Шаг1. Создаем файл размером 300х250, в качестве фона создаем прямоугольник такого же размера и заливаем его линейным градиентом со следующими значениями (#FFFFFF < #006699 > #FFFFFF)

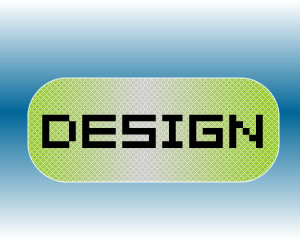
Шаг2. Затем создаем прямоугольник с закругленными краями и заливаем его линейным градиентом со следующими значениями (#99CC33 < #CCCCCC > #99CC33)

Шаг3. Теперь переходим к самому главному, собственно, ради чего и нужен был этот урок. В новом слое пишем любую надпись, желательно чтобы шрифт был пожирнее. Затем переводим надпись в кривые - TEXT>CONVERT TO PATHS

Шаг4. Далее, удерживая SHIFT, объединяем надпись и наш зеленый прямоугольник с помощью инструмента "sub-select"

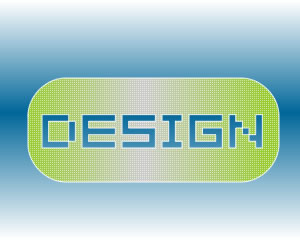
Шаг5. После объединения выполняем следующие действия - MODIFY>COMBINE>PUNCH. Повторяем это столько раз сколько букв или символов у Вас в надписи.

Шаг6. В результате через буквы, которыми мы как бы пробили наш прямоугольник с закругленными краями, должен быть виден фон.

Ну вот и все на сегодня, день прожит не зря!
