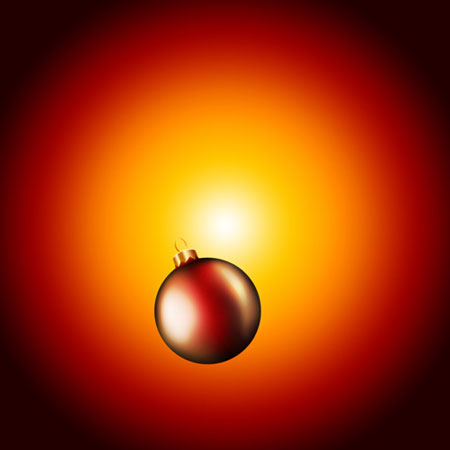
Мы получили следующий результат:

Используя тот же инструмент, создадим следующую форму.

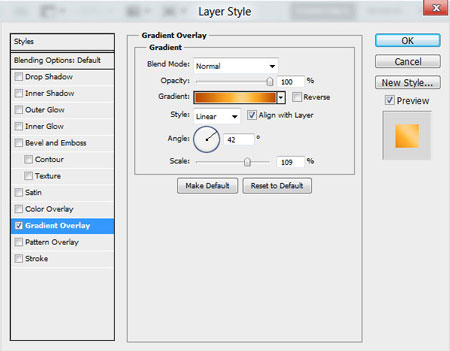
Нажмите на иконку Добавить стиль слоя ![]() (Add a layer style) в нижней части палитры слоев и выберите Наложение градиента (Gradient Overlay):
(Add a layer style) в нижней части палитры слоев и выберите Наложение градиента (Gradient Overlay):

Щелкните по Редактору градиентов (Gradient Editor)в панели настроек, чтобы открыть редактор градиентов и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактора градиентов (Gradient Editor).

Вот что должно получиться.

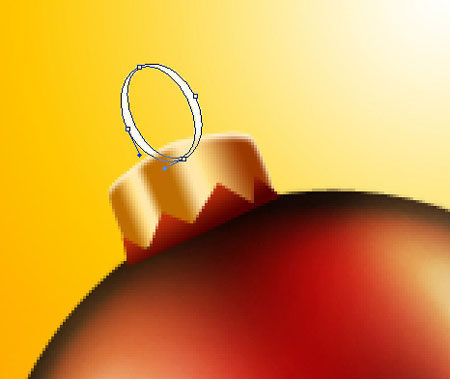
Далее нам нужно нарисовать кольцо. Для начала нарисуем первый эллипс, при помощи инструмента Эллипс ![]() (Ellipse Tool). Нажмите клавишу Alt или выберите Вычесть из области фигуры (Subtract from shape area (-)) в панели настроек и нарисуйте еще один эллипс, чтобы вычесть изображение из центральной части кольца, как показано на рисунке ниже. Наклоним кольцо, с помощью команды Свободное трансформирование (Free Transform) (Ctrl + T).
(Ellipse Tool). Нажмите клавишу Alt или выберите Вычесть из области фигуры (Subtract from shape area (-)) в панели настроек и нарисуйте еще один эллипс, чтобы вычесть изображение из центральной части кольца, как показано на рисунке ниже. Наклоним кольцо, с помощью команды Свободное трансформирование (Free Transform) (Ctrl + T).

Нажмите на иконку Добавить стиль слоя ![]() (Add a layer style) в нижней части палитры слоев и выберите Наложение градиента (Gradient Overlay):
(Add a layer style) в нижней части палитры слоев и выберите Наложение градиента (Gradient Overlay):

Щелкните по Редактору градиентов (Gradient Editor)в панели настроек, чтобы открыть редактор градиентов и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактора градиентов (Gradient Editor).

Мы получили следующий результат:

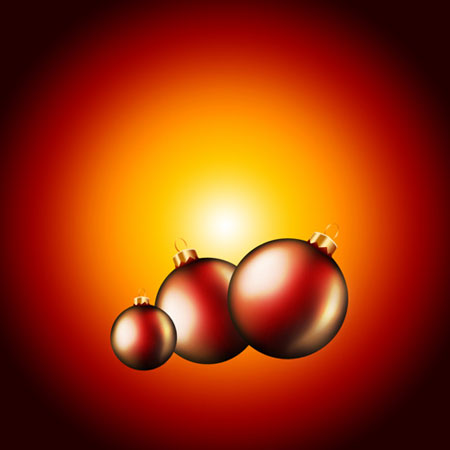
Объедините в группу все слои, которые относятся к игрушке (нажмите CTRL, чтобы выделить необходимые слои и удерживая левую кнопку мыши перетащите выделенные слои на иконку Создать новую группу (Create a new group) в нижней части палитры слоев. Сделаем две копии группы и выберем команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы изменить размеры копий, и расположить как на изображении ниже.

Создайте новый слой и, используя инструмент Овальная область ![]() (Elliptical Marquee Tool) (M), сделайте следующее выделение. Заполните его черным цветом, с помощью инструмента Заливка
(Elliptical Marquee Tool) (M), сделайте следующее выделение. Заполните его черным цветом, с помощью инструмента Заливка ![]() (Paint Bucket Tool) (G).
(Paint Bucket Tool) (G).

