Яблочко
Здравствуйте, уважаемые посетители сайта. В этом уроке мы будем постигать технику рисования яблока.

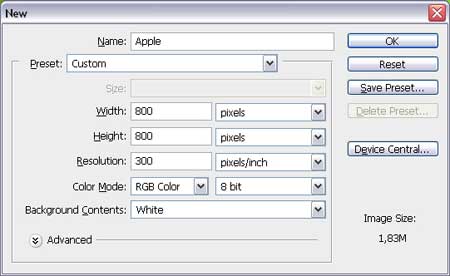
Шаг 1. Создаём новый документ с настройками как на рисунке ниже.

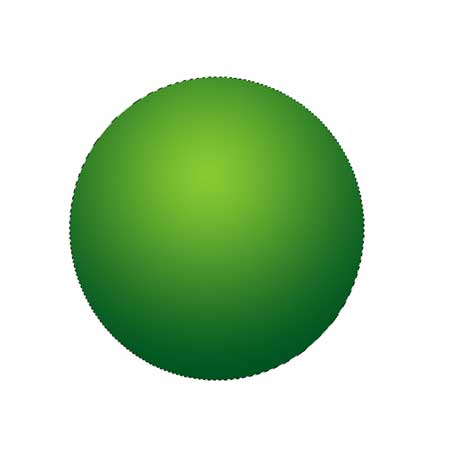
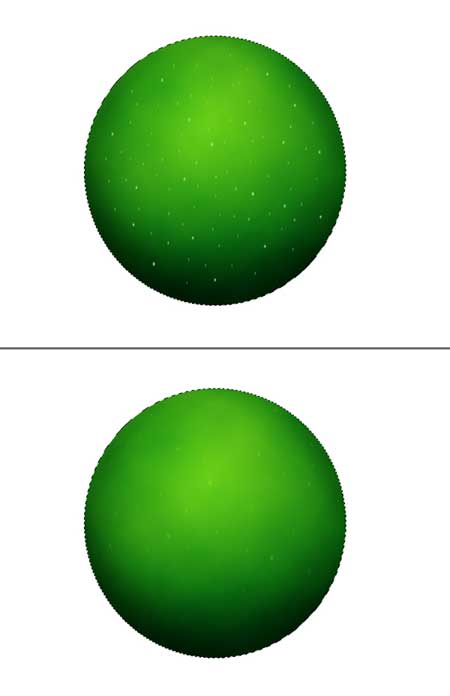
Шаг 2. Создаём новый слой и называем его "Apple". Выбираем инструмент Овальное выделение ![]() (Elliptical Marquee Tool) и создаем выделенную область как на рисунке. Теперь выбираем инструмент Градиент
(Elliptical Marquee Tool) и создаем выделенную область как на рисунке. Теперь выбираем инструмент Градиент ![]() (Gradient Tool), способ заливки ставим Радиальный (Radial). Основной цвет ставим #88cc33, а фоновый #005522. Заливаем выделение, как показано на рисунке.
(Gradient Tool), способ заливки ставим Радиальный (Radial). Основной цвет ставим #88cc33, а фоновый #005522. Заливаем выделение, как показано на рисунке.

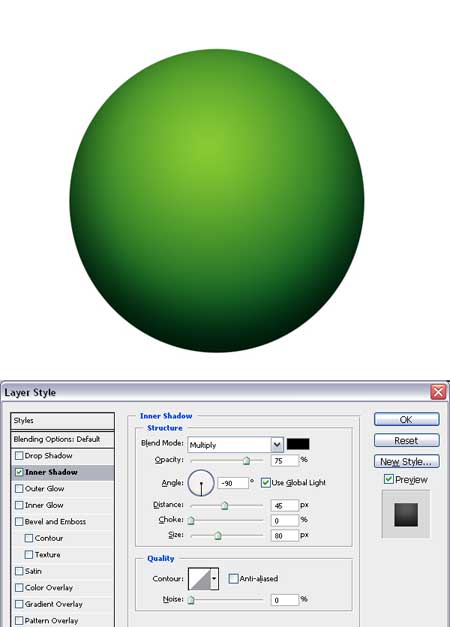
Шаг 3. Добавляем стиль слоя Внутренняя тень (Inner Shadow) с такими настройками: Режим наложения (Blend Mode) Умножение (Multiply), Непрозрачность (Opacity): 75%, Угол (Angle) ставим -90 градусов, Расстояние (Distance) - 45 пикселей, и Размер (Size) устанавливаем 80 пикселей.

