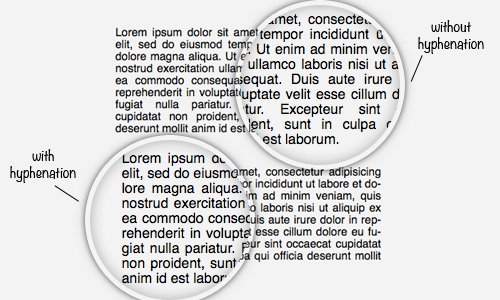
Дефисы обычно необходимы, когда ширина страницы или колонки настолько маленькая, что в нее не вмещается строка. Они позволяют равномерно распределять абзацы текста, а также помогают избежать преломления текста.
Для сравнения давайте взглянем на нижеприведенный скриншот. Обратите внимание на расстояние между словами.

У нас уже давно есть возможность переносить текст в печатных медиа-ресурсах, а вот что касается веб-сайтов, то такая возможность только появилась с введением нового CSS3-свойства под названием hyphens. И здесь, опять же, следует обращать внимание на браузерную поддержку.
На момент написания данной статьи, данное новое свойство, hyphens, поддерживалось только в Internet Explorer 10, Firefox 6+, Safari 5.1+ с приставкой; на удивление, свойство пока еще не поддерживается в Chrome.
Применение
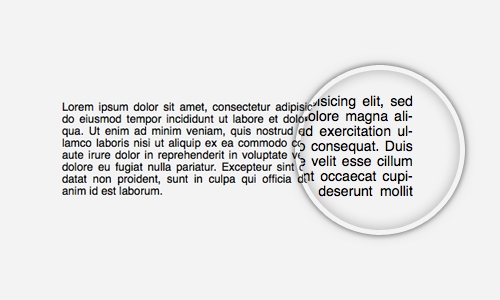
Свойство 'hyphens' принимает два значения: 'auto' и 'manual'. Значение 'auto' позволяет браузерам переносить текст в абзацах автоматически, когда это возможно.
p { text-align: justify; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; }
Этот код дает нам следующий результат.

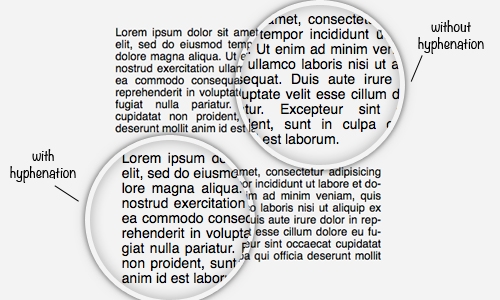
В то время, как использование значения 'manual' подразумевает ручное указание того, как слово должно быть перенесено, при помощи, вставленного прямо в слово.
HTML-код
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua [...]</p>
CSS-код
p { text-align: justify; -webkit-hyphens: manual; -moz-hyphens: manual; hyphens: manual; }
В зависимости от длины абзаца, результат может отличаться.

В завершение
Если бы данное свойство поддерживалось во всех браузерах, мы уверены, что тексты на сайтах выглядели бы гораздо приятнее. До того момента у нас в качестве альтернативы есть возможность использовать отличную javascript-библиотеку под названием Hyphenator - она лучше поддерживается в браузерах, и при этом работает на многих языках.
