|
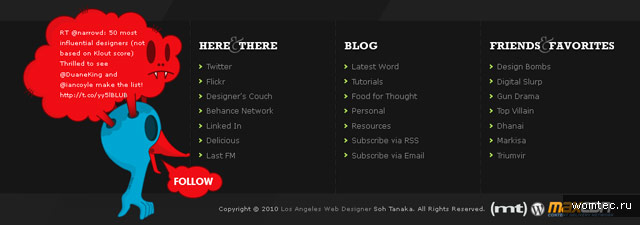
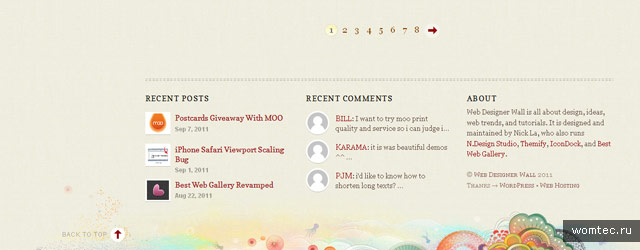
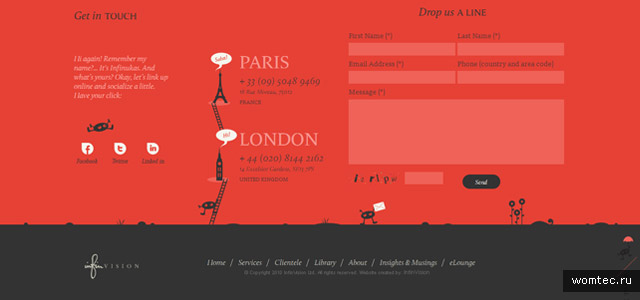
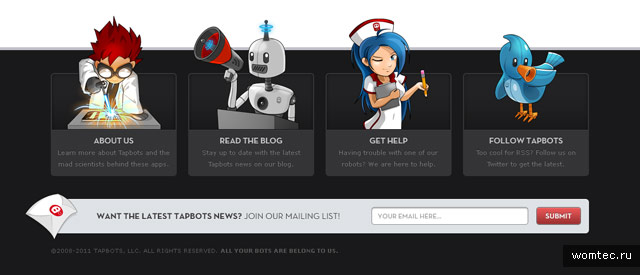
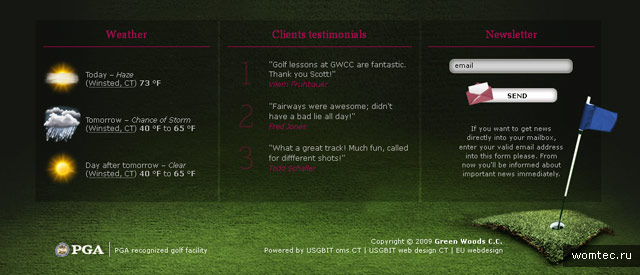
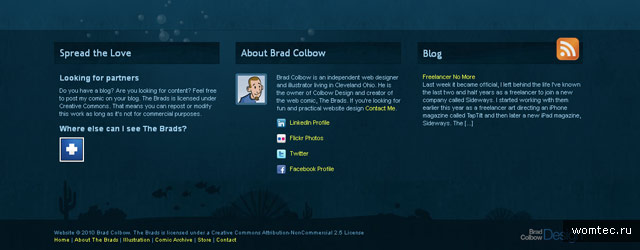
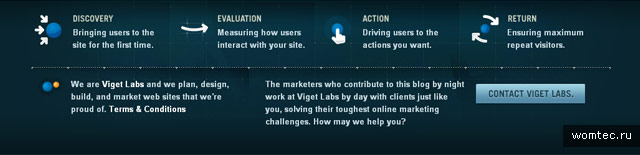
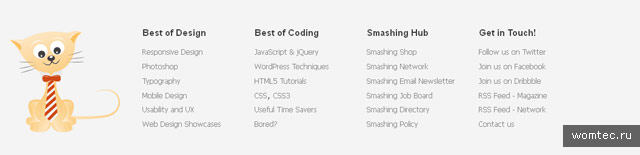
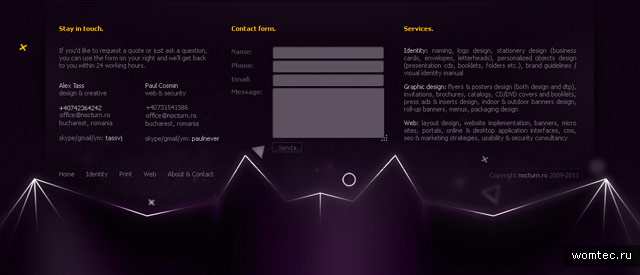
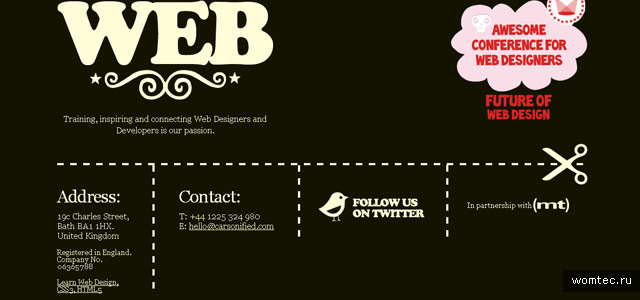
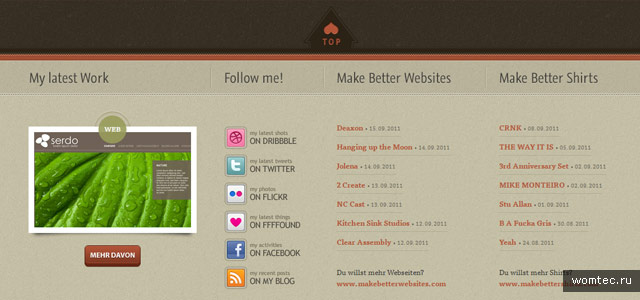
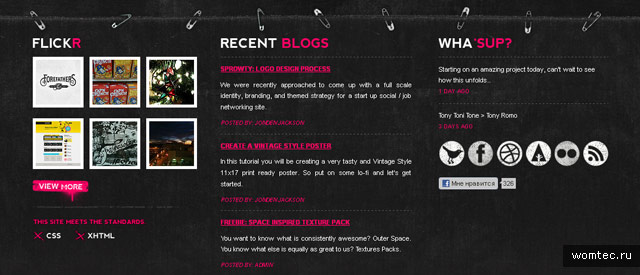
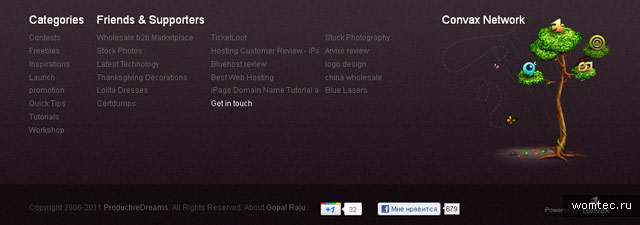
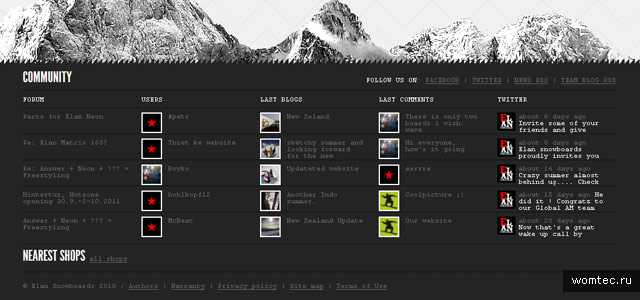
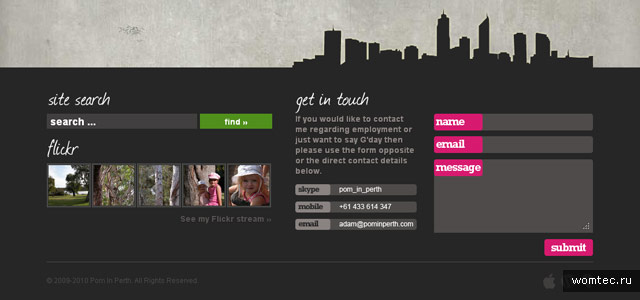
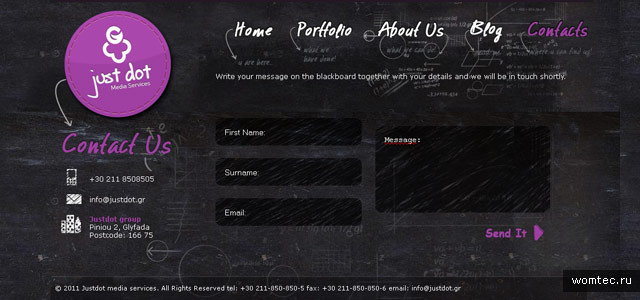
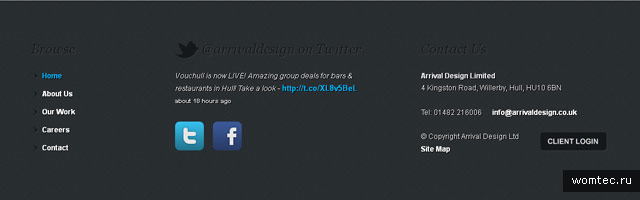
17 сентября 2011 Как создать эффективный футер на сайте. Советы и примерыСейчас в футере (от англ. слова footer — нижняя часть страницы) большинства веб-сайтов, можно найти такую информацию как дата создания, название ресурса или информацию об авторских правах. Некоторые сайты размещают в «подвале» навигационные ссылки, например на страницы «О сайте» или «Контакты», или перечисляют наиболее читаемые категории. Наш блог можно отнести именно к таким сайтам и поэтому мы можем с уверенностью сказать, что эти ссылки никому не интересны и процент пользователей, которые на них кликнут, близок к нулю. Гораздо эффективнее сделать футер более «видимым» и красивым, насытив его полезной информацией. К сожалению, дизайн каждого сайта индивидуален и такой футер может просто не вписаться во внешний облик ресурса. Поэтому внедрение расширенного футера в дизайн лучше всего осуществлять на этапе создания прототипа или эскизов будущего веб-проекта. Так