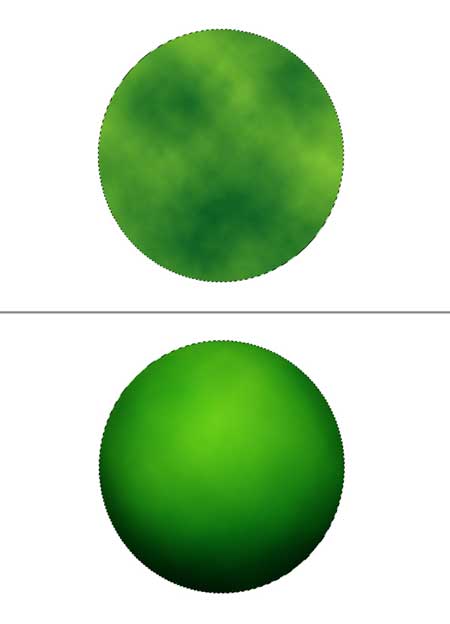
Шаг 4. Создаём новый слой и называем его "Texture" Зажимаем клавишу Ctrl и кликаем по слою "Apple" чтоб загрузить выделение, если вы его отменили. Используем цвета из шага 1, переходим Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Теперь переходим Фильтр > Искажение > Сферизация (Filter > Distort > Spherize), устанавливаем Степень (Amount) 100% и Режим (Mode) Нормальный (Normal). Это даст нашей текстуре сферический вид. Режим наложения (Blending Mode) слоя устанавливаем Мягкий свет (Soft Light). Теперь наше яблоко обрело текстуру.

Шаг 5. Создаём новый слой и называем его "Dots." Выбираем инструмент Кисть ![]() (Brush Tool) и устанавливаем основной цвет #ccdd99. Диаметр кисти (Master Diameter) устанавливаем 5 и Жесткость (Hardness) 100. Рисуем несколько точек.
(Brush Tool) и устанавливаем основной цвет #ccdd99. Диаметр кисти (Master Diameter) устанавливаем 5 и Жесткость (Hardness) 100. Рисуем несколько точек.
Устанавливаем Диаметр (Master Diameter) 3 пикселя и нарисуете ещё точки. Ctrl-клик по слою "Apple", чтоб выделить его содержимое.
Переходим Фильтр > Размытие > Размытие в движении ( Filter > Blur > Motion Blur), устанавливаем Угол (Angle) 90 градусов и Смещение (Distance) 3 пикселя. Теперь переходим Фильтр > Искажение > Сферизация (Filter > Distort > Spherize), Степень (Amount) устанавливаем на 100, Режим (Mode) - Нормальный (Normal), и применяем его. Режим наложения слоя (Blending Mode) меняем на Перекрытие (Overlay), а Непрозрачность (Opacity) уменьшаем до 50%. Нажимаем Ctrl + D чтоб удалить выделение.

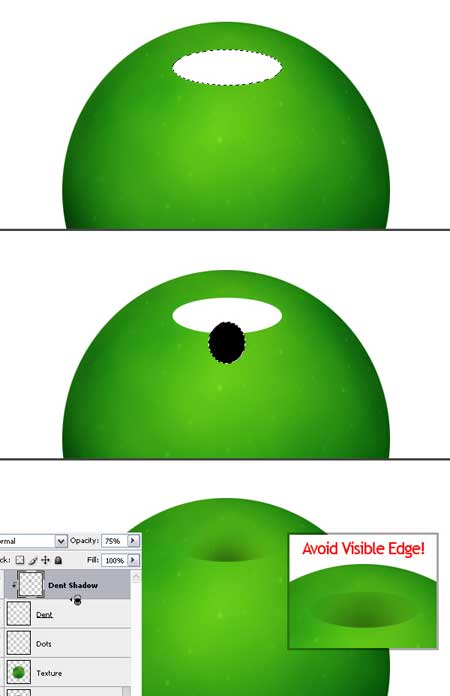
Шаг 6. Создаём новый слой и называем его "Dent." Инструментом Овальное выделение ![]() (Elliptical Marquee Tool) создаём выделение как показано на рисунке ниже, заполняем его белым цветом и удаляем выделение (Ctrl+D).
(Elliptical Marquee Tool) создаём выделение как показано на рисунке ниже, заполняем его белым цветом и удаляем выделение (Ctrl+D).
Создайте ещё один слой и назовите его "DentShadow." Создаём выделение меньшего размера, как показано на рисунке, и заполняем его чёрными цветом.
Alt-клик по линии между слоями "Dent Shadow" и "Dent" в палитре слоёв. Удаляем выделение Ctrl + D. Это сделает слой "Dent" обтравочной маской для слоя "Dent Shadow". Теперь для слоя "Dent" установите режим смешивания на Умножение (Multiply).
Возвращаемся к слою "DentShadow" и применяем к нему фильтр Размытие по Гауссу (Gaussian Blur) с радиусом 17 pixels. Непрозрачность (Opacity) слоя устанавливаем 75%. Радиус вы можете изменять в зависимости от своего документа, это поможет сделать верхнюю линию менее заметной.

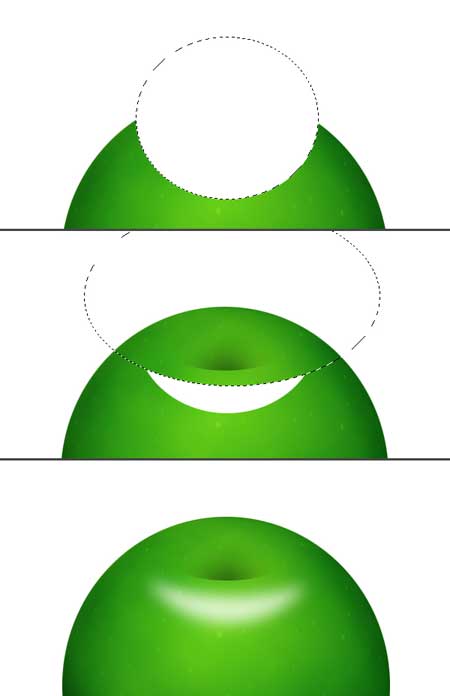
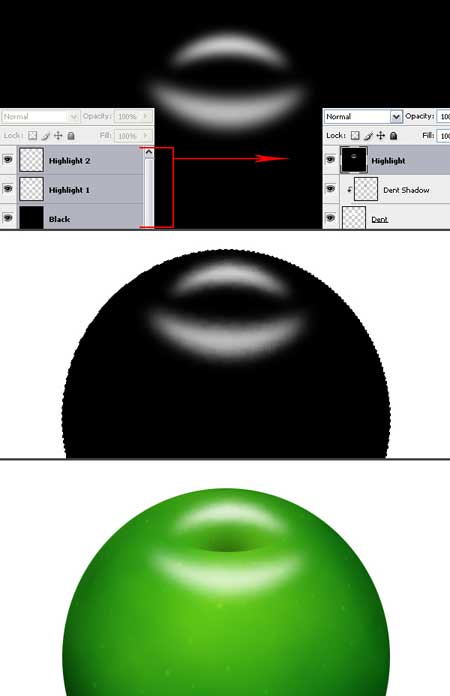
Шаг 7. Теперь добавим выпуклость. Создаём новый слой и называем его "Highlight 1." Инструментом Овальное выделение![]() (Elliptical Marquee Tool) создаем выделение как показано на рисунке ниже и заливаем его белым цветом. Затем создаем еще одно овальное выделение большего размера и нажимаем Delete, чтоб очистить выделение. Снимаем выделение и переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Радиус (Radius) устанавливаем 10 пикселей.
(Elliptical Marquee Tool) создаем выделение как показано на рисунке ниже и заливаем его белым цветом. Затем создаем еще одно овальное выделение большего размера и нажимаем Delete, чтоб очистить выделение. Снимаем выделение и переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Радиус (Radius) устанавливаем 10 пикселей.

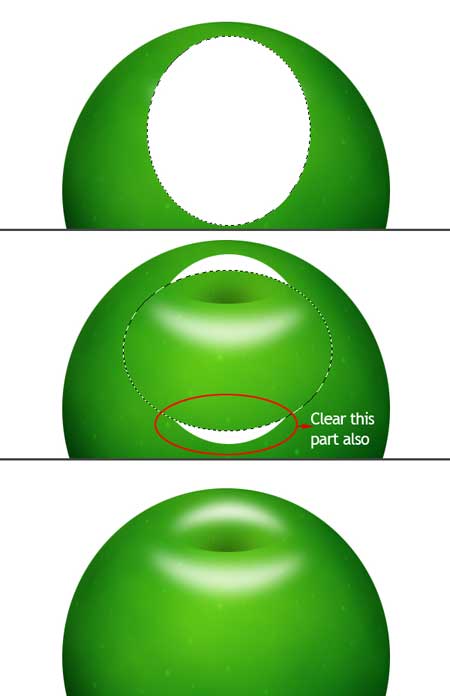
Шаг 8. Создаём новый слой, называем его "Highlight 2." Выбираем инструмент Овальное выделение ![]() (Elliptical Marquee Tool) и создаем выделение как показано. Создаём еще одно выделение у нажимаем Delete. Затем стираем оставшуюся нижнюю часть. Переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус (Radius) установите 8 пикселей.
(Elliptical Marquee Tool) и создаем выделение как показано. Создаём еще одно выделение у нажимаем Delete. Затем стираем оставшуюся нижнюю часть. Переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус (Radius) установите 8 пикселей.

