Оглавление
- Введение
- Как Application Developer вписывается в концепцию SOA?
- Создание Java-приложения
- Создание и активизация Web-службы
- Создание Web-приложения, обращающегося к базе данных
- Заключение
Введение
Rational Application Developer, здесь и далее Application Developer, является преемником IBM WebSphere Studio Application Developer. В отличие от своего предшественника Application Developer основан на платформе разработки с открытым исходным кодом Eclipse. Платформа Eclipse является расширяемой платформой разработки и интегрированной прикладной средой, предназначенной для создания программного обеспечения. Вы можете добавлять подключаемые модули к платформе для подключения новой функциональности.
Платформа Eclipse поставляется с Java Integrated Development Environment (IDE) для разработки Java-приложений. Она предоставляет некоторые обычные инструментальные средства и функциональные возможности для Java-разработчиков. Созданный на основе платформы Eclipse, Application Developer добавляет большое количество возможностей, включая J2EE-разработку, XML, разработку Web-служб и разработку баз данных.
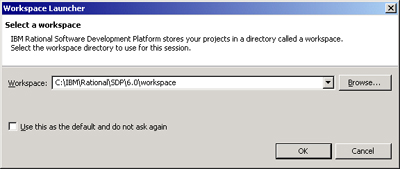
При первом запуске Application Developer выберите месторасположение рабочего пространства (workspace), как показано на рисунке 1. Рабочим пространством может быть любой каталог, в котором будут сохраняться ваши рабочие файлы. Если вы одновременно работаете над несколькими проектами, используйте различные рабочие пространства для каждого из них, для того чтобы гарантировать разделение кода.
Рис. 1. Окно для выбора месторасположения рабочего пространства
После выбора рабочего пространства отображается страница Welcome, как показано на рисунке 2. На ней расположены ссылки на руководства и примеры. Нажмите на пиктограмму Overview, чтобы загрузить интерактивное руководство по Application Developer.
Рис. 2. Страница Welcome Rational Software Development Platform
Закройте страницу Welcome. Отобразится перспектива J2EE. Перспектива (perspective) представляет собой объединение инструментальных средств и видов (view), необходимых разработчику. Application Developer предлагает множество перспектив, специально настроенных для различных типов разработки, например: Web, Data, J2EE, Debug и Java-программирование.
Application Developer поддерживает разработку различных типов приложений, в том числе:
- Java
- Web
- EJB
- J2EE
- Database
- Web Service JMS
- SQLJ
- Портал
- Visual Modeling (визуальное моделирование - позволяет вам визуализировать ваш исходный код в виде диаграммы последовательности, тематической диаграммы и т.д.)
Вы можете разрабатывать, тестировать и отлаживать любые из указанных приложений прямо в Application Developer. Можете разворачивать и тестировать J2EE-приложения на встроенном сервере WebSphere Application Server . WebSphere Application Server представляет собой J2EE-сервер, поддерживающий работу корпоративных J2EE-приложений. Application Developer поставляется с интегрированным сервером WebSphere Application Server.
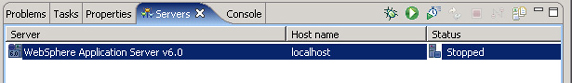
По умолчанию Application Developer поставляется с WebSphere Application Server для модульного тестирования. На рисунке 3 показан вид server, из которого вы можете запустить и остановить WebSphere Application Server.
Рис. 3. Вид server
Как Application Developer вписывается в концепцию SOA?
Application Developer является устойчивым и мощным средством разработки. Он очень хорошо соответствует Service Oriented Architecture (SOA). SOA - это стиль проектирования распределенных систем, предоставляющих функциональность приложения в виде служб, которые используются приложениями конечного пользователя, или проектирования других служб. SOA позволяет пользователям быстро и просто создавать сложные приложения и решения, объединяя новые и существующие службы. Каждая бизнес-функция в компании может быть реализована в виде службы, которая впоследствии может быть интегрирована с другими службами для выполнения бизнес-требований компании.
Для представления бизнес-функции в виде службы SOA использует преимущества открытых стандартов. Каждая служба становится строительным блоком, предназначенным для создания корпоративных приложений. Службы в SOA могут быть реализованы на различных языках программирования на различных платформах. Они могут взаимодействовать друг с другом, поскольку предоставляются с использованием общего интерфейса. Одним из примеров SOA-службы являются Web-службы.
Web-службы объединяют много широко распространенных технологий и открытых стандартов, что позволяет интегрировать гетерогенные системы. При помощи Web-служб может быть реализована архитектура SOA, в которой используются новые и существующие приложения, выступающие как строительные блоки, доступные по стандартным интернет-протоколам, независимым от платформ и языков программирования. Application Developer позволяет вам создавать Web-службы, которые можно использовать в SOA.
Application Developer поддерживает создание Web-служб с использованием нисходящего принципа (начинается с WSDL-файла для генерирования реализации Web-службы) или восходящего принципа (начинается с реализации корпоративного Java-компонента или EJB-компонента для генерирования Web-службы). Он предоставляет мастера для быстрого создания Web-служб, клиентов Web-служб и внешней публикации Web-служб.
Создание Java-приложения
Данное упражнение в пошаговом режиме покажет вам процесс создания Java-приложения, выводящего строку " Hello, World! ".
- Запустите Application Developer, если еще этого не сделали: в меню Windows Start выберите Programs > IBM Rational > IBM Rational Application Developer v6.0 > Rational Application Developer.
- Отобразится окно, которое запросит ввести каталог рабочего пространства. Нажмите кнопку OK для выбора каталога по умолчанию.
