Что мы собираемся сделать.
Результат работы полностью зависит от того, что вы хотите сделать, и что вы напридумывали в вашей голове. Автор взял два изображения с sxc.hu. Вот ссылки на изображения, которые использовал автор: Пейзаж и Город. Автор рекомендуем вам найти свои изображения, потому что процесс их выбора составляет половину удовольствия, полученного от урока.
Шаг 1. Итак, начнем. Открываем новый документ (автор использовал размер 1200×900px) и вставляем в него картинку с пейзажем. Берем Burn Tool (O) и затемняем некоторые части холмов, выше которых будет находиться впоследствии город.

Шаг 2. Вставляем в наш документ изображение города. Помещаем его куда вам хочется (для удобства можно понизить непрозрачность) и изменяем размер до нужного. Далее предстоит нудная работа по удалению лишних частей картинки.

Шаг 3. Затем дублируем изображение (если понадобится, то несколько раз) и заполняем оставшуюся часть холма.

Шаг 4. Сейчас создадим новый слой и применим изображение: Image/Apply Image. На новом слое берем Burn Tool (O) и затемняем те части, в которых здания соединяются с холмами, что бы сделать более плавный переход.

Шаг 5. Затем нам понадобятся кисти планет и звезд. Автор взял их с DeviantArt . Создаем новый слой и добавляем планет и звезд на небе.

Шаг 6. Далее мы создаем новый слой и вновь применяем изображение. И затем добавим некоторый источник света. Идем в Filter/Render/Lighting Effects и выбираем параметр 2 0'Clock Spotlight. Играем с остальными параметрами, пока не получим нужный нам результат.

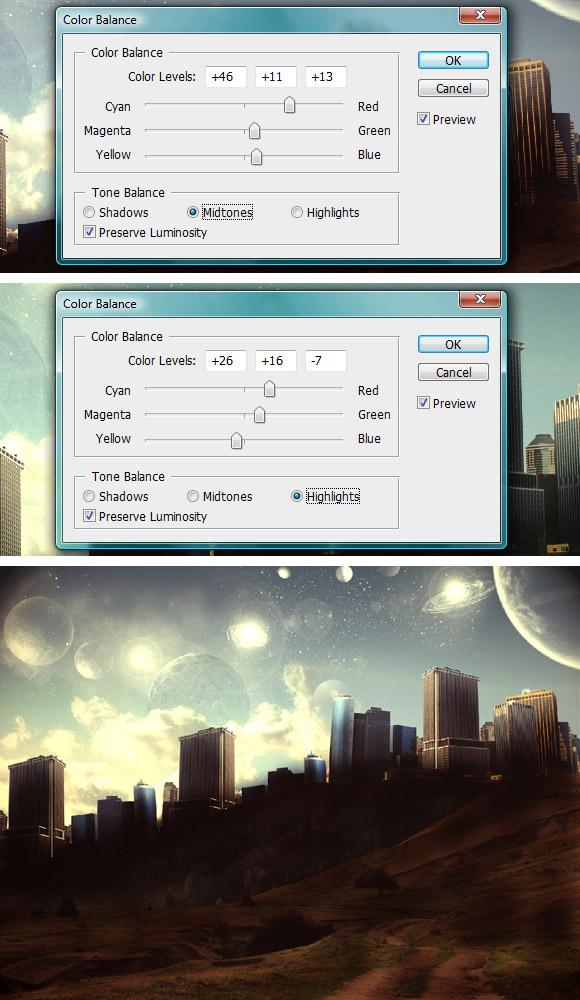
Шаг 7. Создаем новый слой и опять применяем изображение. Мы собираемся поиграть с окраской, для этого идем в Image/Adjustments/Color Balance. Ставим параметры как на рисунке. Но если вам не нравится результат, можете использовать другие параметры.

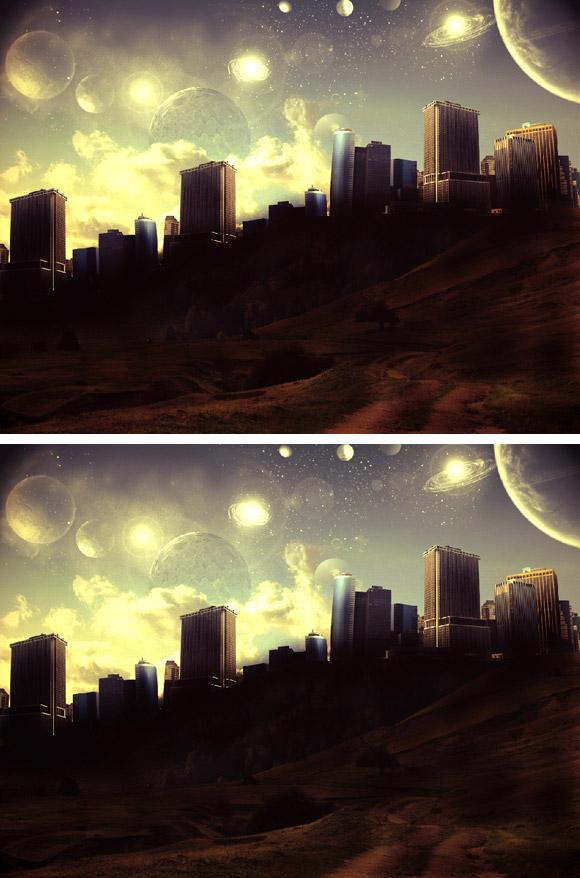
Шаг 8. Далее добавим пару карт градиента. Для этого щелкаем по кнопке черного/белого круга и выбираем Gradient Map. В диалоговом окне выбираем фиолетово-ораньжевый градиент, который должен быть по умолчанию, и нажимаем ок.. Режим смешивания этого слоя ставим Soft Light а непрозрачность снижаем до 50%. Повторяем тоже самое, только с черно-белым градиентом, и ставим Darken, а непрозрачность - 20%.

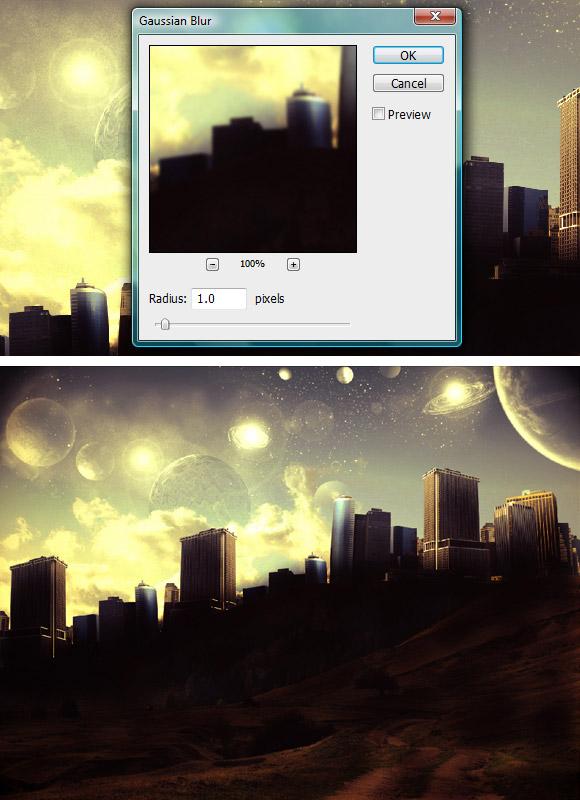
Шаг 9. Создаем новый слой и в очередной раз применяем изображение. Далее размываем его Filter/Blur/Gaussian Blur по гауссу с радиусом 1. Ставим режим смешивания Soft Light, а непрозрачность снижаем до 20%.

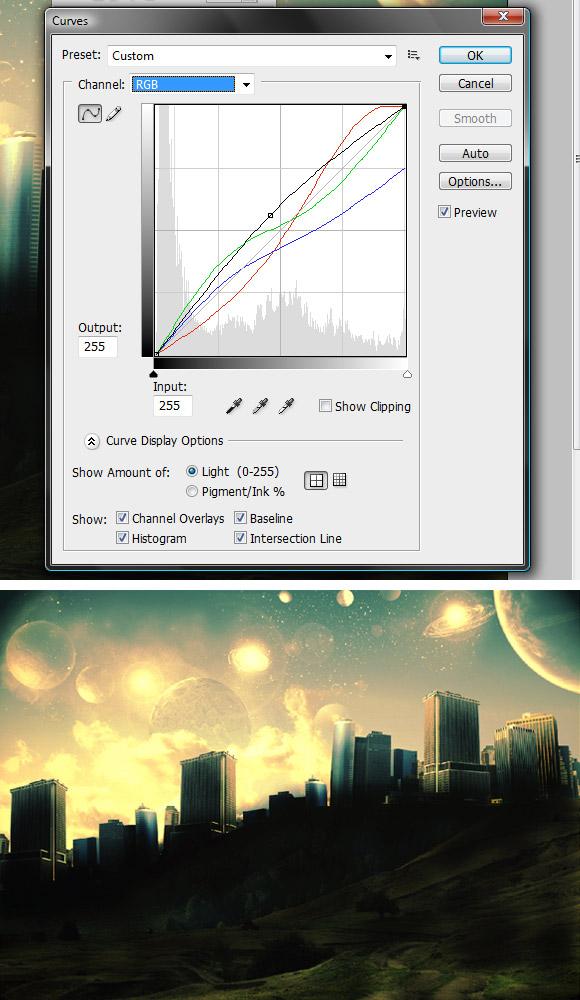
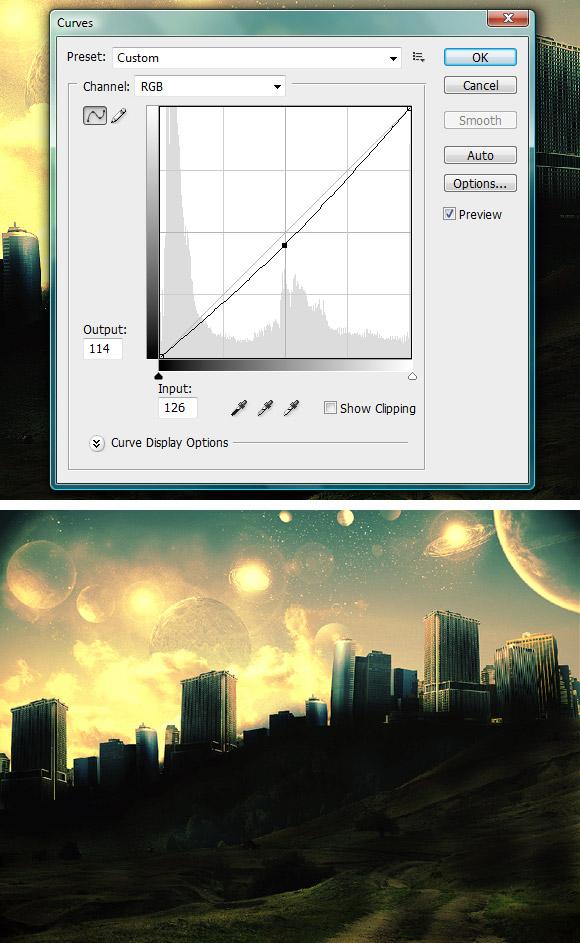
Шаг 10. Далее мы добавим глубины изображения с помощью кривых. Для этого вновь щелкаем по кнопке черного/белого круга и выбираем Curves. Далее начинаем экспериментировать, пока результат вас не удовлетворит. На картинке показано, как это сделал автор.

Шаг 11. Добавляем резкости изображению Filter/Sharpen/Sharpen. Понижаем непрозрачность слоя до 30%.

Шаг 12. Так же можно вновь добавить слой с кривыми, что бы придать изображению большей глубины.

Результат :

Экспериментируйте и у вас все получится! Удачи!