Шаг 9. Теперь создаём еще один слой под слоем с названием "Highlight 1" и называем его "Black." Как понятно из названия мы заполняем его чёрным цветом. Выделяем слои "Black," "Highlight 1," и "Highlight 2" и сливаем их командой Ctrl + E. Переходим в Фильтр > Штрихи > Разбрызгивание (Filter > Brush Strokes > Spatter). Радиус Разбрызгивания (Spray Radius) устанавливаем 6, а Смягчение (Smoothness) - 14.
Ctrl-клик по слою "Apple" чтоб загрузить выделенную область, и переходим Выделение > Инверсия (Select > Inverse) чтоб инвертировать выделение, нажимаем Delete и очищаем выделенную область. Режим наложения слоя меняем на Осветление (Screen). Снимаем выделение.

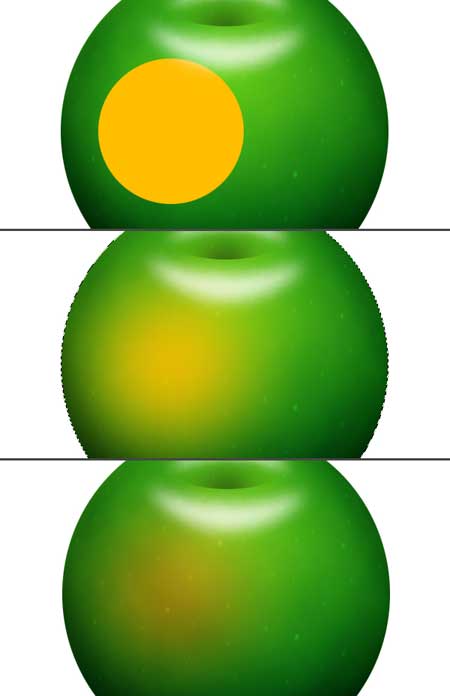
Шаг 10. Создаем новый слой выше слоя "Dots" и называем его "Red." Выбираем инструмент Овальное выделение ![]() (Elliptical Marquee Tool) и создаем выделение, как на рисунке ниже, и заполняем его цветом #ffbe00. Ctrl-click по слою "Apple", чтоб загрузить выделение. Переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и устанавливаем радиус 50 пикселей. Режим наложения меняем на Цветовой тон (Hue). Снимаем выделение (Ctrl + D).
(Elliptical Marquee Tool) и создаем выделение, как на рисунке ниже, и заполняем его цветом #ffbe00. Ctrl-click по слою "Apple", чтоб загрузить выделение. Переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и устанавливаем радиус 50 пикселей. Режим наложения меняем на Цветовой тон (Hue). Снимаем выделение (Ctrl + D).

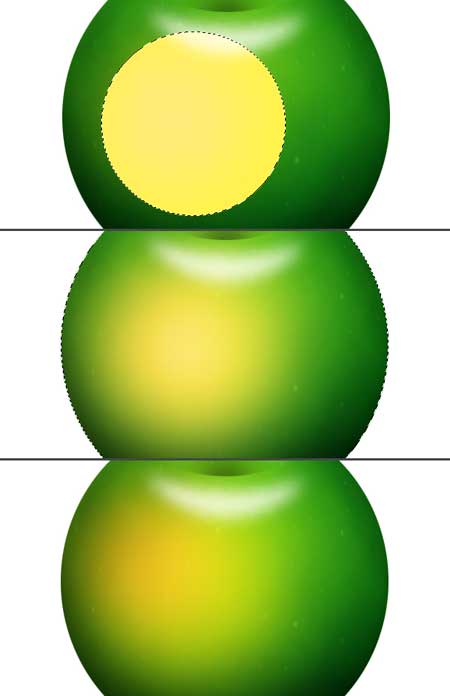
Шаг 11. Создаём новый слой под слоем "Red", называем его "Yellow." Выбираем Овальное выделение ![]() (Elliptical Marquee Tool) и создаем выделение как показано на рисунке, заполняем его цветом #fff444. Ctrl-клик по слою "Apple", чтоб загрузить выделение. Переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус также устанавливаем 50 pixels. Режим наложения устанавливаем на Жесткий Свет (Hard Light) и Непрозрачность (Opacity) - 75%. Снимаем выделение.
(Elliptical Marquee Tool) и создаем выделение как показано на рисунке, заполняем его цветом #fff444. Ctrl-клик по слою "Apple", чтоб загрузить выделение. Переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус также устанавливаем 50 pixels. Режим наложения устанавливаем на Жесткий Свет (Hard Light) и Непрозрачность (Opacity) - 75%. Снимаем выделение.

