Если вы внимательно изучите какую-нибудь подборку современных образцов веб-дизайна, вам будет очевиден один тренд - иллюстрации в моде. Они получили настолько широкое распространение, что мы просто обязаны поговорить об этом явлении подробно!
В интерфейсе не должно быть бесполезных и бессмысленных элементов. Даже декоративный элемент, если он находится на своем месте, должен выполнять определенную функцию.
Если говорить общими словами, иллюстрация может играет роль как декоративного элемента (задача которого украсить и разнообразить дизайн), так и информативного (представляет какую-то информацию в удобном и легком для восприятия виде). В идеальном случае иллюстрация выполняет обе функции разом.
Давайте рассмотрим каким образом можно использовать иллюстрации в веб-дизайне.
Тематические иллюстрации
Тематические иллюстрации создают или усиливают определенную атмосферу. Сюжет такой иллюстрации обычно тесно связан с тематикой сайта. Рассмотрим несколько примеров:

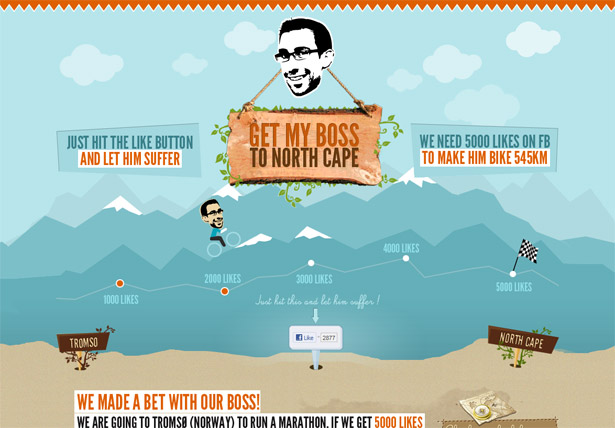
Get my boss to North Cape
Иллюстрация развивает основную идею иGet my boss to North Cape. Она не только украшает, но и несет функционально-смысловую нагрузку, подчеркивая то, чему собственно и посвящен этот проект - босс поспорил с подчиненным на то что если они наберут 5000 лайков, тот должен будет отправиться в долгий путь.

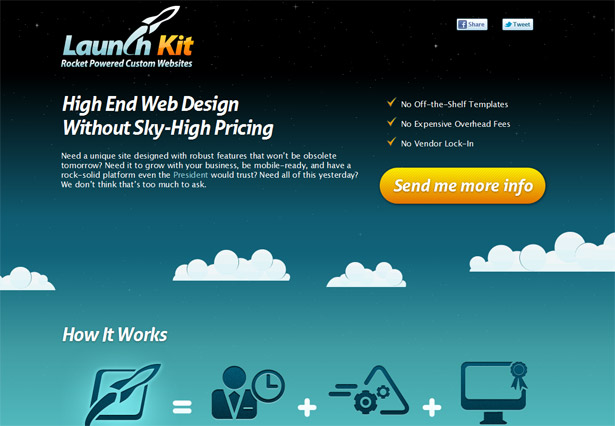
Launch Kit
В случае с сайтом Launch Kit фоновая иллюстрация выполняет всего лишь декорацию, но декорацию уместную и органично вписывающаяся в общую концепцию сайта. Не обязательно рисовать большую, специфичную иллюстрацию, которая целиком и полностью отображает концепцию сайта, можно лишь немного усилить ею общий посыл как сделано здесь.

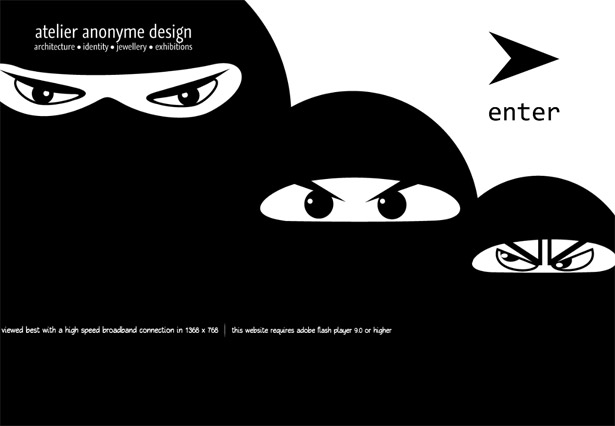
Atelier Anonyme Design
Дизайнеры сайта Atelier Anonyme Design при разработке домашней страницы решили полностью сделать ставку на иллюстрацию, которая собственно и является бекграундом одновременно сильным выразительным средством. Данный сайт создан для вебстудии, поэтому можно сказать, что иллюстрация выполняет не только роль украшения, но и в каком-то смысле отображает настрой, дух этого агентства, отсеивая "неподходящих" клиентов.
Иллюстрация с персонажем
Еще одно получившее сегодня широкое распространение явление - это иллюстрация с персонажем. Для реализации этой задумки дизайнеру необходим придумать специального иллюстрированного персонажа (или персонажей). Зачастую это вымышленный герой, с которым посетитель впоследствии должен ассоциировать сайт. Рассмотрим примеры.

