Серьезное проектирование серьезного магазина. Часть 1. Исследования
Эта статья впервые опубликована в издании Хабрахабр от 5 Декабря 2013. Тут публикуется полная её версия.
Не так давно я писал статью про проектирование больших сайтов на примере социальной сети со схожим названием: «Серьезное проектирование серьезных сайтов». Сегодня я хочу поговорить про одну из основных сфер нашей деятельности – электронную коммерции, а именно про проектирование интернет-магазинов.
Интернет-магазинами и технологиями продаж в Интернете лично я занимаюсь с далекого 2005 года. За годы работы мое мнение по этому вопросу сильно эволюционировало. Когда-то я думал, что интернет-магазин – это довольно простой сайт с точки зрения разработчика или маркетолога, мне казалось, что все магазины похожи друг на друга и достаточно один раз получить пул знаний, который потом можно будет использовать многие годы без особых изменений, ведь интернете-магазин – это только тип сайта для продажи товаров и на первый взгляд нет ничего сложного в том, чтобы разработать очередной магазин со схожим функционалом, но с другими товарами. На самом деле все значительно сложнее и чем больше я узнаю про интернет-магазины, тем больше понимаю, что в этом вопросе невозможно знать все, даже одна мелочь в интерфейсе может изменить прибыль магазина на тысячи долларов, а для больших игроков эта «мелочь» может стоить миллионы. Именно эта особенность электронной коммерции делает требования к сайтам и специалистам, которые их делают, безумно высокими. Чуть ниже я покажу много интересных цифр, которые докажут мое утверждение.
Ранее я уже писал статью про технологию проектирования больших сайтов, которая, кстати, имела очень большую популярность в русскоязычном и англоязычном сегменте Интернета: «Серьезное проектирование серьезных сайтов». Проектирование интернет-магазина хоть и имеет сходную последовательность действий, описанную мной в прошлой статье, но сама технология все таки сильно отличается, поэтому давайте рассмотрим это в мельчайших подробностях. По ходу статьи я буду ссылаться на свою прошлую, чтобы не повторяться, а в этой сделаю упор именно на различия.
Для проектирования такой объемной и специфической задачи нам понадобится целая команда специалистов. В частности: бизнес-аналитик, стратег, маркетолог, специалист по электронной коммерции, UX / UI дизайнер, а также сторонние эксперты-консультанты для отдельных этапов, таких как требования к дизайну или требования по технологиям.
Сбор требований (брифинг)
Традиционно проектирование нужно начинать со сбора требований к будущему проекту. С целью проекта в принципе все сразу понятно – продажи. Однако, в интернет-магазине, есть одна очень важная особенность, которую нужно выяснить в самом начале: как будут организованы все бизнес-процессы. Есть два глобально разных варианта, которые потом сильно повлияют на проектирование:
1. Интернет-магазин делается, как дополнение к уже существующему оффлайн бизнесу, следовательно, заказчик уже использует какие-то учетные системы и либо придется с ними интегрироваться, либо перерабатывать.
2. Интернет-магазин делает как независимый бизнес, следовательно, все бизнес-процессы и ПО для них нужно будет создавать с нуля.
Остальное без изменений, об этом я уже писал в прошлой статье.
Исследование конкурентов
Весьма важный этап, учитывая огромную конкуренцию на рынке. Тут, конечно, более важно узнать бизнес-процессы конкурентов, но и проанализировать сайты компаний, с которыми предстоит конкурировать на рынке интернет-торговли будет очень кстати. Так как мы говорим тут о проектировании, я не буду углубляться в сферу промышленного шпионажа, а сосредоточусь на исследовании сайтов, то есть тех моментов, которые нам нужны для последующего проектирования.
Для начала нужно понимать, что есть прямые и косвенные конкуренты. Если мы строим региональный интернет-магазин, например, для одной страны, то прямыми конкурентами будут те интернет-магазины, которые торгуют такими же товарами и также как и мы являются «национальными», а косвенными ряд мировых гигантов. В последние года развивается тенденция стирания границ в интернет-продажах: американцы заказывают в Китае, россияне в США, а европейцы и там и там. Эта тенденция только продолжит набирать обороты, поэтому уже не первый год при разработке качественного интернет-магазина анализируют и национальных игроков и крупнейших игроков ближнего зарубежья и мировых гигантов. В своем примере я рассматриваю проектирование большого гипермаркета, поэтому конкурентами будут являться тоже гипермаркеты.
Для проектирования нам интересен сам функционал магазинов конкурентов, интерфейсы основных страниц (главная, страница товара, корзина и т.д.) и очень важна маркетинговая составляющая. Я выписал много конкурентов, подробный анализ в статье делать не буду, иначе только он займет два десятка страниц текста, выпишу несколько комментариев в целом по каждому сайту и главной странице.
Американские конкуренты:
Возьмем один из рейтингов крупнейших интернет-магазинов от журнала «Forbes» – в нем, кстати, не просто американские интернет-магазины, но и мировые лидеры получились.
Amazon.com – флагман электронной коммерции мира, очень много инноваций в этой области изобрел. Хорошее двухуровневое меню слева, в котором умещается множество товарных категорий и даже реклама во втором уровне. Большой поиск в самом центре экрана. Большой промо-блок, через который стимулируются продажи самых выгодных товаров для магазина. На главной показаны популярные товары и видна программа лояльности.
Itunes.com – магазин от Apple. Из-за своей специфики нам не сильно интересен, разве что радует простота и логичность интерфейса.
Zappos.com – магазин обуви. Очень хороший пример качественного интерфейса. На главной странице можно найти удобное горизонтальное двухуровневое меню, в шапке контакты и большой поиск, а слева вспомогательное контекстное меню. Предусмотрительно сделана разбивка на мужские и женские товары, что сильно помогает пользователю в такой специфике. Большой промо-блок, так же как и в Amazon.com стимулирует продажу выгодных товаров. Есть блок с рекомендованными товарами и даже отзывы других покупателей.
Ebay.com – это не совсем классический интернет-магазин, а аукцион, но он тоже продает, поэтому стоит посмотреть как именно. Интерфейс современный, с дизайном в стиле пинтереста (плитка с товарами под промо-блоком). Слева двухуровневое меню с пиктограммами, которые помогают пользователю ориентироваться. Просто гениальный инструмент «Shop by category» сразу возле логотипа: товаров крайне много, тут продают все, что можно продавать, соответственно мы не знаем, что именно интересует пользователя, какая категория товаров. Этот инструмент позволяет подстроить магазин сайт под конкретную товарную категорию. Правее находится большой поиск и промо-блок. Ниже товары в пинтерест-дизайне, который, кстати, мне лично не очень нравится из-за обилия информации, в котором пользователь часто теряется.
Officedepot.com – еще один крупный интернет-магазин. Большой поиск и телефон над ним, горизонтальное меню, которое обусловлено довольно узкой спецификой интернет-магазина, под меню промо-блок. Дизайн в целом уже устарел, поэтому не буду на нем останавливаться. Кстати, для пользователей из России и Украины сайт заблокирован, так что смотрите через анонимный прокси-сервер.
Китайские конкуренты:
Taobao.com – крупнейший китайский игрок, в котором выстроена модель C2C, то есть сайт является только посредником при продажах. Интерфейс на китайском, много специфики, которая диктуется местным рынком: анимация, большой обилие информации и т.д. В центре традиционно большой поиск, ниже несколько промо-блоков. В общем принцип такой же, как у всех, только много информации.
Alibaba.com – крупнейшая B2B площадка. На главной странице традиционно большой двухуровневое меню слева, по центру большой поиск, под ним промо-блок, ниже акционные товары.
PaiPai.com – как и Taobao.com – это C2C площадка. Интерфейс на китайском. На главной странице огромное выпадающее меню слева, в шапке не очень большой, но видный поиск, ниже промо-блоки и акционные товары. Традиционно для китайских площадок перегруженность информацией.
Российские конкуренты:
Большой обзор российских крупнейших компаний рынка электронной коммерции можно найти в статье блога «Shopolog».
Ulmart.ru – главная страница традиционно: слева большое двухуровневое меню, по центру большой поиск, под поиском промо-блок, под ним акционные товары. Меню при прокрутке всегда «прибито» к экрану, а в шапке предлагается выбрать город, в прочем эта функция работает не очень корректно из-за технологии, которая используется.
Exist.ru – не самый удачный интерфейс, зато по функционалу магазин хорошо автоматизирован и имеет ряд специфических функций, связанных с тематикой.
Svyaznoy.ru – большое трехуровневое горизонтальное меню, над ним большой поиск, под меню промо-блок. На главной странице много акционных товаров, новинок, лидеров продаж.
Ozon.ru – некогда лидер российского рынка электронной коммерции, а сейчас постепенно уступает конкурентам. Интерфейс устаревший: поиск маленький, телефоны в шапке плохо заметны, промо-блок не очень хорошо выделяется. В контентной части продаются лидеры продаж.
Kupivip.ru – шопинг клуб, относительно новый вид проектов электронной коммерции, покупки доступны только членам клуба, поэтому главная страница не продающая.
Украинские конкуренты:
Опять же «Forbes» рассказал про крупнейшие интернет-магазины Украины.
Rozetka.ua – крупнейший и довольно старый интернет-магазин Украины. Интерфейс морально устарел, однако есть хорошее горизонтальное меню (вероятнее всего скоро станет вертикальным, из-за добавления новых категорий), средних размеров поиск, промо-блок не очень выразительный.
Allo.ua – интернет-магазин с сетью оффлайн магазинов Алло. Большое горизонтальное двухуровневое меню с рекламой, большой поиск в центре, промо-блок не выровнен по сетке и потому создается ощущение «каши», в контентной части популярные товары и новинки. В целом интерфейс тоже не тот, на который стоит ориентироваться.
Fotos.ua – большой поиск в шапке сайта, хотя в дизайне его плохо заметно. Большое выпадающее меню с картинками, при этом для того, чтобы оно выпало нужно сделать клик, а лишнее действие, как мы знаем, это не очень хорошо. Названия категорий в меню очень мелкие, люди с нарушениями зрения могут их вообще не прочитать. Телефоны почему-то вынесены из шапки в промо-блок, да еще и в «слепой зоне», что нарушает логику в сознании потребителя. Сам промо-блок довольно большой, но опять же – для прокрутки нужно делать клик.
Mobilluck.com.ua – большой поиск, который не выделен цветом, так же как и меню и потому пользователи на них не обращают внимания. Меню большое, трехуровневое, что довольно удобно. Большой промо-блок, который обращает на себя внимания больше, чем меню. Ниже большой блок с популярными товарами разбитыми на категории.
Fotomag.com.ua – довольно старый интерфейс, не адаптивный, что сейчас тоже важно. Телефоны над логотипом не очень видны, поиск по центру средних размеров. Очень большое двухуровневое меню, в некоторых категориях можно потеряться. Вспомогательное меню с информацией про магазин почему-то оказалось под меню с товарами и при выпадении второго уровня оно закрывается. Слева, в контекстном меню, дублируются основные категории выпадающего меню, причем дефолтно выбрана только одна группа товаров. В центре есть популярные товары и новинки, это положительный знак.
В целом анализ конкурентов показывает очень большую схожесть всех успешных интернет-магазинов. Пользователи ко многим вещам уже привыкли и везде ожидают видеть то же самое. В частности большое удобное меню, большой поиск, промо-блок и акционные товары есть в 90% случаях на главных страницах. Внутренний функционал тоже часто похож и любой успешный интернет-магазин использует ряд важных функций, о которых я расскажу ниже, а вот интерфейсы немного разняться.
Особо радуют американские интернет-магазины, они все очень хорошо проработаны в части интерфейсов и функционала. При проектировании лучше ориентироваться на них. Украинские магазина наоборот расстраивают, на их интерфейсы лучше не ориентироваться.
ЦА и персонажи
Этот этап тоже не сильно отличается по техники исполнения от описания в прошлой статье, но результаты его будут, естественно, другими. Когда мы определили целевую аудиторию, мы приступаем к персонажам. Ниже я спроектирую несколько персонажей для гипермаркета, в котором можно купить абсолютно все, т.е. это самая широкая ЦА:




По этому принципу мы выписываем все типичные группы покупателей. Это нам поможет вжиться в роль наших покупателей и понять, что именно им нужно.
Задачи-проблемы-решения
Изучив ЦА и вжившись в роль наших персонажей из прошлого этапа, мы можем понять какие задачи перед ними стоят, с какими проблемами они сталкиваются и самое главное, какие решения мы можем предложить в нашем интернет-магазине.
Василий Конюхов
Задачи: купить ноутбук и оплатить его кредитной картой.
Проблемы: Не определился с брендом и моделью.
Решения: 1. Сделать инструменты фильтрации по бренду и цене. 2. Сделать возможность on-line оплаты.
Екатерина Крюкова
Задачи: купить несколько бытовых предметов через две недели.
Проблемы: 1. Не выбрала бренды и модели. 2. Будет покупать с зарплаты. 3. Экономит деньги и не хочет переплачивать.
Решения: 1. Сделать список желаний, на случай, если покупатель найдет в каталоге что-то стоящее, но пока не готов совершить покупку. 2. Сделать акции и скидки, визуально показать экономию. 3. Сделать возможность подписаться на разные товарные категории и на акции.
Евгений Попов
Задачи: покупать продукты питания, при этом тратя минимум времени на это.
Проблемы: не любит шопинг.