Создание нового Java-проекта
Создайте Java-проект под названием MyJavaProject, который имеет папки source и binary для хранения Java и class-файлов соответственно:
- В рабочей области (workbench) выберите File > New > Project.
- Выберите Java > Java Project > Next. Если вы не видите Java, отметьте флажок Show All Wizards. Нажмите кнопку OK, если отобразится запрос о разрешении возможности Java-разработки.
- Введите
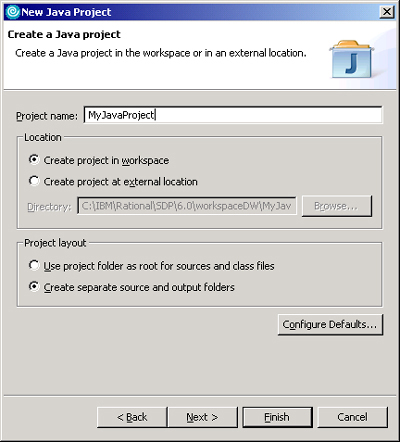
MyJavaProjectв качестве названия проекта. - Выберите вариант "Select the Create separate source and output folders" и нажмите кнопку Finish.
- Нажмите кнопку Yes, если отобразится запрос о переходе в перспективу Java Perspective.
Рис. 4. Окно New Java Project
Создание нового Java-класса
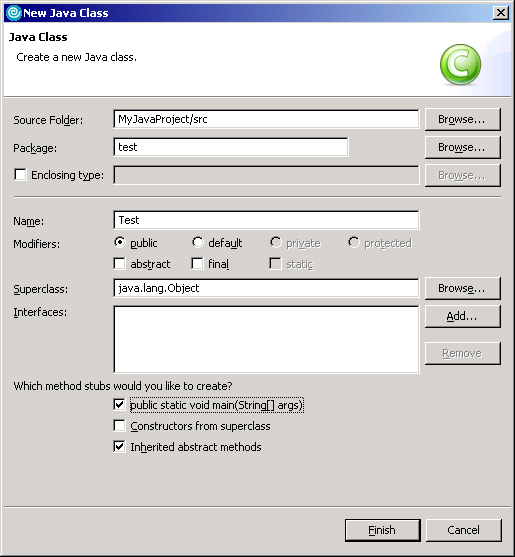
Создайте Java-класс под названием Test внутри пакета test, как показано на рисунке 5:
- В виде Package Explorer нажмите правой кнопкой мыши на MyJavaProject и выберите пункт New > Class.
- Введите
testв качестве пакета иTestв качестве имени файла. - Должен быть отмечен флажок public static void main (String[] args).
- Нажмите кнопку Finish; откроется Java-редактор.
Рис. 5. Новый Java-класс
Изменение Java-класса
- В Java-редакторе измените Java-класс так, как показано в листинге 1 жирным шрифтом:
Листинг 1. Исходный код класса test.Test
public class Test { public static void main(String[] args) { System.out.println ("Hello,World!!"); System.out.println ("Hello, World Again!!"); } }
Во время ввода текста вы можете использовать функцию Code Assist (Ctrl-Space), помогающую завершать ключевые слова.
- Сохраните файл, нажав Ctrl-S.
Выполнение Java-приложения
Теперь можно запустить ваше первое приложение:
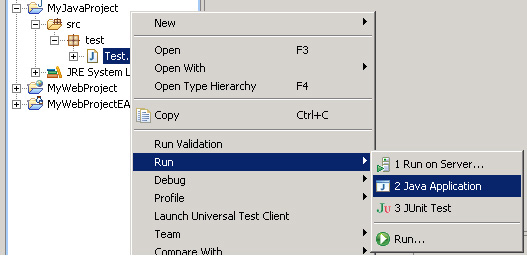
- В виде Package Explorer нажмите правой кнопкой мыши на классе Test и выберите Run > Java Application, как показано на рисунке 6:
Рис. 6. Выполнение Java-приложения
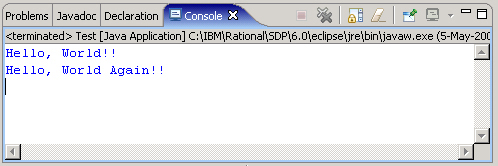
- Перейдите в вид Console для просмотра результатов работы приложения, показанных на рисунке 7. Если вид Console не отображен, вы можете перейти в него путем выбора меню Windows menus > Show View > Console.
Рис. 7. Вид Console
В окне консоли отображаются результаты работы вашего Java-приложения. Вы увидите две строки текста, распечатанные из Java-приложения.
Создание и активизация Web-службы
Данное упражнение показывает, как создать Web-службу и активизировать ее из JSP-файлов (JavaServer Pages). Web-служба основана на открытом стандартном интерфейсе Web Service Description Language (WSDL). Каждая Web-служба описывается WSDL-интерфейсом . Этот интерфейс содержит определение типов портов, операций и типов сообщений для Web-службы. Тип порта содержит набор операций, поддерживаемых данной службой. Для каждой операции определены входные и выходные сообщения. В терминах Java тип порта аналогичен определению класса, операция аналогична методу, а входные и выходные сообщения аналогичны типам входных параметров метода или возвращаемых из него результатов.
Создать Web-службу довольно просто. Мастер Web Service автоматически генерирует за вас все что нужно. В данном примере создайте Java-класс, возвращающий жестко закодированную цену акции IBM. Затем используйте мастер Web Service для создания его как Web-службы. При этом создается WSDL-файл, который будет использоваться впоследствии JSP-клиентом для активизации Web-службы.
