
Если вы не фанат Стимпака, то эти два урока помогут проверить вам ваши знания по Illustrator, Cinema 4D и Photoshop. В первой части мы будем работать со шрифтом Blackletter и создавать 3D текст с помощью векторных форм. Ну так начнем? Начнем с первой части урока, состоящего из 2 частей!
Удачи!
Шаг 1.
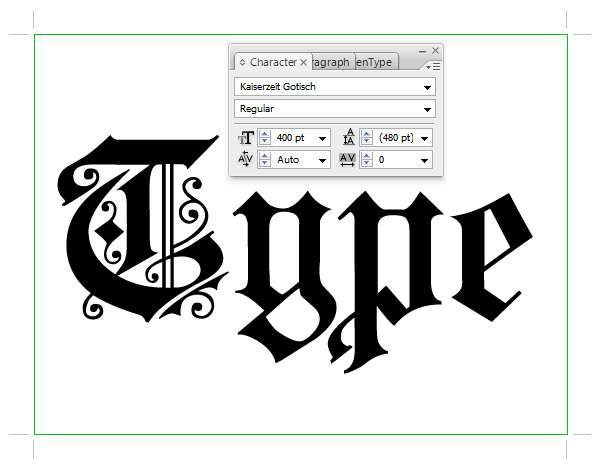
Открываем Illustrator. Создаем веб документ со стандартными настройками и пишем текст, используя этот шрифт. 
Шаг 2.
При увеличении на шрифте появляется множество засечек, он становиться некрасивым, нам нужно избавиться от них, чтобы в дальнейшем не было никаких багов при работе со шрифтом в Cinema 4D. Понижаем прозрачность слоя, создаем новый слой, блокируем предыдущий, а на новом начинаем отрисовывать буквы, с первой.
Шаг 3.
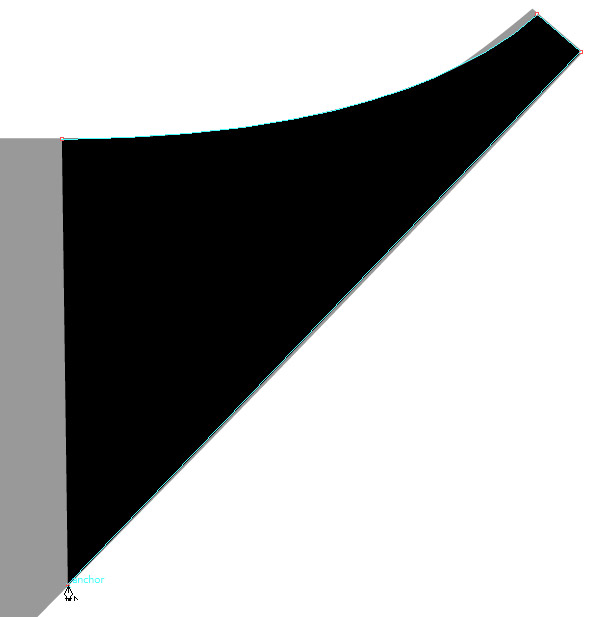
Делайте линии более сглаженными. Вы можете разбираться с каждым краем буквы, или сделать по моему методу. 
Шаг 4.
Создаем слой ниже, и создаем два бара поверх, как показано. Цвет не имеет значение, но я выбирал разные, чтобы четко видеть детали. 
Шаг 5.
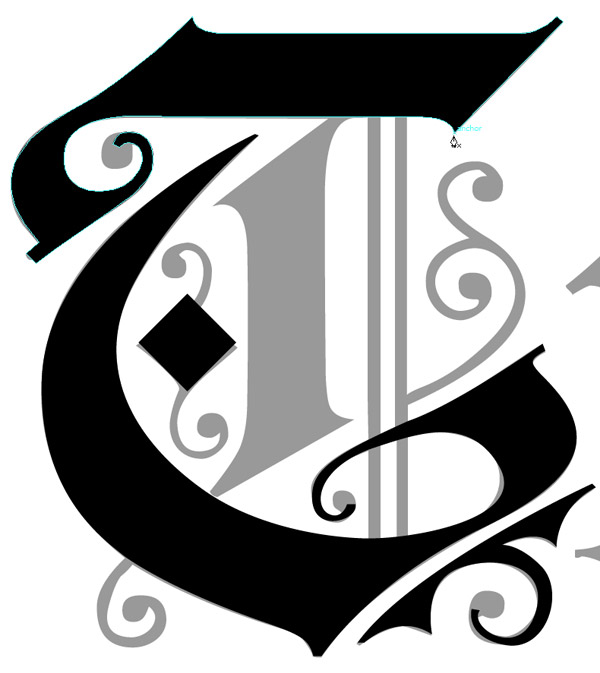
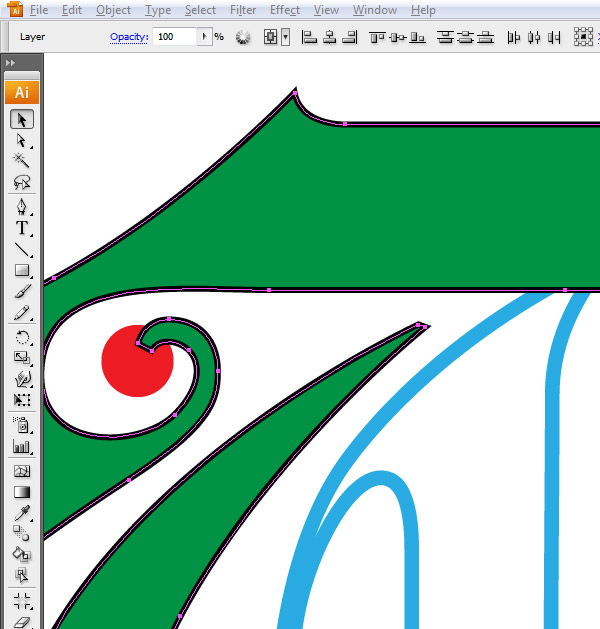
На слое выше создаем круги с помощью Ellipse Tool (E). Создаем два прямоугольника с помощью Rectangle Tool (M) и поворачиваем на 45 градусов.
Шаг 6.
Выделяем центровую часть, после того как мы это сделаем следуем Object > Path > Offset Path. И настройки как показано ниже.
Шаг 7.