Решения: 1. Вести историю покупок и сделать возможность повторных покупок прямо из личного кабинета. 2. Сделать возможность автоматического заказа определенных продуктов через определенный промежуток времени и все привозить ему домой раз в неделю в заранее назначенное время. 3. Сделать инструменты персонализации, в частности настройка интересов, которая позволит просматривать только интересующие его категории товаров или отдельные бренды.
Мария Гаврилина
Задачи: 1. Выбрать домашний кинотеатр. 2. Привезти его домой. 3. Установить и настроить. 4. Согласовать с мужем покупку, её стоимость и модель.
Проблемы: 1. Недостаточно информации для принятия решения. 2. Сложно согласовать с мужем покупку заранее. 3. Не везде предлагается установка и настройка.
Решения: 1. Предоставить инструменты для помощи в выборе: фильтрация в каталоге, отзывы, рейтинг товаров и т.д. 2. Инструменты шаринга товара или отправки информации на емаил. 3. Предложить с товаром дополнительные услуги, сервис. 4. Сделать инструмент сканирования штрих-кодов, чтобы быстро найти данный товар в интернет-магазине, желательно в виде приложения для смартфона, чтобы покупатель мог это сделать прямо в off-line магазине.
Стратегия? Есть стратегия!
Про этот этап в своей прошлой статье я не рассказывал, но это довольно важный момент, я бы сказал во многом фундаментальный. С одной стороны, мы только начинаем создавать продукт, в самом начале пути, а с другой, мы должны очень четко видеть стратегию его развития и конечные цели, чтобы учесть это в проектировании.
Имею на руках информацию по целевой аудитории и конкурентам, мы можем разработать стратегию развития собственного проекта. На данном этапе не нужен большой документ на 100 страниц с прописыванием каждой тактической мелочи. Будет достаточно общего видения стратегии. Она должна быть подстроена под нашу ЦА и учитывать ниши, в которых работают конкуренты. Можно применить известный метод «стратегия голубого океана» и «поиск инсайтов».
Стратегия нам покажет, на чем именно нужно сделать акцент в проектировании. К примеру, если будущий интернет-магазин будет конкурировать низкой ценой – нужно прямо на сайте указать, что у нас самая низкая цена, сделать модуль «найди дешевле», постоянно напоминать клиентам о выгодной цене. Цена – это, конечно, самый банальный пример, я бы его не рекомендовал вообще использовать, хотя он и самый распространенный. Речь в этой статье не о стратегиях, поэтому не буду останавливаться на этом подробно.
Продумываем маркетинг
Так как мы делаем магазин, самого разного маркетинга у нас будет много. Я опишу ту его часть, которая касается проектирования, то есть маркетинг, который должен учитываться при дальнейшей разработке.
Брендинг и позиционирование
Это еще одна из фундаментальных вещей, от которой будет зависеть восприятие всего магазина в целом. Во многом брендинг переплетается со стратегией, о которой я говорил выше. Понимая позиционирование конкурентов в Интернете, можно разработать свое уникальное позиционирование и провести его сквозь весь магазин. Каждая мелочь должна отражать позиционирование инетернет-магазина. Это опять же правильная расстановка акцентов, прежде всего в интерфейсах.
AIDA
Для начала вспомним замечательную маркетинговую модель – AIDAs. Модель очень простая, её смысл заключается в том, чтобы заставить пользователя пройти 5 основных шагов, которые его приведут к нужной нам цели. Модель основана на психологии и применима в нашем случае к интерфейсу сайта. Интерфейс должен «вести» пользователя и мотивировать его совершить нужные нам действия. Модель разбита на 4 основных шага и один дополнительный: Attention (внимание), Interest (интерес), Desire (желание), Action (действие) и Satisfaction (удовлетворение). Модель можно применить, как для сайта в целом, так и для отдельных страниц.
Пример применения модели AIDA на сайте в целом:
1. Attention. На главной странице мы обращаем внимание. Это можно сделать слоганом «Мы интернет-магазин №1», большим баннером «Купите сейчас и получите скидку 80%!», блоком с популярными товарами и т.д. В результате человек переходит на внутреннюю страницу, чаще всего в каталог товаров.
2. Interest. Когда человек перешел в каталог или в акцию, нам нужно вызвать его интерес. В данном случае это можно сделать с помощью демонстрации товара (например, красивых фотографий), показать социальный интерес к товару (например, много отзывов), обратить внимание на привлекательную цену или особые условия (например, дополнительный товар в подарок). В результате человек переходит в карточку товара.
3. Desire. В карточке товара всегда много разнообразной информации и разных маркетинговых уловок. Она вся должна «кричать» вызывающим желанием. Желание можно вызвать с помощью качественной подачи информации о товаре, акцией, комплектом товаров со скидкой и т.д. Тут инструментов масса. В результате человек должен захотеть купить товар.
