Во время тестирования 18 крупнейших мобильных Интернет-магазинов пользователи столкнулись с трудностями при поиске сопутствующих товаров. Сопутствующие товары дополняют основной и образуют с ним единый комплект (например, для ноутбука необходим сетевой адаптер, а для цифрового фотоаппарата - специальный чехол).
Обычно продажа таких аксессуаров - дело весьма прибыльное. Поэтому сделать их поиск удобным для покупателя - не только разумно с точки зрения юзабилити, но и выгодно с точки зрения бизнеса.
Поиск сопутствующих товаров на мобильном сайте
Поиск нужного товара в принципе оказался не самой простой задачей для пользователей, участвовавших в тестировании. Однако чтобы найти необходимые аксессуары, им приходилось приложить намного больше усилий (изучение навигации сайта, сравнение вариантов, проверка параметров и т.д.). В результате зачастую пользователи искали их с большой неохотой и с переменным успехом.
|
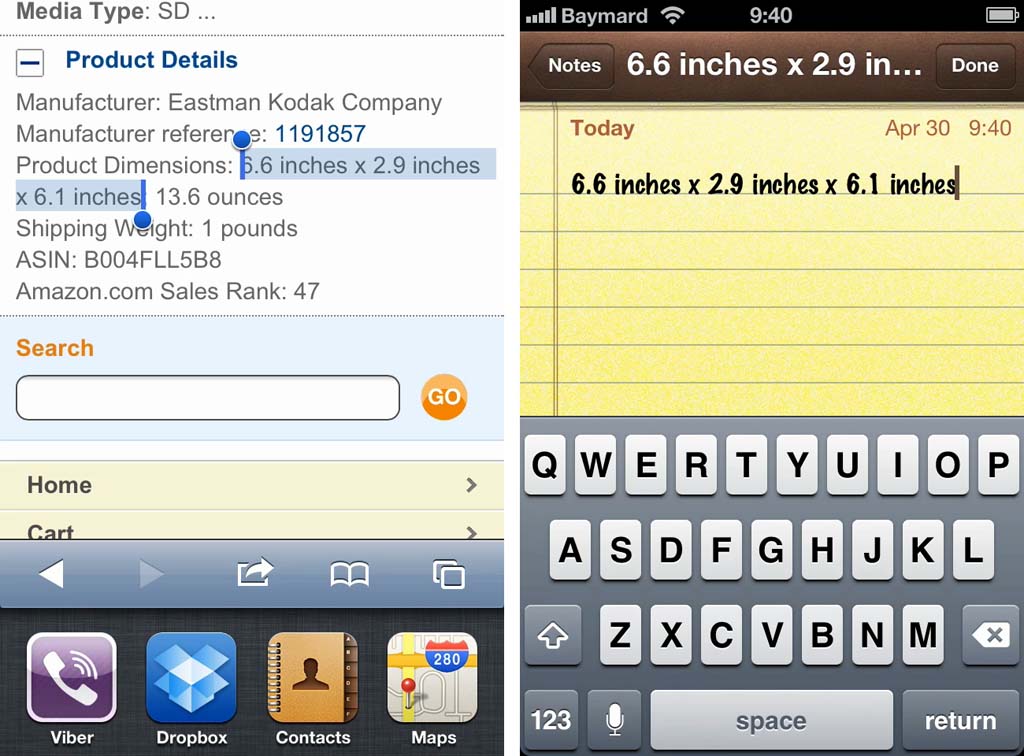
Поскольку на сайте не было списка сопутствующих товаров, пользователь скопировал размеры фотоаппарата в приложение iOS Notes, чтобы позже подобрать чехол нужного размера. |
 |
Если на сайте нет списка сопутствующих товаров, пользователю приходится записывать или запоминать различные параметры своего приобретения (например, размеры фотокамеры), а затем отдельно искать аксессуар (например, чехол), сравнивая параметры найденных вариантов. Во время тестирования многие пользователи путались в габаритах товара и в результате отказывались даже от покупки подходящих аксессуаров, полагая что они не совместимы с уже приобретенным продуктом. Из-за мнимого несовпадения параметров пользователи отказывались даже от тех аксессуаров, в описании которых было явно указано, что они совместимы с основным товаром.