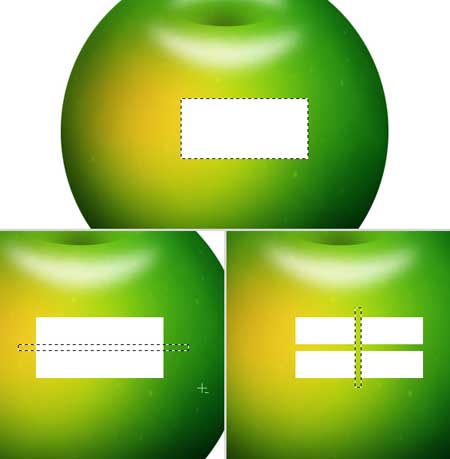
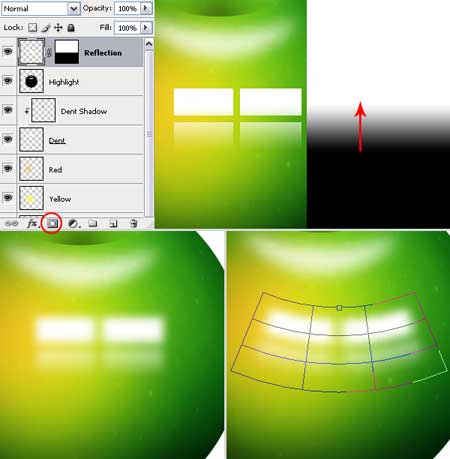
Шаг 12. Создаём новый слой и называем его "Reflection." Выбираем инструмент Прямоугольная область ![]() (Rectangular Marquee Tool) и создаём выделение как на рисунке ниже, заливаем белым цветом. Мы сделаем отражение окна из этого прямоугольника. Создайте две прямоугольных области как на рисунке ниже и очистите их.
(Rectangular Marquee Tool) и создаём выделение как на рисунке ниже, заливаем белым цветом. Мы сделаем отражение окна из этого прямоугольника. Создайте две прямоугольных области как на рисунке ниже и очистите их.

Шаг 13. Переходим к палитре слоёв и добавляем Маску слоя (Layer Mask) к слою "Reflection" нажатием по кнопке ![]() "Добавить маску слоя". Выбираем инструмент Градиент
"Добавить маску слоя". Выбираем инструмент Градиент ![]() (Gradient Tool). Залейте маску слоя градиентом как показано на рисунке ниже.
(Gradient Tool). Залейте маску слоя градиентом как показано на рисунке ниже.
Сейчас у нас активна Маска слоя, щелкните по миниатюре слоя "Reflection" layer, чтоб сделать активным сам слой.
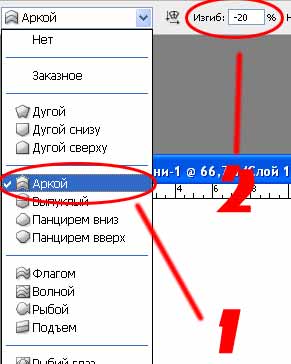
Теперь переходим в Фильтр > Размытие > Размытие по Гауссу ( Filter > Blur > Gaussian Blur), радиус установите 8 пикселей. Переходим Редактирование > Трансформация > Деформация (Edit > Transform > Warp), Деформация Аркой (Arc) и устанавливаем Изгиб (Bend) на -20%.


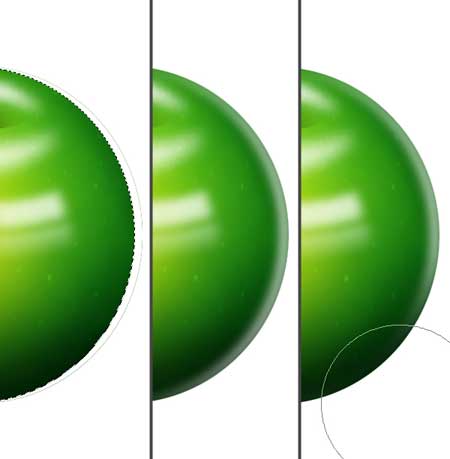
Шаг 14. Создаем новый слой под названием "Backlight." Ctrl-клик по слою "Apple" и заливаем выделенную область белым цветом. Проверьте, что у вас активен инструмент выделения, переместите выделенную область примерно на 10 пикселей влево с помощью клавиши Левая Стрелка на вашей клавиатуре, нажмите Delete, чтоб очистить выделенную область.
Ctrl-клик по слою "Apple", чтоб создать выделенную область, переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус устанавливаем 7 пикселей. Нажимаем Ctrl + D, чтоб снять выделение. Выбираем инструмент Ластик ![]() (Eraser Tool), Диаметр (Master Diameter) устанавливаем 270 пикселей, и Жесткость (Hardness) на 0%. Сотрите нижнюю часть свечения как показано на рисунке.
(Eraser Tool), Диаметр (Master Diameter) устанавливаем 270 пикселей, и Жесткость (Hardness) на 0%. Сотрите нижнюю часть свечения как показано на рисунке.