4. Action. Имея желание, нужно показать клиенту большую контрастную кнопку «Купить» или телефон на видном месте, а также сделать призыв к действию. Как вариант реализации этого шага: контрастная кнопка купить и после нажатия всплывающее окно должно предложить «оформить покупку», как бы дожимая клиента, говоря ему, что именно он должен сделать сейчас.
5. Satisfaction. Не стоит думать, что после нажатия кнопки «Купить» дело сделано. Если посмотреть статистику, многие клиенты не доходят до оплаты или даже после покупки возвращают товар. Клиента нужно полностью удовлетворить. Во-первых, нужно сделать простое оформление заказа, в идеале в несколько кликов и с минимумом заполняемых полей. Во-вторых, после заказа, клиенту нужно позвонить и, в случае если заказал мужчина, приятный женский голос, а если женщина – мужской, с улыбкой (это чувствуется по интонации) и очень вежливо уточнить все детали у покупателя, узнать все ли ему понравилось, нет ли у него вопросов или пожеланий. И пока клиент не получит товар, не проверит его и не расплатится, его нужно любить и сатисфачить!
Пути следования пользователя могут быть разные, но в конце он должен делать нужно действие. Причем даже на одной странице может быть несколько схем AIDA: для кого-то вторым шагом станет цена, а для кого-то особые характеристики товара. Также и наоборот, один шаг может быть растянут на несколько страниц. Но в идеале, конечно, сконцентрировать внимание пользователя и применять по одному шагу на одну страницу или один сценарий на странице, если модель применяется для отдельной страницы.
Я описал простой механизм, который очень хорошо работает. Поэтому же принципу строится логика проектирования отдельных страниц, особенно страницы товара. Но и этого будет мало. До желания купить и необходимого действия, мы «по ходу пьесы» должны сделать у клиента правильный эмоциональный фон, вызвать доверие к магазину, побороть его сомнения. Это прорабатывается отдельно на других этапах проектирования.
Программа лояльности
Следующее, что мы в маркетинге должны продумать – это программа лояльности. Есть всем известное правило торговли: 80% прибыли приносят 20% постоянных покупателей. Цель программы лояльности сделать как можно больше постоянных покупателей, чтобы они покупали только в нашем магазине и игнорировали конкурентов, даже если у них лучше цена.
Программы лояльности для интернет-магазинов в целом почти такие же, как и в оффлайне, не стоит изобретать велосипед: достаточно подобрать правильную программу лояльности из оффлайна, оптимизировать её под Интернет и внедрить на сайт. Если мы делаем интернет-магазин для оффлайн бизнеса, у него наверняка уже есть работающая программа лояльности и нам нужно только продумать, как именно мы внедрим её на сайт. Но представим, что мы делаем все с нуля, что в этом случае?
Для этой задаче нужно привлечь маркетолога с опытом создания программ лояльности, знанием интернет-маркетинга и электронной коммерции. Где такого взять!? Это единороги в мире маркетинга, но они есть.
Поговорим о том, как именно программа лояльности повлияет на сайт и в частности на проектирование. Для начала нужно определиться с сутью программы. Самое распространенное – это скидки постоянным клиентам, примерно как в сетевых магазинах: выдается карточка и при покупке клиент идентифицируется по номеру или штрих коду. У нас интернет-магазин, поэтому клиента мы можем идентифицировать после логина на сайте, карточки со схемы можно выкинуть, это и есть маленькая оптимизация оффлайн программы под онлайн. После логина, в личном кабинете пользователь должен видеть информацию по его скидке или накопленных бонусах. Если программа лояльности предполагает накопительное увеличение скидки, хорошо бы ему показать простой график, где он наглядно увидеть, сколько ему осталось до следующего шага.
Еще, как вариант, мы можем начислять виртуальные бонусы за покупки, которые потом клиент может расходовать на покупки следующих товаров. Этот вариант призван мотивировать покупателя совершать последующие покупки в магазине.
Периодически нужно делать распродажи для постоянных клиентов, которые доступны только им после логина на сайте. Эту же информацию рассылать с помощью рассылки. Все это можно спроектировать в полуавтоматическом режиме и делать на постоянной основе.
Интересным приемом может стать создание отдельной группы товаров только для членов закрытого шопинг клуба, тех самых постоянных клиентов и каждую рассылку показывать всей базе клиентов один товар доступный только для избранных. Тоже самое показывать на сайте, товары помечать особым образом. Это создаст ощущение эксклюзивности, у тех, кто в клубе, а остальные будут хотеть попасть туда.
