В этом уроке Photoshop мы узнаем как легко создать призрачный текст используя Photoshop CS5. Данный урок может быть выполнен и в других версиях программы. Основную роль в уроке будут играть фильтры.
Начнем!

Шаг 1. Растрируем текст
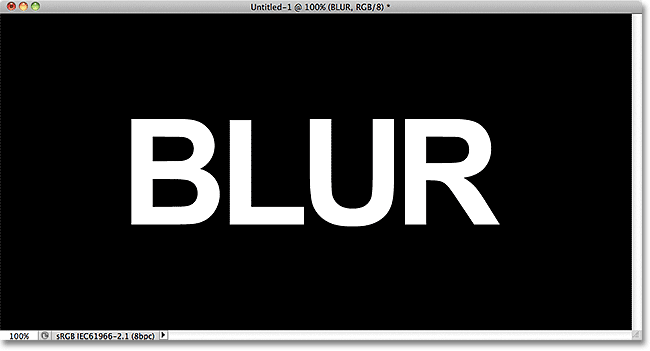
Для начала создайте в Photoshop новый документ с черным фоном. На новом слое напишите белый текст, воспользовавшись инструментом Горизонтальный текст ![]() (Horizontal Type Tool). Я выбрал для своей работы полужирный шрифт Arial.
(Horizontal Type Tool). Я выбрал для своей работы полужирный шрифт Arial.

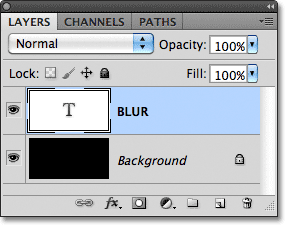
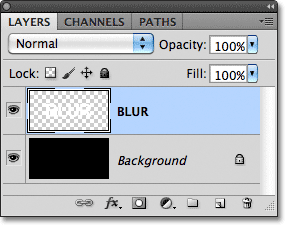
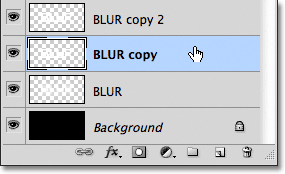
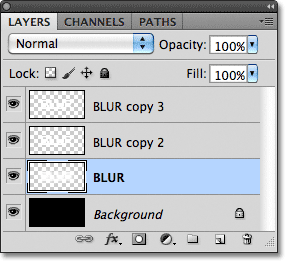
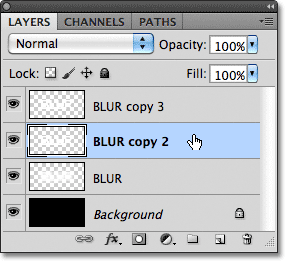
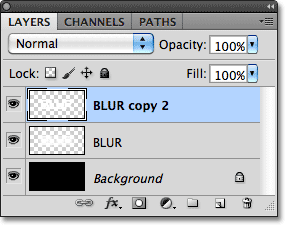
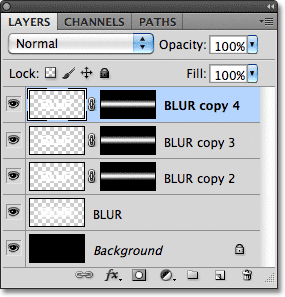
На данном этапе мы получили такую схему слоев:

Убедитесь что вы стоите на слое с текстом (активный слой подсвечен синим цветом).
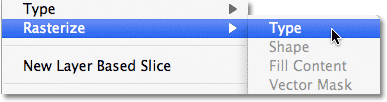
В строке меню (в верхней части экрана) выберите Слой >Растрировать > Текст (Layer > Rasterize > Type).

Растрирование текста необходимо для дальнейшей работы, что бы мы могли применить к надписи различные фильтры. В схеме слоев не произошло никаких изменений, но теперь мы видим текстовый слой как простое пиксельное изображение.

Шаг 2. Создаем копии слоя
На данном этапе нам необходимо создать три копии растрового текста. Для этого проще всего использовать комбинацию горячих клавиш Ctrl + J (Win) / Command + J (Mac). Либо сделать щелчок по текстовому слою правой клавишей мыши и в подменю воспользоваться командой "Создать дубликат слоя" (Layer via Copy).