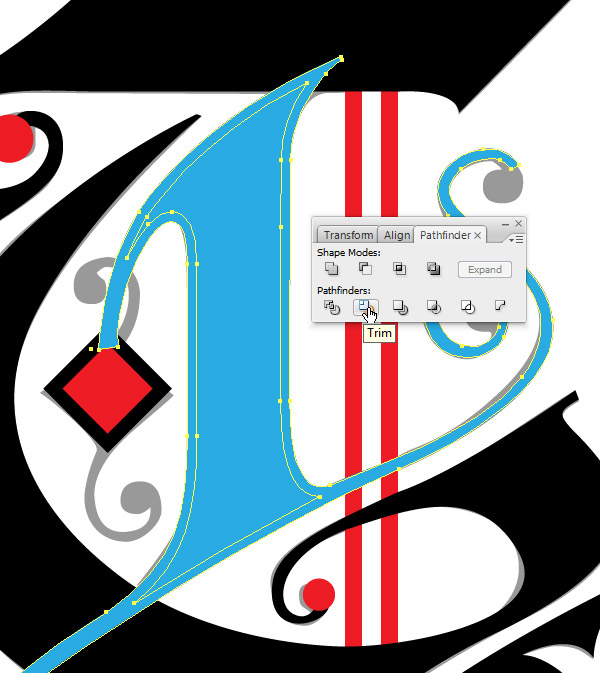
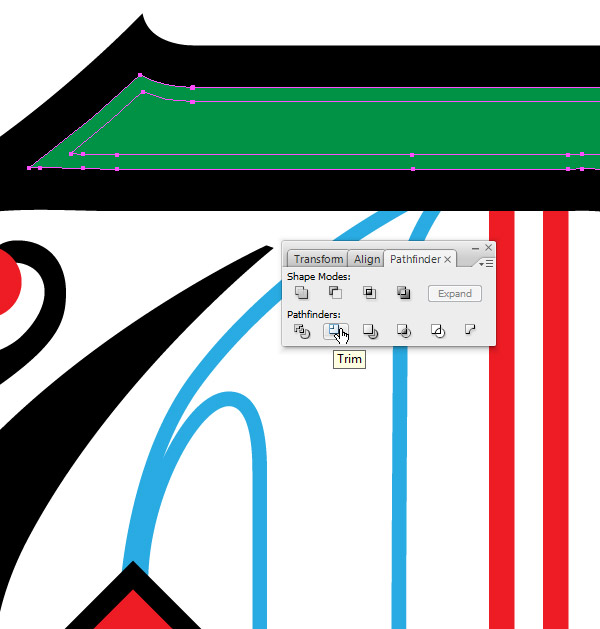
Активируем Pathfinder (Window > Pathfinder) и жмем Trim.
Шаг 8.
Выбираем инструмент Direct Selection Tool (A), или белую стрелку, и жмем от объекта в центр, и удаляем эту часть.
Шаг 9.
Отрисуем остальные буквы
Шаг 10.
Копируем все буквы и вставляем в отдельный слой, используя команду (Ctrl+ F).
Шаг 11.
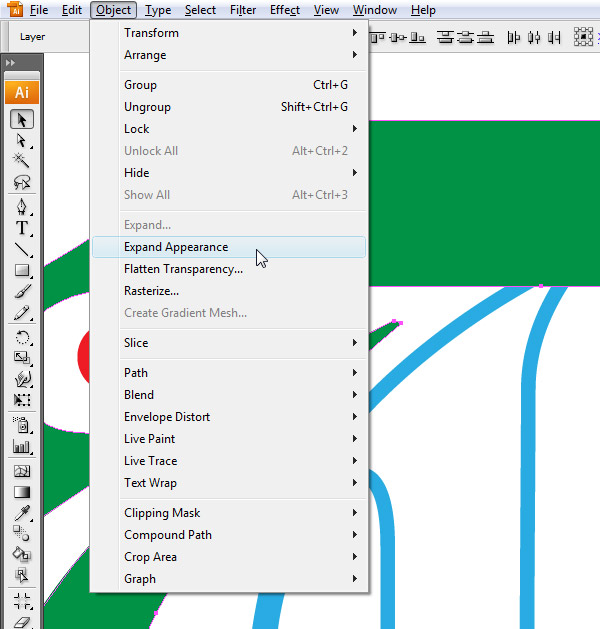
Далее Object > Expand Appearance.
Шаг 12.
Далее Window > Stroke и ставим 1 pt обводку.
Шаг 13.
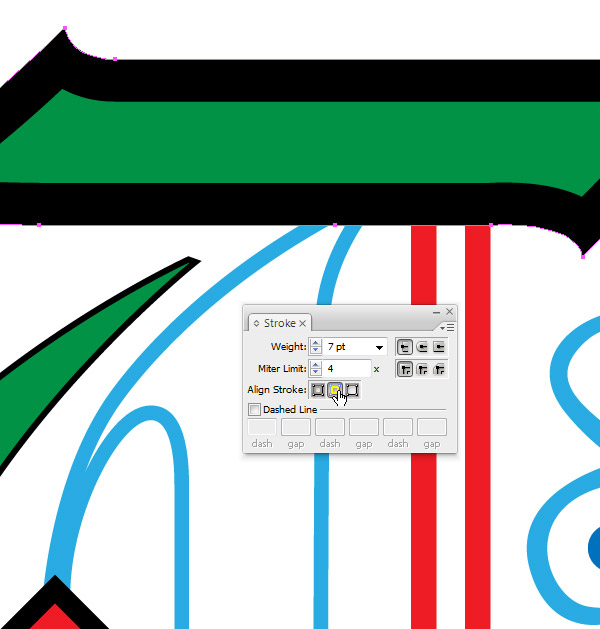
Теперь нажмем назад чтобы видеть верхнюю часть шрифта. Вы не можете изменять выравнивание сразу всех элементов. Менять выравнивание можно нажатием на среднюю иконку. Также меняя толщину до 7 пунктов. 
Шаг 14.
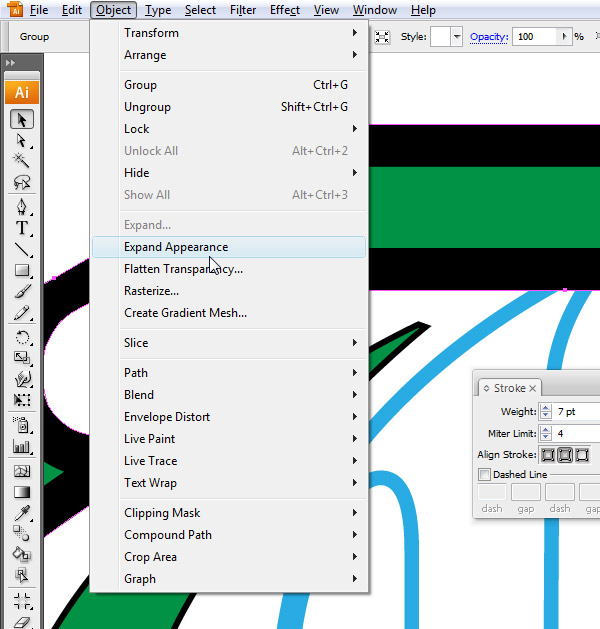
Следуем Object > Expand Appearance.
Шаг 15.