же очень важно правильно выбрать какими именно блоками насыщать футер. Здесь основной выбор стоит делать исходя из тематики сайта и задач, поставленных перед ресурсом. Ниже мы расскажем какие бывают элементы и для каких видов сайтов эти элементы подходят. Какие элементы добавить в подвал сайта?Из всего многообразия выделяю три группы элементов. Это навигация, контактная информация и социальные данные. Именно эти элементы влияют на поиск материалов, общение и дальнейшие действия пользователей на сайте. Все остальные блоки — различные вариации этих элементов, выполняющих схожие функции. Навигация по сайтуПовторение навигации бывает очень полезно, если страница длинная и для поиска такого же блока нужно совершить ряд действий. При большом количестве страниц или категорий желательно сделать выпадающее меню, которое поможет улучшить поиск нужного раздела. Если же выпадающее меню не подходит, то следуют выбрать наиболее полезные для вашей аудитории страницы и показывать только их. На большинстве блогов эту группу представляют блоки со списком категорий, перечнем новых или самых интересных статьей, список с последними комментариями и т.п. Главная задача всех этих ссылок — оставить посетителя на сайте, сделав поиск информации более быстрым и простым. Причем эта задача выполняется не только в классическом варианте, но и на сайтах, где меню оформлено нестандартно. Убедиться в этом вы можете прочитав нашу статью о необычной навигации в дизайне. Контактная информацияДобавление контактной информации в футер сайта часто практикуется у ресурсов, предоставляющих платные услуги. Размещение этих данных на каждой странице позволит пользователю быстрее найти телефон офиса и перейти непосредственно к покупке или заказу понравившегося товара. При разработке, как правило, ограничиваются следующими элементами: адрес магазина или организации, телефоны, e-mail адреса, карта проезда (либо, ссылка с иконкой, либо полноценная карта с возможностью просмотра без перехода на другой сайт) или форма обратной связи. Так же, нередко можно встретить комбинированный вариант, когда в «подвале» размещают ссылки на важные страницы ресурса и краткую контактную информацию (без карты и формы обратной связи). В плане оформления часто используют шрифты большого размера. Реже — нестандартные кириллические шрифты, которые делают контакты более видимыми на странице. Социальные данныеЕсли ваш сайт относится к социальным медиа или вы активно общаетесь с аудиторией ресурса через социальные сети, стоит задуматься о размещении ссылок на соответствующие сайты. Как и с группой о навигации, стоит давать ссылки только на наиболее популярные сети, если вы зарегистрированы более чем на 5 сайтах. Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель смог найти в каких сетях есть тот или иной ресурс. Если вы ведете блог, обязательно установите кнопки вида «Мне нравится» и «Твитнуть». Сейчас, добавление социальных данных очень важно для любого ресурса и нельзя пропускать эту группу при проектировании футера или в сайт в целом. Примеры красивых и эффективных футеров Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter
























Комментарии (16)
Pozitiv / 17 Сентябрь 2011 в 12:26
Третий красивый и полезный. Но вообще, не думаю, что стоит слишком большое внимание футеру уделять.
Grymaks / 17 Сентябрь 2011 в 12:58
У меня даже создание шаблона сайта на этом застопорилось. Не могу решить как оформить футер.
Hvost / 28 Сентябрь 2011 в 16:44
Считаю что в футере нужно размещать ссылки: О компании, … и контактные номера. Очень удобно!
Web-master / 5 Октябрь 2011 в 21:18
Мне не нравятся громоздкие футеры.
Чайник / 23 Октябрь 2011 в 13:04
Такая же фигня, громоздкий футер как-то напоминает сайт в сайте.
Naf / 1 Ноябрь 2011 в 11:52
Как мне кажется, лучше разместить в футере просто дату создания сайта и счетчики, а навигацию и контактную информацию лучше наверху странице. Но это только мое личное мнение =)
Nika-Sport / 9 Ноябрь 2011 в 11:25
Не согласен с Naf — контактная информация должна присутствовать и в футере, не стоить людей лишний раз заставлять крутить колесико мышки.
Meblyr / 11 Ноябрь 2011 в 18:20
Кому как — кто-то специально размещает контакную информацию исключительно на странице контактов для оценки заинтересованности интернет публики согласно статистике переходов по сайте.
Простой / 16 Август 2012 в 17:08
Классные советы и большое разнообразие выбора.
Konst / 4 Сентябрь 2012 в 17:14
Я размещаю контакную информацию в футере для сайтов фирм, предприятий и т.п. А в личных блогах думаю это зависит от того, что на этом блоге является темой. Если это предложение услуг — контакты не помешают, а если просто новостной или тому подобное— совершенно не обязательно.
Аlex / 29 Декабрь 2012 в 20:53
Я думаю счетчикам там самое место, я так сделал.
Байки / 13 Ноябрь 2013 в 23:42
По мне так в футере не нужно делать ничего громоздкого. Копирайты, счетчики и минимум информации.
Евгений / 22 Декабрь 2014 в 22:54
А вот я никак не могу решиться с футером. Хочу сделать как-то оригинально, чтобы было не дерзко и понятно, приятно посетителю. Что только не пробовал, все не нравится.
Илья Федотов / 23 Декабрь 2014 в 22:09
Евгений, попробуйте добавить на сайт один из вариантов (который нравится больше всего) и посмотрите, как на него отреагируют пользователи. Может быть они воспримут его лучше, чем Вам кажется.
Азат / 24 Май 2016 в 21:31
Да, красивый футер обязательно нужен. Здесь вопрос психологии. Когда сделали прокрутку до конца страницы, создается подсознательное желание покинуть сайт (блог), а тут вдруг картинка, радующая глаз! Так что, думаю, симпатичненький футер никак не помешает!
Алина / 13 Октябрь 2019 в 12:10
Сколько же всяких мелочей всплывает, когда дело доходит до того, чтобы сделать свой сайт…Я вот раньше даже не задумывалась о том, что тот же футер – это отдельный элемент, который надо оформлять отдельно, пока не начала искать всякую информацию о сайтах.