Как рисовать анимированные смайлики в Photoshop? Ответ здесь! Часть 1-создание общего рисунка.
Шаг 1.
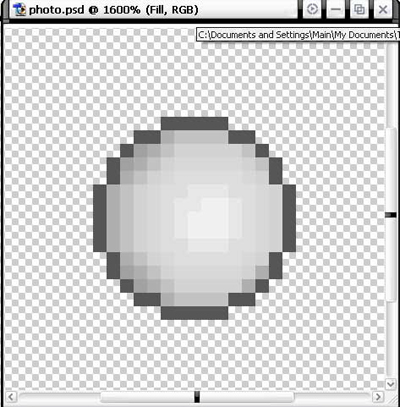
Создайте новый файл:50 на 50 px,с RGB Colour и прозрачным задним слоем. Назовите слой Outline(Внешняя обводка).
Выберите цвет #565656(Убедитесь,что у вас есть этот серый цвет).
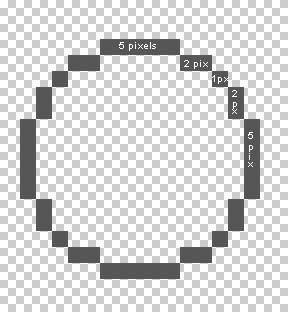
Приблизьте картинку на 1600%. Возьмите Pencil tool( размером 1px и сделайте горизонтальную линию длиной 5px. Далее опуститесь вниз и сдвиньтесь на 1px вправо. Нарисуйте линию длиной 2px. Сделайте всё,как показано на рисунке:
размером 1px и сделайте горизонтальную линию длиной 5px. Далее опуститесь вниз и сдвиньтесь на 1px вправо. Нарисуйте линию длиной 2px. Сделайте всё,как показано на рисунке:
Шаг 2.
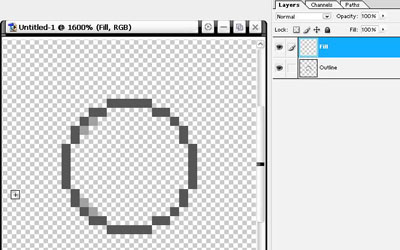
Создайте новый слой.Назовите его Fill(заполнение). Сейчас мы должны приступить к окрашиванию.
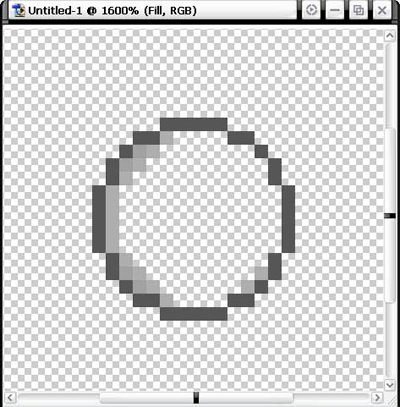
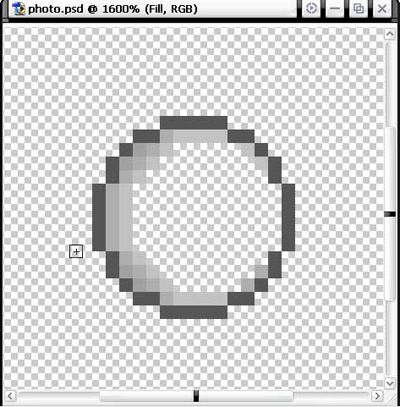
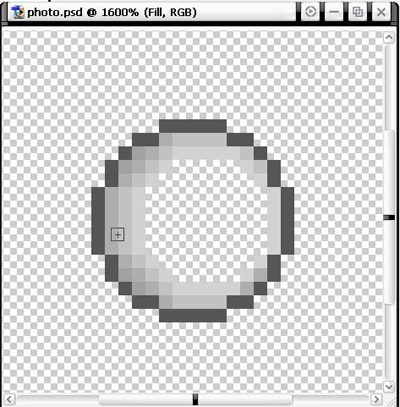
Возьмите цвет #A1A1A1 и закрасьте им те точки,которые показаны на рисунке:
Далее возьмите цвет #AEAEAE и повторите тоже самое:
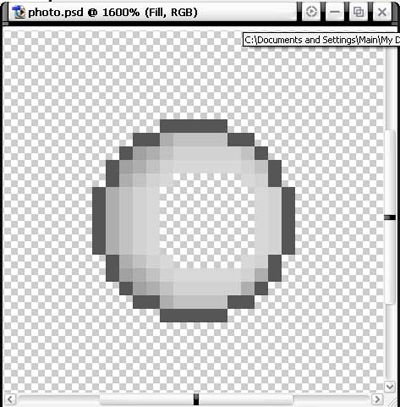
Потом по очереди #C2C2C2:
#D2D2D2:
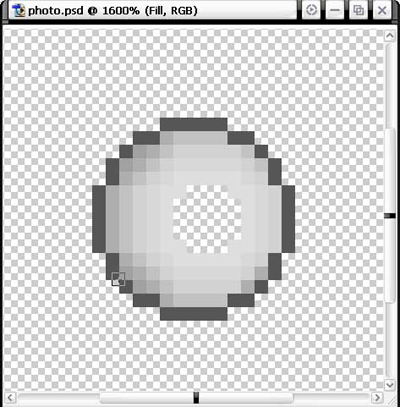
#D8D8D8:
#DEDEDE:
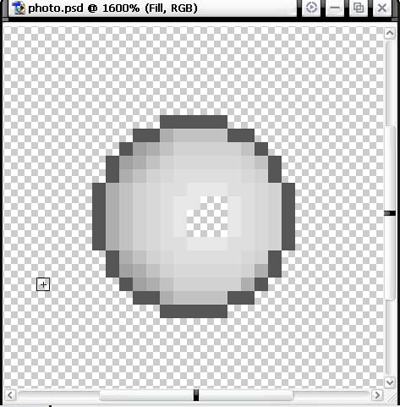
#E7E7E7:
#F0F0F0:
Шаг 3.
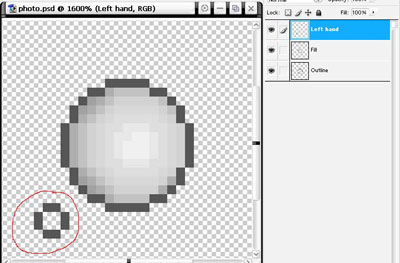
Создайте новый слой и назовите его Left hand(левая рука).Это для нас она левая,потому что смотрим на спереди,а для рисунка она правая(Прим.переводчика).
Возьмите цвет #565656 и нарисуйте им горизонтальную линию размером 2px.Проделайте всё так,как показано на рисунке:
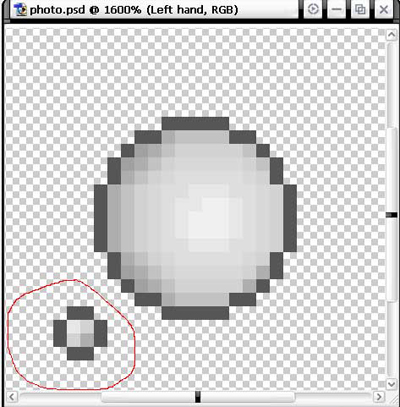
На том же самом слое закрасьте верхний левый угол цветом #E7E7E7. Затем #D2D2D2 для верхнего правого угла и нижнего левого. Цвет #AEAEAE для нижнего правого угла:
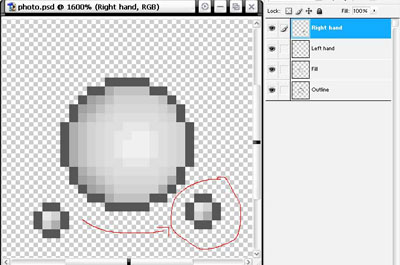
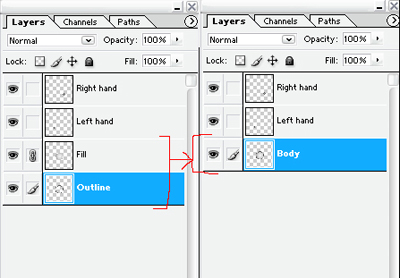
Продублируйте слой Left hand и назовите его Right hand(Правая рука). Используйте Move Tool(V) и переместите слой на правую сторону:
Объедините слои Outline и Fill. Назовите новый слой Body(Тело):
Шаг 5.