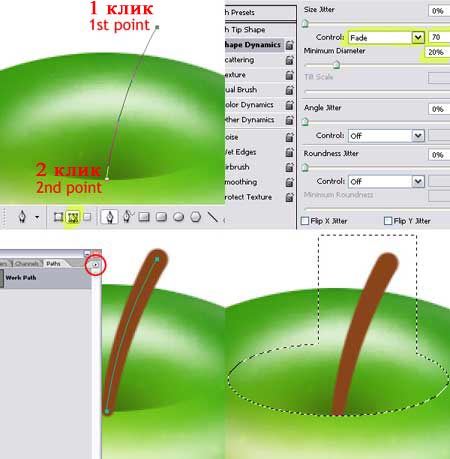
Шаг 15. Создаём новый слой, называем его "Stalk". Выбираем инструмент Перо ![]() (Pen Tool), и Контуры (Paths) на панели опций. Рисуем стебелек для нашего яблока. Хорошо, выбираем инструмент Кисть
(Pen Tool), и Контуры (Paths) на панели опций. Рисуем стебелек для нашего яблока. Хорошо, выбираем инструмент Кисть ![]() (Brush Tool) и открываем Панель Кистей (Brushes Palette). Выбираем Динамика формы (Shape Dynamics), Контроль (Dynamic Control) для Колебания размера (Size) - Переход (Fade). Set Устанавливаем количество шагов до уменьшения кисти - 70 И Минимальный диаметр (Minimum Brush Diameter) - 20%. Выбираем обычную кисть. С диаметром (Diameter) 14 пикселей и Жесткостью (Hardness) - 100%. Устанавливаем Основной цвет (Foreground Color) равный #884411.
(Brush Tool) и открываем Панель Кистей (Brushes Palette). Выбираем Динамика формы (Shape Dynamics), Контроль (Dynamic Control) для Колебания размера (Size) - Переход (Fade). Set Устанавливаем количество шагов до уменьшения кисти - 70 И Минимальный диаметр (Minimum Brush Diameter) - 20%. Выбираем обычную кисть. С диаметром (Diameter) 14 пикселей и Жесткостью (Hardness) - 100%. Устанавливаем Основной цвет (Foreground Color) равный #884411.
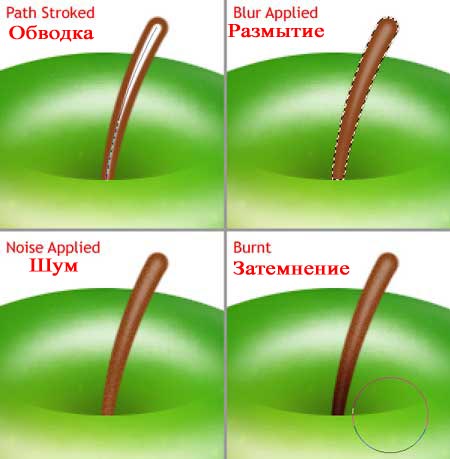
Перейдите в палитру Контуры (Paths Palette), откройте меню палитры (кликните по треугольнику в правом верхнем углу палитры) и выберите там Обводка контура (Stroke Path), найдите в списке Кисть (Brush) и нажмите OK. Кликните на пустом месте в палитре Контуры, чтоб скрыть Рабочий контур. Ctrl-клик по слою "Dent" в Палитре Слоев (Layers Palette) чтоб загрузить выделение.
Выберите инструмент Прямоугольное выделение ![]() (Rectangular Marquee Tool), зажмите клавишу Shift и добавьте часть к выделению как показано на рисунке. Переходим Выделение > Инверсия (Select > Inverse), нажимаем Delete, чтоб удалить лишние части стебелька, снимаем выделение.
(Rectangular Marquee Tool), зажмите клавишу Shift и добавьте часть к выделению как показано на рисунке. Переходим Выделение > Инверсия (Select > Inverse), нажимаем Delete, чтоб удалить лишние части стебелька, снимаем выделение.
Контур, который мы создавали, сохранился в палитре Контуры (Paths Palette) под название Рабочий контур (Work Path). Он останется там, пока мы не создадим новый контур, который станет Рабочим контуром. Если вам нужно сохранить созданный контур, переименуйте его двойным щелчком мыши. Теперь, когда вы будете создавать новый контур, старый никуда не денется. Если вы хотите, чтоб контур не отображался на вашем документе, щелкните на пустом месте в палитре Контуры.