Для активизации Web-службы, размещенной на вашем локальном или удаленном сервере, получите WSDL-файл от провайдера Web-службы и сгенерируйте прокси при помощи инструментальных средств. Используйте этот прокси для активизации Web-службы.
Web-службы могут быть опубликованы в общем реестре, называемом Universal Description, Discovery and Integration (UDDI). UDDI предоставляет центральный репозиторий Web-служб. Поставщики Web-служб могут публиковать свои Web-службы, включая ссылки на WSDL-документы, в UDDI-репозитории, для того чтобы пользователи могли их найти и затем использовать.
Создание нового Web-проекта
Создайте новый Web-проект, содержащий только Java-класс и сгенерированную Web-службу. Web-проект является, по существу, Web-компонентом спецификации J2EE. Позже вы создадите JSP-клиент в другом Web-проекте.
- В рабочей области выберите File > New > Project.
- Выберите Web > Dynamic Web Project > Next. Нажмите кнопку OK при запросе разрешения возможности "Web Development".
- Введите
MyDemoWebServiceProjectв качестве названия проекта. Нажмите кнопку Finish. Нажмите кнопку Yes при запросе перехода в перспективу Web.
Создание Java-класса
Создайте Java-класс, работающий на сервере как Web-служба. Этот Java-класс, на самом деле, ничего не делает; однако в реальных условиях серверная Web-служба могла бы потенциально делать все что угодно, например, обрабатывать информацию при помощи EJB-компонента (Enterprise Java Bean), обращаться к базе данных или даже вызывать другую Web-службу.
- В виде Package Explorer разверните MyDemoWebServiceProject, нажмите правой кнопкой мыши на Java Resources и выберите New > Class.
- Введите
demoв качестве пакета иDemoWebServiceв качестве имени файла. - Флажок "public static void main (String[] args)" не должен быть отмечен.
- Нажмите кнопку Finish; откроется Java-редактор.
- Добавьте и измените код, выделенный в листинге 2 жирным шрифтом:
Листинг 2. Исходный код класса demo.DemoWebService
package demo; public class DemoWebService { public double getQuote (String symbol){ if (symbol.equals ("IBM")){ return 120; } return 0; } } - Нажмите кнопку Save.
Создание Web-службы
Создать Web-службу очень просто. Для создания Java Web-службы:
- Нажмите правой кнопкой мыши на DemoWebService.java Java class > New > Other.
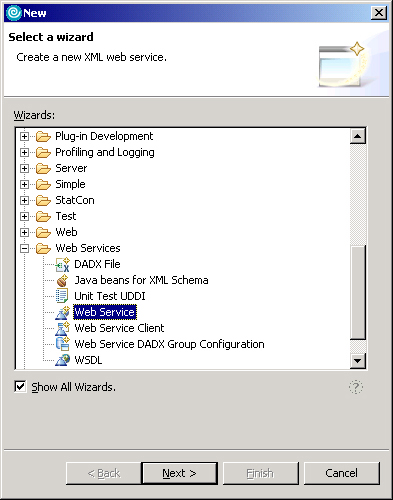
- В мастере New Wizard отметьте флажок Show All Wizards для просмотра всех доступных мастеров неактивных функциональных возможностей.
- Разверните Web Services и выберите Web Service. Нажмите кнопку Next. Нажмите кнопку OK при запросе разрешения возможности "Web Services Development".
- По умолчанию Java Bean Web должен быть выбран как тип Web-службы.
- Нажмите кнопку Finish. Мастер Web Service запустит WebSphere Application Server и развернет на нем сгенерированную Web-службу. Web-служба готова для работы.
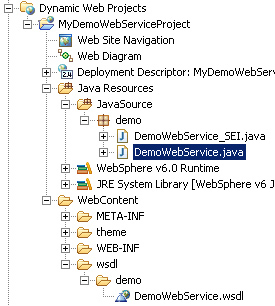
Рис. 8. Создание Web-службы
Вы успешно создали вашу первую Web-службу. Возможно, вы заметили, что создались некоторые новые артефакты. Это DemoWebService_SEI.java и DemoWebService.wsdl. Используйте WSDL-файл на следующем шаге для активизации Web-службы.
Рис. 9. Web-служба Demo
Создание Web-проекта для клиентского приложения
Создайте еще один Web-проект, содержащий JSP-клиент, который выступает в качестве клиентского приложения, вызывающего Web-службу:
- В рабочей области выберите File > New > Project.
- Выберите Web > Dynamic Web Project > Next. Нажмите кнопку OK при запросе разрешения функциональной возможности Web Development.
- Введите
MyWebServiceClientProjectв качестве названия проекта. Нажмите кнопку Finish. Выберите Yes при запросе перехода в перспективу Web.
Копирование WSDL-файла из базового проекта
Скопируйте WSDL-файл из MyDemoWebServiceProject в ваш Web-проект клиентского приложения:
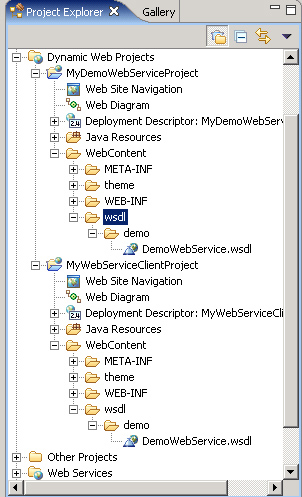
- В виде Project Explorer разверните MyDemoWebServiceProject > WebContent.
- Скопируйте папку wsdl из каталога MyDemoWebServiceProject / WebContent в каталог MyWebServiceClientProject / WebContent.