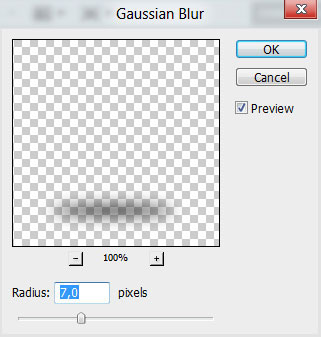
Применим следующий фильтр на слой Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).

У нас получилась тень.

А затем применим Фильтр-> Размытие-> Размытие в движении (Filter-> Blur-> Motion Blur).

Вот что у нас получилось.

Тем же методом создадим тень под остальные игрушки.

Создайте новый слой и выберите мягкую круглую Кисть ![]() (Brush) белого цвета.
(Brush) белого цвета.

Используйте эту кисть, чтобы создать светящиеся элементы на игрушках.

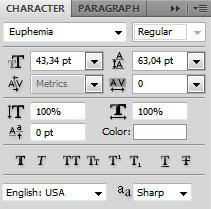
Напишем текст, для нашей поздравительной открытки. Выберите инструмент Горизонтальный текст ![]() (Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.
(Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.

Напишите на холсте что-то вроде "Счастливого Рождества". Нажмите клавишу Enter, чтобы применить текст.

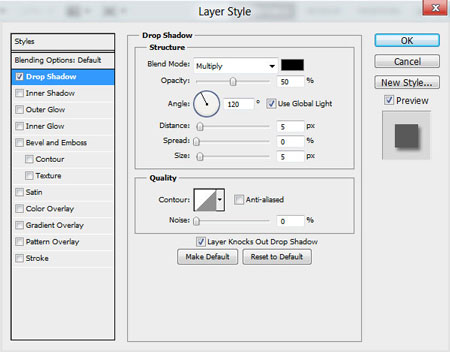
Нажмите на иконку Добавить стиль слоя ![]() (Add a layer style) в нижней части палитры слоев и выберите Тень (Drop Shadow):
(Add a layer style) в нижней части палитры слоев и выберите Тень (Drop Shadow):

Вот что должно получиться.

Сделаем теперь прямоугольник под текстом, используя инструмент Прямоугольник ![]() (Rectangle Tool) (U), цветом # 1F0301.
(Rectangle Tool) (U), цветом # 1F0301.

Добавим маску слоя, щелкнув в нижней части палитры слоев, на иконкуДобавить маску слоя ![]() (Add layer mask) и нажмите CTRL + I, чтобы инвертировать цвета. После этого выберите мягкую круглую Кисть
(Add layer mask) и нажмите CTRL + I, чтобы инвертировать цвета. После этого выберите мягкую круглую Кисть ![]() (Brush) белогоцвета.
(Brush) белогоцвета.

Закрасим на маске с помощью данной кисти, чтобы получить тот же эффект, как на картинке ниже.

Напишем вторую часть поздравления. Выберите инструмент Горизонтальный текст ![]() (Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.
(Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.

Напишите на холсте что-то вроде "И Нового года". Нажмите клавишу Enter, чтобы применить текст.

Создайте новый слой (Create a new layer) и выберите мягкую круглую Кисть ![]() (Brush) белого цвета (Непрозрачность (Opacity) кисти до 15%).
(Brush) белого цвета (Непрозрачность (Opacity) кисти до 15%).

Используйте эту кисть для создания кружков. Поместите этот слой под слоями с игрушками и текстом.

Установите Режим смешивания (Blending mode) этого слоя на Перекрытие (Overlay).

Создайте новый слой и выберите мягкую круглую кисть.

Используйте эту кисть, чтобы нарисовать отражение игрушек, цветом # FF4620 (Непрозрачность (Opacity) кисти 50%).

Установите Режим смешивания (Blending mode) этого слоя на Перекрытие (Overlay).

Используя тот же метод, на новом слое рисуем отражение снова, цвет кисти # FFB800.

Установите Заливка (Fill)до 76% для этого слоя и изменим Режим смешивания (Blending mode) на Жесткое смешение (Hard Mix).

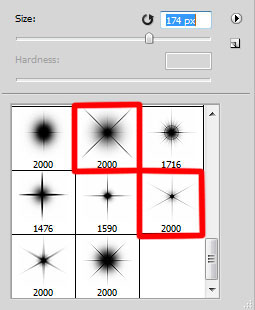
В следующем шаге нам понадобятся следующие кисти
Создайте новый слой, загрузите скачанные кисти, выберите следующие кисти из набора:

Используйте эти кисти для создания сияющих звезд белого цвета.

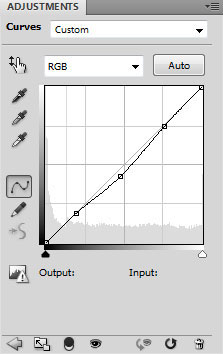
Нажмите на иконку Создать новый корректирующий слой или слой заливку ![]() (Create new fill or adjustment layer) в нижней части палитры слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано на изображении ниже, чтобы сделать небольшие корректировки цвета. Слой поместим под слой с текстом "Счастливого Рождества".
(Create new fill or adjustment layer) в нижней части палитры слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано на изображении ниже, чтобы сделать небольшие корректировки цвета. Слой поместим под слой с текстом "Счастливого Рождества".

Вот такая замечательная открытка у нас получилась.
