Первое впечатление о сайте складывается у посетителя в первые десять секунд пребывания на нем. Хотите вы этого или нет, дизайн сайта влияет на поведение пользователя, а в результате и на конверсию. Прежде чем вкладывать деньги, время и силы в создание нового ресурса, стоит узнать о самых распространенных ошибках, которые допускают дизайнеры при создании сайта. Если у вас уже есть свой сайт, всегда можно сделать редизайн, время старит не только людей, но и сайты. Хорошего, продуманного дизайна может быть достаточно, чтобы управлять поведением пользователя.
Интернет, по сути, является огромным архивом информации. Будь то корпоративный сайт или обычный блог, поиск на сайте обязательно нужен. Бывает, что на сайте есть нужная информация, но в потоке ссылок, даже с помощью меню навигации ее просто невозможно найти. В таком случае поиск спасет ситуацию, иначе вы можете потерять клиента навсегда.
Google Custom Search представляет собой аккуратный, простой и эффективный способ, чтобы начать поиск. Данный инструмент позволит посетителям оперативно искать информацию на вашем сайте, к тому же, Google Custom Search очень просто устанавливается.
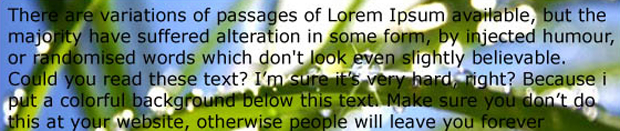
Всегда помните, что каким бы ни был дизайн вашего сайта, даже он не поможет, если текст на сайте будет не читаемым. Пользователь всегда приходит на сайт за информацией, а если ему будет неудобно ее найти и прочесть, он уйдет и будет обходить ваш сайт десятой дорогой. Некоторые сайты используют шрифты самой причудливой формы и размера, сочетают не сочетаемые цвета или размещают текст поверх яркой картинки.

К счастью, есть способ улучшить читаемость текста на вашем сайте. Для начала, можно сравнить цветовые схемы. Используйте шрифт без засечек для основного текста, так как он более удобный для веб.
Навигация сайта должна быть интуитивно понятной и последовательной, пользователь должен найти нужный путь легко, ведь он пришел на ваш сайт не за тем, чтобы разгадывать головоломки. Каких-то определенных стандартов для навигации сайтов нет, особенно сейчас, когда появляются все новые и новые дизайнерские технологии.
Стоит также помнить о выделении гиперссылок, если в тексте есть ссылка, то она непременно должна выделяться из основного текста, подчеркиваться при наведении курсора мыши, в общем, ссылка должна быть заметной. Мертвых ссылок на странице не должно быть вообще. Но самая грубая ошибка - иметь на странице ссылку с переходом на эту же страницу. Такое действие вообще спугнет пользователя, ведь это пустая трата времени.
Сделайте навигацию понятнее с помощью описаний и добавления изображений к ссылкам. Персональные сайты могут позволить себе различные творческие приемы, а вот корпоративные, серьезные ресурсы требуют больше четкости и лаконичности. Помните, что если пользователь не найдет нужной информации на сайте за 3 клика мышью - он покинет вас навсегда.
Именно содержание сайта привлекает трафик, контент делает ваш ресурс популярным или нет. Пользователи не читают всю информацию, которая есть на сайте. Но при открытии, они сканируют взглядом веб-страницу в поисках того, что им нужно. Лучше всего структурировать контент, то есть выделить заголовки, абзацы, ключевые слова, отделить картинки от текста. Ученые доказали, что лучше воспринимается и читается текст, разбитый на абзацы, в котором явно выделена важная и неважная информация.