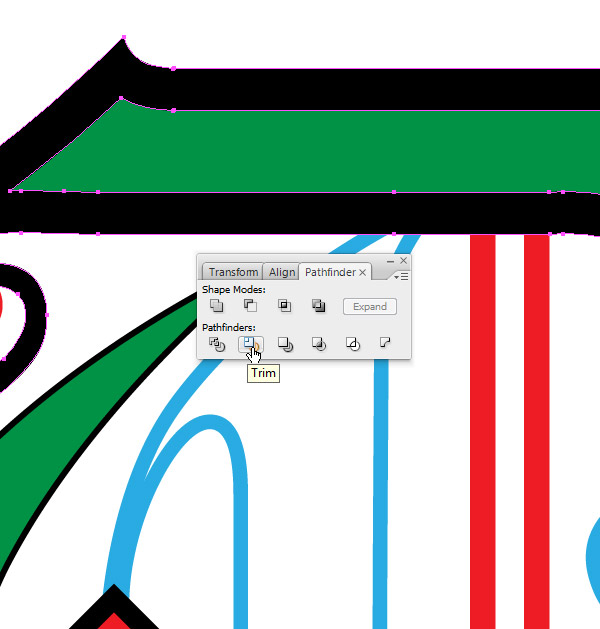
Жмем Trim в Pathfinder.
Шаг 16.
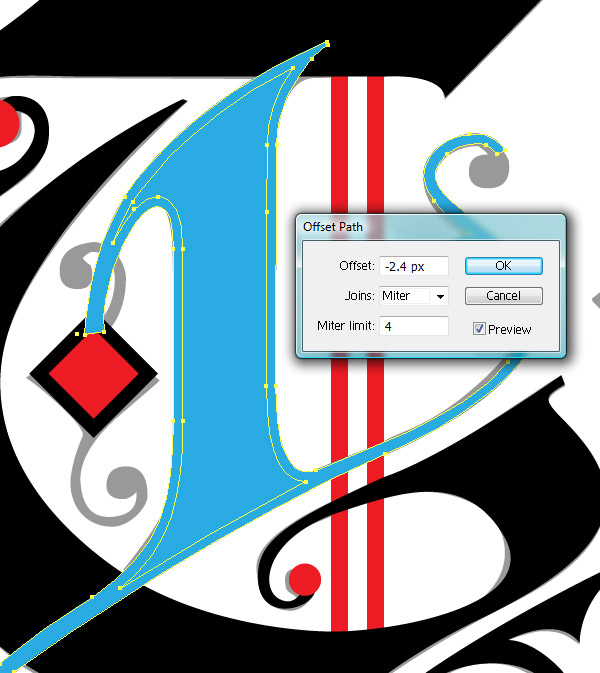
Далее Offset на -2.4 pt.
Шаг 17.
Trim еще раз. 
Шаг 18.
Используя Direct Selection Tool (A) удаляем центральные элементы.
Шаг 19.
Повторите эту процедуру для всех остальных частей текста.
Шаг 20.
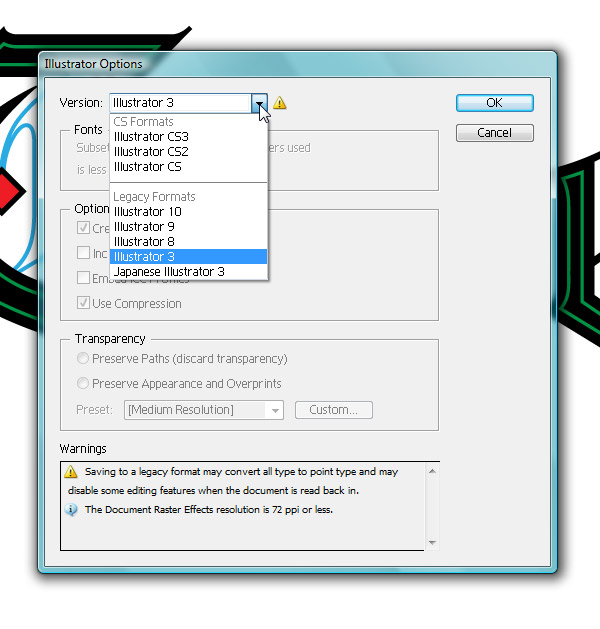
Сохраняем как Illustrator 3 file. Cinema 4D не понимаем более поздние форматы. 
Шаг 21.
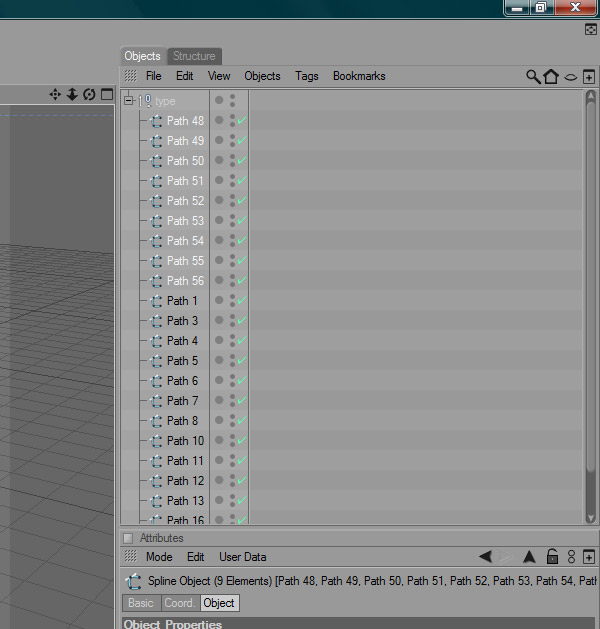
Вторую программу которую мы будем использовать это - Cinema 4D. Создаем новую Сцену ( Scene ) и следуем File > Merge и выбираем Illustrator 3 file. Жмем открыть чтобы поместить файл в сцену. Теперь следуем в панель Objects и Shift-клик по первым 9 контурам. Удаляем их. Вы получите угловые маркеры при импортировании файла Illustrator.
Шаг 22.
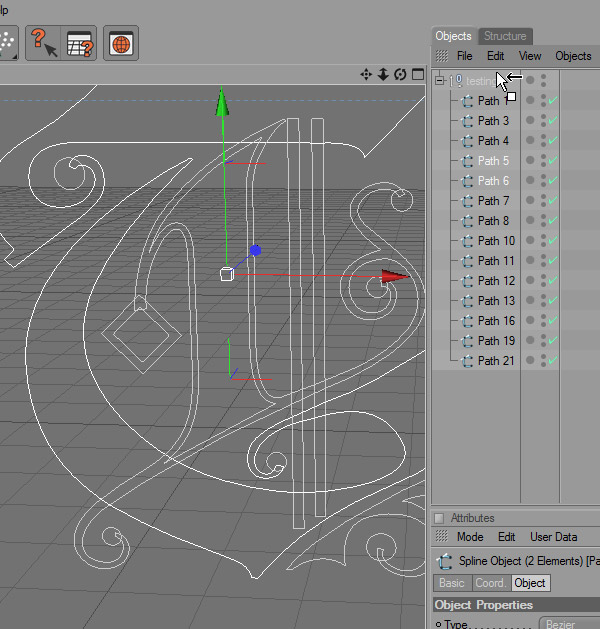
5 и 6 путь перемещаем из группы, зажав Shift, тащим на группу в меню Object. Любой объект, который требуется для выдавливания индивидуально, нужно будет отделить от общей группы.
Шаг 23.