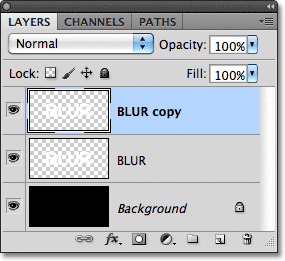
Копия будет автоматически размещена над оригинальным слоем:

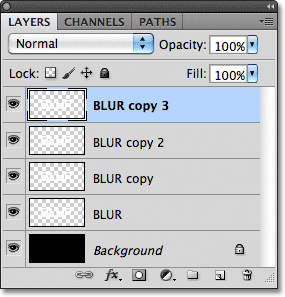
Сделайте то же самое еще ??два раз. Когда закончите, вы должны получить четыре текстовых слоя:

Шаг 3
Нажмите на слой-оригинал с текстом, для того что бы сделать его активным.

Шаг 4. Используем фильтр "Размытие в движении"
В верхней части экрана перейдите к Фильтр > Размытие > Размытие в движении (Filte > Blur > Motion Blur).

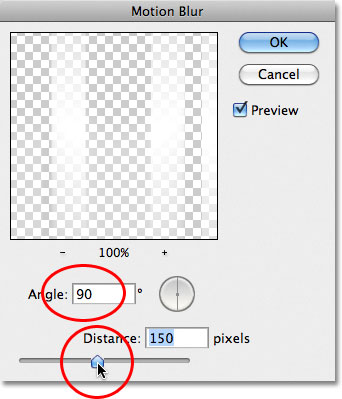
После проделанного пути вы перейдете к диалоговому окну фильтра. Давайте начнем с добавления вертикального размытия к тексту. Изменить угол размытия до 90 °, а затем начинайте перетаскивать ползунок "Смещение" (Distance) (в нижней части диалогового окна) в правую сторону, чтобы увеличить степень размытия. За результатом ваших изменений вы можете наблюдать в окне просмотра фильтра. В моем случае я остановился на значении смещения в 150 пикс.. Ваше значение может быть иным, так как конечный результат зависит от первоначального размера холста и текста.

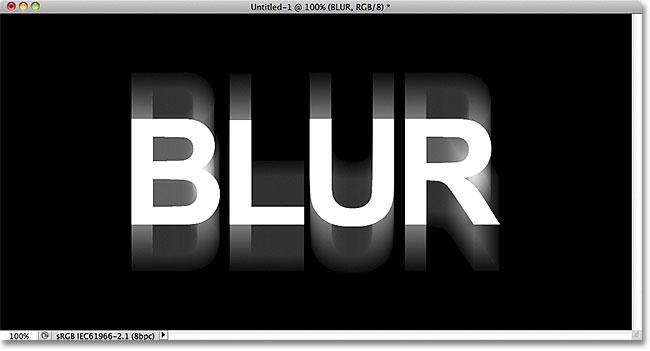
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно и применить фильтр.

Шаг 5
Нажмите на слой-копию выше слоя-оригинала с текстом, для того что бы сделать первый слой-копию активным.

Шаг 6. Повторно используем фильтр "Размытие в движении"
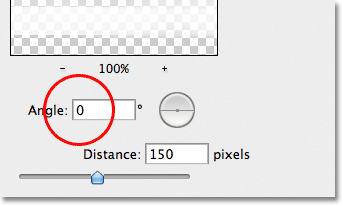
Нажмите комбинацию клавиш Ctrl + Alt + F (Win) / Command + Option + F (Mac), это быстрый способ перейти к последнему фильтру, который был применен (в нашем случае это фильтр Размытие в движении (Motion Blur)). После нажатия данной комбинации в Photoshop будет вновь открыто диалоговое окно фильтра. На этот раз мы добавим горизонтальное размытие в движении, изменив угол до 0 °. Значение для параметра "Смещение" (Distance) я оставил прежним, как в варианте с вертикальным размытием.

Вы конечно можете изменить значение для "Смещение" по собственному вкусу. Когда будете довольны результатом нажмите "Ок", что бы применить фильтр.

Шаг 7. Объединяем слои
Зажмите клавишу Shift и выделите два слоя с размытыми буквами. Затем нажмите комбинацию клавиш Ctrl + E или воспользуйтесь пунктом Объединить слои (Merge Down), нажав правую клавишу мыши и выбрав данный пункт в подменю. Это позволит слить два слоя в один.

После слития слоев, в вашей палитре останется три текстовых слоя.