Убедитесь, что wsdl-файл скопировался в папку WebContent проекта MyWebServiceClientProject:
Рис. 10. Копирование wsdl-файла в MyWebServiceClientProject
В "реальной жизни" для вызова внешней Web-службы запросите WSDL-файл у провайдера службы.
Генерирование прокси
Сгенерируйте клиента Web-службы из скопированного вами WSDL-файла:
- Разверните папку wsdl в MyWebServiceClientProject. Нажмите правой кнопкой мыши на DemoWebService.wsdl > New > Other.
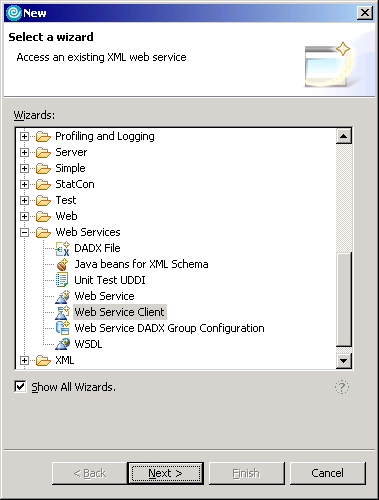
- В окне New Wizard отметьте флажок Show All Wizards для просмотра всех доступных мастеров, включая тех, которые предназначены для работы с еще не активизированными функциональными возможностями.
- Разверните Web Services и выберите Web Service Client. Нажмите кнопку Next. Нажмите кнопку OK при запросе разрешения функциональной возможности Web Services Development:
Рис. 11. Создание клиента Web-службы
- В появившемся окне проверьте, что флажок Java proxy отмечен. Нажмите кнопку Finish. Мастер создает Java-прокси, который просто является Java-классом, способным вызывать Web-службу.
- Нажмите кнопку Yes при запросе файла web.xml. Если возникнет исключительная ситуация, это нормально - ее можно проигнорировать.
- В папке Java Resources JavaSource генерируется прокси под названием DemoWebServiceProxy. На следующем шаге создайте JSP-файл для использования этого прокси-класса для вызова Web-службы.
Создание JSP-файла
- В виде Project Explorer нажмите правой кнопкой мыши на MyWebServiceClientProject > New > JSP File.
- Введите
MyWebServiceClientв качестве названия файла и нажмите кнопку Finish. - Перейдите в вид Source JSP-редактора и введите следующий исходный код, выделенный жирным шрифтом:
Листинг 3. Исходный код MyWebServiceClient.jsp
<BODY> <P>Place content here.</P> <% double quote =0; try { demo.DemoWebServiceProxy proxy = new demo.DemoWebServiceProxy(); quote = proxy.getQuote("IBM"); }catch (Exception e) { e.printStackTrace(); } %> <%="Quote: " + quote %> </BODY> - Сохраните файл, нажав клавиши Ctrl-S.
Выполнение JSP-файла в браузере
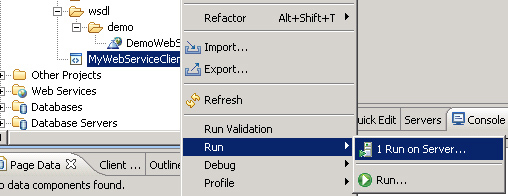
- Запустите сервер в виде Server и затем выполните JSP-файл, используя URL: http://localhost:9080/MyWebServiceClientProject/MyWebServiceClient.jsp . В качестве альтернативы можете нажать правой кнопкой мыши на JSP-файле и выбрать Run on Server.
- В виде Project Explorer нажмите правой кнопкой мыши на файле MyWebServiceClient.jsp и выберите Run > Run on Server.
- Выберите существующий сервер и нажмите кнопку Finish для автоматического добавления проекта на сервер и запуска JSP-файла во внутреннем браузере:
Рис. 12. Выполнение MyCurrencyClient.jsp
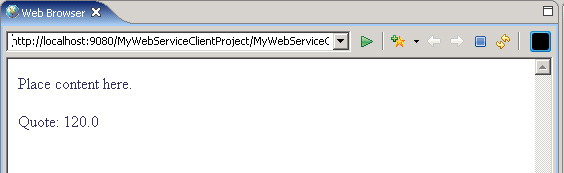
- JSP-файл вызывает прокси, который, в свою очередь, вызывает Web-службу. В данном упражнении Web-служба и клиентское приложение работают на одном и том же сервере WebSphere Application Server, но они могут работать также и на разных серверах. Поскольку клиенту нужен только WSDL-файл для вызова Web-службы, не имеет значения, где он размещен.
Рис. 13. Выполнение MyWebServiceClient.jsp
Создание Web-приложения, обращающегося к базе данных
В последнем упражнении вы создадите Web-приложение, которое обращается к базе данных Cloudscape, используя Relational Record List. Сначала вы создадите Web-проект, а затем добавите возможности отображения базы данных в Web-приложение.
Создание нового Web-проекта
Разработка Web-приложения может выполняться в перспективе Web. Все Web-элементы, такие как JSP-страницы и Java-сервлеты, сохраняются в Web-проектах.
J2EE-приложение состоит из нескольких компонентов: модулей Application Client , Web и Enterprise JavaBeans (EJB). Каждый модуль является самодостаточным блоком, который может быть развернут и выполнен на сервере индивидуально или в составе группы в корпоративном приложении. В данном упражнении вы работаете с Web-модулем.
- В рабочей области выберите File > New > Project.
- Выберите Web > Dynamic Web Project > Next.
- Введите
MyWebProjectв качестве названия проекта. Кнопка Show Advanced отображает расширенные настройки. Нажмите ее для отображения проекта корпоративного приложения по умолчанию под названием MyWebProjectEAR. Нажмите кнопку Finish. - При запросе перехода в перспективу Web Perspective нажмите кнопку Yes.