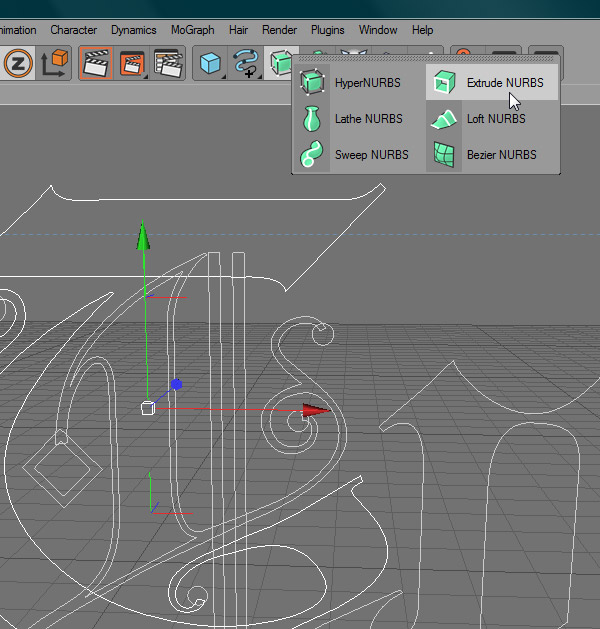
Кликаем и перетаскиваем Add HyperNURBS и создадим Extrude NURBS.
Шаг 24.
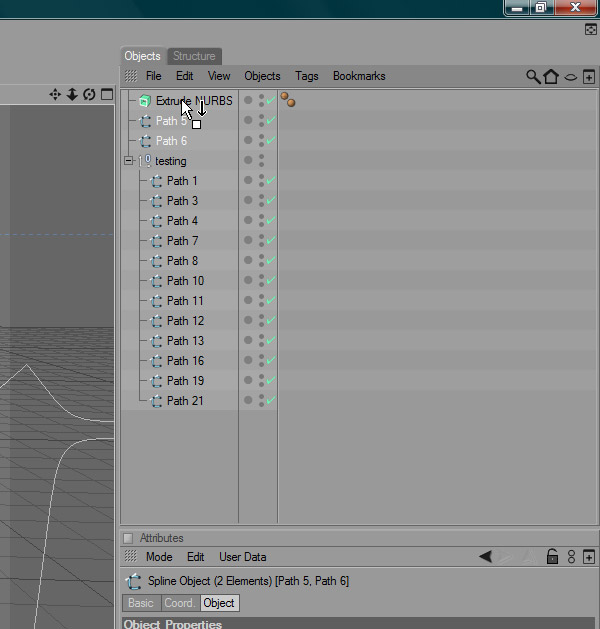
Shift-клик на 2 контура, и перетаскиваем вверх в Extrude NURBS.
Шаг 25.
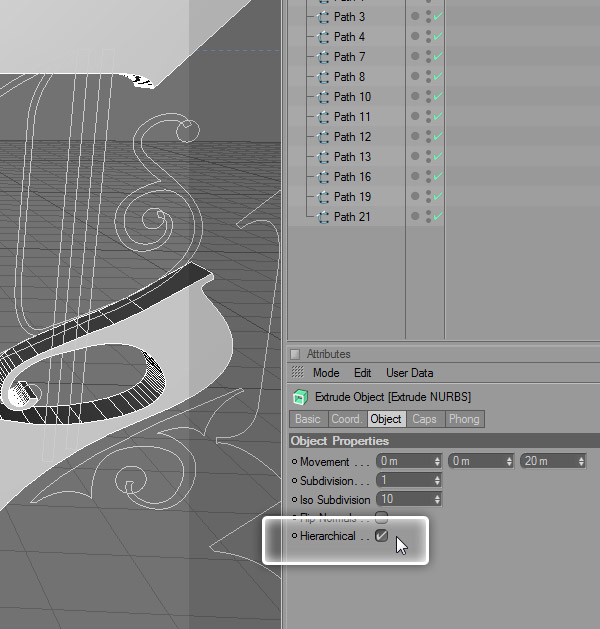
Отметим Hierarchical box. Это означает, что выдавливание повлияет на все объекты в Extrude NURBS.
Шаг 26.
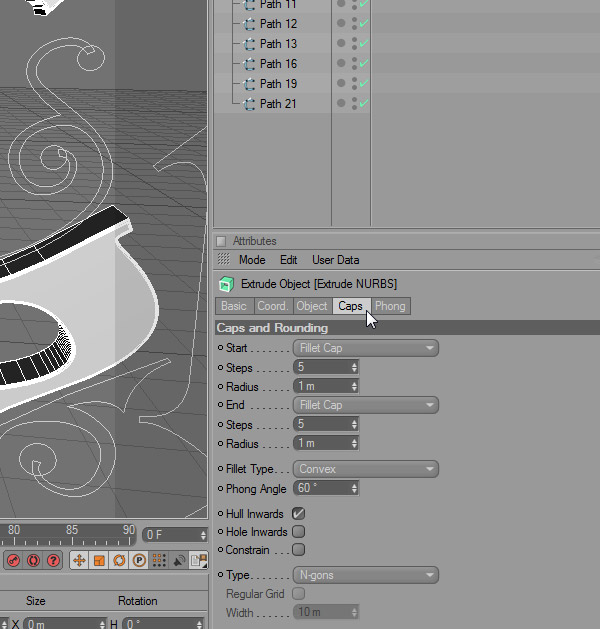
Кликаем на Caps tab и меняем настройки как показано ниже.
Шаг 27.
Проделаем тоже для всех частей букв,двигаем Extrude NURBS назад и вперед, пока не присоединимся путями в разных точках пространства. Жмем back на вкладке Object tab и меняем Movement на 40.
Шаг 28.
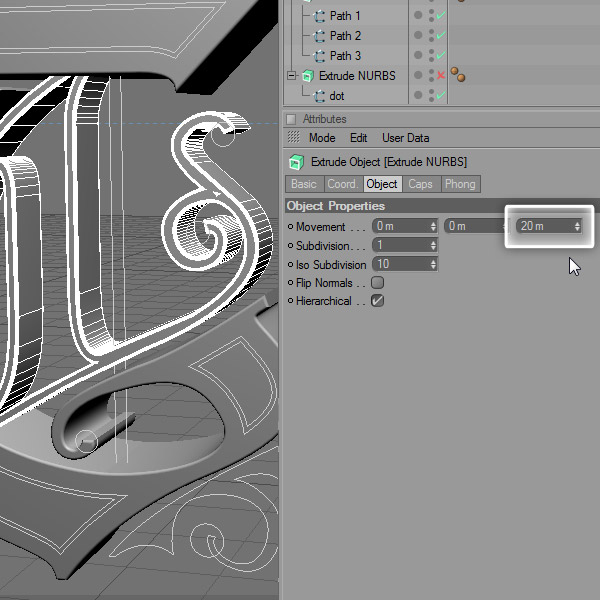
Выделяем центровые детали и повторяем процесс описанный выше. Меняем movement на 20 meters.
Шаг 29.
Теперь пути кругов. Можно увидеть 2 и более панелей с нажатым Shift на две или более, в Object и Caps. Используем следующие настройки. Обратите внимание что на половину круга, мы изменили края.
Шаг 30.