Шаг 16. Создаём новый слой под названием "StalkHighlight". Выбираем инструмент Кисть (Brush Tool) с диаметром 5 пикселей. Основной цвет (Foreground Color) - белый. Проделываем тоже самое, что и в шаге 15 во 2 пункте.
Ctrl-клик по слою "Stalk" в палитре слоёв (Layers Palette), чтоб загрузить выделение. Переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur. Радиус устанавливаем 1 пиксель и применяем. Изменяем Непрозрачность слоя (Opacity) на 40%.
Выбираем слой "Stalk" и применяем к нему Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Радиус (Amount) устанавливаем на 3%, Распределение (Distribution) - Равномерное (Uniform), Монохромное. Снимаем выделение (Ctrl+ D).
Выбираем инструмент Затемнение ![]() (Burn Tool), используем мягкую кисть (Я использовал кисть диаметром 65 пикселей и жесткостью 0%) и затемняем основание стебелька.
(Burn Tool), используем мягкую кисть (Я использовал кисть диаметром 65 пикселей и жесткостью 0%) и затемняем основание стебелька.

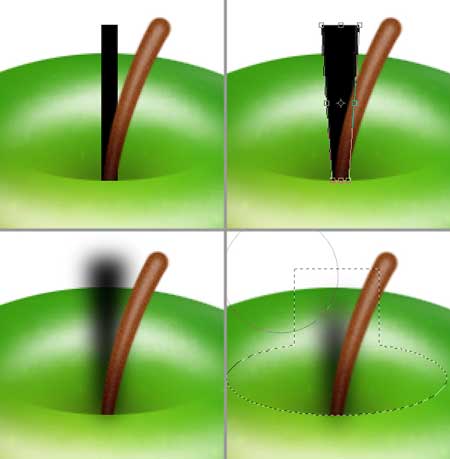
Шаг 17. Создаём новый слой под слоем "Stalk" и называем его "StalkShadow." Выбираем инструмент Прямоугольное выделение ![]() (Rectangular Marquee Tool) и создаём выделение как на рисунке ниже. Заливаем черным цветом и снимаем выделение(Ctrl + D). Переходим Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective) и искажаем слой, как показано на рисунке ниже.
(Rectangular Marquee Tool) и создаём выделение как на рисунке ниже. Заливаем черным цветом и снимаем выделение(Ctrl + D). Переходим Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective) и искажаем слой, как показано на рисунке ниже.
Переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), Радиус (Radius) устанавливаем 7 пикселей и применяем. Выбираем инструмент Ластик ![]() (Eraser Tool), используем мягкую кисть, и стираем верхнюю часть тени. Теперь, Ctrl-клик по слою "Dent", чтоб загрузить выделение. Выбираем инструмент Прямоугольное выделение
(Eraser Tool), используем мягкую кисть, и стираем верхнюю часть тени. Теперь, Ctrl-клик по слою "Dent", чтоб загрузить выделение. Выбираем инструмент Прямоугольное выделение ![]() (Rectangular Marquee Tool), с зажатой клавишей Shift добавляем область к выделению. Переходим Выделение > Инверсия (Select > Inverse) (Ctrl + Shift + I) и нажимаем Delete, чтоб очистить выделенную область. Снимаем выделение(Ctrl + D) и снижаем Непрозрачность слоя (Layer Opacity) до 60%.
(Rectangular Marquee Tool), с зажатой клавишей Shift добавляем область к выделению. Переходим Выделение > Инверсия (Select > Inverse) (Ctrl + Shift + I) и нажимаем Delete, чтоб очистить выделенную область. Снимаем выделение(Ctrl + D) и снижаем Непрозрачность слоя (Layer Opacity) до 60%.

Шаг 18. Теперь, прежде чем слить все слои мы должны сделать последние штрихи. Хорошо, я залил фоновый слой цветом #004400. Потом я сделал несколько незначительных действий.
Я изменил непрозрачностьслоёв: слой "Highlight"- 85%, "Yellow" - 35%, "Red" - 85%, "Dent Shadow" - 95%, "Backlight" - 60%, "Reflection" - 55%.
Я применил стиль Внутреннее свечение (Inner Glow) к слою "Apple" со следующими настройками: Режим (Blend Mode) - Умножение (Multiply), Непрозрачность (Opacity) - 30%, Размер (Size) - 20 pixels, и Цвет (Color) - #003300.
Наконец, я применил стиль Внешнее свечение (Outer Glow) к слою "Dots" с такими настройками: Режим (Blend Mode) - Умножение (Multiply), Непрозрачность (Opacity) - 60%, Цвет (Color) - #2b2b2b, и Размер (Size) - 8 pixels.
Теперь выделяем все слои кроме фона, и переходим Слои > Новый > Группа из слоёв (Layer > New > Group From Layers), и называем её "Apple."