Найти подходящие сопутствующие товары бывает непросто даже на обычном сайте, хотя у пользователей, сидящих за настольным компьютером, гораздо больше возможностей для успешного решения задачи: более удобный обзор опций, использование вкладок в браузере и возможность одновременного просмотра нескольких раскрытых окон. На мобильных сайтах внимание пользователей в каждый отдельный момент было сосредоточено только на одном товаре (в противовес десктопам, где ведется параллельный поиск по нескольким запросам и используются вкладки), что сильно затрудняло сравнение большого набора аксессуаров по ряду параметров совместимости (габариты, мощность и т.д.).
|
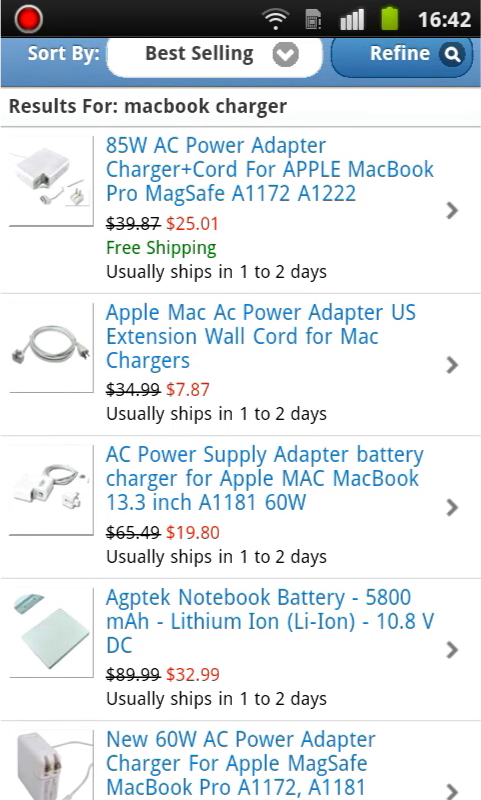
Поиск по запросу "зарядное устройство для Macbook" дал хорошие результаты, но пользователь, не зная, насколько важен параметр мощности (60W и 85W), не был уверен, какая зарядка подойдет к его компьютеру. |
 |
Сложности возникали не только с поиском сопутствующих товаров и сравнением их параметров, но и с пониманием технических характеристик. В первую очередь это касается техники: многие пользователи терялись перед различными техническими характеристиками совместимости, которые они не могли оценить самостоятельно - например, мощность зарядного устройства для ноутбука (см. иллюстрацию выше) или региональные ограничения Blu-ray плеера.
Во всех указанных случаях удобный список сопутствующих товаров помог бы пользователю при выборе (и в конечном счете приобретении) аксессуаров.
Список сопутствующих товаров
Список сопутствующих товаров необходимо разместить на продуктовой странице. Реализовать его можно по-разному, и универсального решения не существует, но важно сделать список заметным и удобным для чтения.
Если все перечисленные в списке аксессуары есть в ассортименте вашего магазина, сделайте их названия кликабельными, чтобы пользователь мог сразу перейти со страницы основного товара (скажем, фотокамеры) на страницу сопутствующего товара (например, подходящего чехла). Но даже если отдельных товаров нет в вашем ассортименте, их все равно имеет смысл добавить в список. К примеру, если у вас нет определенной модели ноутбуков Asus, пользователю все равно будет полезно увидеть ее изображение в списке сопутствующих товаров для зарядного устройства Asus - узнав свой ноутбук на изображении, пользователь перестанет беспокоиться о его возможной несовместимости с зарядным устройством.