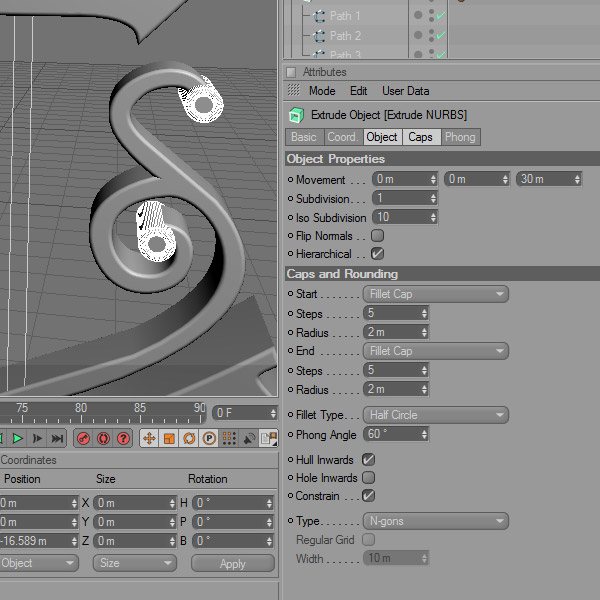
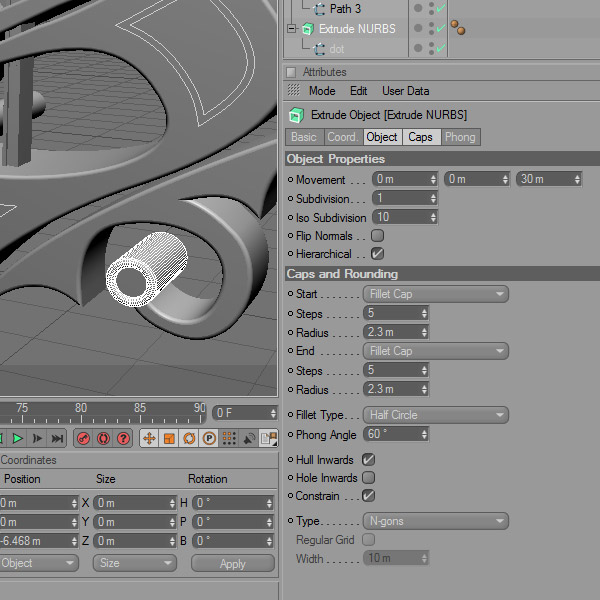
Создаем Extrusion effect для контуров 1, 2 и 3, со значением 30m Movement.
Шаг 31.
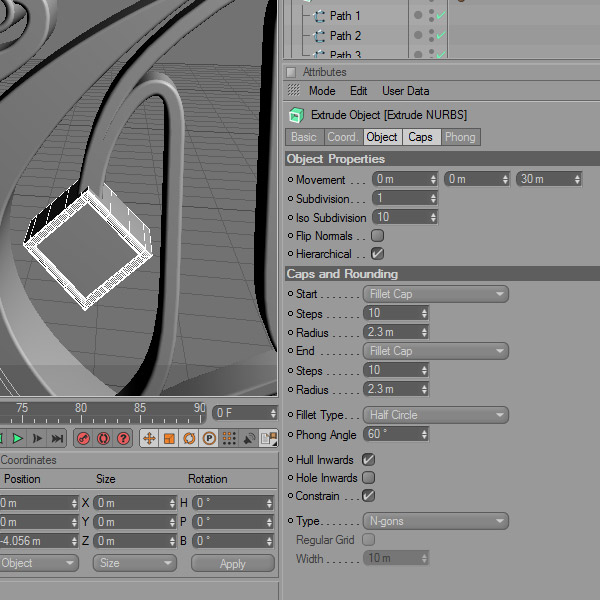
Для ромба используем другие настройки. Мы также ограничивает эффект до оригинального размера путем проставления галочки в поле Constrain box для кругов ромба. Проделав это с малыми объектами, могут возникнуть баги. Это происходит в тех случаях когда расширяются размеры ограниченные эффектом. 
Шаг 32.
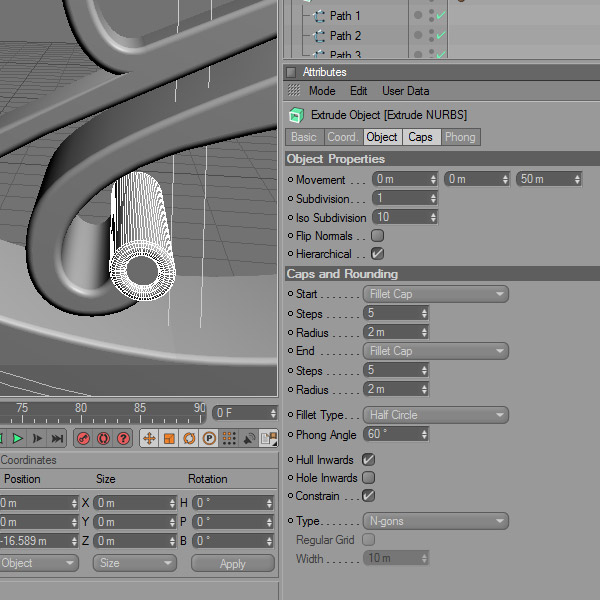
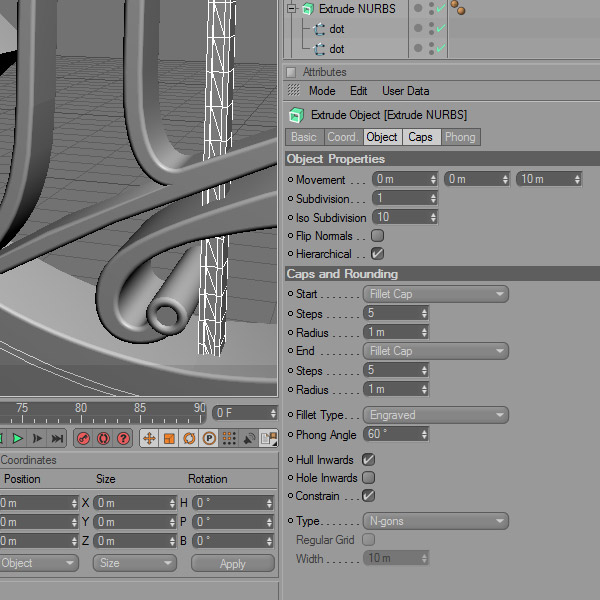
Создаем Engraved effect на стержне, который соединяет буквы.
Шаг 33.
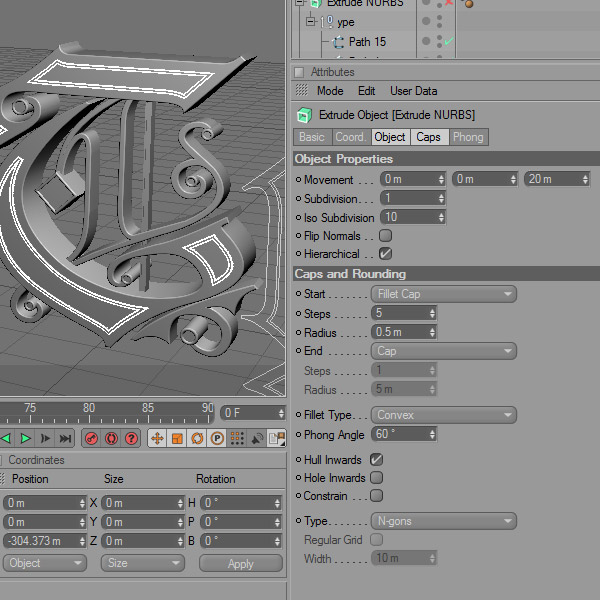
Настройки для финальных точек.