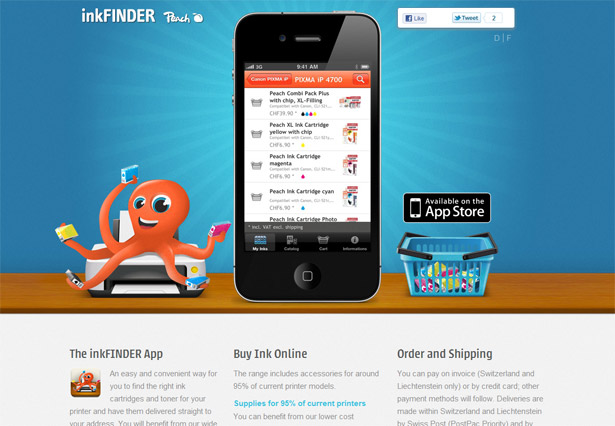
inkFinder
Очевидно, что на inkFinder используются персонаж "осьминог" играет заметную роль, благодаря чему дизайн сайта лучше запоминается и вообще, более узнаваем. Вся прелесть подхода с персонажем в том, что вы можете придумать кого угодно и реализовать один и тот же образ по своему, сделав его уникальным.

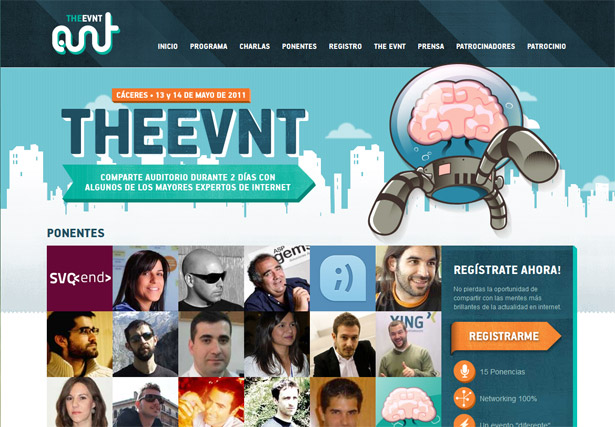
The Evnt
The Evnt встречает нас еще одним "осьминогоподобным персонажем". В данном случае его реализация весьма далека от реальности - это некий мозг заключенным в "скафандр" на трех ногах. Несомненно это также запоминающийся элемент проекта, которые создает замечательную ассоциацию с конкретным событием, которому посвящена веб-страницу. Посмотрите, ведь данный пример является в целом достаточно хорошим дизайн для сайта, но насколько же сильно он изменится, если убрать персонажа!

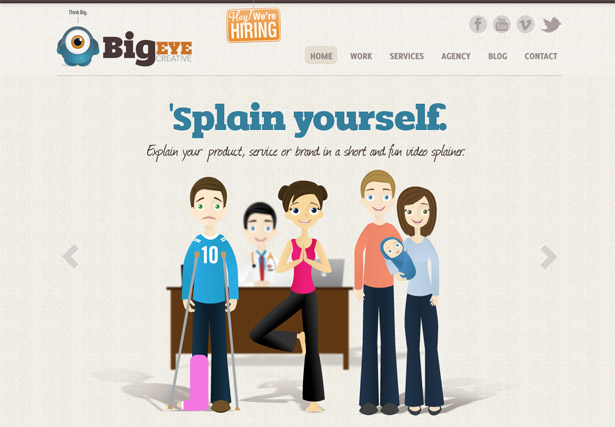
Big Eye Creative
В данном случае персонаж не так агрессивен, как в предыдущем дизайне. Его роль второстепенная, по сути одноглазое существо - часть логотипа, тем не менее, настроение оно создает и позволяет сделать визуальный обзора проект запоминающимся.
Иллюстрированные украшения
Данный вид иллюстрации в веб-дизайне носит декоративный характер. Это просто украшение, декорация, не более того. В принципе. и такой вариант имеет право на существования - красивые сайты также запоминаются как и проекты с "идейными" иллюстрациями. Несколько примеров:

1000 WP Themes
Иллюстрированные элементы интерфейс 1000 WP Themes (в шапке и навигации) не несут смысловой или функциональной нагрузки, но помогают создают стильный дизайн. Частично красота и стильность оформления дает некоторое представление о возможностях и особенностях вордпресс шаблонов и дизайнов, разрабатываемых данном компанией.