Шаг 8. Применяем фильтр "Размытие по Гауссу"
Края размытого текста выглядят слишком резкими, так что давайте применить другой тип размытия, чтобы смягчить их. Перейдите к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Откроется диалоговое окно фильтра. Перетащите ползунок вправо, установив небольшое значение размытия. В моем примере достаточно значения в 2 пикс., у вас оно может быть как больше так и меньше. Подбирая значение, ориентируйтесь на окно предварительного просмотра. Эффект должен быть очень незначительным - края должны стать чуточку мягче.

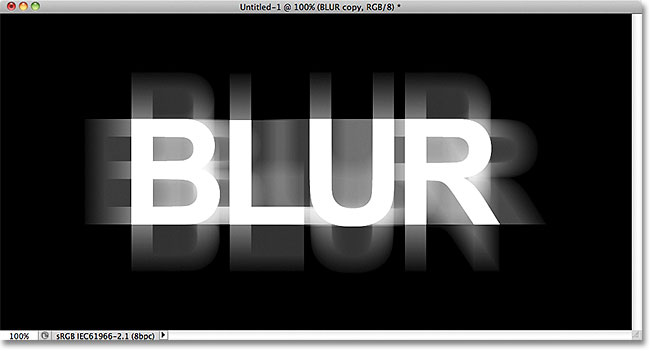
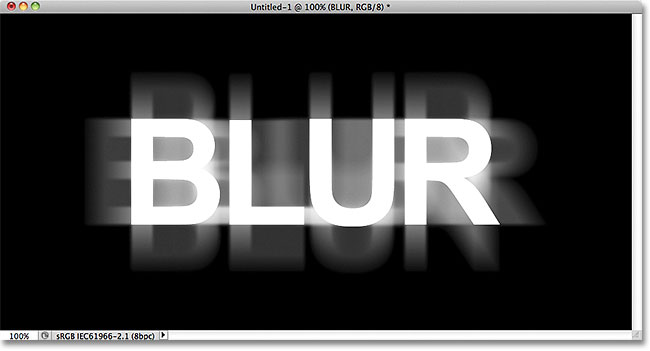
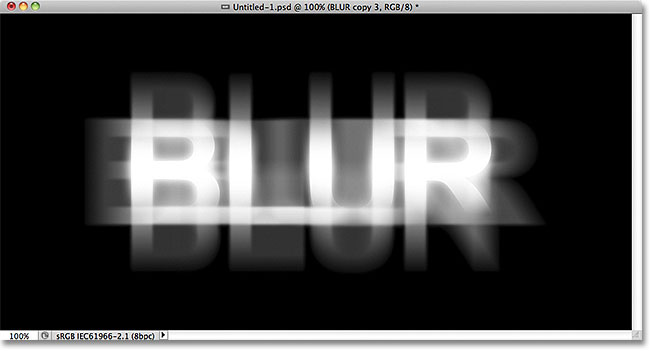
Для того что бы применить фильтр нажмите "Ок". На данном этапе ваш текст выглядит подобным образом:

Шаг 9
Теперь перейдем к следующему слою, который находится над объединенным слоем с размытым текстом ("Копия 2" ("copy 2")).

Шаг 10
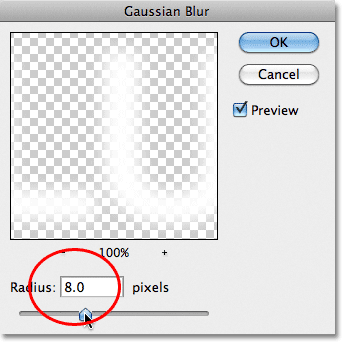
Нажмите Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. Это еще раз повторно откроет диалоговое окно последнего фильтра, который вы использовали (на этот раз это фильтр Gaussian Blur).
Мы используем данный фильтр еще раз, для того что бы придать эффект свечения вокруг букв. Перетащите ползунок значения радиуса вправо (увеличьте значение), до тех пор пока вокруг неразмытых букв не появится свечение. В моем случае было достаточно значения в 8 пикс..