Шаг 34.
Заканчиваем первую букву, выдавив границы.
Шаг 35.
Проделываем тоже самое с остальными буквами.
Шаг 36.
Копируем соединительный стержень (Ctrl + C) и вставляем его (Ctrl + V). Вставиться в том же положении.
Шаг 37.
Используем Move tool чтобы переместить стержень внутри букв. 
Шаг 38.
На левой части интерфейса есть множество методов выделения объекта. Мы двигаем только верхние концы, чтобы изменить размер текста. Первый скрывает Extrusion effect, нажав на зеленую галочку в меню Objects. Затем выберите Point Tool и Move Tool и Shift-клик на верхних точках. 
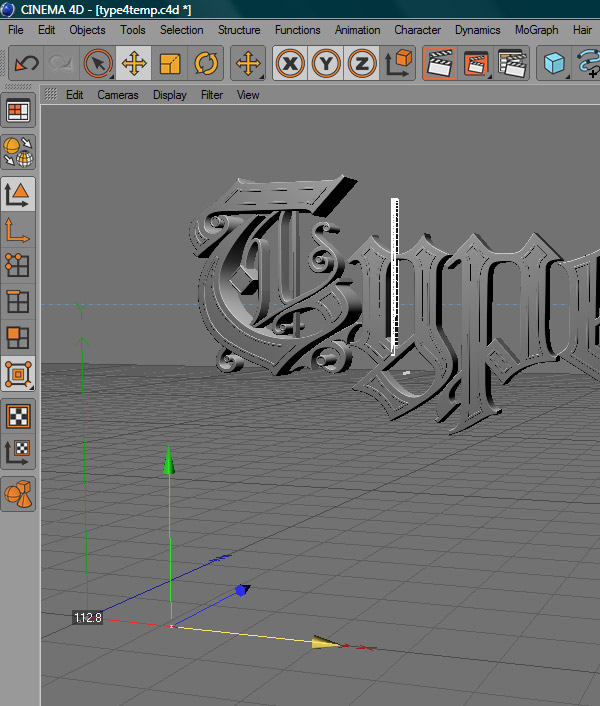
Шаг 39.
Двигаем желтую стрелку вниз до тех пор пока точки не будут внутри букв.
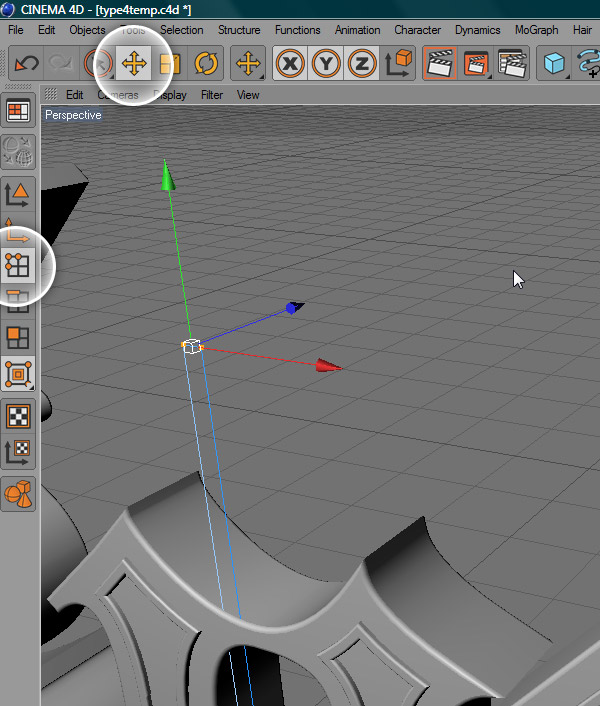
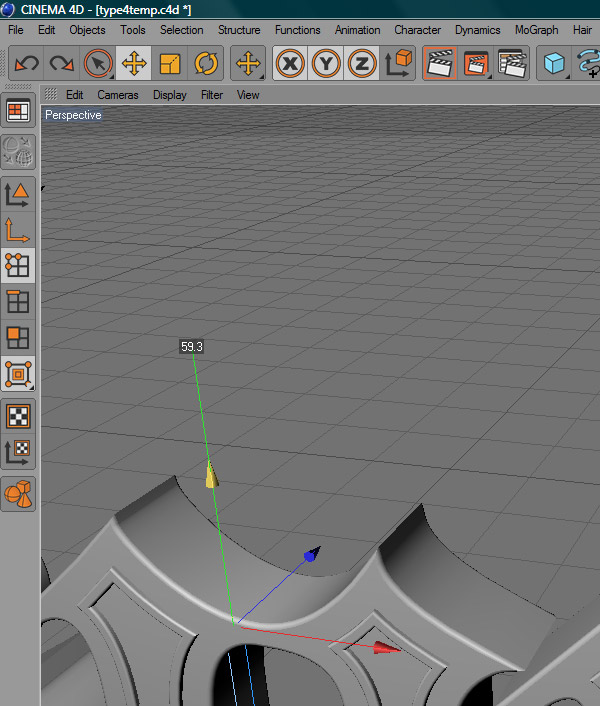
Шаг 40.
Проделаем тоже самое с нижними точками пока не достигнет нижнюю петлю и вернуть Extrude NURBS.
Шаг 41.
Добавляем свет в сцену. Для освещения будем использовать карту HDRI map environment и один Area Light. Сперва добавим Area Light.
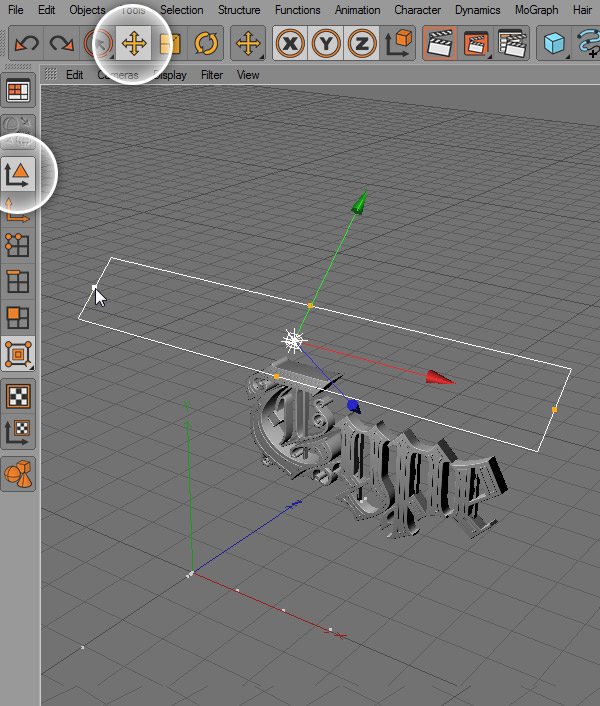
Шаг 42.