Большая проблема программ лояльности в интернет-магазинах в том, что их не видят. Когда покупатель расплачивается в оффлайн магазинах, продавец его всегда спрашивает, есть ли у него «карточка постоянного покупателя», тем самым напоминая каждый раз клиенту про его особый статус. А в интернет-магазине такие напоминания часто не делают вообще, человек даже может не знать, что у него есть особые скидки или иные условия. Поэтому отдельно нужно продумать механику работы программы и правильно донести информацию до потребителя, чтобы в личном кабинете, на этапе покупки и при оформлении заказа ему напоминали про его особый статус, а после покупки стимулировали оставаться постоянным клиентом.
Программы лояльности – это, прежде всего маркетинг, про это мы напишем отдельную статью, а пока можно двигаться дальше.
4P и другие теории
Классическая теория 4P и другие теории, которые строятся на маркетинг миксе тут тоже вполне применимы, но, как и все из оффлайна требует оптимизации под Интернет. Основные координаты теории у нас product (продукт), price (цена), promotion (продвижение) и place (место).
Как это работает в Интернете?
1. Product. Все товары должны быть качественные, на них должна быть гарантия и в интерфейсе нужно прямо писать об этом. Клиент должен иметь выбор из разных брендов и моделей, это опять же должно быть хорошо понятно из интерфейса, не прячьте аналоги. Дизайн всего магазина должен быть качественный и вызывать доверия. Фотографии, видео и описание тоже должны быть высокого качества.
2. Price. Цена не обязательно должна быть самой низкой на рынке, можно сделать среднюю цену, но с дополнительными удобствами: первоклассный сервис, дополнительные услуги, качественный сайт и т.д. Делайте акции и скидки, стимулируйте покупателей, выделите это (специальная пометка на карточке товара, перечеркнутая старая цена и т.д.).
3. Promotion. Этот пункт мало касается проектирования. Но есть одна особенность, которая напрямую связана с проектированием: не стоит забывать, что пользователи приходят в магазин не всегда на главную страницу, а туда, куда мы их ведем. Поэтому при продвижении нужно хорошо продумать разные сценарии прихода пользователя и в интерфейсе дать им всю необходимую информацию, независимо от точки входа. Кроме того, разные пользователи находятся на разной стадии готовности к покупке: кто-то уже точно знает, что именно он хочет, а кто-то только выбирает, их тоже нужно показывать разные интерфейсы.
4. Place. «Координата», которая сильнее всего отличается от оффлайна. Место в данном случае – Интернет. Но даже тут есть над чем поработать. Где именно в сравнении с конкурентами покупатели увидят магазин? Как ответит менеджер по продажам по телефону? Как в целом клиент будет обслужен? Эффективность этого пункта во многом зависит от реализации внутренней части магазина и самих бизнес-процессов.
KPI
Я думаю, Вы уже поняли, что я мыслю маркетинговыми масштабами, поэтому, хоть проектирования это касается косвенно, но я все же затрону тему KPI. Я говорю о ключевых показателях эффективности работы будущего магазина, их нужно заранее выделить и желательно спрогнозировать, чтобы понимать, на что именно делать акцент в проектировании и как их максимизировать.
Для интернет-магазина будут важны следующие KPI:
1. Посещаемость
2. Конверсия
3. Средний чек
4. Средняя маржа
5. Стоимость привлечения посетителя
6. Стоимость привлечения покупателя
7. Среднее количество просмотренных страниц
8. Средняя продолжительность посещения
9. Повторные посещения
10. Повторные покупки
11. Постоянные клиенты (3+ покупок)
12. Показатель отказов
13. Средний месячный прирост посетителей
14. Средний месячный прирост покупателей
15. Среднее количество шагов к покупке
Таких показателей может быть много. Важно все собирать и анализировать. И, кроме того, важно знать усредненные показатели по рынку и у конкурентов, чтобы иметь возможность сравнить со своими успехами.
Эти показатели еще можно дробить. Например, важна не только средняя стоимость привлечения покупателя, но и дробление по каналам привлечения.
Зная нашу цель, имею под рукой огромное количество аналитики и запланированные KPI, можно приступать к непосредственному проектированию функциональных модулей будущего магазина.
Journey Map и сценарии поведения
Для правильного проектирования нам нужно понимать, как именно ведут себя пользователи уже сейчас. Интернет-магазины существуют давно, у потребителей уже есть определенные шаблоны поведения и нам не нужно изобретать велосипед. Шаблоны поведения могут быть как общими, так и специфическими для отдельных тематик.