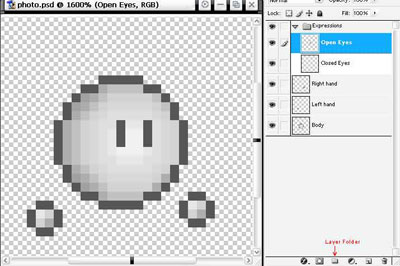
Создайте слой-папку expressions(Выражения лица). Для нашего рисунка существует два выражения лица:открытые глаза и закрытые глаза(мигающие).
Создайте в папке слой Open eyes(Открытые глаза) и на этом фоне цветом #565656 нарисуйте глаза,как показано на рисунке(3px в высоту и 2px между глазами):
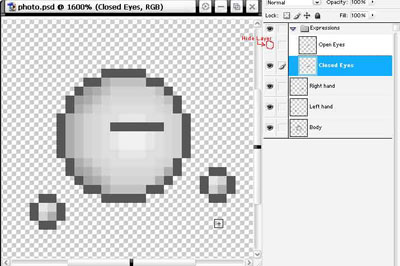
В этой же папке создайте слой Closed eyes(Закрытые глаза). Спрячьте слой Open eyes и нарисуйте цветом #565656 горизонтальную линию размером 6px:
Шаг 6.
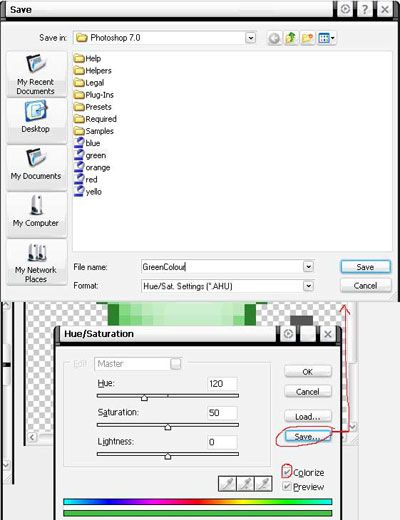
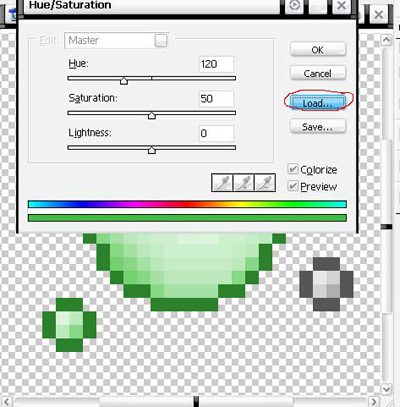
Если вы хотите поменять цвет,то зайдите в Layer > New Adjustment Layer > Hue/Saturation (Ctrl, U). Пометьте Colorize и поменяйте Hue and Saturation. Сохраните:
Далее проделайте тоже самое с другими слоями,нажимая на кнопку Load:
Часть 2-анимация.
Шаг 7.
Переходите в Adobe Image Ready (Ctrl, Shift, M).
Шаг 8.
Если вы хотите сделать нормальную анимацию,скажем просто движение руки,добавляйте по 1px всё время:
Тоже самое можно сделать с глазами,телом и т.д.
Если хотите быстрее,добавляйте больше,чем 1px.
Шаг 9.
Убедитесь,что вы сделали нашему смайлу мигающие глаза.Для этого нужно сначала сделать видимым слой Open eyes,а потом Closed eyes.Должно получиться что-то такое:
Шаг 10.
Чтобы заставить наш смайл двигаться,не надо делать его просто скользящим:это выглядит некрасиво.
Заставьте смайл "прыгать" вверх на 1px.Пусть в то же время он двигается вперёд на 1px.
Продолжайте до того,пока не захотите его остановить:
Шаг 11.
Вскоре вы поймёте,что сможете сделать своего смайла со своими собственными эмоциями и действиями. Например(вот что получилось у автора):
Другие примеры:



