
Долгое время для создания Drag&Drop функционала использовались JavaScript-функции, однако браузеры не всегда корректно могли отображать результат. В HTML 5 есть способ грамотной поддержки Drag&Drop, с небольшим применением JavaScript. В этой статье подробно разобран наглядный пример применения Drag&Drop в HTML 5.
Поддержка браузерами
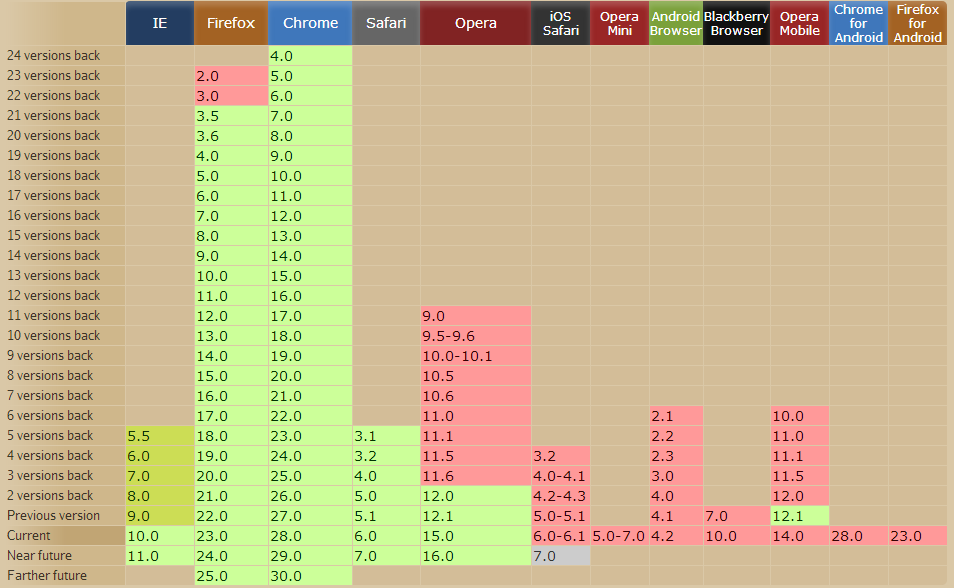
На сегодняшний день функция Drag&Drop в HTML 5 корректно обрабатывается всеми современными настольными браузерами, (частично даже IE 5.5!), однако мобильные такую возможность не поддерживают. Подробнее данные в таблице caniuse.com.

События Drag&Drop
Ниже перечислены события Drag&Drop, с помощью которых можно контролировать процесс перетаскивания:
- dragStart: пользователь начинает перетаскивание элемента.
- dragEnter: перетаскиваемый элемент достигает конечного элемента.
- dragOver: курсор мыши наведен на элемент при перетаскивании.
- dragLeave: курсор мыши покидает пределы перетаскиваемого элемента.
- drag: курсор двигается при перетаскивании.
- drop: происходит drop элемента.
- dragEnd: пользователь отпускает курсор мыши в процессе перетаскивания.
Объект dataTransfer
Здесь происходит сам процесс перетаскивания. Наиболее важные параметры:
- dataTransfer.effectAllowed=value: возвращает тип доступного действия - none, copy, copyLink, copyMove, link, linkMove, move, all или uninitialized.
- dataTransfer.setData(format, data): добавляет данные в нужном формате.
- dataTransfer.clearData( format ): убирает данные.
- dataTransfer.setDragImage(element, x, y): устанавливает изображение для перетаскивания с координатами курсора (0, 0 - левый верхний угол).
- data = dataTransfer.getData(format): возвращает данные.
Пример Drag&Drop
Теперь рассмотрим наглядный простой пример использования Drag&Drop, где два маленьких синих div'а можно переместить в большой красный, а также вернуть их на исходное место.
Начало перетаскивания объекта
В первую очередь необходимо создать HTML-разметку блоков, добавив атрибут draggable:
<div id="boxA" draggable="true"></div>
Затем определить JavaScript-функцию начала процесса:
function dragStart(ev) { ev.dataTransfer.effectAllowed='move'; ev.dataTransfer.setData("Text", ev.target.getAttribute('id')); ev.dataTransfer.setDragImage(ev.target,100,100); return true; }
В первой строке задан возможный тип перетаскивания - move, во второй - устанавливаются данные процесса - тип (Text) и ID. В третьей строке setDragImage определяет положение курсора, в данном случае в середине квадрата 200х200 пикселей.
Завершение перетаскивания объекта
Потребуется задать три события: dragEnter, dragOver и drop:
<div id="big" ondragenter="return dragEnter(event)" ondrop="return dragDrop(event)" ondragover="return dragOver(event)"></div>
Кроме того, требуется добавить JavaScript-функции для завершения процесса перетаскивания - определить, что должно случиться с элементами, когда курсор будет отпущен:
function dragEnter(ev) { event.preventDefault(); return true; } function dragOver(ev) { event.preventDefault(); }
В данном простом примере заданы только основные действия, но можно добавить другие - изменение цвета фона, добавления текста и т.д. Далее - заключительный этап. Здесь задаются действия окончания перетаскивания:
function dragDrop(ev) { var data = ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); ev.stopPropagation(); return false; }
Как видно из примера, синие блоки после перетаскивания можно вернуть на исходное место. К счастью, сделать это очень просто. Все функции объявлены, осталось добавить следующий код:
<section id="section" ondragenter="return dragEnter(event)" ondrop="return dragDrop(event)" ondragover="return dragOver(event)">
Заключение
С помощью JavaScript-библиотек создано большое количество решений для Drag&Drop, и зачастую они проще в использовании, чем описанный пример. Однако скорее всего в будущем все чаще будет использоваться связка HTML5 & JavaScript.