
Стилизация HTML-списков всегда была непростой задачей, и я не единственный, кто так думает. Чтобы создать кроссбраузерный стилизованный список, нужно сначала удалить стили браузера по умолчанию и только после этого можно создавать собственные стили. Именно об этом и пойдет речь в данной статье, мы попробуем создать красивый стилизованной список используя огромные возможности CSS3.
Идея
Когда я впервые прочитал статью Роджера Йоханссона по поводу стилей упорядоченных списков, я должен признать, что мне очень понравилась эта техника. Но используя эту технику, я постараюсь пойти немного дальше и показать вам два разных варианта стилей для упорядоченных списков.
HTML
Ниже вы можете видель обычный упорядоченный список:
<li><a href="">List item</a></li>
<li><a href="">List item</a></li>
<li><a href="">List item</a>
<ol>
<li><a href="">List sub item</a></li>
<li><a href="">List sub item</a></li>
<li><a href="">List sub item</a></li>
</ol>
</li>
<li><a href="">List item</a></li>
<li><a href="">List item</a></li>
</ol>
CSS
Кроме этого, я постараюсь объяснить в нескольких словах, как это работает.
Эта техника использует Автоматические счетчики и нумерацию. В основном тут используются два свойства CSS 2.1: counter-reset (это начало счетчика) и counter-increment (он увеличивает предыдущее значение счетчика). Как вы увидите ниже, counter-increment будет использоваться вместе с CSS псевдо-элементами.
counter-reset: li; /* Инициируем счетчик */
list-style: none; /* Удаляем нумерацию по умолчанию */
*list-style: decimal; /* Оставляем нумерацию по умолчанию для IE6/7 */
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol ol{
margin: 0 0 0 2em; /* Добавляем левый отступ для вложенных списков */
}
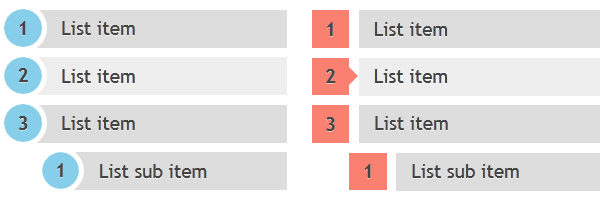
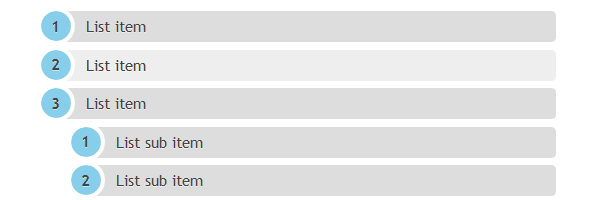
Округленная форма номеров

position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #ddd;
color: #444;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
.rounded-list a:hover{
background: #eee;
}
.rounded-list a:hover:before{
transform: rotate(360deg);
}
.rounded-list a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #87ceeb;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
}
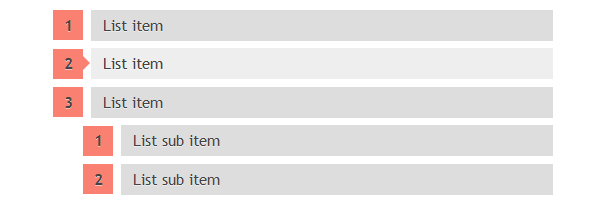
Прямоугольная форма номеров

position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 2.5em;
background: #ddd;
color: #444;
text-decoration: none;
transition: all .3s ease-out;
}
.rectangle-list a:hover{
background: #eee;
}
.rectangle-list a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #fa8072;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.rectangle-list a:after{
position: absolute;
content: '';
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
.rectangle-list a:hover:after{
left: -.5em;
border-left-color: #fa8072;
}
Небольшой бонус
В демо-пример была добавлена CSS3 анимация, но, к сожалению, насколько я знаю, на данный момент, только Firefox поддерживает анимированные псевдо-элементы. Будем надеяться, что рано или поздно поддержка браузеров улучшится в данном аспекте.
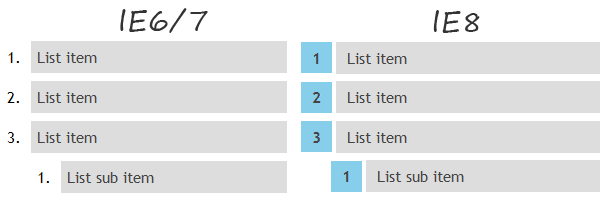
Это список также хорошо выглядит и в старых браузерах, как вы это можете видеть ниже:

Демонстрация
Вот и все!
Спасибо всем вам за внимание к статье, и я надеюсь, что вам понравился этот пример. Не стесняйтесь делиться своими мыслями, я ценю ваши комментарии.