Coca-Cola History
Иллюстрации на одном из проектов Coca-Cola созданы исключительно для того чтобы украсить, разнообразить и сделать дизайн более современным и модным. На картинке изображены реальные вещи, но обыграны таким образом дабы вписаться в общий внешний вид сайта.

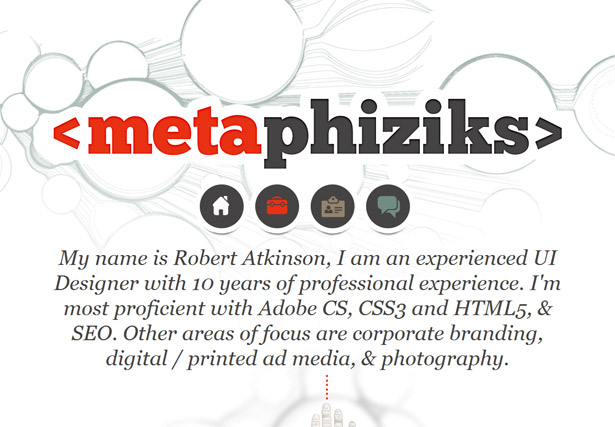
Metaphiziks
Иллюстрация используется для создания приятного фона. Тот случай когда данный прием применяется исключительно корректно и грамотно - все элементы от фона до шрифтов, текстов и даже иконок очень гармонично подобраны и замечательно дополняют друг друга.
Иллюстрированый текст (шрифт)
Шрифт нарисованный руками никогда не сравнится с "машинным". Рукописные фразы и предложения всегда по-своему уникальны, чем умело и пользуются многие современные дизайнеры. Решение во многих случаях достаточно выгодное и полезное для общего впечатления от дизайна сайта, кроме того это возможность создания уникальных (оригинальных) элементов. (Пользуясь случаем хочу заметить что в Дизайн Мании есть отдельный раздел про шрифты - там найдете парочку интересных вариантов)

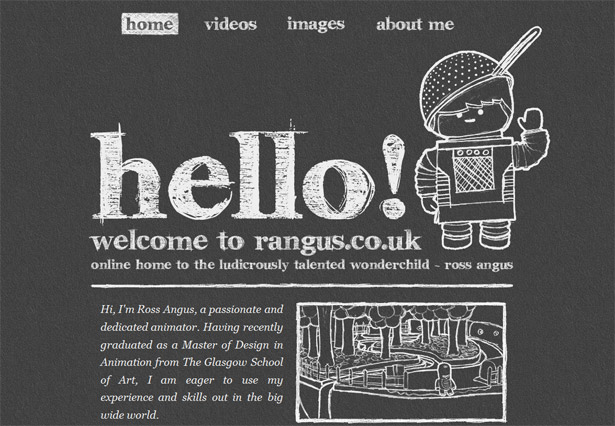
Rangus
На мой взгляд очень яркий и удачный пример использования иллюстрированного текста. Обратите внимание так же на интересную анимацию (поводите указателям мыши по разным эллементам). Кстати, Rangus можно так же приводить в пример, как дизайн содержащий иллюстрацию-персонаж.

Joey Lomanto
Первое впечатление - иллюстрированная надпись в шапке отлично гармонирует с остальными элементами дизайна. Возможно, сразу вы даже не обратите внимание на то, что текст выполнен в рукописном стиле или здесь, например, используется уже какой-то стандартный шрифт - тем не менее, все это отлично сочетается с общим дизайном сайта.
Информативный иллюстрации
Данный вид иллюстрации ставит основной целью определение и пояснение. В этом, в принципе, и заключается вся суть подхода, добавить особо нечего, поэтому сразу перейдем к примерам:

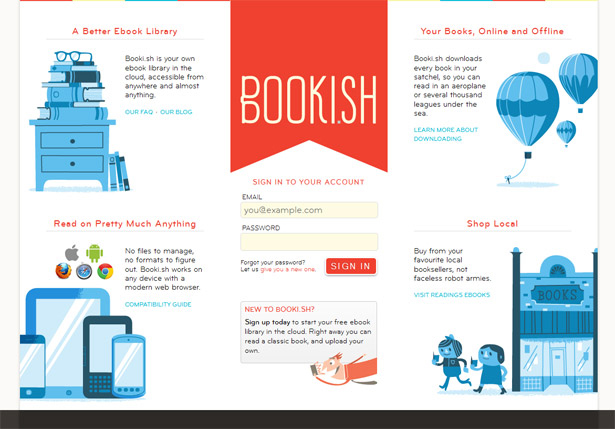
Bookish
На главной странице этого сайта иллюстрация определяет суть каждого из элементов дизайна. Отдельные "блоки" дополняются иллюстрацией не просто для красоты, а изображение (что более важно) объясняет назначение элемента. С таким подходом можно даже не особо вчитываться в описание дабы понять что где находится - картинка в левом нижнем углу, где расположены мобильные телефоны и планшеты, самое яркое тому подтверждение.

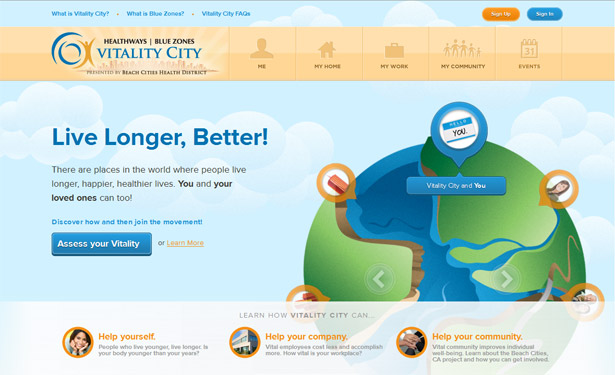
Vitality City
Покрутите "глобус" на Vitality City и вы поймете, что данная иллюстрация не модный "аксессуар", а элемент со смысловой нагрузкой - получилась оригинальная иллюстрированная навигация.

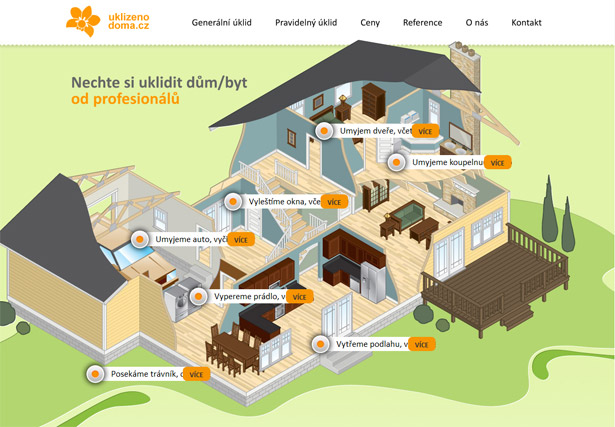
Uklizenodoma
Очень яркий пример когда за основу дизайна взята информационная иллюстрация - тот или иной элемент дизайна помещения (в данном случае) имеет свою подпись и ссылку на детальное пояснение.
Иллюстрация-противоядие (antidote)
Это последний, но очень интересный вид иллюстрации, о котором я хочу сегодня рассказать. Поясню что означает сие странное название. Иногда необходимо чтобы иллюстрация отвлекала, в первую очередь от технологической сути интерфейса и позволяла мыслить более интуитивно. Задача "иллюстрации-противоядия" именно в этом.

Shipment App
Иллюстрация в данном случае сродни произведению искусства - создает незабываемый образ, который определенно заставляет забыть о том, что вы вообще посетили веб-страницу.

Egopop
Не такой яркий пример, как предыдущий, но по-моему тоже иллюстрирует подход неплохо. Глядя на главную страницу Egopop забываешь, что имеешь дело с веб-сайтом - это скорее интерактивное небольшое произведение искусства, которое, впрочем, дает некое понимание чему именно посвящен этот сайт (что также немаловажно).
Вот, в принципе, и все на сегодня. В качестве итога можно смело заявить, что иллюстрации в веб-дизайне - одна из самых ярких и незаменимых техник. Она имеет громадный потенциал, который можно реализовать в сотнях разных случаях и вариациях, создавая дизайны не похожие друг на друга. В каком-то смысле это самый креативный и художественный подход одновременно, по сути, фантазия и возможности дизайнеров при этом ничем не ограничены.
Удачных вам иллюстраций в работе!