Этот урок научит вас как создать интерактивную карту , в которой при наведении курсора на город, будет высвечиваться маленькая фотография.
Нам понадобится вот этот файл с фотографиями, использованными в уроке.
Создаём новый документ, размер 620х420 и кадров в секунду (framerate)30.
Назовем наш единственный слой Map и импортируем (Frame>Import>Import to Stage) изображение картa, заблокируем слой .

Создание кнопок.
Создаем новый слой и назовем его Buttons. Мы используем этот слой для создания первой кнопки и затем скопируем её для остальных городов.
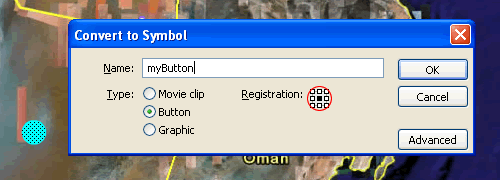
Берём Oval Tool и рисуем круг в любом месте нашей сцены. Диаметер равен примерно 25px. Пока круг выделен, нажимаем F8 (Convert to Symbol),перобразуем в button символ и назовём myButton, с точкой регистрации в центре.


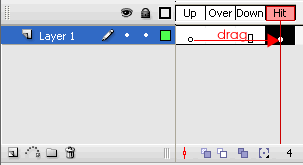
Нам не нужно что бы наша кнопка была видимой, так как на карте, города уже обозначены определенными знаками.Поэтому, зделаем нашу кнопку невидимой. Двойной щелчёк на круге, чтобы войти в режим редактирования кнопки. В timeline передвигаем линию с Up frame на Hit frame. Смотрите рисунок.

Kнопка готова. Возвращаемся на основную сцену

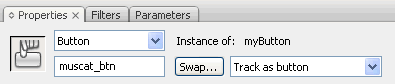
и ставим нашу кнопку сверху звезды, которая показывает место нахождения города Muscat на карте. В Properties Inspector даем название нашей кнопке muscat_btn.

Наша первая кнопка готова.Теперь копируем и вставляем кнопку сверху обозначений других городов(Sohar, Dubai и Abu Dhabi).Осталпсь поменять instance name у кнопок на sohar_btn, dubai_btn, и abu_dabhi_btn соответственно.
Создаём указатель.
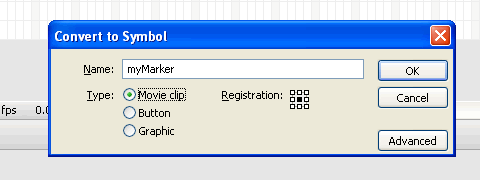
Проверьте чтобы существующие слои были закрыты.Создаем новый слой и назовем его Marker. Импортируем изображение указатель Frame>Import>Import to Stage. Пока объект выделен нажимаем F8, преобразуем в Movie Clip и назовем myMarker.
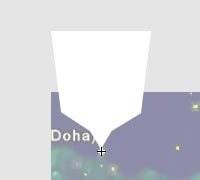
Нам нужно поставить точку регистрации на кончик указателя,для того что бы кончик указателя считался опорной точкой. Двойной щелчек на оъекте, чтоб войти в режим редактирования.Обратите вннимание на знак + , подвиньте указатель так что-бы кончик его касался знака +. Готово, заблокируем слой.


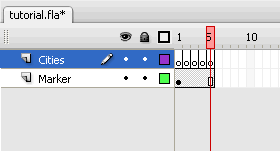
Пока остаемся в режиме редактирования, назовем наш единственный слой Marker, и добавим 4 дополнительных frames(нажимая 4 раза F5 ). Создаем новый слой и назовем его Cities. Добавим 4 keyframes( пока слой выделен нажимаем 4 раза F6 ).Смотрим рисунок.

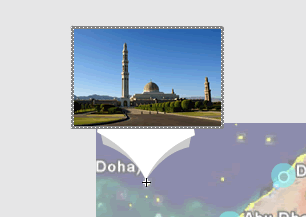
Теперь мы импортируем миниатюры для каждого города.Проверьте чтоб был выделен слой Cities, теперь нажимаем на второй кадр и идем Frame>Import>Import to Stage,выбираем изображение Muscat. Помещаем миниатюру сверху указателя, как показано на рисунке.

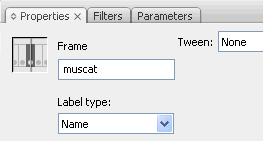
Нажимаем на второй кадр в слое Cities, в Properties Inspector пишем имя muscat для Frame.

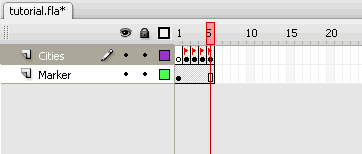
Далее один за одним импортируем изображения городов каждое на следующий кадр слоя Cities, и ставим миниатюры на место, сверху указателя.Как описывалось выше. Затем прописываем имя для каждого кадра соответственно.(sohar, dubai, и abu_dhabi)

Теперь пишем stop(); для первого кадра.Выделяем первый кадр открываем панель Action Script (F9) и пишем stop();
Возвращаемся на основную сцену. Прописываем instance name marker_mc , для movie clip указатель(marker).
Создаем новый слой, заходим в панель Action Script (F9). И пишем вот этот код:
import mx.transitions.Tween;
import mx.transitions.easing.*;
var cities:Array = ["muscat", "sohar", "dubai","abu_dhabi"]
function mover (targetX, targetY){
currentX = marker_mc._x;
currentY = marker_mc._y;
var xTween:Tween = new Tween(marker_mc, "_x", Strong.easeOut, currentX, targetX, .5, true);
var yTween:Tween = new Tween(marker_mc, "_y", Back.easeOut, currentY, targetY, 1.5, true);
}
for (var i = 0; i<cities.length; i++){
var my_btn = this[cities[i]+"_btn"];
my_btn.myCity = cities[i];
my_btn.onRollOver = function() {
mover( this._x, this._y);
marker_mc.gotoAndStop(this.myCity);
}
}
Объяснение к коду.
Первые две линии кода просто импортируют Tween and Easing classes, требуемых для использования Tween эффекта.
import mx.transitions.easing.*;
Вторая часть (одна строка) - Array, которое содержит названия городов, названия здесь должны соответствовать первой части названия кнопки. Это - также те же самые названия, которые мы использовали как ярлыки кадра.
Третья кодовая часть создает Function, которая использует Tween class , чтобы переместить указатель от его текущего положения до положения кнопки, которая называет эту функцию. Мы создали два tween objects переместить объект горизонтально и вертикально.
currentX = marker_mc._x;
currentY = marker_mc._y;
var xTween:Tween = new Tween(marker_mc, "_x", Strong.easeOut, currentX, targetX, .5, true);
var yTween:Tween = new Tween(marker_mc, "_y", Back.easeOut, currentY, targetY, 1.5, true);
}
Заключительная часть кода создаёт instance names для кнопок, и затем двигает указатель и останавливает на изображении выбранного города.
var my_btn = this[cities[i]+"_btn"];
my_btn.myCity = cities[i];
my_btn.onRollOver = function() {
mover( this._x, this._y);
marker_mc.gotoAndStop(this.myCity);
}
}
Ну вот и все.