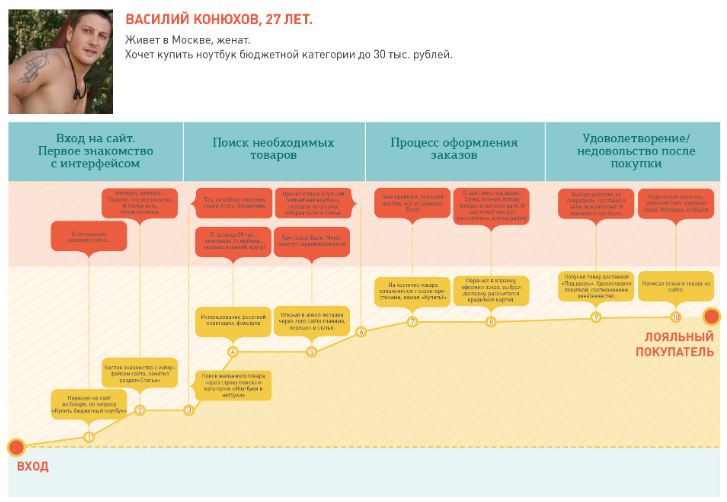
Рис. 1. Journey Map

Mind Map
В данном случае мы используем Mind Map как карту идей по функционалу, на основе которой будем строить интерфейсы. В следующих разделах статьи я подробно опишу, как именно применять все идеи из Mind Map, важных функциональных блоков только для внешней части магазина более 50.
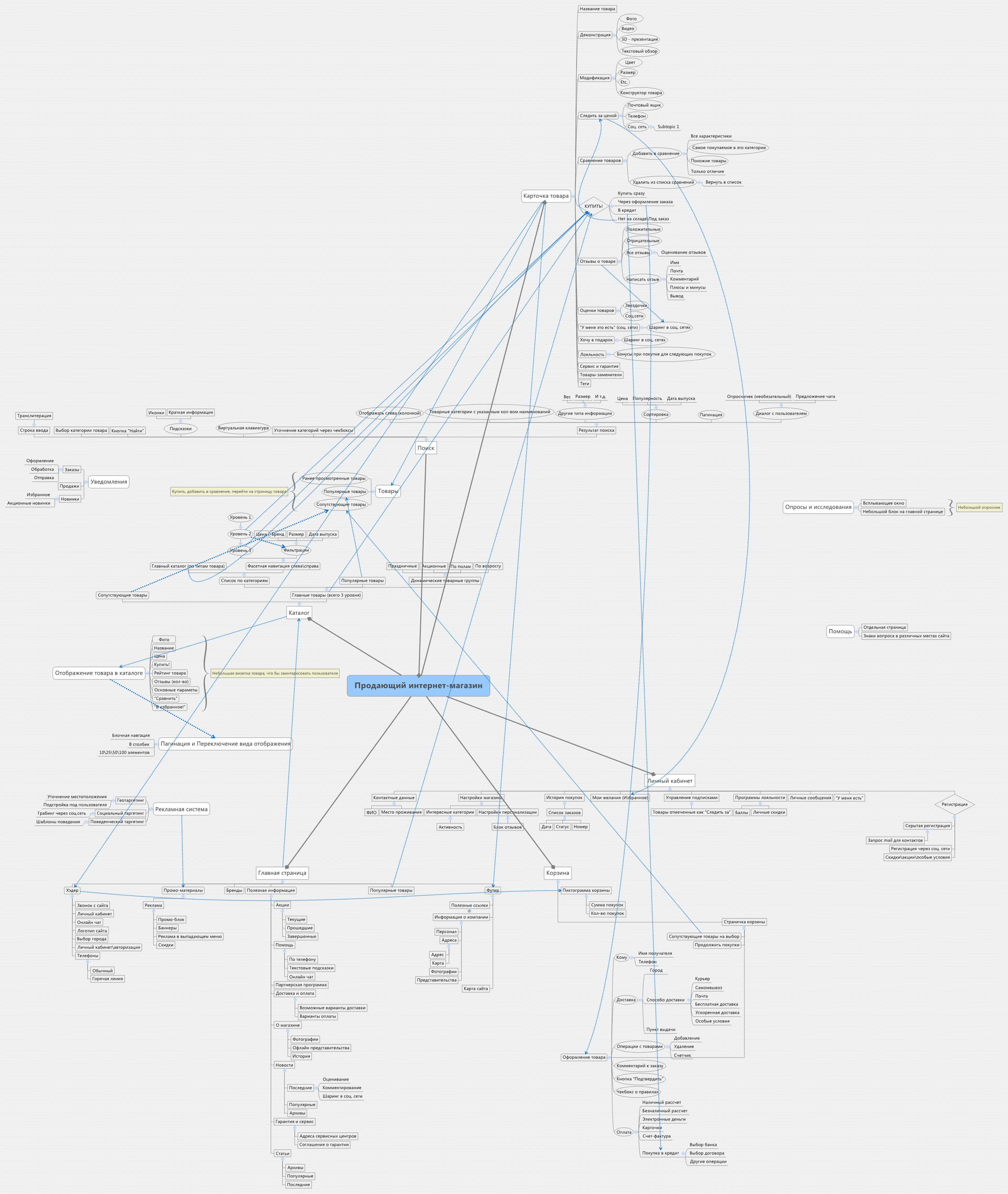
Рис. 2. Mind Map внешней части проекта.

