
Привет! Что важно иметь ввиду при проектировании web-сайта? Визуальная составляющая сайта не менее важна, чем информация или движок на котором будет работать сайт. Конечно, главная роль, в большинстве случаев, отводится наполнению веб-сайта контентом, но многие забывают, что грамотно подобранная цветовая схема является важнейшим компонентом сайта.
Как я уже рассказывала в предыдущих постах цветовая схема должна быть составлена правильно, именно она позволит удержать посетителя на вашем ресурсе. Как подобрать цветовую гамму для сайта? Какую цветовую схему выбрать? Какими инструментами можно воспользоваться для подбора цвета? Об этом читайте ниже.
Цвет часто влияет на настроение и самочувствие человека, некоторые цветовые решения могут как понравится посетителям, так и отпугнуть их. Любой сайт всегда направлен на определенную аудиторию, у которой есть свои предпочтения, касаемо определенных цветов. Большую роль в создании сайта играет восприятие человеком цвета.
Восприятие зависит от нескольких факторов:
- Восприятие сайта целиком
- Психологическое и физиологическое состояние посетителя
- Форма элементов дизайна
- Как выглядят мелкие детали
- Как читается информация
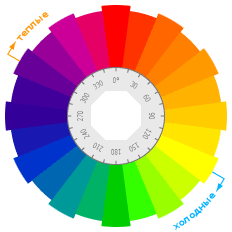
Для детей цвета должны быть яркими, теплыми и красочными, для людей среднего возраста характерны цвета средней насыщенности, более холодные и смешанные, для людей старшего возраста чаще всего используются пастельные, мягкие тона. Что бы узнать какую цветовую гамму выбрать для сайта, нужно провести анализ и статистику ваших посетителей.

Советы по использованию цветов для сайта:
1. Цвета должны соответствовать теме сайта и гармонировать между собой;
2. Выбранные цвета должны отвечать правилам логики;
3. Цветовой тон и насыщенность должны соответствовать фирменному стилю;
4. Количество цветов на сайте должно быть около 3-х;
5. Подбирать цвет нужно с учетом возрастной категории посетителей;
6. Правильно выбрать цвет шрифта, подробнее о шрифтах читайте тут.
Многие начинающие веб-дизайнеры допускают ошибки при создании дизайна для сайта, самая большая ошибка это неправильно подобранный цвет. Чаще всего новички используют яркие цвета, которые режут глаз, даже иногда не важно для какой фирмы создается макет.
Яркие цвета, конечно, не всегда плохо, но они должны быть в меру контрастными, например, если такие цвета использовать для развлекательных сайтов, или каких-либо промо-сайтов, рекламу и прочее, тут вопросов нет.
Давайте рассмотрим несколько факторов, которые влияют на понимание и грамотно составленных цветовых схем.
Понятие и значение цвета:
Перед тем как приступать к разработке макета для сайта, следует изучить теорию цвета, значение цветов и как использовать цвета. Понятие "цвет" применяется для обозначения цветового пигмента.

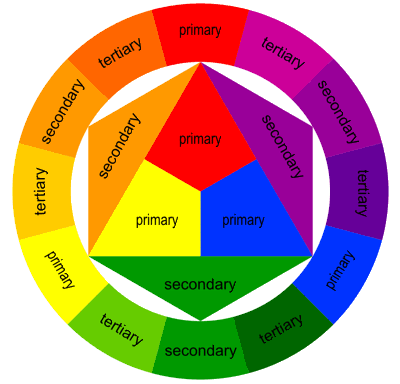
К первичным цветам относятся: синий, красный и желтый.
Ко вторичным цветам, которые получаются при смешивании, относятся: оранжевый, зеленый и фиолетовый.
Третичные цвета образуются смешиванием первичных и вторичных цветов: оттенки сине-зеленого, красно-оранжевого и т.д.
RGB и CMYK

RGB (от сокр. Red+Green+Blue) - составлена из красного, синего и зеленого цветов, которые при смешении даю белый цвет.
CMYK (от сокр. Cayn+Magenta+Yellow+Key) - при смешивании голубого, пурпурного и желтого образуют черный цвет.
Гармоничные и не гармоничные цвета:
Каждый человек воспринимает цвета по своему. Следует помнить, что у каждого цвета есть свое символическое значение, с которым, возможно, связаны наши эмоции. Знание психологии цветов очень важно, а еще важно чтобы цвет радовал глаз.

Гармонирующие цвета - цвета которые находятся рядом друг с другом, например, розовый с красным, желтый с оранжевым, и тд, так же могут гармонировать любые другие цвета, если они не сильно контрастны.
Не гармонирующие цвета - цвета которые совершенно не сочетаются друг с другом, например, синий и желтый, зеленый и красный.
Основные цвета. Они отвечают за само меню, кнопки, блоки, подвал.
Второстепенные цвета. Цвета, которые отвечают за границы меню, блоков, цвета текстов, ссылок и прочих элементов дизайна.
Цветовые решения для сайтов:
Новостные сайты. На них преобладают простые и строгие цвета, в большинстве черный, белый, серый. На таких ресурсах в первую очередь важен контент, поэтому дизайна там по минимуму.
Развлекательные сайты. Преобладают яркие цветовые решения и более сложные схемы оформления.
Социальные сети. Имеют простое оформление, чаще всего не больше 2-3 цветов, так как они должны быть в первую очередь простыми и удобными для посетителей.
Форумы. Так же как и социальные сети имеют простой, не замысловатый дизайн, цветовые решения для создания дизайна для форума берутся исходя из тематики форума.
Интернет-магазины. Такие сайты обычно сделаны в цветном варианте, в котором используется иногда более 3-х цветов. Такой сайт может иметь красочные элементы, но они должны строго соответствовать товару, который в нем продается.
Промо-сайт. Пожалуй, такие сайты самые красивые и яркие, в общем так и должно быть. На странице промо-сайта, обычно располагается один или несколько продуктов поэтому в дизайне можно использовать яркое оформление.
Бизнес-сайт. Тут все просто, никаких ярких цветов,спокойные, нейтральные тона, все строго и по-деловому оформлено.
Советую прочитать про основные стили веб-дизайна.
Сервисы для составления цветовой схемы сайта
Составлять цветовую схему это увлекательное занятие, но зачастую - сложное. Даже у мастеров своего дела бывают ошибки. Чтобы их избежать, можно воспользоваться сервисами, которые предназначены для решения задач по подбору цвета.
2. Kuler
3. Contrast-A
4. Color Combos
Вот небольшой список сервисов по подбору цветов. С помощью данных сервисов можно найти оптимальное цветовое решение.
В заключении:
У каждого дизайнера есть свой вкус, создавая макет сайта можно без особых усилий подобрать цвета. Если вы понятия не имеет как должен выглядеть сайт, который просит сделать заказчик, доверьтесь своей интуиции, или поищите варианты оформления в сети интернет.
Позаботьтесь о правильно подобранных цветах для шрифтов, чтобы они сочетались с цветами разрабатываемого вами макета, текст должен читаться легко.
Дизайн должен быть на всех страницах одинаковый. Если на каждой странице будет своя цветовая схема, то это может ввести в заблуждение пользователя и он покинет сайт.