Создание JSP-файла
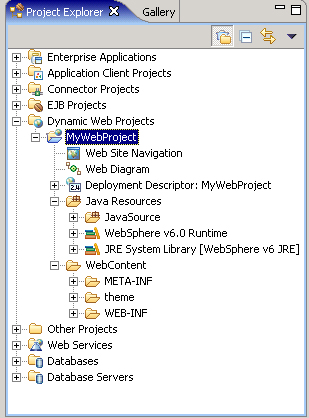
Главным содержимым Web-проекта являются JSP-файлы и сервлеты. Другие Web-элементы, такие как HTML, таблицы стилей и изображения, тоже сохраняются в Web-проекте. На рисунке 14 показана структура Web-проекта с различными Web-элементами, расположенными в разных местах.
После создания Web-проекта вы можете увидеть его в папке Dynamic Web Projects. Web-проект настроен в соответствии со стандартом J2EE, т.е. экспортирован в WAR-файл для развертывания. Java-сервлеты и другие вспомогательные Java-классы сохраняются в папке JavaSource внутри каталога Java Resources. JSP-файлы, HTML-страницы, таблицы стилей, Javascript-файлы и изображения сохраняются в каталоге WebContent. Дескриптор Web-развертывания (Web Deployment Descriptor) web.xml содержит параметры развертывания Web-приложения. Он должен быть представлен в Web-модуле для развертывания на J2EE-сервере, например, на WebSphere Application Server.
Рис. 14. Структура Web-проекта
- Нажмите правой кнопкой мыши на MyWebProject > New > JSP File.
- Введите
MyFirstJSPв качестве имени файла и нажмите кнопку Finish. Обратите внимание на то, что JSP-файл создается в папке WebContent. - Измените JSP-файл в редакторе, используя вид Design или Source . Перейдите в вид Source.
- Введите в редакторе исходный код, выделенный жирным шрифтом. Эта строка называется скриптлетом (scriptlet), который является Java-кодом, заключенным в символы <% and %>. Вы можете ввести любой Java-код внутри этих символов. Вы можете также использовать скриптлеты для распечатки чего-нибудь в JSP-файле. Например, <%="hello"%> распечатывает текст hello.
Листинг 4. Исходный код MyWebServiceClient.jsp
<BODY> <P>Place content here.</P> <% String a = "Hello"; a+= "World!!"; %> <%=new java.util.Date() %> <%=a %> <BR> </BODY>
- Нажмите комбинацию клавиш Ctrl-S.
Выполнение JSP-файла в браузере
Используя Application Developer, вы можете запустить JSP-файл на встроенном сервере. Запустите сервер из вида Server и затем запустите JSP-файл, используя URL http://localhost:9080/MyWebProject/MyFirstJSP.jsp. В качестве альтернативы вы можете нажать правой кнопкой мыши на JSP-файле и выбрать Run on Server.
- В виде Project Explorer нажмите правой кнопкой мыши на файле MyFirstJSP.jsp и выберите Run > Run on Server.
- Выберите существующий сервер и нажмите кнопку Finish для автоматического добавления проекта на сервер и запуска JSP-файла во внутреннем браузере:
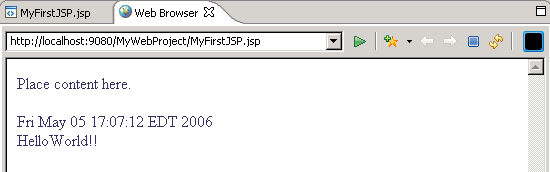
Рис. 16. Выполнение MyFirstJSP
Создание подключения к базе данных
Application Developer имеет несколько инструментальных средств (или видов ) для работы с реляционными базами данных, которые доступны в перспективе Data. Одними из наиболее важных видов этой перспективы являются Data Definition, Database Explorer и DB Output.
В виде Database Explorer можно создать подключение к списку поддерживаемых баз данных. Некоторыми из поддерживаемых баз данных являются IBM Cloudscape, IBM DB2 Universal Database, Microsoft SQL Server, Sybase Enterprise Systems и Oracle Database. Полный список поддерживаемых баз данных приведен в справочной документации по продукту.
На данном шаге создайте подключение к базе данных Cloudscape, поставляемой с Application Developer. База данных Cloudscape может использовать любую папку файловой системы в качестве базы данных. Вам не нужно создавать базу данных перед попыткой установки соединения. Если вы выберете параметр Create the database if required, база данных Cloudscape создастся перед установкой соединения.
Cloudscape одновременно поддерживает только одно подключение к базе данных. Например, если WebSphere Application Server уже подключен к базе данных Cloudscape, попытка подключиться из Database Explorer будет неудачной.
Выполните следующие действия для создания подключения к Cloudscape:
- Если сервер работает, остановите его, в противном случае вы не сможете установить соединение с базой данных. В виде Servers нажмите правой кнопкой мыши на WebSphere Application Server v6.0 и выберите Stop.
- Перейдите в перспективу Data. Выберите Window > Open Perspective > Other. Отметьте флажок Show all и выберите Data. Нажмите кнопку OK. Нажмите кнопку OK при запросе разрешения функциональной возможности Core Database Development.
- Нажмите правой кнопкой мыши на Database Explorer, расположенном в перспективе внизу слева, и нажмите кнопку New Connection.
- Выберите Choose a database manager and JDBC driver. Введите
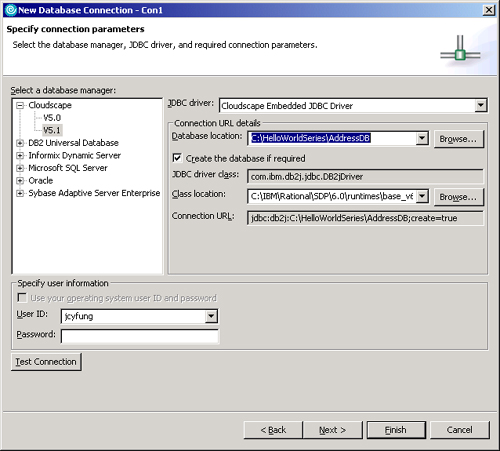
Con1в качестве имени соединения. Нажмите кнопку Next. - Менеджером базы данных по умолчанию является Cloudscape V5.1, как показано на рисунке 17. Введите любой каталог файловой системы в поле Database location, например,
C:\HelloWorldSeries\AddressDB. Вам не нужно физически создавать папку в файловой системе. Просто введите название новой папки. Убедитесь, что отмечен флажок Create the database if required. Если это так, программа создаст базу данных Cloudscape в этом каталоге. Поскольку Cloudscape является тестовой базой данных, вам не нужно вводить ID пользователя и пароль для подключения к ней. Введите любой ID пользователя в разделе информации о пользователе. - Нажмите Test Connection, для того чтобы увидеть, можно ли создать соединение. Вы должны увидеть окно, сообщающее об успешном подключении. Нажмите кнопку Finish для создания соединения. Если возвращается ошибка, сообщающая о том, что имя пользователя некорректно, оставьте оба поля (ID пользователя и пароль) незаполненными.
- Нажмите кнопку No при запросе о копировании метаданных базы данных в папку проекта.
Рис. 17. Создание подключения к базе данных Cloudscape
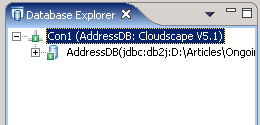
- Con1 отображается в виде Database Explorer. Разверните соединение для просмотра AddressDB, как показано на рисунке 18:
Рис. 18. Соединение Con1 в Database Explorer
Создание определения базы данных
В данный момент времени база данных пуста. Используйте вид Data Definition для создания определения схемы и таблиц. Определение базы данных - это нечто, определяемое вами в рабочем пространстве и не существующее в базе данных. Позднее вы развернете определения в реальной базе данных.
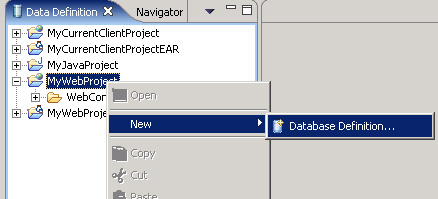
- В виде Data Definition перспективы Data нажмите правой кнопкой мыши на MyWebProject и выберите New > Database Definition:
Рис. 19. Создание определения базы данных
- Введите
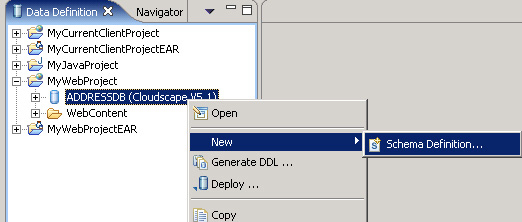
AddressDBв качестве названия базы данных. Выберите Cloudscape V5.1 в списке Database vendor type и нажмите кнопку Finish. - Разверните MyWebProject. Нажмите правой кнопкой мыши на ADDRESSDB и выберите New > Schema Definition:
Рис. 20. Создание определения схемы
- Подтвердите все значения по умолчанию в окне определения схемы. Нажмите кнопку Finish.
- Создайте определение таблицы под названием
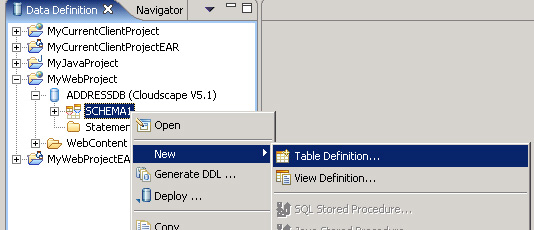
AddressTable. Нажмите правую кнопку мыши на только что созданном SCHEMA1 > New > Table Definition:Рис. 21. Создание определения таблицы
- Введите
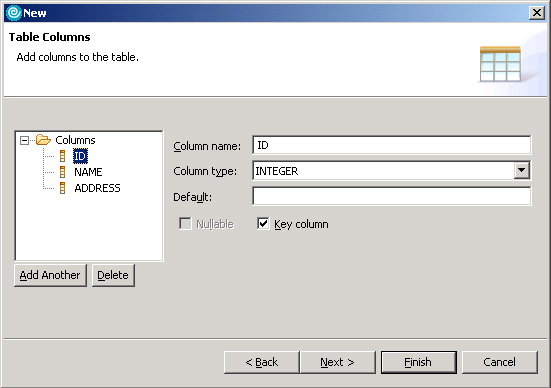
AddressTableв качестве названия таблицы и нажмите кнопку Next. - Нажмите кнопу Add Another для добавления столбца. Введите
idв качестве названия столбца. Выберите INTEGER в качестве типа столбца и отметьте флажок Key column. - Нажмите кнопку Add Another. Введите
nameв качестве названия столбца. Выберите VARCHAR в качестве типа столбца. Измените длину строки на 100. - Нажмите кнопку Add Another. Введите
addressв качестве названия столбца. Выберите VARCHAR в качестве типа столбца. Измените длину строки на 200. - Нажмите кнопку Finish.
Рис. 22. Столбцы таблицы для AddressTable
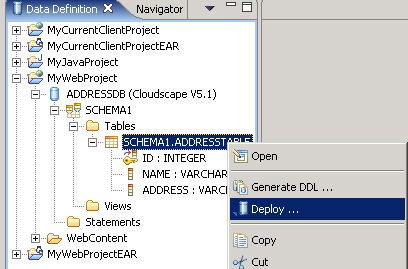
- В виде Data Definition нажмите правой кнопкой мыши на только что созданной SCHEMA1.ADDRESSTABLE и выберите Deploy. Нажмите кнопку Next и затем снова нажмите кнопку Next. При этом в базе данных Cloudscape создадутся SCHEMA1 и AddressTable:
Рис. 23. Развертывание определения схемы
- Отметьте флажок Use existing connection. Выберите Con1 в качестве соединения с базой данных. Нажмите кнопку Finish.
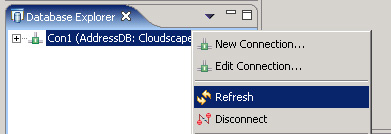
- В Database Explorer нажмите правой кнопкой мыши на вашем соединении Con1 и нажмите Refresh:
Рис. 24. Обновление соединения с базой данных
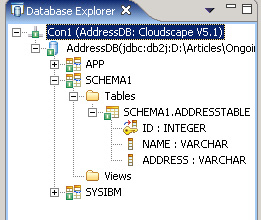
- Разворачивайте ваше соединение до тех пор, пока вы не увидите папку Tables. Вы увидите только что созданную вами схему и AddressTable:
Рис. 25. После развертывания определения схемы
Создание выражения insert
Хотя вы и создали таблицу в базе данных, она не имеет данных. Создайте выражение Insert, которое может вставить запись в таблицу.
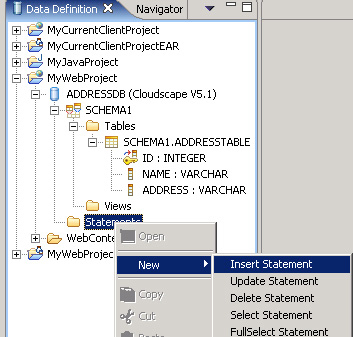
- В виде Data Definition разверните MyWebProject > ADDRESSDB. Нажмите правой кнопкой мыши на Statements и выберите New > Insert Statement:
Рис. 26. Создание выражения insert
- Введите
CreateRecordв качестве названия и нажмите кнопку OK. - Нажмите правой кнопкой мыши на середине панели под названием Tables и выберите Add Table. Выберите SCHEMA1.ADDRESSTABLE в качестве названия таблицы. Нажмите кнопку OK.
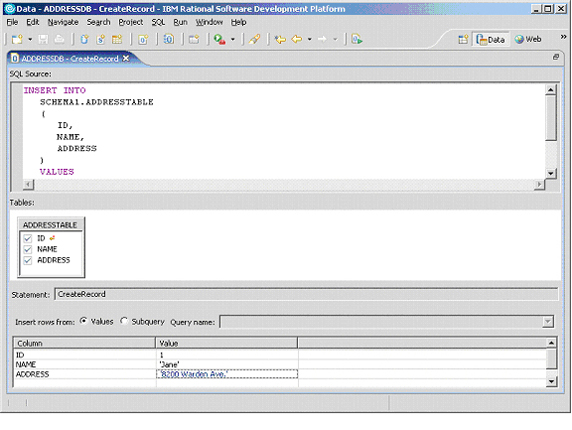
- Отметьте все три флажка в AddressTable для выбора всех столбцов в AddressTable.
- В нижней панели редактора введите
1для значения ID столбца. Введите'Jane'в качестве значения name,'8200 Warden Ave'в качестве значения address. - Сохраните файл и закройте редактор.
Рис. 27. Редактор Insert Statement
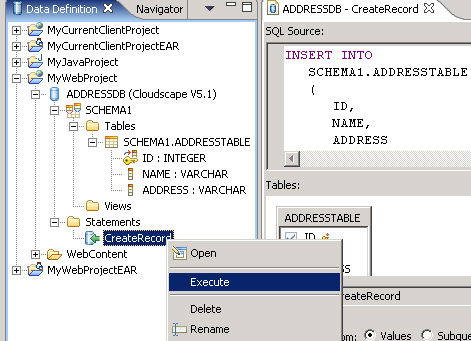
- В виде Data Definition нажмите правой кнопкой мыши на CreateRecord и нажмите Execute. Выберите Use an existing connection и Con1. Нажмите кнопки Next и Finish. Если появится сообщение об ошибке "Array index out of range: 0", используйте новое соединение вместо повторного использования существующего соединения при выполнении выражения.
Рис. 28. Выполнение CreateRecord
- Перейдите в вид Database Explorer. Нажмите правой кнопкой мыши на соединении Con1, а затем нажмите кнопку Refresh.
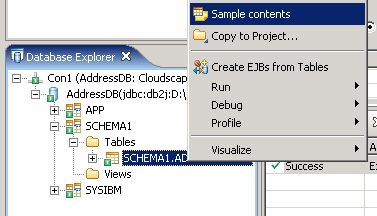
- Разворачивайте AddressDB в виде Database Explorer до тех пор, пока не увидите SCHEMA1.ADDRESSTABLE. Нажмите правой кнопкой мыши на AddressTable, а затем нажмите Sample Contents:
Рис. 29. Sample Contents
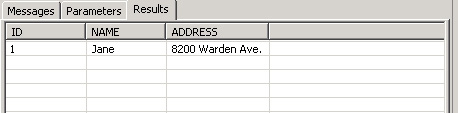
Рис. 30. Результаты действия Sample Contents
Изменение JSP-файла для отображения содержимого базы данных
На данном шаге добавьте Relational Record List в MyFirstJSP.jsp для отображения содержимого базы данных. Relational Record List позволяет вам подключиться к базе данных без какого-либо JDBC-кодирования. Перетащите (drag and drop) список записей в JSP-файл для создания списка с правом доступа только по чтению.
- Перейдите в перспективу Web и откройте в редакторе MyFirstJSP.jsp.
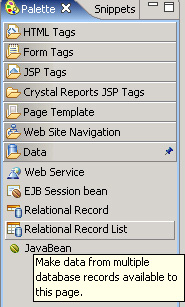
- В редакторе перейдите в вид Design. В Palette нажмите Relational Record List и отпустите его внизу канвы JSP-редактора. Используйте Relational Record List, для того чтобы сделать доступными на странице несколько строк данных, например, всех строк из таблицы.
Рис. 31. Relational Record List
- Введите
addressTableRecordListв поле Name. Нажмите Next. - Нажмите New для создания нового соединения.
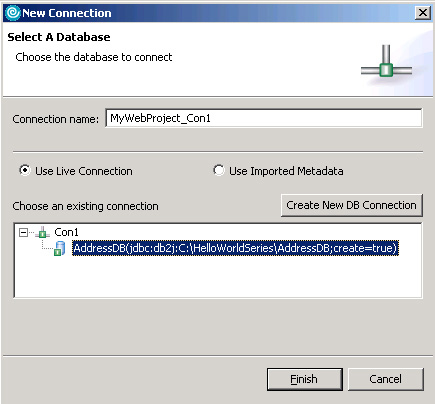
- В окне New Connection вы должны увидеть существующее соединение Con1. Выберите AddressDB из Con1, как показано на рисунке 32. Нажмите кнопку Finish:
Рис. 32. Создание нового соединения в Relational Record List
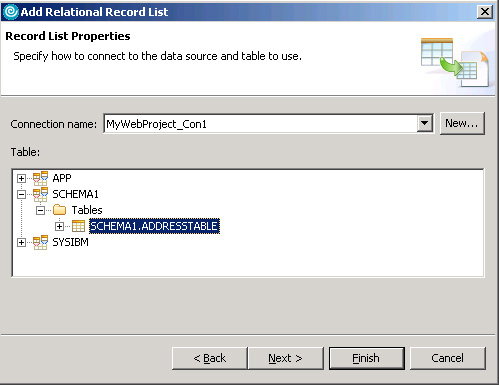
- Выберите SCHEMA1.ADDRESSTABLE и нажмите кнопку Finish. На JSP-странице создастся таблица, отображающая строки базы данных.
Рис. 33. Выбор строки базы данных для Relational Record List
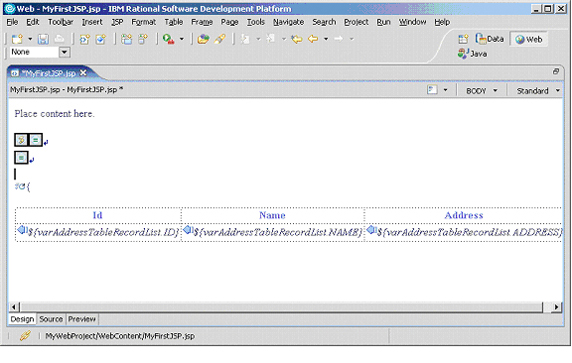
- Сохраните файл. На рисунке 34 показана окончательная JSP-страница:
Рис. 34. JSP-редактор с Relational Record List
Выполнение JSP-файла в браузере
Запустите сервер и загрузите JSP-файл.
- В виде Server нажмите правой кнопкой мыши на WebSphere Application Server v6.0 и выберите Start.
- Нажмите правой кнопкой мыши на WebSphere Application Server v6.0 > Restart Project > MyWebProjectEAR. Поскольку вы изменили проект, перезапустите EAR для того, чтобы изменения вступили в силу. Это предотвратит появление ошибки NullPointerException при запуске JSP-файла. Если ошибка все равно присутствует, добавьте или удалите проекты с сервера. Нажмите правой кнопкой мыши на server > Add or remove projects, выберите MyWebProjectEAR и удалите его из правой панели. Нажмите кнопку Finish, затем повторите эти действия для добавления MyWebProjectEAR на правую панель.
- Подождите до тех пор, пока не завершится процесс публикации перед загрузкой JSP-файла. В виде Project Explorer нажмите правой кнопкой мыши на MyFirstJSP.jsp и выберите Run > Run on Server. Нажмите кнопку Finish.
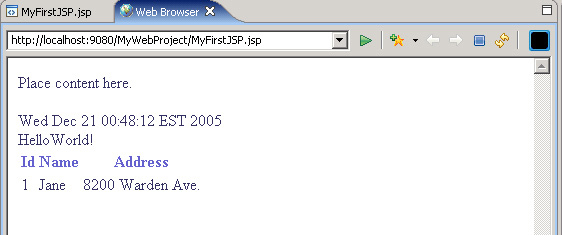
- На JSP-странице отобразится строка из AddressTable. Введите больше строк в AddressTable и снова загрузите JSP-файл. Вы должны увидеть больше строк на JSP-странице.
Рис. 35. Загрузка JSP-файла
Заключение
Резюме
Данное руководство является введением в Rational Application Developer. Вы создали Java-приложение, Web-службу и приложения, работающие с базой данных.
Прочтите следующую часть данной серии статей, в которой представляется WebSphere Integration Developer.
Об авторе