Структура сайта
Структура сайта в интернет-магазинах обычно не сложная. Чаше всего она делится на две группы: каталог и вспомогательные разделы. С каталогов понятно, он всегда уникальный и обычно имеет несколько уровней. Со вспомогательными разделами все сложнее, они в разных магазинах могут немного отличаться. Для магазина, который я описывал в статье как пример, мы проработали структуру исходя из целей и функционала.
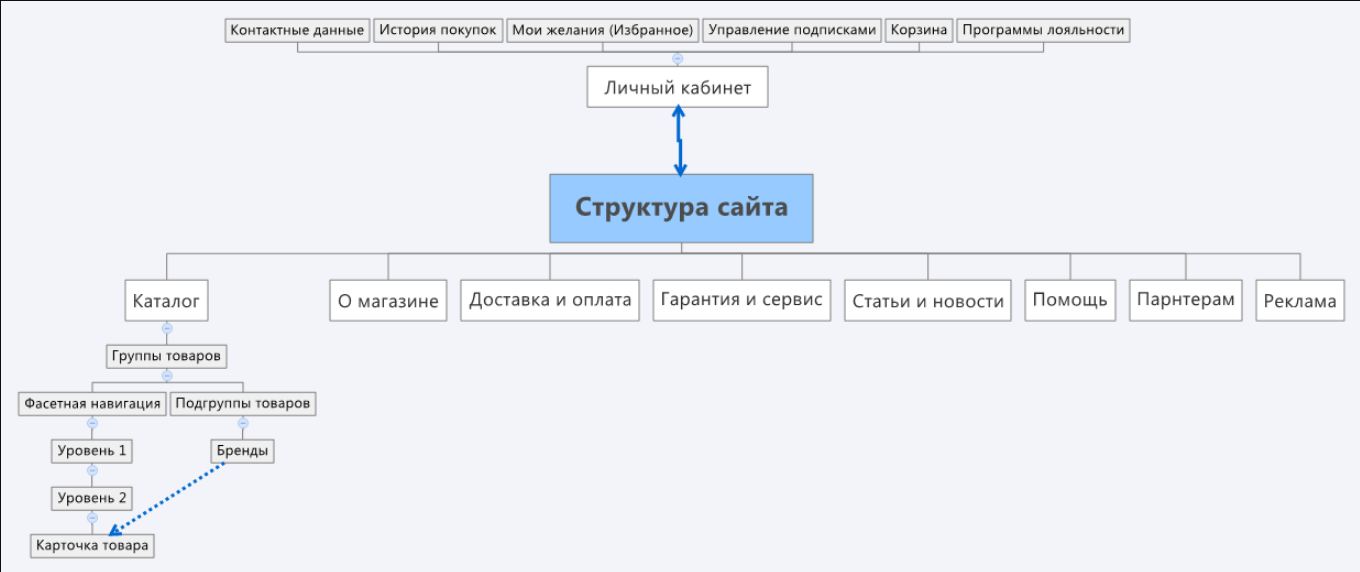
Рис. 3. Структура сайта.

В магазинах нельзя смешивать в одно меню каталог и вспомогательные разделы. Основное внимание пользователя должно приходиться на каталог, поэтому это меню должно быть большего размера и занимать видное место в интерфейсе. Вспомогательное (информационное) меню обычно делают в шапке сайта, не сильно его выделяя. В этом меню представлены разделы для покупателей, которые помогают принять решения: Оплата и доставка, Гарантия и сервис, Статьи и новости, обязательно должен быть пункт меню «О магазине», чтобы новый покупатель мог узнать больше о продавце и проникнуться доверием. Информацию для партнеров и раздел для рекламодателей мы лучше вынести в футер сайта, он будет нужен немногим, поэтому не стоит оттягивать ими внимание покупателей.
P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter, LiveJournal и LinkedIn


Схожі публікації