|
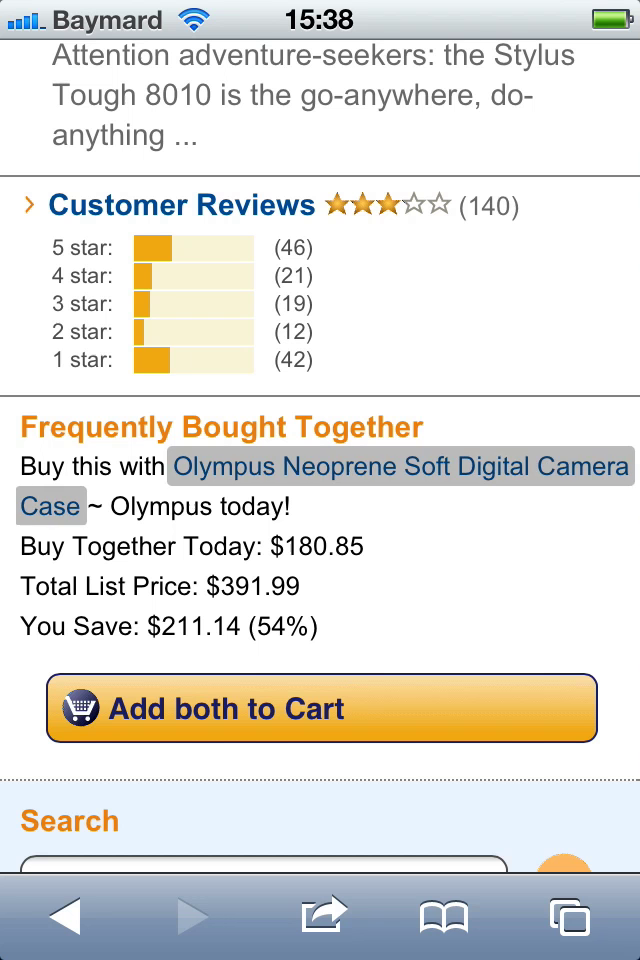
На странице цифрового фотоаппарата Amazon предлагает пользователям информацию о подходящем чехле и ссылку на его страницу, чтобы облегчить дальнейшее изучение продукта. |
 |
Перечисляя совместимые товары, очень важно быть последовательным в их представлении. К примеру, вы указываете только название модельного ряда Dell Inspiron или даете полное название каждой модели (Inspiron 5150 или Inspiron 8600)? Пользователь приходит в замешательство, когда на одной странице сайта он видит название модельного ряда, а на другой - названия отдельных моделей. У пользователя появляется сомнение, что его модель ноутбука принадлежит названному модельному ряду. Поэтому последовательность в представлении продуктов очень важна - по крайней мере, в рамках единой товарной категории.
Наконец, вы можете предложить сопутствующие продукты на странице корзины, особенно если пользователь автоматически переходит на нее при добавлении товара (в этом случае он не увидит список аксессуаров, размещенный на уже покинутой им продуктовой странице). Однако стоит визуально отделить сопутствующие товары от содержимого корзины, чтобы избежать путаницы. Желательно разместить список рекомендуемых товаров под кнопкой "Перейти к оформлению заказа", чтобы пользователь мог без проблем перейти к оплате товаров в корзине.
Отличия от десктопных сайтов
Сравнение с результатами юзабилити-тестирования десктопных сайтов показывает, что мобильные и десктопные пользователи воспринимают перекрестные продажи совместимых товаров по-разному. На мобильных сайтах пользователи находят такую информацию полезной, воспринимая список сопутствующих товаров как удобный способ навигации. Пользователи десктопных сайтов встречают такие списки с меньшим энтузиазмом и подозревают их в рекламе дополнительных (хотя и совместимых) продуктов; впрочем, сомнений в удобстве этого функционала не остается, когда пользователь ищет именно аксессуары.
Поэтому не поддавайтесь искушению удалить упоминания сопутствующих товаров со страницы мобильного сайта ради ее упрощения - это ложная простота. Наоборот, оценив текущий уровень перекрестных продаж на вашем десктопном сайте, экспериментируйте с мобильной версией, добавив более полный и детальный список сопутствующих товаров.
Разместить на продуктовой странице сайта список сопутствующих товаров, особенно если они входят в ассортимент вашего магазина - ход незамысловатый и обещающий немалую прибыль. Однако обратите внимание на слово "совместимость": хорошее отношение пользователей к списку аксессуаров, совместимых с основным продуктом, совсем не обязательно распространяется на попытку организовать перекрестные продажи товаров, независимых друг от друга.