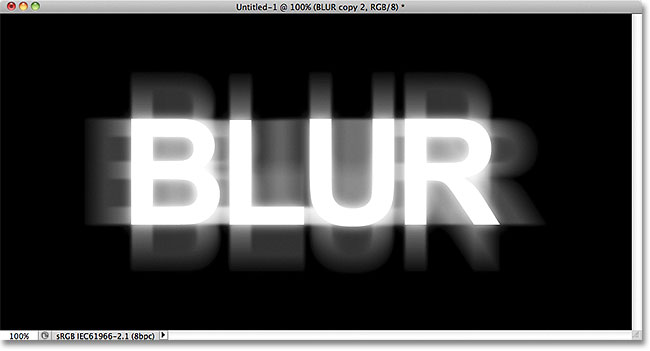
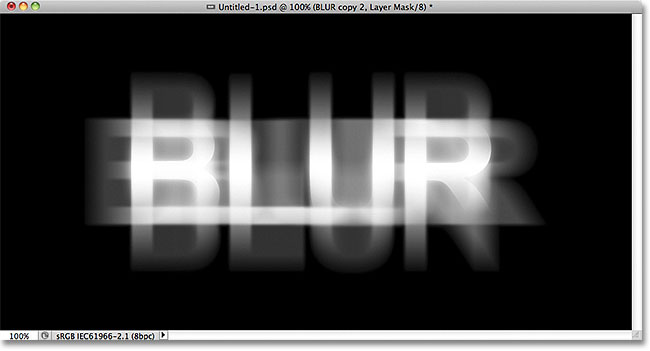
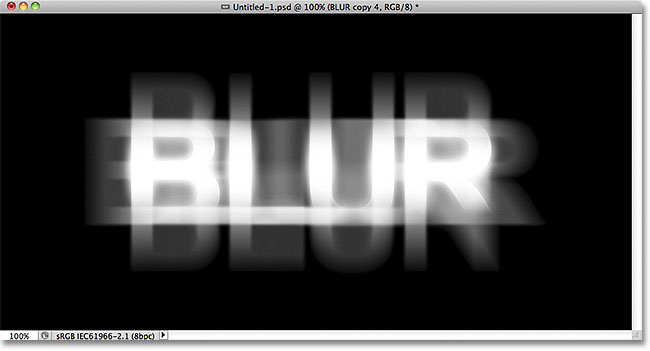
Нажмите "Ок". Как результат у вас должен получится эффект мягкого света вокруг текста.

Шаг 11
Перейдем к слою с третей копией текста. Этот слой мы оставим без изменений.

Шаг 12
Повторим шаг №7 и объединим два слоя - "Копия 2" и "Копия 3" (Слой > Объединить слои (Layer > Merge Down)). Таким образом ваша палитра слоев будет состоять из трех слоев: фоновый и два текстовых.

Шаг 13
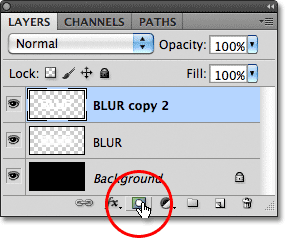
Встаньте на верхний текстовый слой и нажмите на иконку "Добавить слой-маску" (Layer Mask).

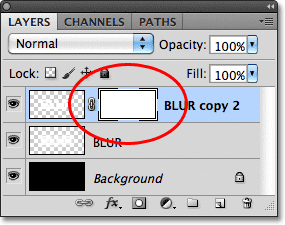
Возле основного слоя у вас появится дополнительная миниатюра, которая говорит о том, что маска слоя добавлена.

Шаг 14
В панели инструментов активируйте инструмент Градиент (Gradient Tool), нажав на соответствующую иконку.

Шаг 15. Воспользуемся черно-белым градиентом
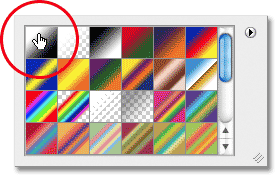
Нажмите на клавиатуре кнопку "D", для того что бы установить цвета по умолчанию (черный и белый). Сделайте щелчок правой кнопкой мыши в любом месте документа, для того что бы быстро перейти к палитре выбора градиента. Из представленного списка выберите черно-белый градиент. Когда выбор сделан, нажмите клавишу Enter. Палитра градиентов будет закрыта.

Шаг 16
Теперь установим тип градиента. Это очень просто сделать, нажав в палитре на иконку "Зеркальный градиент" ("Reflected Gradient").

Шаг 17
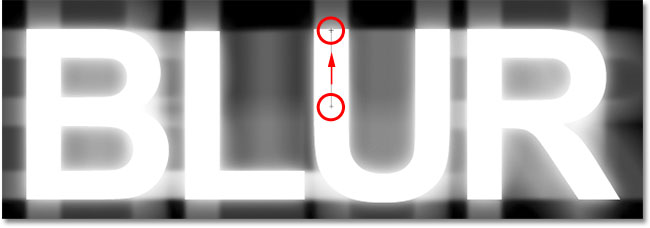
Тип градиента выбран. Для того что бы им воспользоваться, встаньте на слой-маску. Затем сделайте щелчок мышкой в центре текста на холсте, чтобы установить начальную точку для градиента. Зажмите клавишу Shift и протащите линию градиента вверх, в начало текста. Удерживание клавиши Shift облегчает рисование ровной линии.