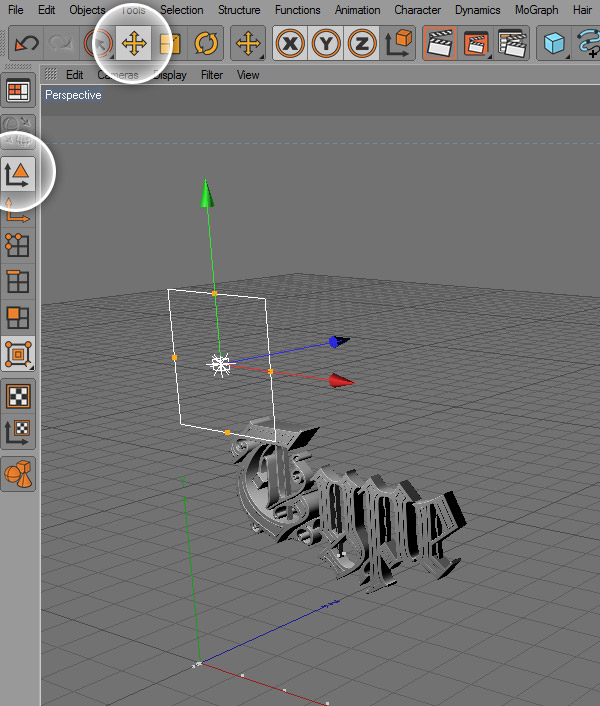
Помещаем сверху текста используя Move Tool.Создаем новый материал в меню Material.
Шаг 43.
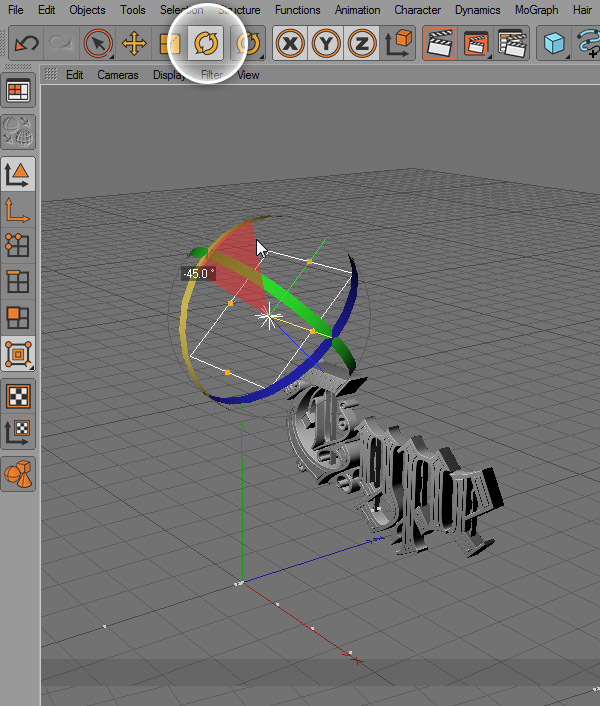
Поворачиваем на 45 градусов с помощью Rotate Tool.
Шаг 44.
Изменяем размеры, перетаскивая концы с помощью Move Tool.
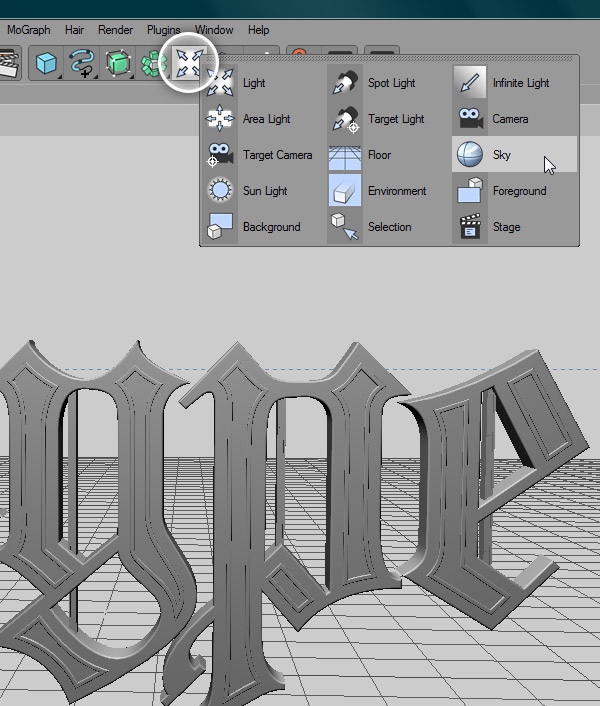
Шаг 45.
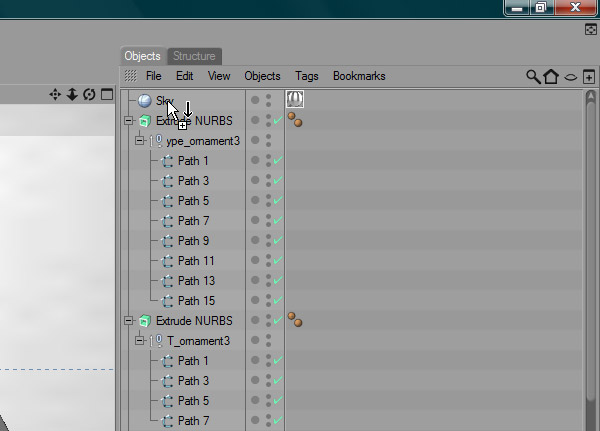
Добавляем Sky Object.
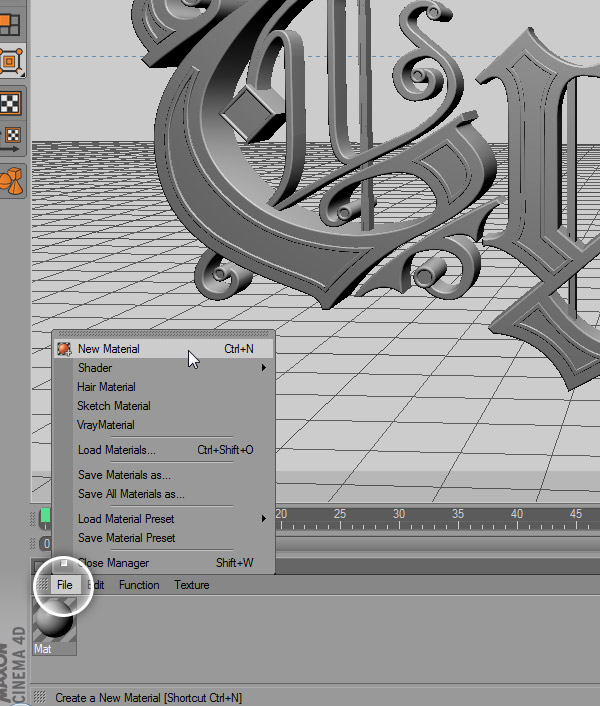
Шаг 46.
