В предыдущих частях цикла, посвященного созданию приложений на платформе FM (FireMonkey), мы познакомились с основными приемами и техниками, позволяющими создавать как "настольные", так и мобильные FM-приложения. И сегодня мы немного отвлечемся от создания демонстрационного приложения, и коснемся некоторых отличительных особенностях процесса разработки с использованием платформы FM. А точнее, мы хотим дать несколько советов (как практических, так и концептуальных), которые, возможно, сделают процесс разработки более комфортным.
Опытный разработчик может просто бегло ознакомится с данным материалом, в то время, как начинающим такая информация может оказаться весьма полезной. Начнем с практических рекомендаций.
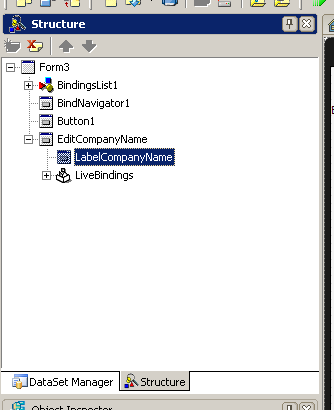
Активнее используйте окно структуры объектов Structure
FireMonkey формы по своей организации несколько отличаются от VCL аналогов. Компоненты FM имеют свойство parent, и, соответственно, позиции объектов привязаны не к самой форме, а непосредственно к parent-объекту (в данном случае parent не имеет ничего общего с наследованием классов). Поэтому увидеть к какому объекту "привязан" компонент и при необходимости "привязать" его к другому объекту, зачастую проще в окне структуры, чем непосредственно в редакторе формы. Особенно это касается 3D приложений, где используется трехмерная система координат.

Переименовывайте автоматически создаваемые объекты
Данный совет имеет обобщенный характер. Ему, конечно же, стоит следовать и при написании VCL приложений. Ведь код становится читабельнее и проще. Но для "Платформы FM" (FireMonkey), где активно используется технология LiveBinding, это особенно актуально. Ведь при этом автоматически создается много вспомогательных объектов, с назначением которых потом придется разбираться отдельно.
Используйте слои при работе с LiveBinding Designer
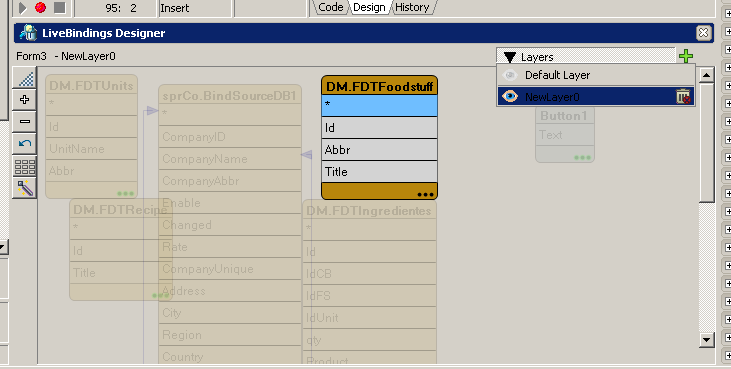
Безусловно, LiveBinding Designer незаменимый инструмент, существенно упрощающий жизнь разработчиками при использовании технологии связывания объектов. Но, если речь идет о достаточно сложном приложении, количество объектов, которые необходимо связать тоже будет велико. И эти объекты довольно трудно будет органично разместить в ограниченном пространстве LiveBinding Designer. Здесь и приходят на помощь слои (layers). Выделив нужные объекты, вы сможете просто перенести их на другой слой, используя контекстное меню (Add to New Layer). Соответственно в новом слое все "лишние" объекты уже не будут видны. А переключаться между слоями можно с помощью выпадающего списка в правой верхней части LiveBinding дизайнера.

Активнее используйте дополнительные возможности LiveBinding Designer.
Работать с большим количеством объектов в LiveBinding дизайнере может оказаться непростой задачей. Но дополнительные средства помогут вам быстро освоиться и более эффективно LiveBinding Designer. На панели с левой стороны расположены кнопки, отвечающие за масштабирование диаграммы. Кроме этого, имеется возможность автоматически расположить объекты на диаграмме наиболее удобным образом (Rearrange). Если связывание объектов вызывает у Вас затруднение, Вы можете воспользоваться мастером LiveBinding Wizard…
Кроме того, в контекстном меню имеется весьма полезный пункт Show/Hide Elements…, позволяющий сделать невидимыми ненужные в данный момент объекты.
Используйте стили
Визуальные FireMonkey компоненты довольно сильно отличаются от компонентов VCL. Прежде всего, за счет использования стилей. Стили здесь не только изменяют внешний вид компонента, но и влияют на его поведение. Для начала ненадо пытаться взять первые попавшиеся компоненты и начать "громоздить" конструкции в дизайн-тайм. Изучите различные компоненты. Попробуйте TButton, затем TSpeedButton. В "инспекторе объектов" найдите свойство StyleLookup, при помощи выпадающего списка выберите различные варианты стиля компонента. Затем посмотрите, как изменяется его внешний вид и поведение в режиме исполнения.
Не следует хвататься за TPanel и "классическими дельфийскими способами" пытаться "разрисовать" ее с помощью дополнительный картинок и компонента TImage. Если вы хотите создать верхнюю и нижнюю панели, то воспользуйтесь TToolBar, обращая внимание, что при помощи свойства StyleLookup можно получить "верхний" и "нижний варианты".
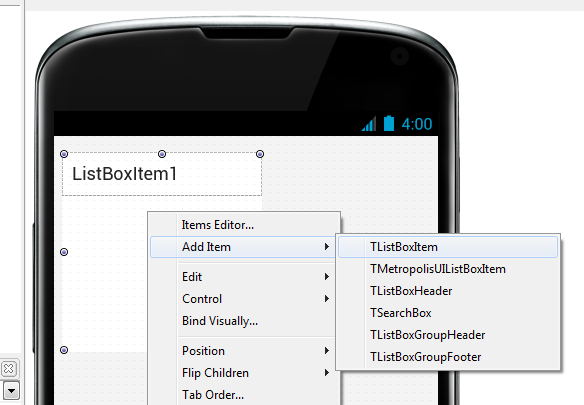
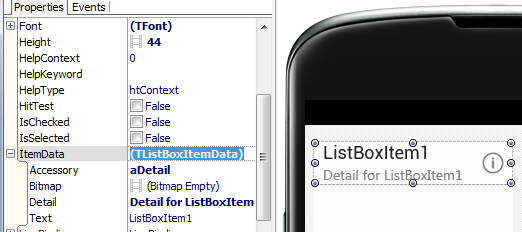
Основой интерфейса мобильного приложения общего назначения является TListBox. С помощью правой кнопки мыши добавьте несколько элементов. Для каждого конкретного элемента можно также задать свой "стиль". Поэкспериментируйте с разными стилями, обращая внимание на группу свойств ItemData при стиле элемента "listboxitembottomdetail" (см. рис. ниже).


Прежде, чем начать самостоятельное "творчество", попробуйте воспользоваться тем, что уже реализовано при помощи механизмов стилей в "Платформе FM" (FireMonkey).
И несколько советов концептуального характера
При создании мобильных приложений старайтесь использовать стандартные для платформы элементы управления
Delphi - это инструмент с универсальными и обширными возможностями в плане проектирования интерфейса. И если он предоставляет возможность использовать Grid в мобильных приложениях, это совершенно не означает, что вам нужно это делать. Ведь тот же Android-интерфейс не предполагает использование Grid"а в том виде, в котором он существует в "настольных" приложениях. Как мы могли убедиться на примере одной довольно известной операционной системы, попытка сделать общий стандарт GUI для "настольных" и мобильных платформ потерпела сокрушительное фиаско. Оставьте право совершать ошибки сильным мира сего, создавайте GUI, типичные для той платформы, на которой они будут использоваться.
Не пытайтесь полностью скопировать логику "настольного" приложения в мобильном варианте
Эта характерная ошибка начинающих разработчиков мобильных приложений с опытом "настольной" разработки неоднократно описывалась. Тем не менее, мы не могли не упомянуть о ней здесь. Мобильные устройства, при всей динамичности своего развития, все же уступают и по производительности и по размерам экрана стационарным ПК. Поэтому поместить в мобильное приложение всю логику "настольного" аналога бывает очень тяжело, да и совершенно не нужно. Ведь есть вещи, которые удобнее делать на планшете, а есть задачи, которые можно решать только на компьютере за столом. И это нужно понимать при создании мобильных клиентов существующих приложений.
Правильно проектируйте приложение. Отделяйте логику от интерфейса
Совет отнюдь не новый и довольно универсальный. Но при создании мобильных приложений, как никогда, можно убедиться в его актуальности. Концепция разработки от Embarcadero предполагает использование единой кодовой баз в разных, по сути, приложениях. И если код правильно организован, то его можно практически без изменений использовать как в мобильном, так и в "настольном" приложении. При этом меняется лишь та часть программы, которая отвечает за пользовательский интерфейс. Использование общего модуля данных в нашей демонстрационной программе - наглядный тому пример.
Оптимизируйте код
Безусловно, это нужно делать в любых приложениях. Но, как мы уже отмечали выше, мобильные устройства не обладают теми аппаратными возможностями, какими обладают стационарные ПК. Поэтому экономия ресурсов приложением приобретает особое значение. Создавайте объекты тогда, когда они нужны, используйте динамическое создание форм, и т.д.
Используйте дополнительные средства IDE.
В последние версии Delphi IDE включено довольно много дополнительных инструментов сторонних производителей, использование которых может существенно повысить производительность разработчиков. К сожалению, далеко не все знают о них и эффективно используют. Здесь мы приведем только краткий перечень таких инструментов.
- Beyond Compare Lite - эффективное средство сравнения кода;
- QA Metrics и QA Audit - средства контроля качества кода;
- CodeSite Logging - мощный инструмент логирования;
- Documentation Insight Express - средство создания документации.