Используйте соответствующий титульный лист для каждой веб-страницы, чтобы пользователи точно знали, где они находятся. Некоторые дизайнеры даже забывают называть веб-страницы.
Также, помните, что каждая статья должна совпадать с тематикой сайта, быть точной и полезной. Если какая-либо страница находится на стадии разработки, скройте ее от лишних глаз, откроете потом, когда она будет полностью готова.
Имеется ввиду, чрезмерное творчество. Новички всегда пытаются показать все свои навыки и просто перегружают страницу графикой, яркими надписями и всплывающими окнами, это выглядит навязчиво и посетителю такой сайт, скорее всего, не понравится. Тут нужно придерживаться минимализма: лучше меньше, но лучше.
Некоторые пытаются создать уникальный дизайн для каждой страницы сайта, это пустая трата драгоценного времени. Разный дизайн страниц вводит пользователей в заблуждение, этого никак нельзя допускать. Используйте стандартный, последовательный шаблон для каждой страницы с ссылками на основные разделы сайта.
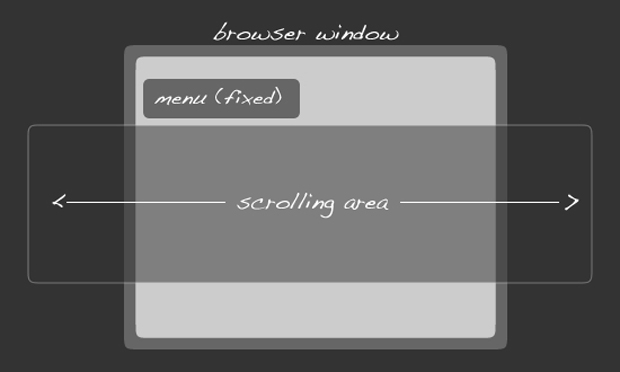
Существуют сайты с прокруткой по горизонтали, то есть, чтобы увидеть содержимое, нужно использовать полосу прокрутки. Имеется ввиду недружественное расширение экрана, а не специально разработанный одностраничный сайт. Хороший дизайнер будет разрабатывать такой сайт, который будет верно отображаться на большинстве разных по расширению экранов. Оптимизированный макет сайта в настоящее время имеет размеры 1024 x 768 пикселей.
Практически невозможно подобрать дизайн под любое расширение экрана, особенно в эру цифровых технологий, когда посетить сайт можно с различных мобильных устройств и браузеров.

Но все же, выход есть. Вы можете проверить статистику при помощи Google Analytics и узнать, какие расширения экранов имеют большинство пользователи и какой браузер самый популярный.
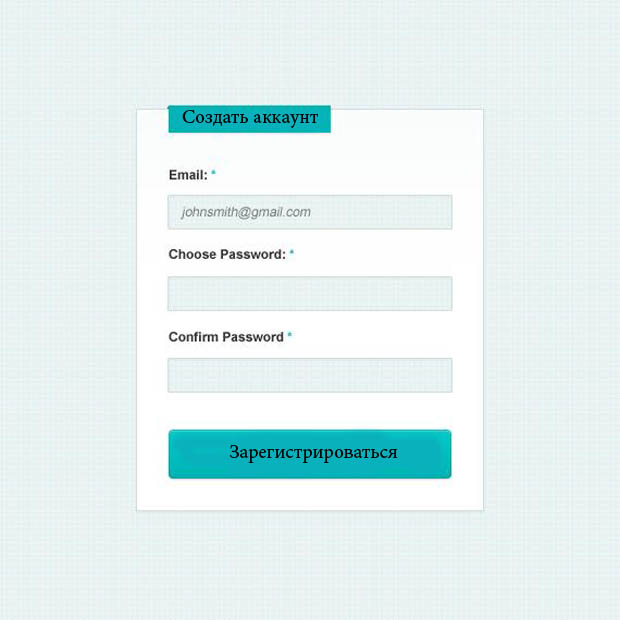
Ушли в небытие те времена, когда от пользователя требовалось узнать место прописки и температуру тела для того, чтобы пройти регистрацию. Старайтесь делать регистрационные формы как можно проще, лучше всего, если человеку будет достаточно ввести адрес электронной почты, логин и пароль. Пользователь не должен тратить на регистрацию много времени, остальные данные можно заполнить потом при желании, уже в личном профайле. Помните, люди посещают сайты для получения информации, а не наоборот.

Переизбыток изображений на странице вызывает стойкое желание закрыть окно браузера. . Между всеми картинками на странице должно быть расстояние. Изображения могут быть использованы для привлечения внимания или наоборот, как иллюстрация к тексту и руководство пользователю, в случае необходимости.
Анимация является очень мощным инструментом, но только при правильном использовании. Если анимации слишком много, она начинает раздражать пользователя.
Не забывайте о важности пробелов. Иногда, дизайнеры настолько погружены в свой творческий процесс, что совершенно забывают о пробелах, в конечном итоге, на странице получается полнейший беспорядок и просто невозможно найти то, что нужно, отличить грешное от праведного.
На некоторых сайтах есть фоновая музыка. Не всегда ваши музыкальные вкусы совпадают со вкусами посетителей. В поисках кнопки "выключить звук", пользователь может попросту закрыть вкладку. Так что лучше не добавлять музыку на сайт. А если она необходима, тогда можно поместить на страницу удобный музыкальный плеер, чтобы с легкостью включить и выключить аудиозапись.

В заключение хотелось бы вспомнить один принцип веб-дизайна, придуманный Келли Джонсон - KISS (Keep it simple, Stupid!), что означает "будь еще проще". То есть, делайте свою работу понятной и доступной каждому, тогда у вам придет успех.