Отпустите кнопку мыши в верхней части текста, и в этот момент Photoshop прорисует отраженный градиент на маске слоя, оставляя только середину текста полностью видимой, а остальной участок букв будет постепенно "исчезать" по направлению к верхней и нижней части холста.

Шаг 18
Дублируйте верхний текстовый слой, нажав комбинацию клавиш Ctrl + J (Win) / Command + J (Mac).

Этот прием помог сделать свечение более интенсивным, а текст более "призрачным".

Вы можете продолжать увеличивать эффект свечения дублируя слой необходимое количество раз (Ctrl + J (Win) / Command + J (Mac)).

Я остановился на двух копиях и получил вот такой результат:

Шаг 19. Добавляем корректирующий слой
Мы подошли к последнему шагу. В финале я хочу предложить вам раскрасить это черно-белое изображение. Нажмите на иконку "Создать новый корректирующий слой" (New Adjustment Layer) в нижней части панели слоев.

Выберите из списка корректирующий слой Цветовой тон /Насыщенность (Hue / Saturation).

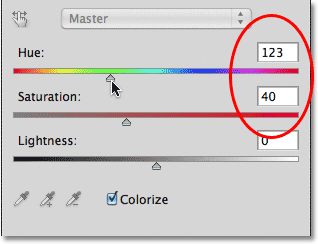
Если вы используете версию программы Photoshop CS4 или CS5 то настройки корректирующего слоя отобразятся в группе рабочего поля над палитрой слоев. Если вы используете более поздние версии, то данные настройки появятся в виде отдельного диалогового окна.
Начнем работать с корректирующим слоем. Прежде всего установите флажок возле функции "Тонирование" (Colorize). Затем перетащите ползунок "Цветовой тон" ("Hue") и вы увидите как меняется цвет текста. Для регулировки интенсивности выбранного цвета используйте функцию "Насыщенность" ("Saturation"). Для своего текста я выбрал значение Цветового тона (Hue) равное 123, а Насыщенность (Saturation) повысил до 40.

Для Photoshop CS3 и более ранних версий, нажмите кнопку ОК, чтобы закрыть окно настройки корректирующего слоя. Для дальнейших версий программы, можно оставить настройки открытыми в группе.
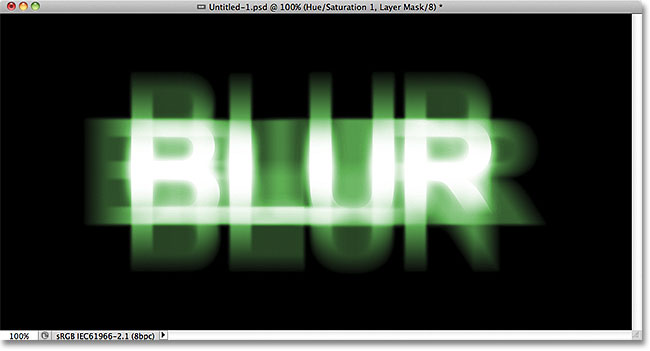
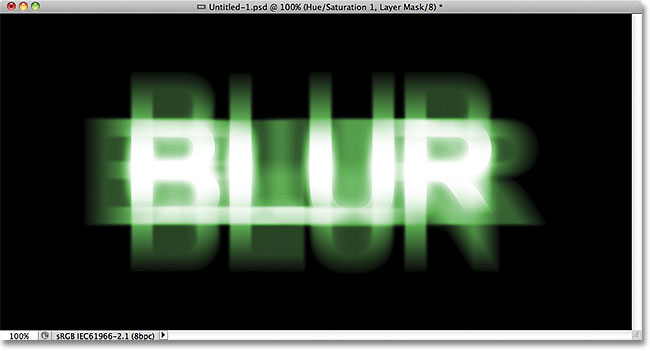
Призрачный текст готов! Вот как выглядит мой финальный результат;

Примечание переводчика: Большое Спасибо Автору за такой простой, качественный и подробный урок!
Автор: Steve Patterson
Перевод: Хитрён@