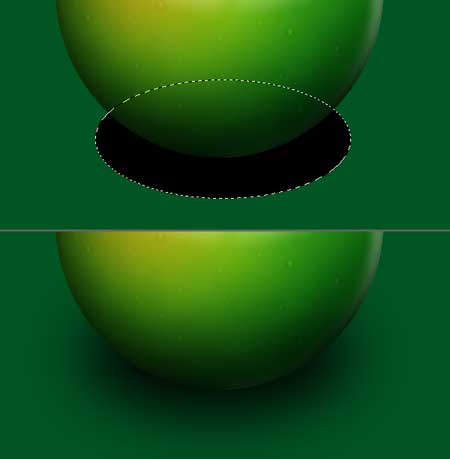
Шаг 19. Создаём новый слой под группой слоёв "Apple" и называем его "Shadow." Выбираем инструмент Овальное выделение ![]() (Elliptical Marquee Tool) и создаём выделение, заливаем его чёрным цветом. Снимаем выделение и переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), устанавливаем Радиус 40 пикселей и применяем.
(Elliptical Marquee Tool) и создаём выделение, заливаем его чёрным цветом. Снимаем выделение и переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), устанавливаем Радиус 40 пикселей и применяем.

Шаг 20. Создаём новый слой над слоем "Background" и называем его "Light." Выбираем инструмент Овальное выделение ![]() (Elliptical Marquee Tool) и создаём выделение, как на картинке ниже, заливаем его цветом #338833. Ctrl + D, чтоб снять выделение, теперь переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), и применяем его с радиусом 75 пикселей.
(Elliptical Marquee Tool) и создаём выделение, как на картинке ниже, заливаем его цветом #338833. Ctrl + D, чтоб снять выделение, теперь переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), и применяем его с радиусом 75 пикселей.

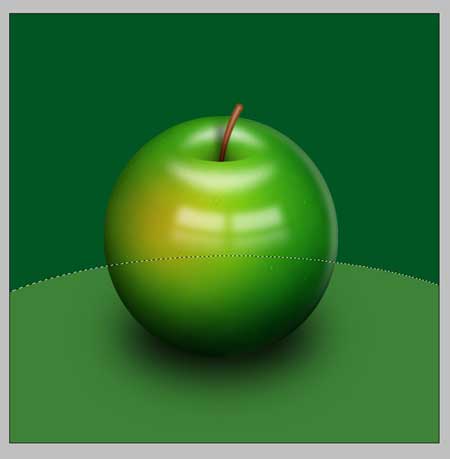
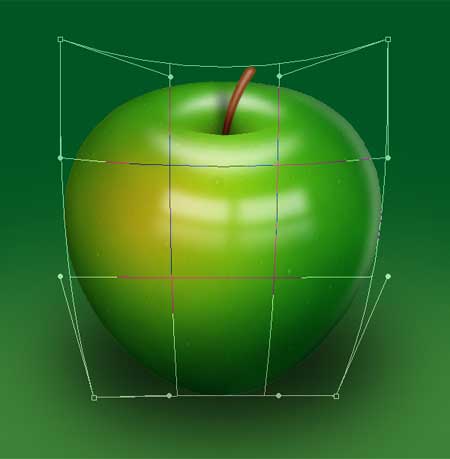
Шаг 21. Теперь у нас есть своё готовое яблоко, но оно слишком круглое. С помощью деформации придадим ему нужную форму. Клик правой кнопкой мыши по группе "Apple", чтоб объединить все слои. Переходим Редактирование > Трансформирование > Деформация (Edit > Transform > Warp) и придаём нашему яблоку нужную форму.

Дополнительно
После деформации могут остаться нежелательные искажения на краях, вызванные деформацией. Избавимся от них. Ctrl-click по слою "Apple", теперь переходим Выделение > Модификация > Растушевка (Select > Modify > Feather), и устанавливаем Радиус (Radius) на 1 пиксель. Переходим Выделение > Инверсия (Select > Inverse) и нажимаем Delete. Повторяем это действие несколько раз, пока искажения не исчезнут. Мы закончили!

А вот какое яблоко получилось у меня:

Я больше люблю красные яблоки, чем зелёные.
Удачи вам, и успехов в освоении Photoshop.