Создаем новый материал в меню Material.
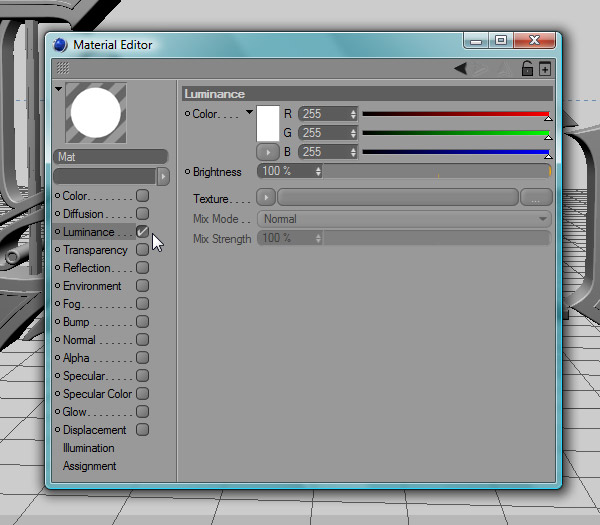
Шаг 47.
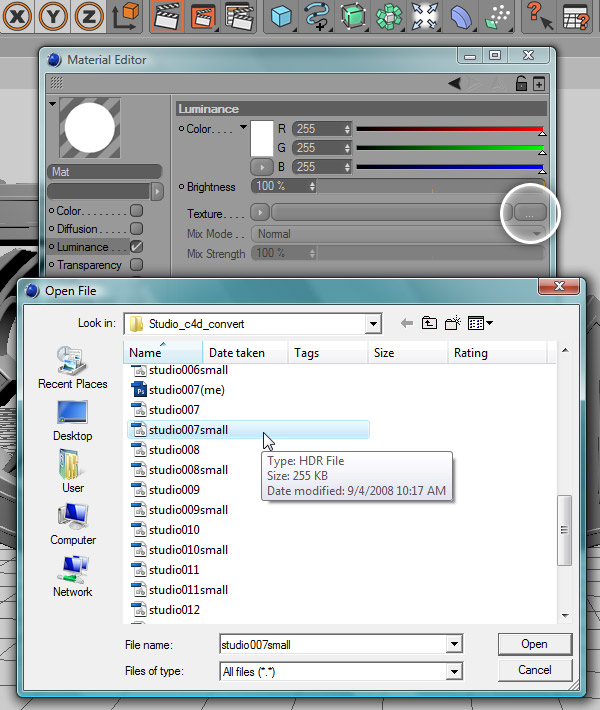
Двойным щелчком на материале, в меню Маterial, появиться Material Editor. Снимаем все флажки и активируем Luminance. Теперь нам нужна коллекция HDRI map. Когда размещаете ее, не размещайте во временной папке. После нажатия Open, вас спросят хотите ли вы скопировать HDR file в корневой каталог. Вы можете сделать это или нажать No, если вы не будите перемещать папку после этого.
Шаг 48.
Кликаем на кнопку точки и находим студию номер семь в папке. Открываем маленькую версию.
Шаг 49.
Перетаскиваем материал на объект Sky.
Шаг 50.
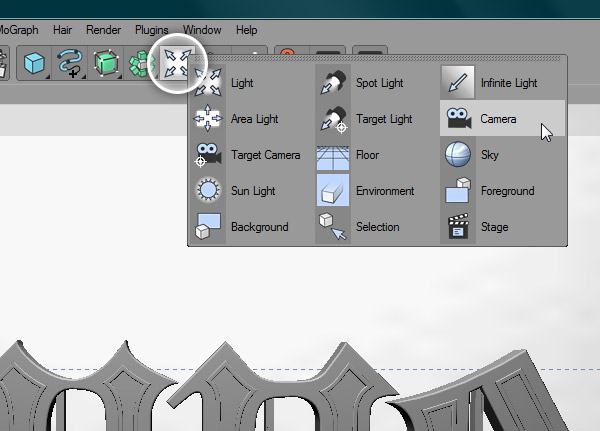
Находим соответствующий угол, чтобы посмотреть текст и добавить камеру.
Шаг 51.
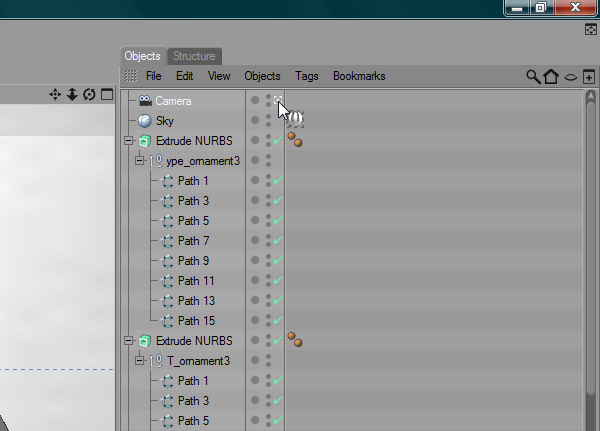
Активируем кнопку, кликая на белую иконку из меню Object.
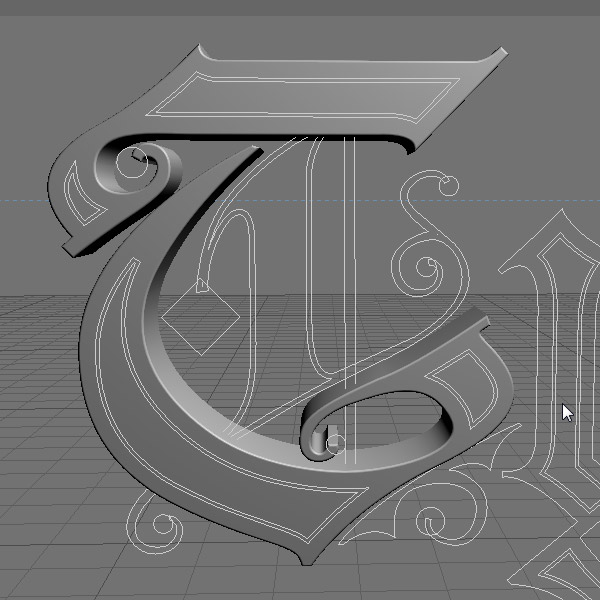
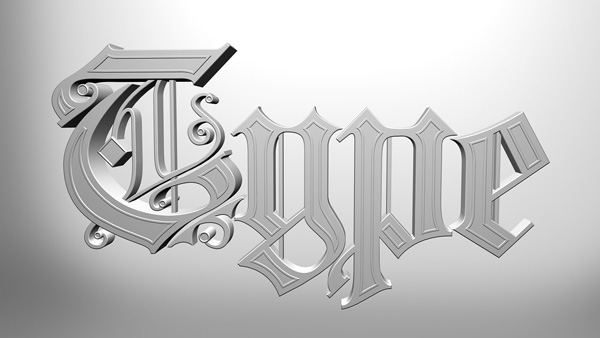
Результат 1 части:
Результат 2 части:
