Многие слышали о правиле так называемого золотого сечения. Им пользуются художники, скульпторы, фотографы. Не стоит игнорировать его и веб-дизайнерам.
Что же это за правило и как его использовать при разработке сайта?
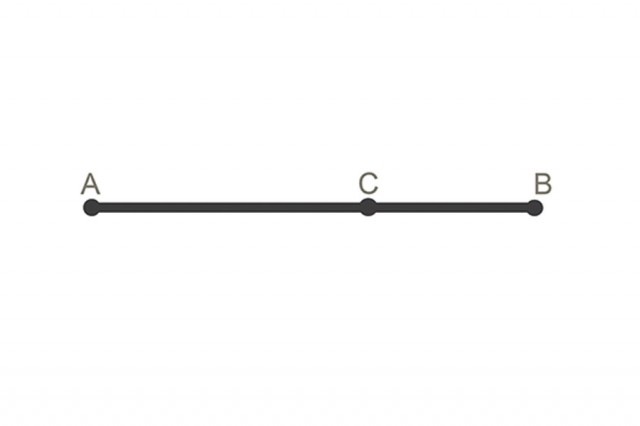
Золотое сечение - это пропорция, деление величины отрезка на две части таким образом, чтобы меньшая часть так относилась к большей, как большая ко всему отрезку. Это отношение равно примерно 5:8=0.6. Так на первом рисунке представлен отрезок AB, точка С делит его так, что CB:AC=AC:AB.

Считается, что подобное отношение частей объекта порождает гармонию, именно поэтому правило золотого сечения обрело большую популярность в искусстве. Один из самых ярких примеров использования правила является работа Леонардо да Винчи "Витрувианский человек". Художник называл отношение частей "божественной пропорцией", а сам термин "золотое сечение" появился благодаря Мартину Ому в 1835 году.
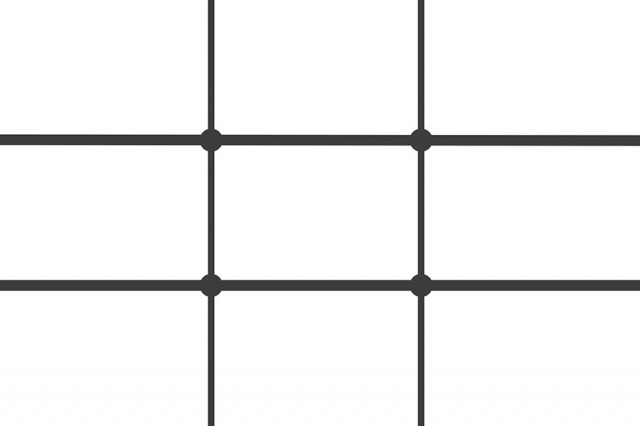
В фотографии правило "золотого сечения" сечения используется следующим образом: когда важные объекты располагаются в кадре в определённых точках - зрительных центрах. Эти точки находятся на расстоянии 5/8 и 3/8 от края.

От этого кадр выглядит гармоничным, и предметы сразу притягивают взгляд смотрящего.
Сайты всегда создаются с определённой целью, а чаще всего для заработка: реклама товаров, компании, для размещения сторонней рекламы и т.д. В любом случае, самое важное в этом деле - привлечь посетителя. Для посетителя же важен комфорт и красота сайта, а также его информативность. Чтобы сайт выглядел для посетителя гармоничным и стильным, используйте правило золотого сечения. Всего лишь капля математики и ваш сайт превратиться в произведение искусства.
Во-первых, можно вычислить идеальную ширину контента на сайте. 1024 пикселей можно разбить на две части так, чтобы они смотрелись идеально, как отрезки на нашем первом рисунке. Лучшей будет ширина в 633, а остальные 391 пойдут на боковую панель. Контент шириной в 633 пикселей будет легко восприниматься смотрящим.
Как вариант - разбить основную часть ещё на два блока, но чтобы отношение частей также соответствовало правилу золотого сечения.
Для привлечения внимания посетителей к той или иной информации, необходимо использовать зрительные центры (как на втором рисунке). Не стоит использовать на одной странице сразу все четыре, лучше - один или два. Например, это может принести больший доход от рекламы, если поместить её там, где её гарантированно увидит посетитель.
Теперь о расположении важных деталей на странице. Первым делом взгляд человека стремиться в верхний левый угол, там обычно располагается логотип сайта. Навигацию целесообразно размещать на верхней горизонтальной линии - это привычно, удобно и понятно, а также она всегда будет на виду. Такое расположение блоков сделает сайт более удобным для просмотра.
Если учесть такое простое и понятное правило золотого сечения при разработке сайта, можно значительно повысить эффективность последнего. Соответствуя определённым пропорциям, сайт становится более гармоничным и понятным посетителям.
