Учимся рисовать стильный смайл. Стеклянный эффект в Corel. Авторский урок Corel Draw.
Всем привет, решил сделать свой первый авторский урок по Corel-у, надеюсь вам понравится. 
Итак, рисовать мы будем стеклянный смайл. Урок рассчитан на пользователей Корел Среднего уровня, так как в нем я опустил иллюстрации некоторых простых операций, которые, как мне показалось, не требуют наглядной демонстрации. Тем не менее все нюансы я обязательно постараюсь обговорить устно.
Урок учит работать с элементарными геометрическими фигурами, с булевыми операциями над ними, а также набивает руку в таком понятии как стеклянный блик. Приступим!
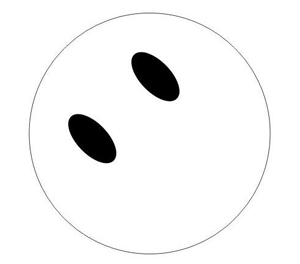
Мы рисуем смайл, а значит, в первую очередь нам надо нарисовать контуры нашей будущей "рожици". Рисуем круг с зажатым Ctrl, и на нем располагаем два овала, овалы сразу можно залить черным, как показано ниже:

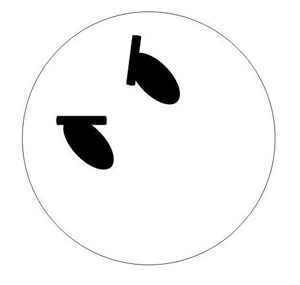
Овалы - это будущие глаза смайла, а теперь нам нужно сделать ему брови. Брови делаем из обычных прямоугольников, по собственному желанию им можно скруглись углы, а можно и не скруглять. Располагаем прямоугольники так, как показано ниже:

Далее мы должны дорисовать нос и рот. Нос мы рисуем так же как и глаза, с помощью овала, как именно его расположить - полностью зависит от вас, и от этого будет зависить мимка и вырозительность смайла. Нам осталось нарисовать рот, это тоже довольно просто. Рисуем две окружности, "наезжающие" друг на друга и применяем к ним вычитание. У вас должно получиться примерно так:

Итак, основные элементы мимики у нас есть, теперь будем работать над визуальной составляющей. Для начала сделаем радиальную заливку нашей большой окружности так, что бы красный цвет усиливался точно к центру:

Теперь нам нужно построить толстый контур лица. Это делается просто. Берем нашу большую окружность, залитую градиентом, копируем ее и чуть-чуть уменьшаем (с нажатым Shift). У нас получается две окружности, и нам нужно вычесть из большей меньшую. После вычитания мы получим нашу "окольцовку" лица. Залейте ее черным:

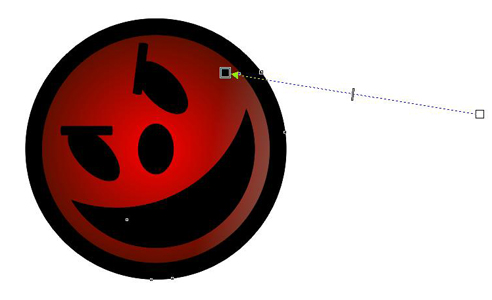
Ну вот добрались и до стеклянных бликов. Тут на самом деле тоже можно все делать посвоему, как это видите вы, главное что бы блики удовлетворяли элементарным законам отражения света от стекла, и чем правильнее будут эти отражения - тем реалистичнее будет результат. Рисуем первый блик и заливаем его белым (абрис убираем). Блик мы получаем снова с помощью булевых операций, но на этот раз я применял "Исключаение":

Далее мы придаем градиентную прозрачность с помощью "Рюмки" на панели инструментов. Направление градиента видно на рисунке ниже:

Снова вернемся к глазам нашего смайла. Нарисуем ему зрачки. Очень просто, копируя глазные овалы и уменьшая их. Зальем зрачки белым цветом. Скопируем брови и тоже зальем их белым:

Объединяем зрачок и бровь слева, обрезаем их каким-нибудь овалом, используя операцию вычитания. Тоже самое делаем с правой бровью и правым зрачком. И снова применяем линейную прозрачность. Экспериментируем с направлением прозрачности. Абсолютно по такому же принципу мы делаем блики для рта, контура лица, для носа и всего смайла. Везде можно применять вычитание и линейную прозрачность к получившемуся объекту. В итоге вы должны получить "стеклянный" смайл:

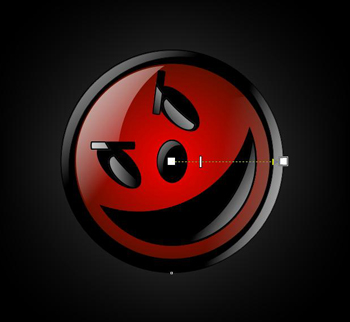
Для усиления эффекта делаем фон черным, а главной окружности смайла придаем центрированную тень, белого цвета.

И последних штрих. У нижнего правого блика, который мы делали первым, тоже сделаем тень, используя синий цвет.

Поиграв со значениями прозрачности тени и размытости - получаем окончательный результат:

А можно сделать смайл весь черным, а тень блика - белой. Тогда мы получим вот такой результат, при котором смайл кажется прозрачным:

